当DiscuzNT遇上了Loadrunner(中) 推荐
2009-10-26 11:37
274 查看
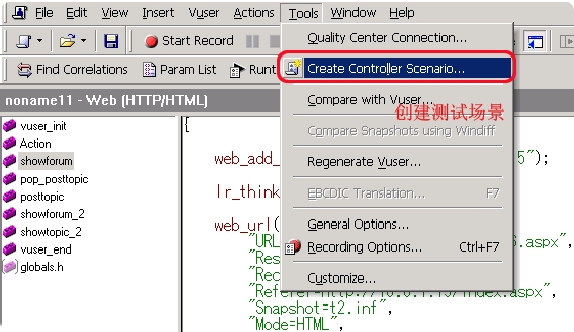
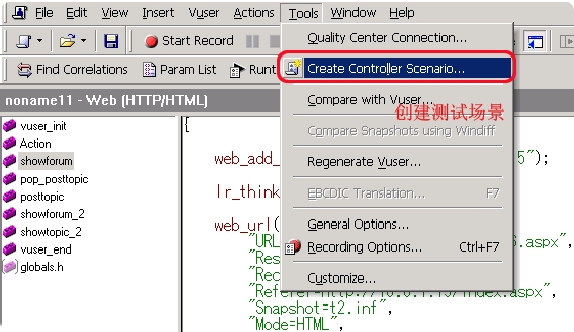
body {padding:0;margin:0;} 在上文中,介绍了如果录制脚本和设置脚本执行次数。如果经过调试脚本能够正常工作的话,就可以设置并发用户数并进行压力测试了。 首先我们通过脚本编辑界面上的“工具”菜单项,选择该菜单的第二项“Create Controller Scenario(创建控制场景)”,如下图:

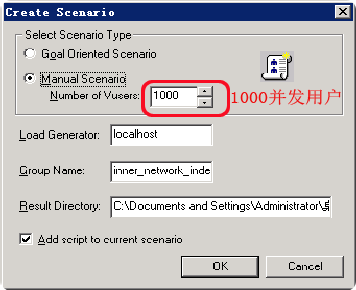
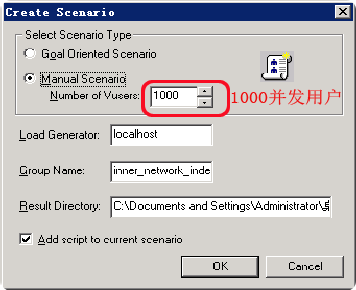
这时,lr会弹出一个窗口,我们只要在select scenario type项中的number of vusers设置成1000,这样我们就可以用1000并发用户来测试我们上文中所执行的操作了,如下图:

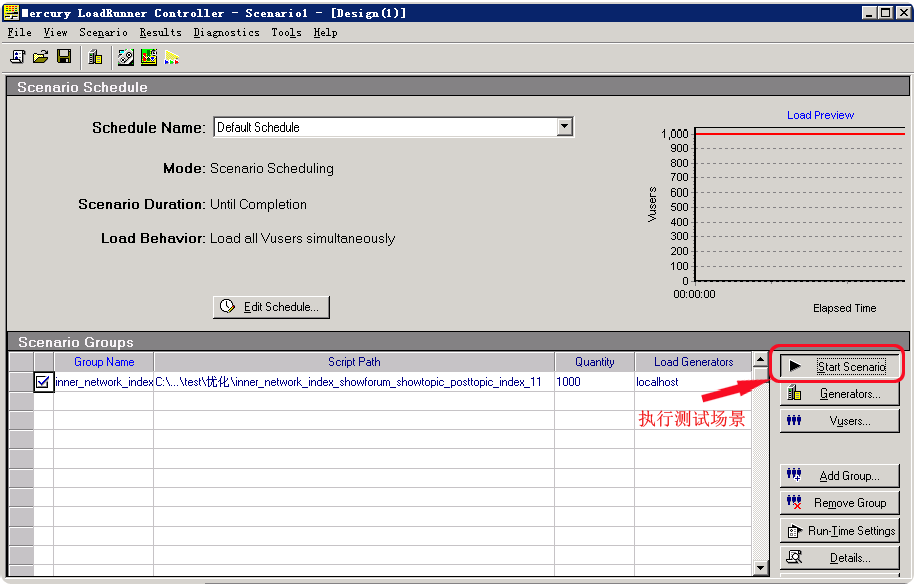
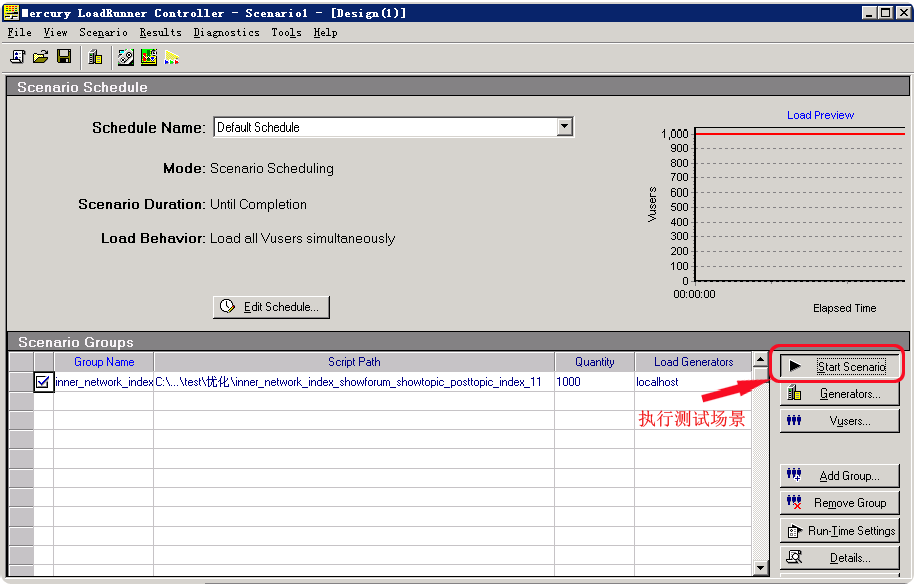
注:之前在上文中设置脚本执行次数为5,这里又做了1000的并发用户,所以最终我们要创建的“主题数”等于:1000*5 = 5000,而这5000主题要在10分钟左右的时间里创建完成,压力不小,呵呵。 完成了这个设计并点击"ok”之后,我们就可以看到我们所设置的场被“创建”出来了,这里我们只要点击"start scenario”就可以启动压力测试了,如下图:

