类与类之间的关系图(Class Diagram,UML图)
2009-12-07 14:03
239 查看
一、简介
版权
作者:灵动生活
出处:http://www.cnblogs.com/ywqu
如果你认为此文章有用,请点击底端的【推荐】让其他人也了解此文章
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
二、类的构成
三、类之间的关系(Relationship)
1、单向关联
2、双向关联
3、自身关联
4、多维关联(N-ary Association)
5、泛化(Generalization)
6、依赖(Dependency)
7、聚合(Aggregation)
8、组合(Composite)
四、总结
一、简介
类是对象的集合,展示了对象的结构以及与系统的交互行为。类主要有属性(Attribute)和方法(Method)构成,属性代表对象的状态,如果属性被保存到数据库,此称之为“持久化”;方法代表对象的操作行为,类具有继承关系,可以继承于父类,也可以与其他的Class进行交互。
类图展示了系统的逻辑结构,类和接口的关系。
二、类的构成
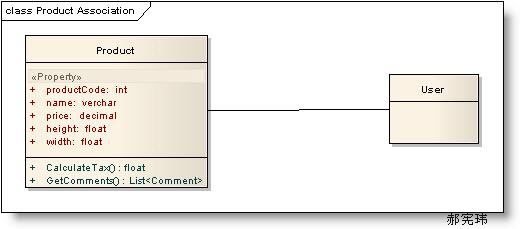
类主要有属性和方法构成。比如商品属性有:名称、价格、高度、宽度等;商品的方法有:计算税率,获得商品的评价等等。如下图

三、类之间的关系(Relationship)
关联(Association)
两个相对独立的对象,当一个对象的实例与另外一个对象的特定实例存在固定关系时,这两个对象之间就存在关联关系。
[title3]1、单向关联[/title3]
A1->A2: 表示A1认识A2,A1知道A2的存在,A1可以调用A2中的方法和属性
场景:订单和商品,订单中包括商品,但是商品并不了解订单的存在。
类与类之间的单向关联图:

C#代码:
Public class Order
{
Public List<Product> order;
Public void AddOrder(Product product )
{
order.Add(product);
}
}
Public Class Product
{
}
代码表现为:Order(A1)中有Product(A2)的变量或者引用
[title3]2、双向关联[/title3]
B1-B2: 表示B1认识B2,B1知道B2的存在,B1可以调用B2中的方法和属性;同样B2也知道B1的存在,B2也可以调用B1的方法和属性。
场景:订单和客户,订单属于客户,客户拥有一些特定的订单
类与类之间的单向关联图

C#代码
Public class User
{
Public List<Order> GetOrder()
{
} return new List<Order>();
}
Public Class Order
{
Public User GetUserByOrderID(string OrderId )
{
Return new User();
}
}
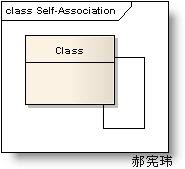
[title3]3、自身关联[/title3]
同一个类对象之间的关联
类与类之间自身关联图

[title3]4、多维关联[b](N-ary Association)[/b][/title3]
多个对象之间存在关联
场景:公司雇用员工,同时公司需要支付工资给员工
类与类之间的多维关联图:

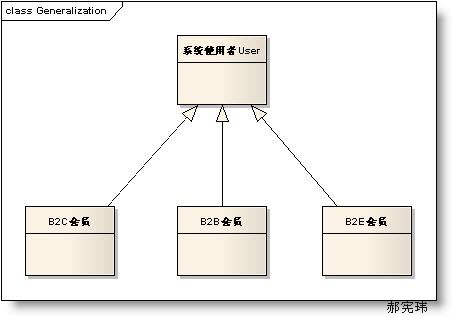
[title3]5、泛化[b](Generalization)[/b][/title3]
类与类的继承关系,类与接口的实现关系。
场景:父与子、动物与人、植物与树、系统使用者与B2C会员和B2E会员的关系
类与类之间的泛化图:

