Android:多语言对应
2009-09-16 17:12
344 查看
digg_url = "http://www.cnblogs.com/wuyunan/archive/2009/09/16/1567960.html";digg_title = "Android:多语言对应";digg_bgcolor = "#FFFFFF";digg_skin = "normal";digg_url = undefined;digg_title = undefined;digg_bgcolor = undefined;digg_skin = undefined;
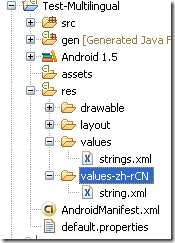
我们建好一个android 的项目后,默认的res下面 有layout、values、drawable等目录
这些都是程序默认的资源文件目录,如果要实现多语言版本的话,我们就要添加要实现语言的对应的资源文件。
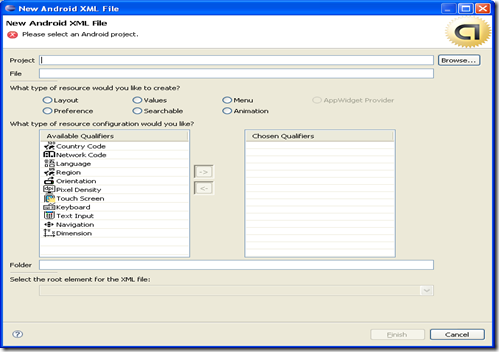
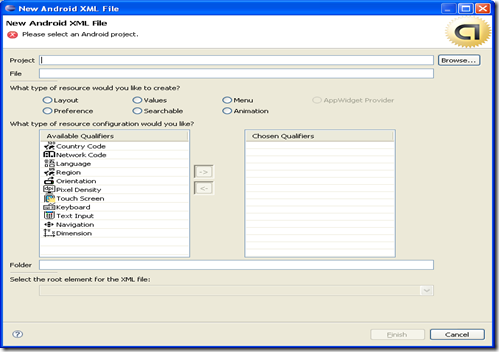
首先我们点击添加Android Xml File按钮,会出现下面的界面:

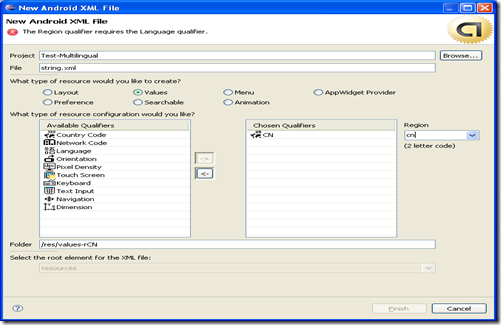
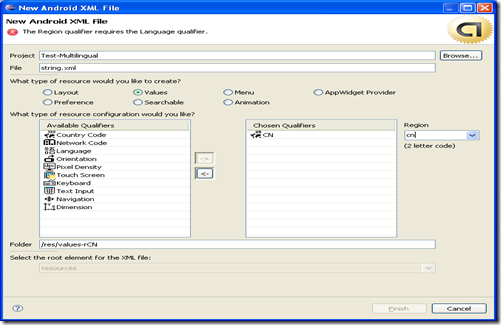
输入文件名:string.xml,选中Values单选框,并把下面左列表中的Region添加到左边的列表里面,并在Region输入框里输入cn,如下图

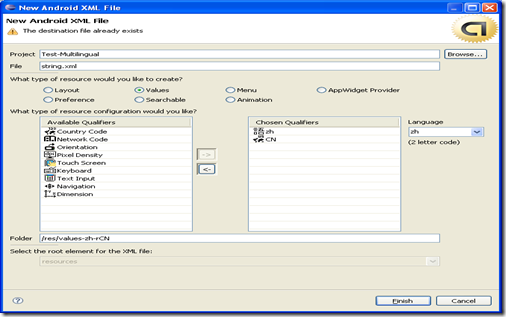
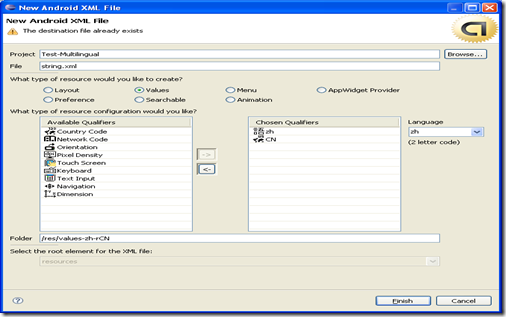
这时,上面的消息提示:如果用Region的话,需要使用语言项,和Region一样,我们把Language也添加到右面的列表里面,填入zh,如下图