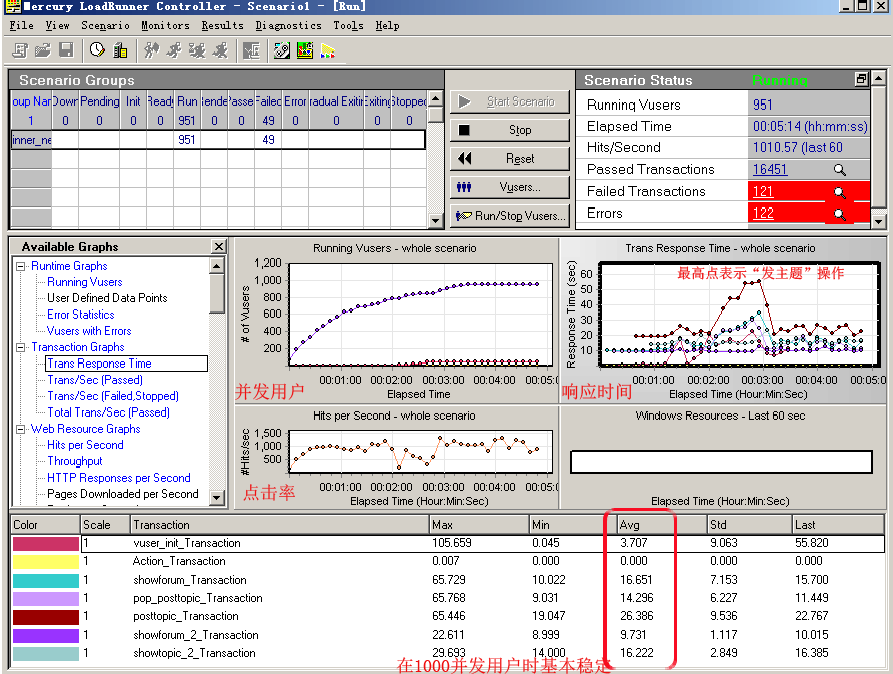
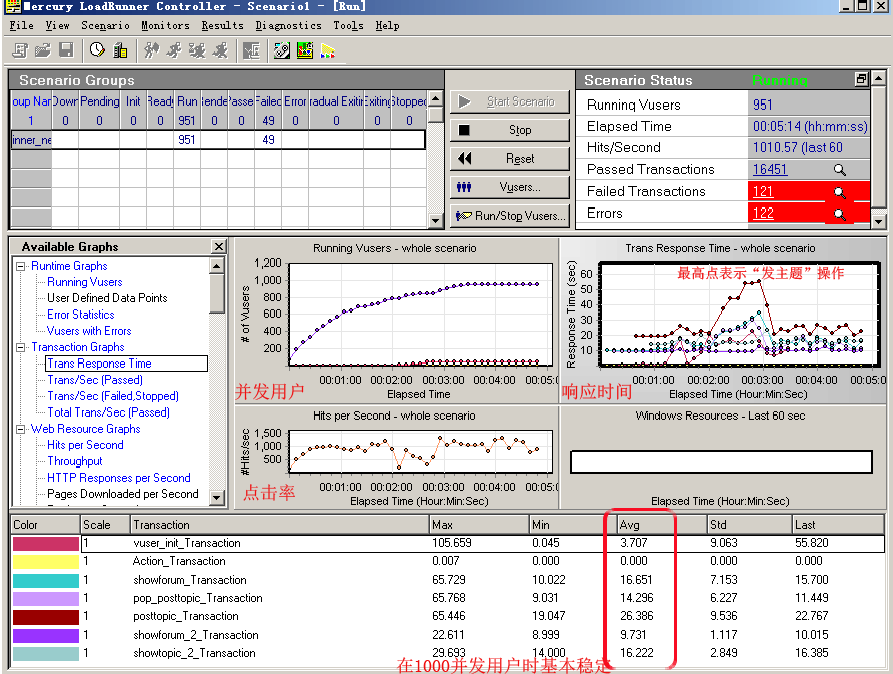
这里lr就可以运行压力测试了,同时我们可以从下图中看到正在测试过程中的各项参数,如下图(注意红字标注部分):

