【推荐】.NET批量上传控件——HtmlInputFiles
2009-12-02 17:29
267 查看
此控件支持多个文件同时上传,而且上传文件的数量、大小及格式可以根据自己的需要进行设置,并且使用非常简单。
HtmlInputFiles控件下载
1、HtmlInputFiles控件属性
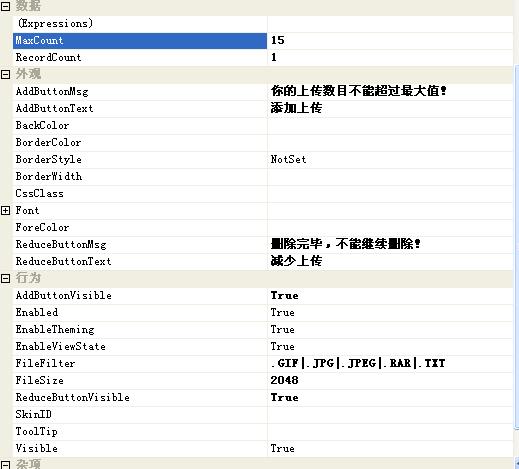
下图是该控件的主要属性:

属性名 功能
FileFilter 设置上传文件的类型
MaxCount 设置最多可以上传几个文件
RecordCount 设置上传控件的初始值
FileSize 设置上传文件的大小
其它属性的功能一目了然,就不介绍了。
2、HtmlInputFiles控件运用
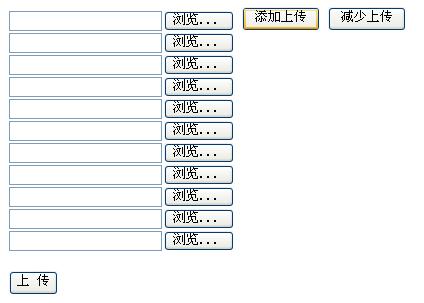
下图为该控件使用中的截图

“添加上传”按钮用来增加上传附件,“减少上传”按钮用来减少上传附件。
具体使用如下:
前台代码:
<div>
<cc1:HtmlInputFiles ID="HtmlInputFiles1" runat="server" AddButtonVisible="True" MaxCount="15" RecordCount="1" FileFilter=".GIF|.JPG|.JPEG|.RAR|.TXT" />
<br />
<asp:Button ID="BtnUpfile" runat="server" onclick="BtnUpfile_Click" Text="上 传" />
</div>
后台代码:
protected void BtnUpfile_Click(object sender, EventArgs e)
{
if (this.HtmlInputFiles1.CheckAllPostedFile(true))
{
for (int i = 0; i <= this.HtmlInputFiles1.RecordCount; i++)
{
System.IO.FileInfo info = new FileInfo(this.HtmlInputFiles1[i].PostedFile.FileName);
string fileName = info.Name;
string filePath = "UpLoads/" + System.Guid.NewGuid().ToString() + fileName;
this.HtmlInputFiles1[i].PostedFile.SaveAs(Server.MapPath(filePath));
}
}
}
HtmlInputFiles控件下载
1、HtmlInputFiles控件属性
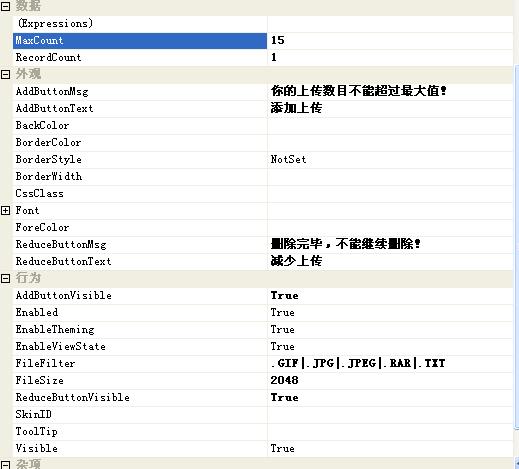
下图是该控件的主要属性:

属性名 功能
FileFilter 设置上传文件的类型
MaxCount 设置最多可以上传几个文件
RecordCount 设置上传控件的初始值
FileSize 设置上传文件的大小
其它属性的功能一目了然,就不介绍了。
2、HtmlInputFiles控件运用
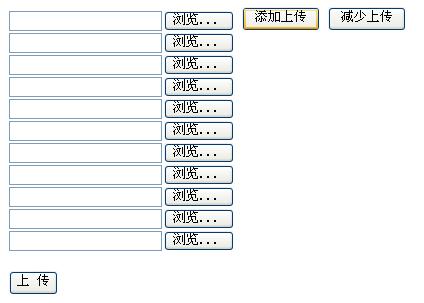
下图为该控件使用中的截图

“添加上传”按钮用来增加上传附件,“减少上传”按钮用来减少上传附件。
具体使用如下:
前台代码:
<div>
<cc1:HtmlInputFiles ID="HtmlInputFiles1" runat="server" AddButtonVisible="True" MaxCount="15" RecordCount="1" FileFilter=".GIF|.JPG|.JPEG|.RAR|.TXT" />
<br />
<asp:Button ID="BtnUpfile" runat="server" onclick="BtnUpfile_Click" Text="上 传" />
</div>
后台代码:
protected void BtnUpfile_Click(object sender, EventArgs e)
{
if (this.HtmlInputFiles1.CheckAllPostedFile(true))
{
for (int i = 0; i <= this.HtmlInputFiles1.RecordCount; i++)
{
System.IO.FileInfo info = new FileInfo(this.HtmlInputFiles1[i].PostedFile.FileName);
string fileName = info.Name;
string filePath = "UpLoads/" + System.Guid.NewGuid().ToString() + fileName;
this.HtmlInputFiles1[i].PostedFile.SaveAs(Server.MapPath(filePath));
}
}
}
相关文章推荐
- 【推荐】.NET批量上传控件——HtmlInputFiles (转)
- 【推荐】.NET批量上传控件——HtmlInputFiles
- 【推荐】.NET批量上传控件——HtmlInputFiles (转)
- [翻译]运用HtmlInputFile服务器控件上传多个文件
- 通过HtmlInputFile控件上传文件的类
- 通过HtmlInputFile控件上传文件的类
- asp.net 通过HtmlInputFile控件上传文件的类
- asp.net 通过HtmlInputFile控件上传文件的类
- 通过htmlinputfile控件上传类
- ie浏览器下HTML上传控件input=file的美化
- 关于Html动态添加上传文件控件inputFile(附件)及清除已选择的文件的几个方法
- .NET上传控件源码[HtmlInputFileControl]
- 通过HtmlInputFile控件上传文件的类
- 如何通过HtmlInputFile控件上传文件的类
- .NET上传控件源码[HtmlInputFileControl]
- HTML上传控件input=file的美化
- 通过HtmlInputFile控件上传文件的类
- 通过HtmlInputFile控件上传文件的类
- html input控件type为file上传文件、图片,及保存为原文件
- 清空上传控件HtmlInputFile的方法
