ASP.NET MVC分页的实现(下)
2009-09-08 22:15
459 查看
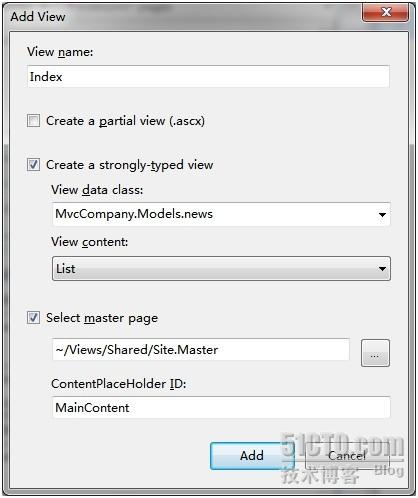
5、添加View。选中NewsController,右键,添加View,会弹出如下图:
[align=left][/align]

[align=left]在这里,我们选中MvcCompany.Models.news,在View content下拉列表中选择List(因为要实现列表分页)。[/align]
[align=left]Index.aspx页面代码如下:[/align]
[align=left]<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MvcCompany.Models.NewList<MvcCompany.Models.news>>" %>[/align]
[align=left]<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">[/align]
[align=left] 新闻[/align]
[align=left]</asp:Content>[/align]
[align=left]<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">[/align]
[align=left]<!--前半部分--> [/align]
[align=left] <%using (Html.BeginForm())[/align]
[align=left] { %>[/align]
[align=left] <h2>[/align]
[align=left] 新闻列表</h2>[/align]
[align=left] <table>[/align]
[align=left] <tr>[/align]
[align=left] <th>[/align]
[align=left] 编号[/align]
[align=left] </th>[/align]
[align=left] <th>[/align]
[align=left] 题目[/align]
[align=left] </th>[/align]
[align=left] <th>[/align]
[align=left] 时间[/align]
[align=left] </th>[/align]
[align=left] <th>[/align]
[align=left] 内容[/align]
[align=left] </th>[/align]
[align=left] </tr>[/align]
[align=left] <% foreach (var item in Model)[/align]
[align=left] { %>[/align]
[align=left] <tr>[/align]
[align=left] <td>[/align]
[align=left] <%= Html.Encode(item.ID)%>[/align]
[align=left] </td>[/align]
[align=left] <td>[/align]
[align=left] <%= Html.Encode(item.title)%>[/align]
[align=left] </td>[/align]
[align=left] <td>[/align]
[align=left] <%= Html.Encode(String.Format("{0:g}", item.datetimes))%>[/align]
[align=left] </td>[/align]
[align=left] <td>[/align]
[align=left] <%= Html.Encode(item.contents)%>[/align]
[align=left] </td>[/align]
[align=left] </tr>[/align]
[align=left] <% } %>[/align]
[align=left] </table>[/align]
[align=left]<hr />[/align]
[align=left] <!--后半部分-->[/align]
[align=left] <% =Html.RouteLink("首页", "UpcomingNews", new { page = 0 })%>|[/align]
[align=left] <% if (Model.HasPreviousPage)[/align]
[align=left] {%>[/align]
[align=left] <% =Html.RouteLink("上一页", "UpcomingNews", new { page = (Model.PageIndex - 1) })%>|[/align]
[align=left] <%} %>[/align]
[align=left] <% if (Model.HasNextPage)[/align]
[align=left] {%>[/align]
[align=left] <% =Html.RouteLink("下一页", "UpcomingNews", new { page = (Model.PageIndex + 1) })%>|[/align]
[align=left] <%} %>[/align]
[align=left] <% =Html.RouteLink("尾页", "UpcomingNews", new { page = Model.PageSize - 1 })%> [/align]
[align=left] 第[/align]
[align=left] <%=Html.TextBox("pageindex", Model.PageIndex, new {style="width:30px;"})%>页<input[/align]
[align=left] type="submit" value="转到" id="sub" /> [/align]
[align=left] <%} %>[/align]
[align=left]</asp:Content>[/align]
[align=left]代码的前半部分,很好理解。[/align]
[align=left]代码的后半部分,我们来分析一下,首页,是采用[/align]
[align=left]Html.RouteLink(“首页”,”UpcomingNews”,new{ page=0}),是要定位到名称为”UpcomingNews”的路由,这个路由在Global.asax中,代码如下:[/align]
[align=left]routes.MapRoute([/align]
[align=left] "UpcomingNews",[/align]
[align=left] "News/page/{page}",[/align]