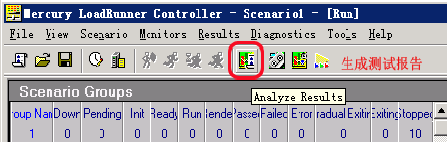
body {padding:0;margin:0;} 如果一切正常的话,这个测试会在10分钟后运行完毕,这时我们就可以点击‘控制场景’中的工具条上的这个图标来生成测试报告了(终于到了采摘‘胜利果实’的时候了),如下图:

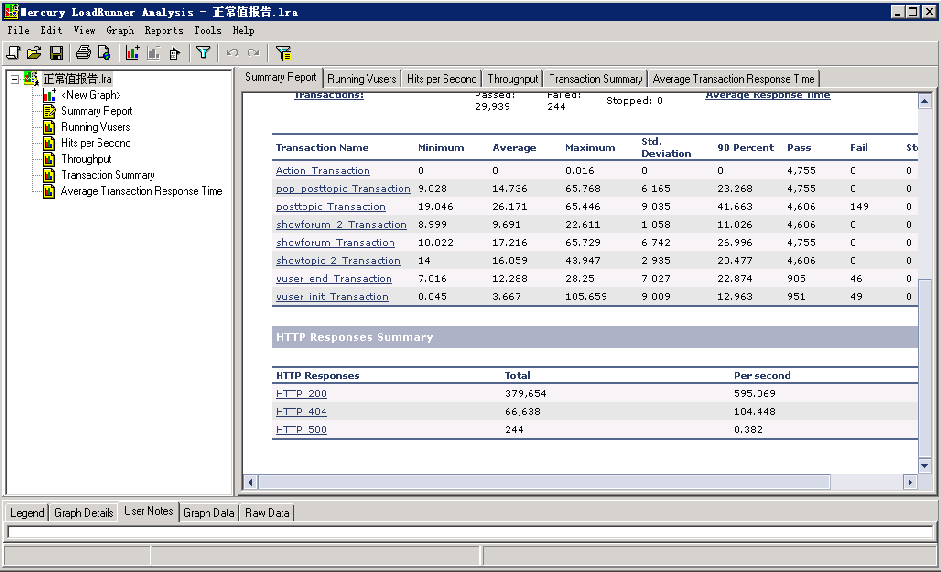
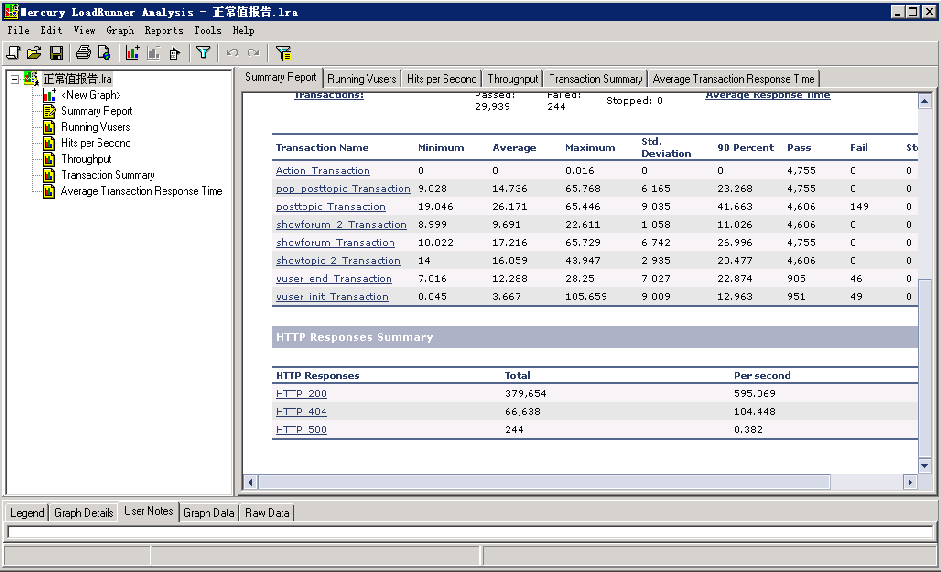
这样lr就会将刚才的测试过程生成一份报告,下面就来介绍一下这个报告(关于如何分析报告以及优化程序,因为内容较多,不可能在本文中详细介绍,只能在下一篇中说明了),如下图:

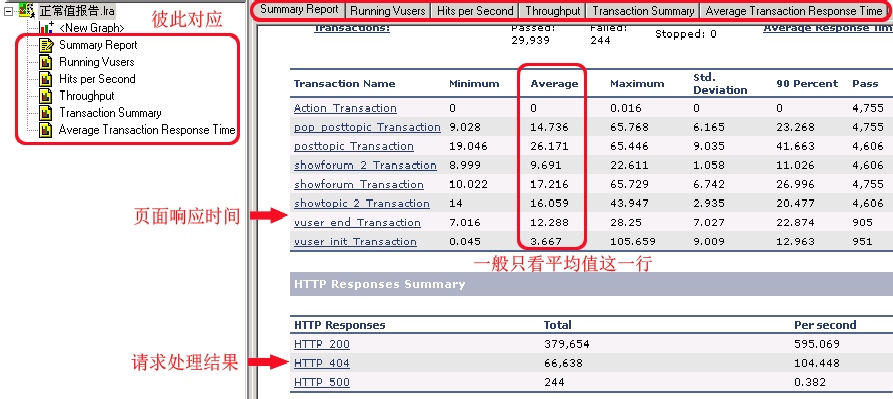
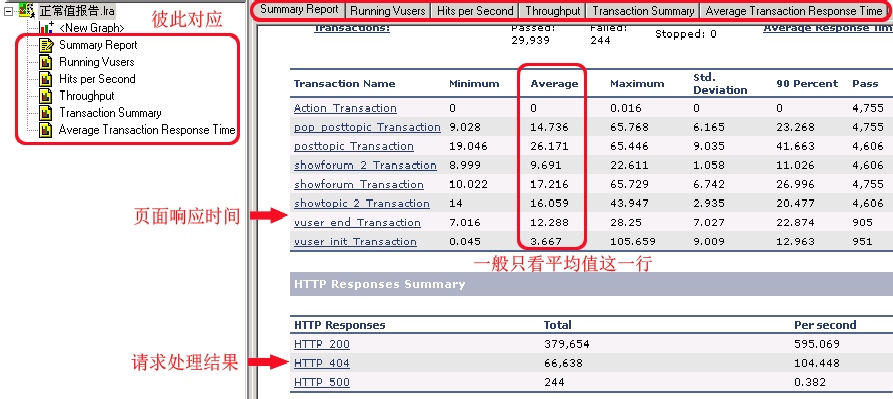
下面就是其报告首页的介绍(注意红框和说明):

