有关WrapPanel组件的研究——Silverlight学习笔记[35]
2009-09-22 22:59
801 查看
WrapPanel组件作用是从左至右或从上至下依次安排位于其中的元素的位置,当元素超过该组件边缘时,它们将会被自动安排至下一行或列。该组件一般用于文本布局、拾色器、图片选择等。本文将为大家介绍该组件的基本特性以及应用实例。
组件所在命名空间:
System.Windows.Controls
组件常用属性:
ItemHeight:获取或设置包含在WrapPanel组件中的每一个项目布局区域的高度。
ItemWidth:获取或设置包含在WrapPanel组件中的每一个项目布局区域的宽度。
Orientation:获取或设置子元素被安排布局的方向。
实例:
说明:WrapPanel组件还可以作为item组件面板模板使用,常作为ListBox等组件的item组件面板模板。具体可以参考园友Nasa的一篇文章:巧用WrapPanel为ItemsControl绑定数据
详细的说明在代码注释中给出。
MainPage.xaml文件代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:controlsToolkit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Toolkit" x:Class="SilverlightClient.MainPage"
d:DesignWidth="320" d:DesignHeight="480">
<Grid x:Name="LayoutRoot" Width="320" Height="480" Background="White">
<Slider x:Name="HSlider" Height="23" Margin="8,202,8,0" VerticalAlignment="Top" Maximum="100" Value="100"/>
<Border x:Name="theContainer" Margin="8,8,8,0" BorderBrush="Black" BorderThickness="1" Height="190" VerticalAlignment="Top">
<controlsToolkit:WrapPanel x:Name="wp" Margin="-1"/>
</Border>
<Border Margin="8,234,8,52" BorderBrush="Black" BorderThickness="1">
<controlsToolkit:WrapPanel x:Name="wp2" Margin="-1"/>
</Border>
<CheckBox x:Name="chkHorizontal" Height="22" HorizontalAlignment="Left" Margin="7,0,0,24" VerticalAlignment="Bottom" Width="95" Content="是否水平" FontSize="16"/>
</Grid>
</UserControl>
MainPage.xaml.cs文件代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightClient
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
//注册事件触发
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
this.HSlider.ValueChanged += new RoutedPropertyChangedEventHandler<double>(HSlider_ValueChanged);
this.chkHorizontal.Click += new RoutedEventHandler(chkHorizontal_Click);
}
//设置WrapPanel的布局方向
void chkHorizontal_Click(object sender, RoutedEventArgs e)
{
if (chkHorizontal.IsChecked == true)
{
wp2.Orientation = Orientation.Horizontal;
}
else
{
wp2.Orientation = Orientation.Vertical;
}
}
void HSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
wp.Width = theContainer.ActualWidth * HSlider.Value / 100.0;
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
//wp的内容添加
for (int i = 0; i < 20; i++)
{
wp.Children.Add(new Rectangle() { Height = 20, Width = 20, Fill = new SolidColorBrush(Colors.Black) });
wp.Children.Add(new Rectangle() { Height = 20, Width = 20, Fill = new SolidColorBrush(Colors.Blue) });
wp.Children.Add(new Rectangle() { Height = 20, Width = 20, Fill = new SolidColorBrush(Colors.Brown) });
wp.Children.Add(new Rectangle() { Height = 20, Width = 20, Fill = new SolidColorBrush(Colors.Cyan) });
wp.Children.Add(new Rectangle() { Height = 20, Width = 20, Fill = new SolidColorBrush(Colors.DarkGray) });
wp.Children.Add(new Rectangle() { Height = 20, Width = 20, Fill = new SolidColorBrush(Colors.Green) });
wp.Children.Add(new Rectangle() { Height = 20, Width = 20, Fill = new SolidColorBrush(Colors.Magenta) });
wp.Children.Add(new Rectangle() { Height = 20, Width = 20, Fill = new SolidColorBrush(Colors.Purple) });
wp.Children.Add(new Rectangle() { Height = 20, Width = 20, Fill = new SolidColorBrush(Colors.Yellow) });
}
//wp2的内容添加
for(int i=0;i<20;i++)
{
string s = "测试文字!";
TextBlock tb = new TextBlock();
tb.Text = s;
tb.FontSize = 14;
wp2.Children.Add(tb);
}
chkHorizontal.IsChecked = true;
}
}
}
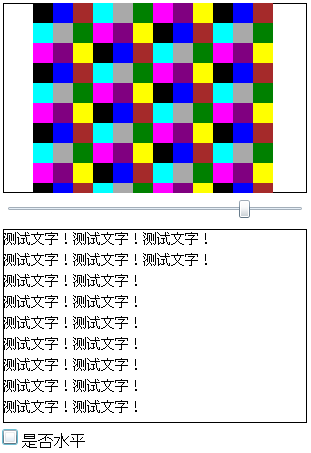
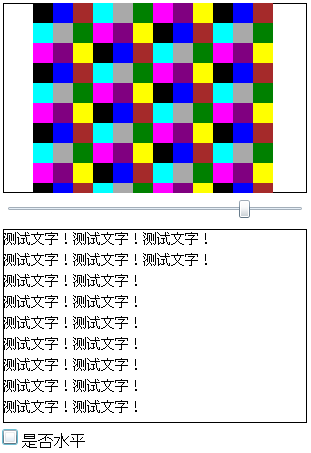
最终效果图:

作者:Kinglee
文章出处:Kinglee’s Blog (http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
组件所在命名空间:
System.Windows.Controls
组件常用属性:
ItemHeight:获取或设置包含在WrapPanel组件中的每一个项目布局区域的高度。
ItemWidth:获取或设置包含在WrapPanel组件中的每一个项目布局区域的宽度。
Orientation:获取或设置子元素被安排布局的方向。
实例:
说明:WrapPanel组件还可以作为item组件面板模板使用,常作为ListBox等组件的item组件面板模板。具体可以参考园友Nasa的一篇文章:巧用WrapPanel为ItemsControl绑定数据
详细的说明在代码注释中给出。
MainPage.xaml文件代码:
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:controlsToolkit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Toolkit" x:Class="SilverlightClient.MainPage"