[align=left] new { controller = "News", action = "Index" });[/align]
[align=left]路由的名称是”UpcominNews”,Url格式是News/page/{page},News和page是url的一种格式,后面{page}是参数,这个参数的名称要与View中,后半部分的new{page=0}的page,以及NewsController中的方法Index(int? page)中的page都必需统一。如果有请求[/align]
[align=left]News/page/2的url,实际上请求的是 news?page=2的页网(路由在ASP.NET MVC官上有说明)。[/align]
[align=left]首页为中的page=0,最终会成为NesController中Index(int? page)方法,的实参,返回首页数据(及数据库表的前5条数据)。[/align]
上一页,在当前页数PageIndex的基础上减1。
下一页,在当前页数PageIndex的基础上加1
(注:上面的加减1都不会越界,因为当显示第一页时,“上一页”的超连接就不会显示。当最后一页时,“下一页”的超连接就不会显示)
尾页同首页。
现在的一个问题是“转到”第几页的实现,我们知道,转到第几页的“几”,得用户输入,所以这里用一个Html.TextBox来实现,完全代码是
<%=Html.TextBox("pageindex", Model.PageIndex, new {style="width:30px;"})%>
最终会生成一个名称为pageindex的intup,类型为Text,它的值始终为当前的索引页值Model.PageIndex,其中有一个宽度的属性new {style="width:30px;"}。
同时还有一个<input type="submit" value="转到" id="sub" />用来向后参提交。因为代码中有<form>表单,所以可以在NewsController中接收这个提交。
Index(FormCollection formValues)方法用来处理这个提交。这里会从formValues.GetValue("pageindex").AttemptedValue中午到客户端用户输入“pageindex”文本框中的值。从而来完成定向。
至此,我们就用ASP.NET MVC实现了一个分页功能,相比之下要难ASP.NET的GridView自动分页好多。
在这个例子中,我们在Models层中提供了实体类及news表的集合类。在Controller层增加了NewsController类。在View层增加了News的view,从M-V-C角度,分别完成了对分页的功能。本文出自 “桂素伟” 博客,请务必保留此出处http://axzxs.blog.51cto.com/730810/200136
[align=left][/align]

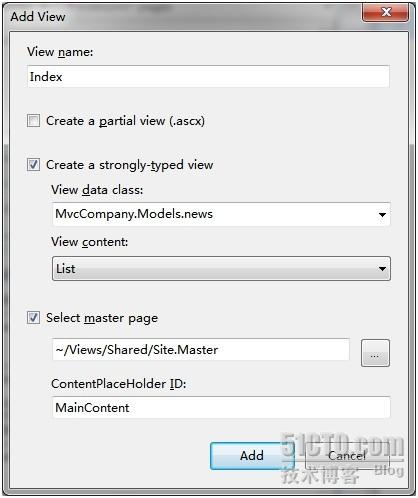
[align=left]在这里,我们选中MvcCompany.Models.news,在View content下拉列表中选择List(因为要实现列表分页)。[/align]
[align=left]Index.aspx页面代码如下:[/align]
[align=left]<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MvcCompany.Models.NewList<MvcCompany.Models.news>>" %>[/align]
[align=left]<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">[/align]
[align=left] 新闻[/align]
[align=left]</asp:Content>[/align]
[align=left]<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">[/align]
[align=left]<!--前半部分--> [/align]
[align=left] <%using (Html.BeginForm())[/align]
[align=left] { %>[/align]
[align=left] <h2>[/align]
[align=left] 新闻列表</h2>[/align]
[align=left] <table>[/align]
[align=left] <tr>[/align]
[align=left] <th>[/align]
[align=left] 编号[/align]
[align=left] </th>[/align]
[align=left] <th>[/align]
[align=left] 题目[/align]
[align=left] </th>[/align]
[align=left] <th>[/align]
[align=left] 时间[/align]
[align=left] </th>[/align]
[align=left] <th>[/align]
[align=left] 内容[/align]
[align=left] </th>[/align]
[align=left] </tr>[/align]
[align=left] <% foreach (var item in Model)[/align]
[align=left] { %>[/align]
[align=left] <tr>[/align]
[align=left] <td>[/align]
[align=left] <%= Html.Encode(item.ID)%>[/align]
[align=left] </td>[/align]
[align=left] <td>[/align]
[align=left] <%= Html.Encode(item.title)%>[/align]
[align=left] </td>[/align]
[align=left] <td>[/align]
[align=left] <%= Html.Encode(String.Format("{0:g}", item.datetimes))%>[/align]
[align=left] </td>[/align]
[align=left] <td>[/align]
[align=left] <%= Html.Encode(item.contents)%>[/align]
[align=left] </td>[/align]
[align=left] </tr>[/align]
[align=left] <% } %>[/align]
[align=left] </table>[/align]
[align=left]<hr />[/align]
[align=left] <!--后半部分-->[/align]