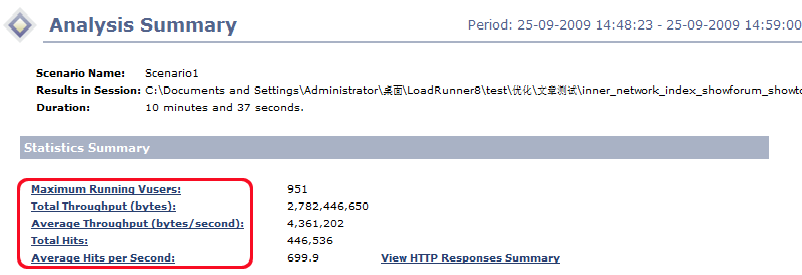
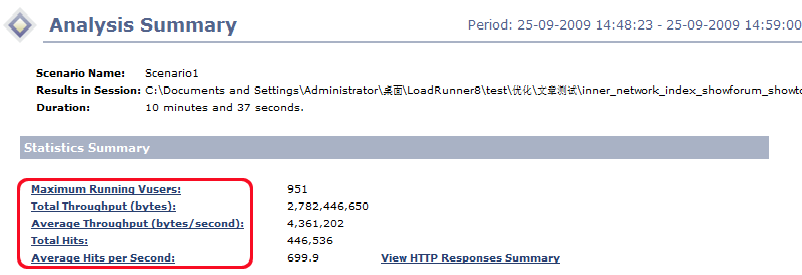
而在首页还有一个信息就是静态统计,如下图(红框部分):

其中: Maxinum Running Vusers:就是模拟的最大运行用户数(951)人,这里为什么不是1000,我想主要还是与测试过程中的服务运行状态和lr测试机本身的情况所决定的,这个值会随你不断反复测试而有所变化的。 Total Throughput(bytes):即吞吐总量,是在测试过程中场景执行时从Server上接收到的数据总量(以字节为单位,千万别看错单位,要不心脏不好的TX肯定会晕过去了,呵呵)。 Average Throughput(bytes/second):即每秒吞吐量,即在场景执行期间每秒从Server上接收到的数据量的值。这个值一般与网络带宽相比较,用以判断目前的网络带宽是否是瓶颈。 Total Hits:总点击率,在场景或会话步骤运行过程中VUser向WEB服务器提交的HTTP请求总数. Average Hits per Second:每秒点击数,即在场景或会话步骤运行过程中VUser每秒向WEB服务器提交的HTTP请求数. 看了这些参数,其实我一般很少看它们,因为对于优化程序来说,多数时间是要看运行图形的变化情况,而不是这些统计值或平均数,它们只是告诉你系统的运行情况是好是坏,却不能告诉你系统的瓶颈出在了哪里。下面就来简单介绍一下报告中几个非常重要的图表,首先就是并发用户图:

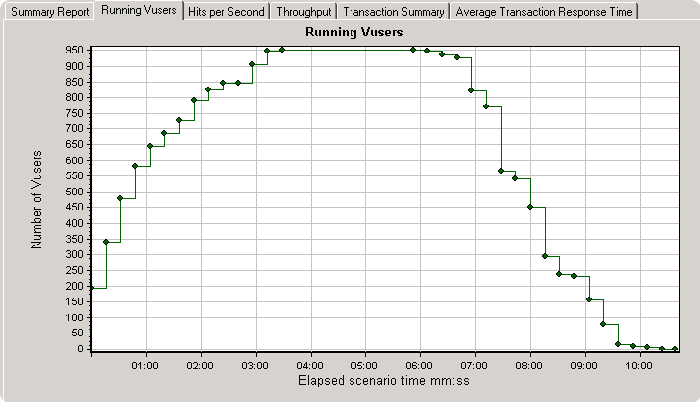
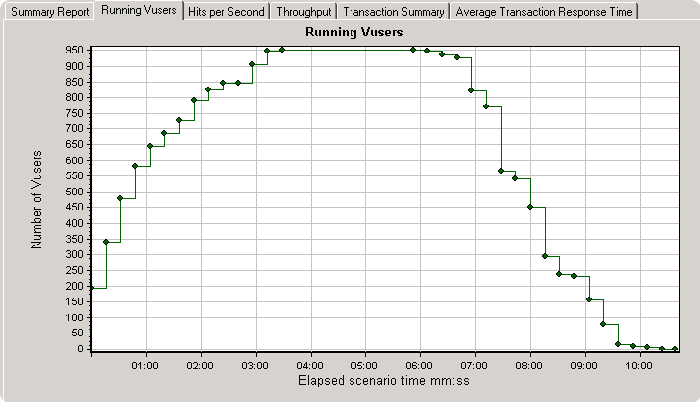
该图显示的是并发用户数量在整个测试周期中的生成情况,可以看到在3分钟后,并发用户数到达了顶峰,并在6分钟后高峰退去。所以在这段时间内是个‘敏感期’,我们要特别重视在这个时间段内系统的反映情况。 接着就是每秒点击率图:

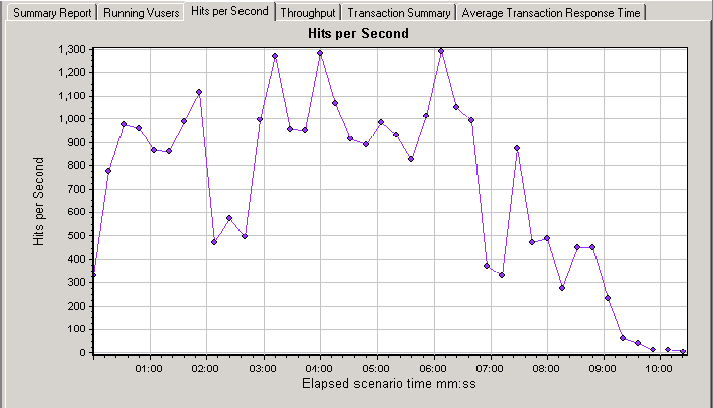
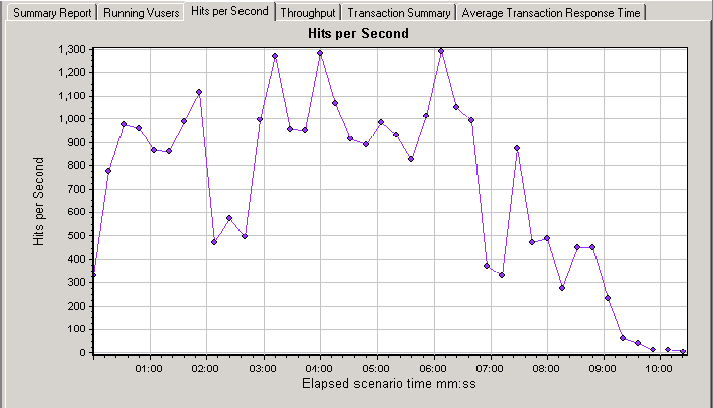
这个图看到在3--6分钟出现了三个高峰(值基本上到达了1300),而这个期间与上面的并发用户高峰时段正好‘稳合’,原因很好解释,必定用户多了,操作多了,自然向服务器提交的http请求就多了。 接下来,再看一下‘吞吐量’:

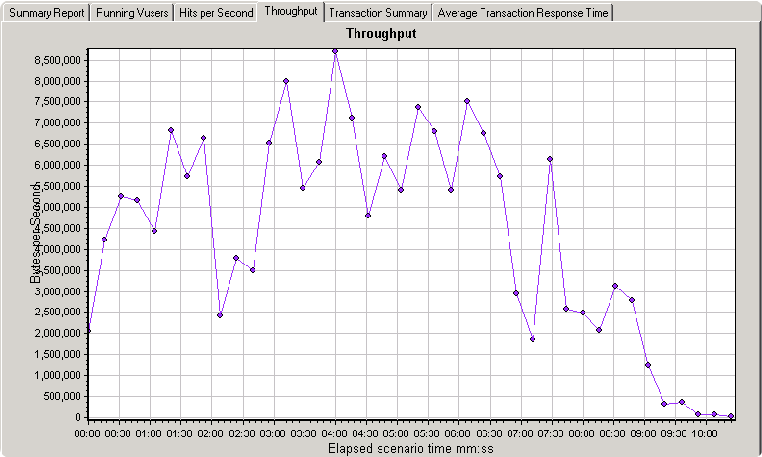
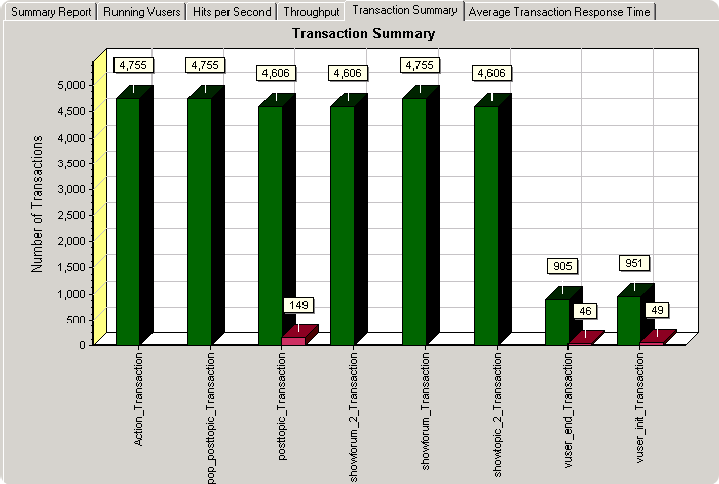
这一张图基本上已上前的点击率图的走势差不多,原因很好解释,因为操作请求多了,服务器端忙了,在服务端能正常处理请求的情况下,自然接收到的数据量相应也会增加了。 下面再介绍一下事务执行情况,这张图可以帮助我们看到那些action执行时出了问题(红色部分为出错),那些工作良好(绿色为良好)。