d:DesignWidth="320" d:DesignHeight="480">
<Grid x:Name="LayoutRoot" Width="320" Height="480" Background="White">
<Slider x:Name="HSlider" Height="23" Margin="8,202,8,0" VerticalAlignment="Top" Maximum="100" Value="100"/>
<Border x:Name="theContainer" Margin="8,8,8,0" BorderBrush="Black" BorderThickness="1" Height="190" VerticalAlignment="Top">
<controlsToolkit:WrapPanel x:Name="wp" Margin="-1"/>
</Border>
<Border Margin="8,234,8,52" BorderBrush="Black" BorderThickness="1">
<controlsToolkit:WrapPanel x:Name="wp2" Margin="-1"/>
</Border>
<CheckBox x:Name="chkHorizontal" Height="22" HorizontalAlignment="Left" Margin="7,0,0,24" VerticalAlignment="Bottom" Width="95" Content="是否水平" FontSize="16"/>
</Grid>
</UserControl>
MainPage.xaml.cs文件代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightClient
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
//注册事件触发
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
this.HSlider.ValueChanged += new RoutedPropertyChangedEventHandler<double>(HSlider_ValueChanged);
this.chkHorizontal.Click += new RoutedEventHandler(chkHorizontal_Click);
}
//设置WrapPanel的布局方向
void chkHorizontal_Click(object sender, RoutedEventArgs e)
{
if (chkHorizontal.IsChecked == true)
{
wp2.Orientation = Orientation.Horizontal;
}
else
{
wp2.Orientation = Orientation.Vertical;
}
}
void HSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
wp.Width = theContainer.ActualWidth * HSlider.Value / 100.0;
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
//wp的内容添加
for (int i = 0; i < 20; i++)
{
wp.Children.Add(new Rectangle() { Height = 20, Width = 20, Fill = new SolidColorBrush(Colors.Black) });
wp.Children.Add(new Rectangle() { Height = 20, Width = 20, Fill = new SolidColorBrush(Colors.Blue) });
wp.Children.Add(new Rectangle() { Height = 20, Width = 20, Fill = new SolidColorBrush(Colors.Brown) });
wp.Children.Add(new Rectangle() { Height = 20, Width = 20, Fill = new SolidColorBrush(Colors.Cyan) });
wp.Children.Add(new Rectangle() { Height = 20, Width = 20, Fill = new SolidColorBrush(Colors.DarkGray) });
wp.Children.Add(new Rectangle() { Height = 20, Width = 20, Fill = new SolidColorBrush(Colors.Green) });
wp.Children.Add(new Rectangle() { Height = 20, Width = 20, Fill = new SolidColorBrush(Colors.Magenta) });
wp.Children.Add(new Rectangle() { Height = 20, Width = 20, Fill = new SolidColorBrush(Colors.Purple) });
wp.Children.Add(new Rectangle() { Height = 20, Width = 20, Fill = new SolidColorBrush(Colors.Yellow) });
}
//wp2的内容添加
for(int i=0;i<20;i++)
{
string s = "测试文字!";
TextBlock tb = new TextBlock();
tb.Text = s;
tb.FontSize = 14;
wp2.Children.Add(tb);
}
chkHorizontal.IsChecked = true;
}
}
}
最终效果图:

作者:Kinglee
文章出处:Kinglee’s Blog (http://www.cnblogs.com/Kinglee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
相关文章推荐
- 有关Input类组件的研究——Silverlight学习笔记[42]
- 有关Accordion组件的研究——Silverlight学习笔记[27]
- 有关DockPanel组件的研究——Silverlight学习笔记[32]
- 有关DataVisualization类组件的研究——Silverlight学习笔记
- 有关AutoCompleteBox组件的研究[2]_常用特性实例介绍——Silverlight学习笔记[37]
- 有关AutoCompleteBox组件的研究[5][Final]_集成搜索引擎搜索建议(Search Suggestion)——Silverlight学习笔记[40]
- 有关Rating组件的研究——Silverlight学习笔记[41]
- 有关Data Input类组件的研究——Silverlight学习笔记[26]
- 有关AutoCompleteBox组件的研究[3]_FilterMode和ItemFilter——Silverlight学习笔记[38]
- 有关TransitioningContentControl组件的研究——Silverlight学习笔记[28]
- 有关ImplicitStyleManager组件的研究——Silverlight学习笔记[30]
- 有关DataForm组件的研究_显示多重数据模型集合——Silverlight学习笔记[24]
- 有关DataForm组件的研究_自定义DataForm模板——Silverlight学习笔记[25]
- 有关Silverlight TabControl组件的研究——Silverlight学习笔记(5)
- 有关AutoCompleteBox组件的研究[1]_基础知识——Silverlight学习笔记[36]
- 有关AutoCompleteBox组件的研究[4]_下拉框内嵌DataGrid与被嵌入DataGrid——Silverlight学习笔记[39]
- 有关DataForm组件的研究_基础知识和实现服务端批量CURD——Silverlight学习笔记[23]
- 有关Silverlight浮动窗体组件的研究——Silverlight学习笔记(3)
- 有关Expander组件的研究——Silverlight学习笔记[33]
- 有关Silverlight TreeView组件的研究[3]——Silverlight学习笔记(8)