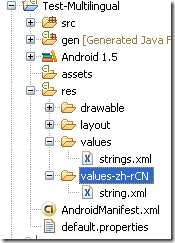
点击Finish按钮,资源文件就会建好了,目录:res\values-zh-rCN(其实上面一大堆操作,就是为生成这个目录)

默认生成的string.xml的代码:
修改刚刚生成的res\values-zh-rCN目录下的string.xml:
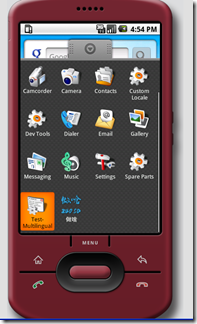
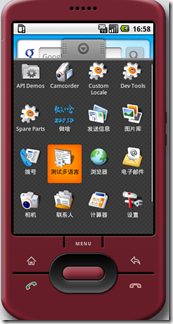
运行结果:
en-us:英文
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }


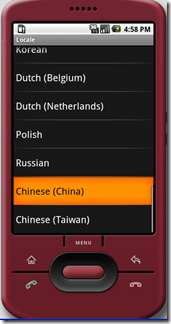
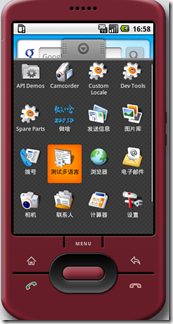
zh-cn:中国大陆



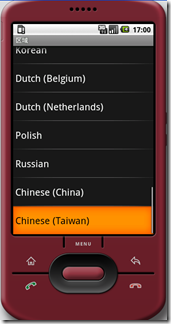
zh-tw:台湾



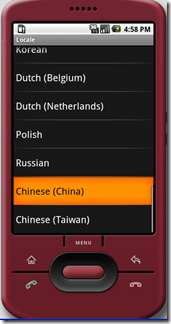
因为设置了region为CN,所以zh-tw的时候,没有找到res\values-zh-rTW的目录,加载了默认的res\values目录下的string.xml
这里只用了Values做例子,其余的Resource都可以,图片了,布局了等等
这里只是简单的介绍了一下多语言对应,剩下的大家自己深入研究吧!
原创,欢迎转载,请注明出处和作者:www.cnblogs.com/wuyunan Ready Wu
我们建好一个android 的项目后,默认的res下面 有layout、values、drawable等目录
这些都是程序默认的资源文件目录,如果要实现多语言版本的话,我们就要添加要实现语言的对应的资源文件。
首先我们点击添加Android Xml File按钮,会出现下面的界面:

输入文件名:string.xml,选中Values单选框,并把下面左列表中的Region添加到左边的列表里面,并在Region输入框里输入cn,如下图

这时,上面的消息提示:如果用Region的话,需要使用语言项,和Region一样,我们把Language也添加到右面的列表里面,填入zh,如下图

点击Finish按钮,资源文件就会建好了,目录:res\values-zh-rCN(其实上面一大堆操作,就是为生成这个目录)

默认生成的string.xml的代码:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello World, Test!</string> <string name="app_name">Test-Multilingual</string> </resources>
修改刚刚生成的res\values-zh-rCN目录下的string.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">测试多语言</string> <string name="hello">你好 多语言测试</string> </resources>
运行结果:
en-us:英文
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }


zh-cn:中国大陆



zh-tw:台湾



因为设置了region为CN,所以zh-tw的时候,没有找到res\values-zh-rTW的目录,加载了默认的res\values目录下的string.xml
这里只用了Values做例子,其余的Resource都可以,图片了,布局了等等
这里只是简单的介绍了一下多语言对应,剩下的大家自己深入研究吧!
原创,欢迎转载,请注明出处和作者:www.cnblogs.com/wuyunan Ready Wu
相关文章推荐
- android多语言适配--语言对应的资源文件夹名称
- Android国际化语言缩写对应
- Android源码修改所了解的默认语言及默认时区对应表
- Android:多语言对应
- android开发语言列表及对应简写
- android 各国语言对应的缩写
- 我的Android进阶之旅------>Android【设置】-【语言和输入法】-【语言】列表中找到相应语言所对应的列表项
- android 各国语言对应的缩写
- android语言、名称与资源对应关系
- 【Android】多语言适配:语言、名称、与资源对应关系
- Android:多语言对应实现
- Android资源文件中对应国际化语言
- android 各国语言对应的缩写
- Android:多语言对应
- Android:多语言对应实现
- android多语言适配--语言对应的资源文件夹名称
- Android:多语言对应
- Android:多语言对应
- 〖Android〗Android App项目资源字符串检查(检查是否缺少对应的翻译,导致系统切换语言后崩溃)
- Android:多语言对应