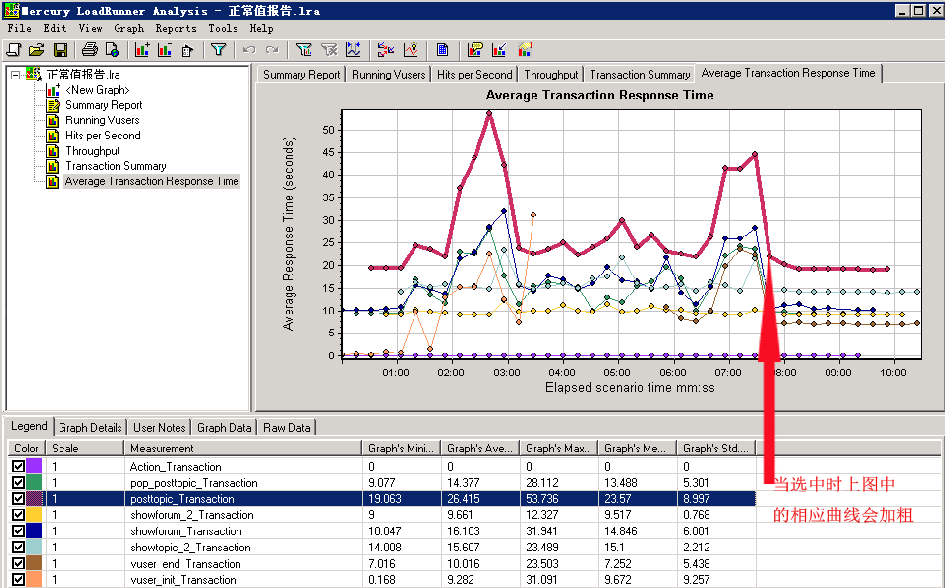
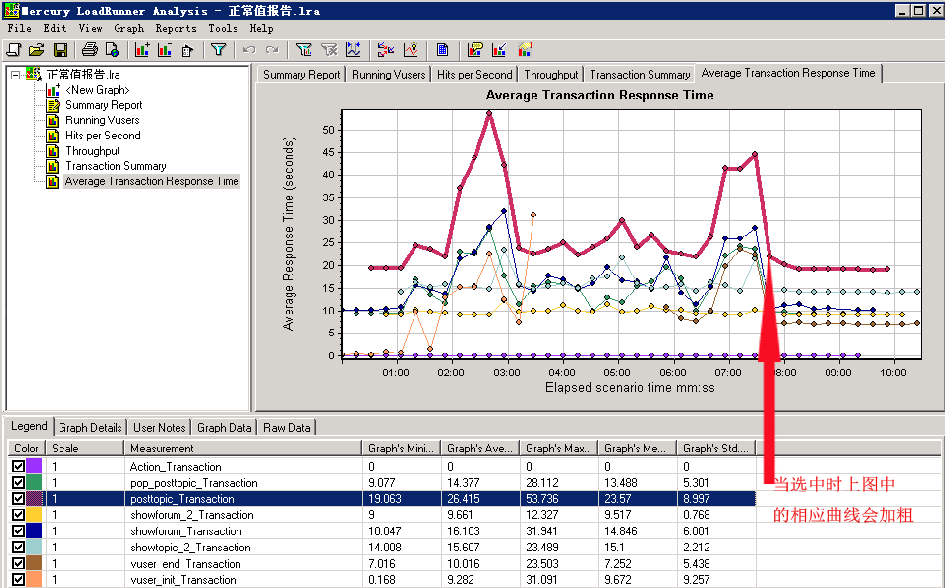
最后一个图就是我经常看的图了,“平均时间响应时间”,它告诉我们那个action的执行时间过长,那些基本稳定,那些先是稳定但大并发来时出了问题。