[align=left] <% =Html.RouteLink("首页", "UpcomingNews", new { page = 0 })%>|[/align]
[align=left] <% if (Model.HasPreviousPage)[/align]
[align=left] {%>[/align]
[align=left] <% =Html.RouteLink("上一页", "UpcomingNews", new { page = (Model.PageIndex - 1) })%>|[/align]
[align=left] <%} %>[/align]
[align=left] <% if (Model.HasNextPage)[/align]
[align=left] {%>[/align]
[align=left] <% =Html.RouteLink("下一页", "UpcomingNews", new { page = (Model.PageIndex + 1) })%>|[/align]
[align=left] <%} %>[/align]
[align=left] <% =Html.RouteLink("尾页", "UpcomingNews", new { page = Model.PageSize - 1 })%> [/align]
[align=left] 第[/align]
[align=left] <%=Html.TextBox("pageindex", Model.PageIndex, new {style="width:30px;"})%>页<input[/align]
[align=left] type="submit" value="转到" id="sub" /> [/align]
[align=left] <%} %>[/align]
[align=left]</asp:Content>[/align]
[align=left]代码的前半部分,很好理解。[/align]
[align=left]代码的后半部分,我们来分析一下,首页,是采用[/align]
[align=left]Html.RouteLink(“首页”,”UpcomingNews”,new{ page=0}),是要定位到名称为”UpcomingNews”的路由,这个路由在Global.asax中,代码如下:[/align]
[align=left]routes.MapRoute([/align]
[align=left] "UpcomingNews",[/align]
[align=left] "News/page/{page}",[/align]
[align=left] new { controller = "News", action = "Index" });[/align]
[align=left]路由的名称是”UpcominNews”,Url格式是News/page/{page},News和page是url的一种格式,后面{page}是参数,这个参数的名称要与View中,后半部分的new{page=0}的page,以及NewsController中的方法Index(int? page)中的page都必需统一。如果有请求[/align]
[align=left]News/page/2的url,实际上请求的是 news?page=2的页网(路由在ASP.NET MVC官上有说明)。[/align]
[align=left]首页为中的page=0,最终会成为NesController中Index(int? page)方法,的实参,返回首页数据(及数据库表的前5条数据)。[/align]
上一页,在当前页数PageIndex的基础上减1。
下一页,在当前页数PageIndex的基础上加1
(注:上面的加减1都不会越界,因为当显示第一页时,“上一页”的超连接就不会显示。当最后一页时,“下一页”的超连接就不会显示)
尾页同首页。
现在的一个问题是“转到”第几页的实现,我们知道,转到第几页的“几”,得用户输入,所以这里用一个Html.TextBox来实现,完全代码是
<%=Html.TextBox("pageindex", Model.PageIndex, new {style="width:30px;"})%>
最终会生成一个名称为pageindex的intup,类型为Text,它的值始终为当前的索引页值Model.PageIndex,其中有一个宽度的属性new {style="width:30px;"}。
同时还有一个<input type="submit" value="转到" id="sub" />用来向后参提交。因为代码中有<form>表单,所以可以在NewsController中接收这个提交。
Index(FormCollection formValues)方法用来处理这个提交。这里会从formValues.GetValue("pageindex").AttemptedValue中午到客户端用户输入“pageindex”文本框中的值。从而来完成定向。
至此,我们就用ASP.NET MVC实现了一个分页功能,相比之下要难ASP.NET的GridView自动分页好多。
在这个例子中,我们在Models层中提供了实体类及news表的集合类。在Controller层增加了NewsController类。在View层增加了News的view,从M-V-C角度,分别完成了对分页的功能。本文出自 “桂素伟” 博客,请务必保留此出处http://axzxs.blog.51cto.com/730810/200136
相关文章推荐
- ASP.NET MVC 3.0学习系列(19)-开源控件实现表格排序和分页
- 在ASP.NET MVC中使用Boostrap实现产品的展示、查询、排序、分页
- ASP.NET MVC分页和排序功能实现
- ASP.NET MVC使用HTML辅助器实现分页
- asp.net MVC使用PagedList.MVC实现分页效果
- ASP.NET MVC 简单的分页思想与实现
- ASP.NET MVC 简单的分页思想与实现
- asp.net mvc 简易通用自定义Pager实现分页
- 【asp.net mvc】 扩展 htmlhelper 实现分页
- ASP.NET MVC分页的实现方法
- dhl:asp.net mvc下用jQuery ajax方法实现无刷新分页(用户控件)& 整体页面无刷新(2010-11-13 add)
- ASP.NET MVC实现(查询+分页)
- Asp.net MVC 中利用jquery datatables 实现数据分页显示功能
- 艾伟_转载:ASP.NET MVC分页的实现
- ASP.NET MVC分页的实现(上)
- ASP.NET MVC 简单的分页思想与实现
- asp.net mvc简单实现基于Razor的分页控件
- asp.net mvc 分页的完整实现及源码下载
- ASP.NET MVC分页实现
- ASP.Net MVC+Data Table实现分页+排序功能的方法