系统的使用者包括:B2C会员、B2B会员和B2E会员
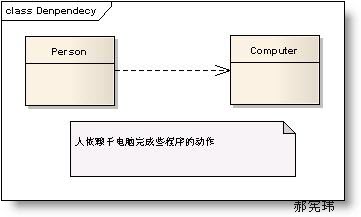
[title3]6、依赖[b](Dependency)[/b][/title3]
类A要完成某个功能必须引用类B,则A与B存在依赖关系,依赖关系是弱的关联关系。C#不建议双相依赖,也就是相互引用
场景:本来人与电脑没有关系的,但由于偶然的机会,人需要用电脑写程序,这时候人就依赖于电脑。
类与类的依赖关系图
在程序中一般为 using 引用。
[title3]

[/title3]
[title3]7、聚合[b](Aggregation)[/b][/title3]
当对象A被加入到对象B中,成为对象B的组成部分时,对象B和对象A之间为聚合关系。聚合是关联关系的一种,是较强的关联关系,强调的是整体与部分之间的关系。
场景:商品和他的规格、样式就是聚合关系。
类与类的聚合关系图

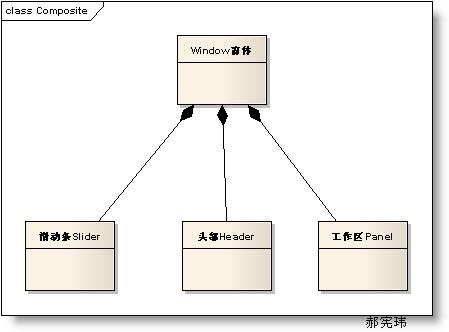
[title3]8、组合([b]Composite[b])[/b][/b][/title3]
对象A包含对象B,对象B离开对象A没有实际意义。是一种更强的关联关系。人包含手,手离开人的躯体就失去了它应有的作用。
场景: Window窗体由滑动条slider、头部Header 和工作区Panel组合而成。
类与类的组合关系图

四、总结
本文针对类之间常用的关系进行了简单的描述,主要有:关联关系、泛化、依赖、聚合和组合。
其他链接:
需求阶段如何书写Use Case
设计阶段如何画用例视图(Use-Case View)
表单元素:40个CSS/JS风格和功能技术处理
推荐Jquery 40个漂亮的导航菜单设计
Nunit框架在VS2005环境下单步调试
版权作者:灵动生活
出处:http://www.cnblogs.com/ywqu
如果你认为此文章有用,请点击底端的【推荐】让其他人也了解此文章
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
相关文章推荐
- 类与类之间的关系图(Class Diagram,UML图)
- 类与类之间的关系图(Class Diagram,UML图)
- 类与类之间的关系图(Class Diagram,UML图)(转)
- 类与类之间的关系图(Class Diagram,UML图)
- 类与类之间的关系图(Class Diagram,UML图)(转)
- 类与类之间的关系图(Class Diagram,UML图)
- 类与类之间的关系图(Class Diagram,UML图)
- 类与类之间的关系图(Class Diagram,UML图)
- 类与类之间的关系图(Class Diagram,UML图)
- 类与类之间的关系图(Class Diagram,UML图)
- 类与类之间的关系图(Class Diagram,UML图)
- 类与类之间的关系图(Class Diagram,UML图)
- 类与类之间的关系图(Class Diagram,UML图)
- 类与类之间的关系图(Class Diagram,UML图)
- 类与类之间的关系图(Class Diagram,UML图) [转 郝宪玮]
- 类与类之间的关系图(Class Diagram,UML图)
- 类与类之间的关系图(Class Diagram,UML图)
- 类与类之间的关系图(Class Diagram,UML图)
- 类与类之间的关系图(Class Diagram,UML图)
- 类与类之间的关系图(Class Diagram,UML图)