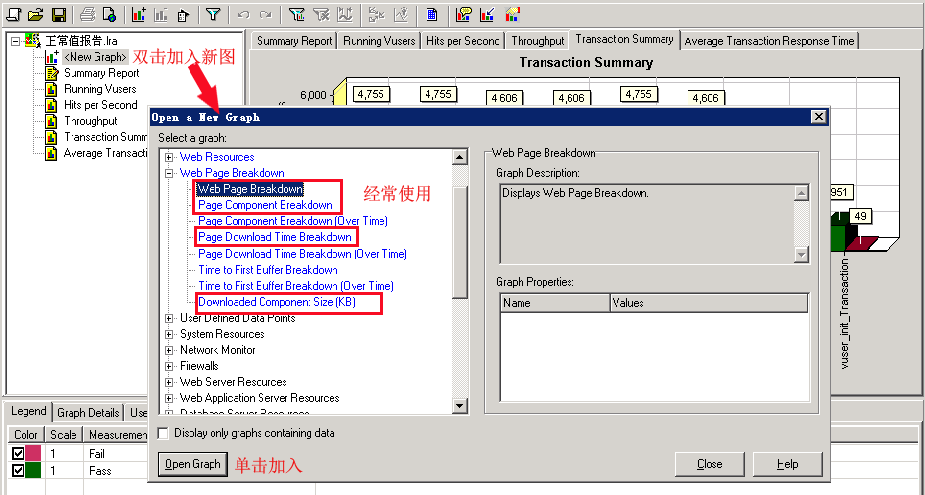
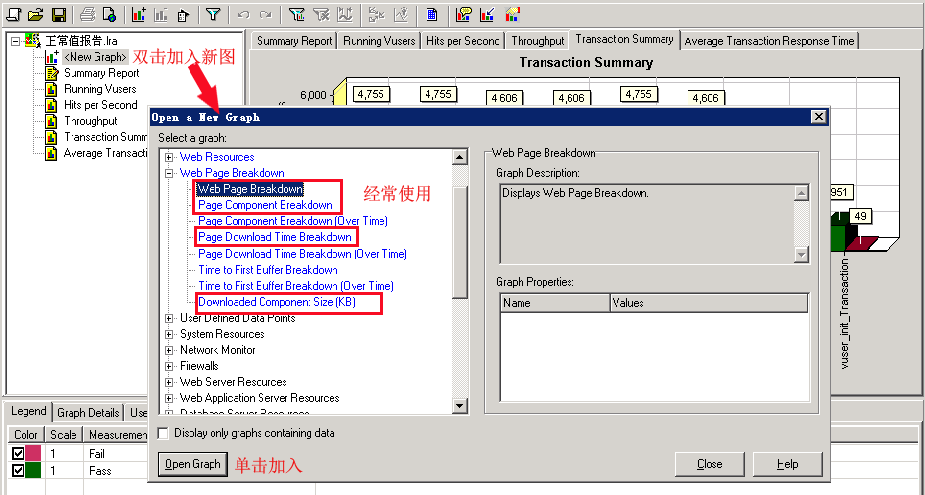
当然,除了这五个图表之后,lr还提供了更多其它方面的图表,比如页面大小,文件(js,css,aspx等)元素加载时间等,比如下图就是我经常添加的图表:

其中: Web Page Breakdown:会告诉你所做的action中,每个页面(aspx,js,css,img)的加载时间(最大,最小,平均值) Page Downloaded Time Breakdown: 页面下载时间,包括dns解析时间,首次缓冲时间,发起链接时间等。 Downloaded Component:每个页面体积尺寸,以便于分析那些页面体积过大,从而影响网络传输或处理速度。 最后声明一下,上面这些图只是说明各个图表的性质和作用,并不是优化前的最终测试结果。 在下一篇中,我们通过最终的测试数据来找出系统有那些瓶颈,以及如果优化数据库访问查询,更新等。 好了,今天的内容就先到这里了。

这时,lr会弹出一个窗口,我们只要在select scenario type项中的number of vusers设置成1000,这样我们就可以用1000并发用户来测试我们上文中所执行的操作了,如下图:

注:之前在上文中设置脚本执行次数为5,这里又做了1000的并发用户,所以最终我们要创建的“主题数”等于:1000*5 = 5000,而这5000主题要在10分钟左右的时间里创建完成,压力不小,呵呵。 完成了这个设计并点击"ok”之后,我们就可以看到我们所设置的场被“创建”出来了,这里我们只要点击"start scenario”就可以启动压力测试了,如下图:

这里lr就可以运行压力测试了,同时我们可以从下图中看到正在测试过程中的各项参数,如下图(注意红字标注部分):

body {padding:0;margin:0;} 如果一切正常的话,这个测试会在10分钟后运行完毕,这时我们就可以点击‘控制场景’中的工具条上的这个图标来生成测试报告了(终于到了采摘‘胜利果实’的时候了),如下图:

这样lr就会将刚才的测试过程生成一份报告,下面就来介绍一下这个报告(关于如何分析报告以及优化程序,因为内容较多,不可能在本文中详细介绍,只能在下一篇中说明了),如下图:

下面就是其报告首页的介绍(注意红框和说明):

而在首页还有一个信息就是静态统计,如下图(红框部分):

其中: Maxinum Running Vusers:就是模拟的最大运行用户数(951)人,这里为什么不是1000,我想主要还是与测试过程中的服务运行状态和lr测试机本身的情况所决定的,这个值会随你不断反复测试而有所变化的。 Total Throughput(bytes):即吞吐总量,是在测试过程中场景执行时从Server上接收到的数据总量(以字节为单位,千万别看错单位,要不心脏不好的TX肯定会晕过去了,呵呵)。 Average Throughput(bytes/second):即每秒吞吐量,即在场景执行期间每秒从Server上接收到的数据量的值。这个值一般与网络带宽相比较,用以判断目前的网络带宽是否是瓶颈。 Total Hits:总点击率,在场景或会话步骤运行过程中VUser向WEB服务器提交的HTTP请求总数. Average Hits per Second:每秒点击数,即在场景或会话步骤运行过程中VUser每秒向WEB服务器提交的HTTP请求数. 看了这些参数,其实我一般很少看它们,因为对于优化程序来说,多数时间是要看运行图形的变化情况,而不是这些统计值或平均数,它们只是告诉你系统的运行情况是好是坏,却不能告诉你系统的瓶颈出在了哪里。下面就来简单介绍一下报告中几个非常重要的图表,首先就是并发用户图:

该图显示的是并发用户数量在整个测试周期中的生成情况,可以看到在3分钟后,并发用户数到达了顶峰,并在6分钟后高峰退去。所以在这段时间内是个‘敏感期’,我们要特别重视在这个时间段内系统的反映情况。 接着就是每秒点击率图:

