第29课 使用Transform实现更炫的效果(上)
2009-11-02 23:19
260 查看
概述
本文为理解Silverlight中的变换(Transformations)第一部分,在Silverlight中提供了四种基本变换:旋转变换(RotateTransform )、缩放变换(ScaleTransform)、倾斜变换(SkewTransform)、移动变换(TranslateTransform)和两种复杂的变换:变换组(TransformGroup)、矩阵变换(MatrixTransform ),这些变换可以运用到任何控件或者图形图像。旋转变换(RotateTransform )
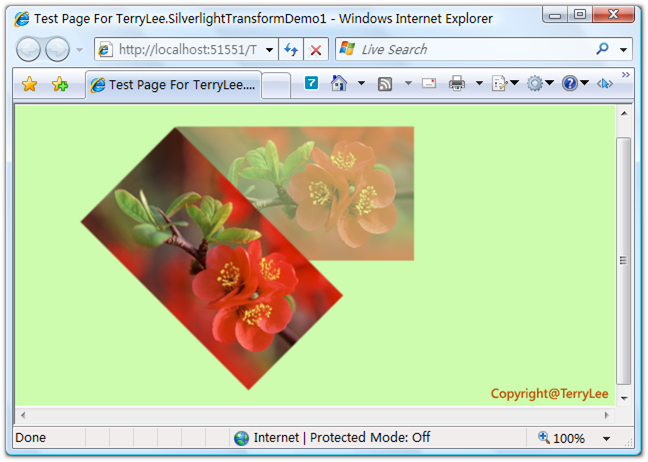
RotateTransform允许我们对元素围绕一个点对元素进行一个给定角度的旋转,默认情况下,将围绕左上角点(0,0)处进行旋转。可以通过元素的RenderTransform属性来指定Transform,如下面的例子,我们在同一位置放置两张图片,对其中一张进行旋转:运行后将围绕(0,0)旋转45°角:

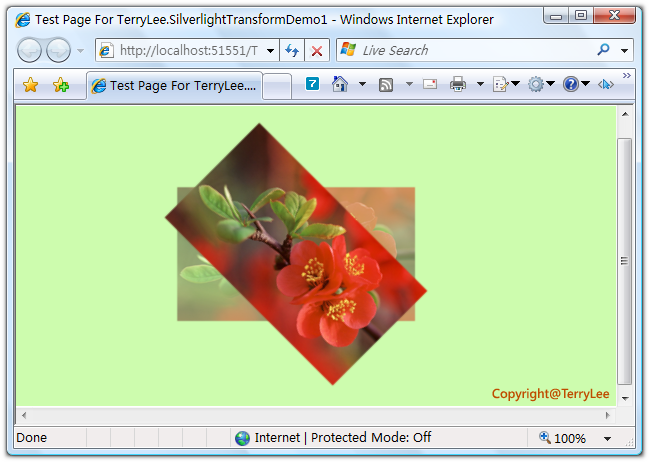
如果我们想指定旋转点的话,可以通过属性CenterX和CenterY两个属性进行控制,如下代码所示:
运行后可以看到,将围绕图片的中心旋转45°:

缩放变换(ScaleTransform)
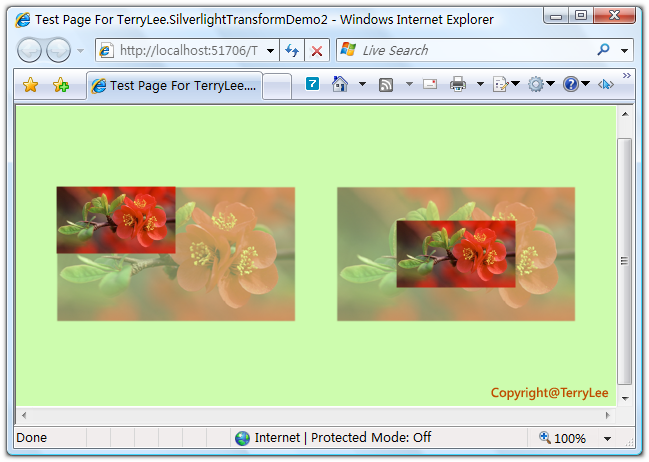
缩放变换ScaleTransform允许我们对元素进行缩放,通过属性ScaleX和ScaleY来分别指定在X轴和Y轴上的缩放比例,同样也可以使用属性CenterX和CenterY来指定缩放中心。如下面的示例:运行后效果如下所示:

倾斜变换(SkewTransform)
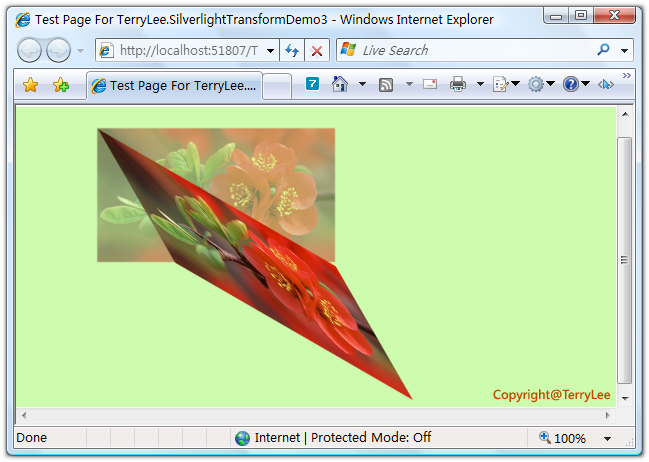
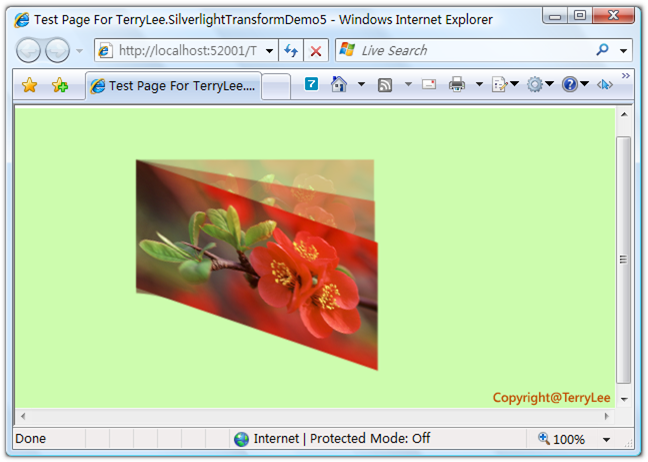
倾斜变换SkewTransform允许我们对元素围绕一点进行一定角度的倾斜,可以通过属性AngleX和AngleY分别设置在X轴和Y轴上倾斜角度,以及CenterX和CenterY来指定一个变换中心点。如下面的例子:运行后的效果如下:

移动变换(TranslateTransform)
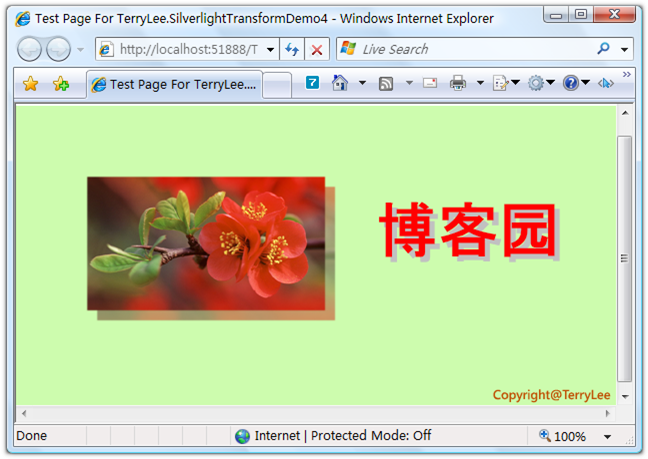
移动变换TranslateTransform允许我们对元素在X轴和Y轴上做一定位置的移动,通过属性X和Y两个属性来指定,如下面的例子,对图片和文字做一些移动变换,使其显示出阴影效果:运行后效果如下所示:

变换组(TransformGroup)
变换组TransformGroup其实就把几种变换组合在一起,使用起来比较简单,最终实现的效果如何就看各人的审美观了:),如下面的例子:运行后效果如下所示:

结束语
本文介绍了Silverlight中四种基本变换和变换组。相关文章推荐
- 使用WPF Resource以及Transform等技术实现鼠标控制图片缩放和移动的效果
- 一步一步学Silverlight 2系列(30):使用Transform实现更炫的效果(下)
- 一步一步学Silverlight 2系列(30):使用Transform实现更炫的效果(下)
- 一步一步学Silverlight 2系列(29):使用Transform实现更炫的效果(上) (转)
- Jquery使用animate实现css3的transform动画效果
- 使用WPF Resource以及Transform等技术实现鼠标控制图片缩放和移动的效果
- 一步一步学Silverlight 2系列(30):使用Transform实现更炫的效果(下)
- 一步一步学Silverlight 2系列(30):使用Transform实现更炫的效果(下)
- 一步一步学Silverlight 2系列(29):使用Transform实现更炫的效果(上)
- [OpenCv]使用getPerspectiveTransform()函数实现Perspective Effect(透视效果)
- 一步一步学Silverlight 2系列(29):使用Transform实现更炫的效果(上)
- 第30课 使用Transform实现更炫的效果(下)
- 一步一步学Silverlight 2系列(29):使用Transform实现更炫的效果(上)
- 一步一步学Silverlight 2系列(30):使用Transform实现更炫的效果(下)
- 一步一步学Silverlight 2系列(30):使用Transform实现更炫的效果(下)
- 一步一步学Silverlight 2系列(30):使用Transform实现更炫的效果(下)
- (29):Silverlight 2 使用Transform实现更炫的效果(上)
- 一步一步学Silverlight 2系列(30):使用Transform实现更炫的效果(下)
- 一步一步学Silverlight 2系列(29):使用Transform实现更炫的效果(上)
- (29):Silverlight 2 使用Transform实现更炫的效果(上)