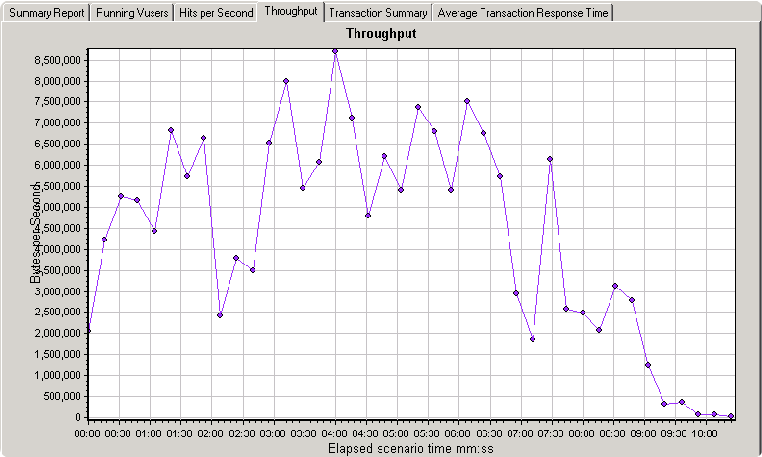
这个图看到在3--6分钟出现了三个高峰(值基本上到达了1300),而这个期间与上面的并发用户高峰时段正好‘稳合’,原因很好解释,必定用户多了,操作多了,自然向服务器提交的http请求就多了。 接下来,再看一下‘吞吐量’:

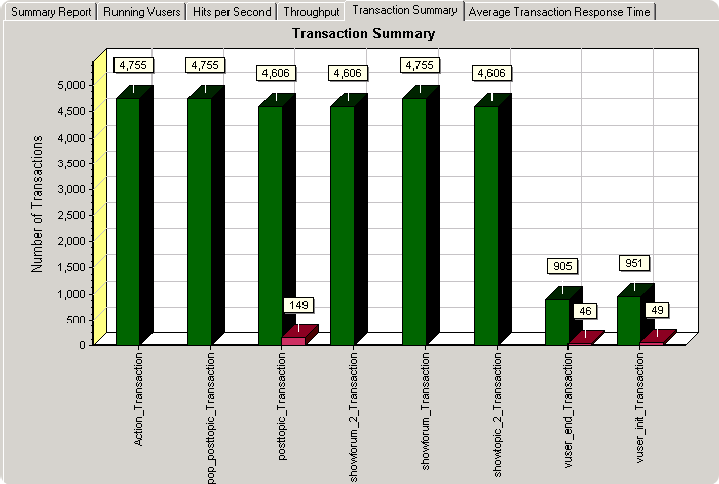
这一张图基本上已上前的点击率图的走势差不多,原因很好解释,因为操作请求多了,服务器端忙了,在服务端能正常处理请求的情况下,自然接收到的数据量相应也会增加了。 下面再介绍一下事务执行情况,这张图可以帮助我们看到那些action执行时出了问题(红色部分为出错),那些工作良好(绿色为良好)。

最后一个图就是我经常看的图了,“平均时间响应时间”,它告诉我们那个action的执行时间过长,那些基本稳定,那些先是稳定但大并发来时出了问题。

当然,除了这五个图表之后,lr还提供了更多其它方面的图表,比如页面大小,文件(js,css,aspx等)元素加载时间等,比如下图就是我经常添加的图表:

其中: Web Page Breakdown:会告诉你所做的action中,每个页面(aspx,js,css,img)的加载时间(最大,最小,平均值) Page Downloaded Time Breakdown: 页面下载时间,包括dns解析时间,首次缓冲时间,发起链接时间等。 Downloaded Component:每个页面体积尺寸,以便于分析那些页面体积过大,从而影响网络传输或处理速度。 最后声明一下,上面这些图只是说明各个图表的性质和作用,并不是优化前的最终测试结果。 在下一篇中,我们通过最终的测试数据来找出系统有那些瓶颈,以及如果优化数据库访问查询,更新等。 好了,今天的内容就先到这里了。
相关文章推荐
- 当DiscuzNT遇上了Loadrunner(上) 推荐
- 当DiscuzNT遇上了Loadrunner(中)
- 当DiscuzNT遇上了Loadrunner(下)
- 当DiscuzNT遇上了Loadrunner(上)
- 当DiscuzNT遇上了Loadrunner(上)
- 当DiscuzNT遇上了Loadrunner(中)
- 当DiscuzNT遇上了Loadrunner(中)
- 当DiscuzNT遇上了Loadrunner(下)
- 当DiscuzNT遇上了Loadrunner(上)
- 当DiscuzNT遇上了Loadrunner(上)
- 当DiscuzNT遇上了Loadrunner(下)
- 当DiscuzNT遇上了Loadrunner(中)
- 当DiscuzNT遇上了Loadrunner(下)
- 当DiscuzNT遇上了Loadrunner(下)
- 当DiscuzNT遇上了Loadrunner(中)
- 当DiscuzNT遇上了Loadrunner(上)
- 当DiscuzNT遇上了Loadrunner(下)
- Discuz!NT静态文件缓存(SQUID)解决方案 推荐
- Discuz!NT控件剖析 之 Button [原创: 附源码] 推荐
- 推荐个.Net的论坛系统 - Discuz!NT
