ExtAspNet应用技巧(九) - Grid导出为Excel文件
2009-08-23 21:54
841 查看
前言
最近有网友提到这个问题,就是如何将ExtAspNet页面中的Grid控件导出到Excel文件。
这个其实是开发中经常遇到的问题,大家也都知道其实所谓导出到Excel文件,最简单的做法就是把一个table的HTML片段输出,下面通过一个简单的例子来说明这个问题。
1. 新建一个文本文件table.txt,编辑其内容:
2. 后台数据绑定,这个就不贴代码了,看看生成的页面就明白了。
3. 生成的页面:

4. 点击导出为Excel文件的C#代码:
现在的结果还不错:

全部源代码可以从这里下载,随后的一篇文章我会讲解如何将ExtAspNet中的Grid控件导出为Excel文件。
最近有网友提到这个问题,就是如何将ExtAspNet页面中的Grid控件导出到Excel文件。
这个其实是开发中经常遇到的问题,大家也都知道其实所谓导出到Excel文件,最简单的做法就是把一个table的HTML片段输出,下面通过一个简单的例子来说明这个问题。
1. 新建一个文本文件table.txt,编辑其内容:
2. 修改文件名为table.xls,双击打开此文件:Asp.Net中GridView的实现 在写这篇文章之前,我在网上找到一个很好的参考资料,还有中文译本。 总的来说还是有一些应用技巧的,大概归纳如下: 必须重载VerifyRenderingInServerForm函数,函数体留空,否则会报错:
如果GridView中包含CheckBox,LinkButton等控件或者分页时,需要设置Page属性EnableEventValidation="false",否则会报错:
可以在导出数据之前将GridView中的CheckBox等控件使用Literal控件代替,这个会在下面的例子中有演示。 下面通过一个例子来说明。 1. 页面中GridView的声明: <asp:GridView ID="GridView1" Width="900px" DataKeyNames="Id" AutoGenerateColumns="False" runat="server"> <Columns> <asp:BoundField DataField="MyText" HeaderText="MyText" /> <asp:BoundField DataField="MyValue" HeaderText="MyValue" /> <asp:BoundField DataField="Year" HeaderText="Year" /> <asp:CheckBoxField DataField="MyCheckBox" HeaderText="CheckBox" /> <asp:HyperLinkField HeaderText="HyperLink" DataTextField="MyText" DataTextFormatString="F-{0}" DataNavigateUrlFields="Id,MyValue" DataNavigateUrlFormatString="http://www.google.com/?id={0}&page={1}" Target="_blank" NavigateUrl="~/alert.aspx" Text="HyperLinkField" /> <asp:TemplateField HeaderText="TemplateField"> <ItemTemplate> <asp:Label ID="Label2" runat="server" Text='<%# GetMyValue(Eval("MyValue")) %>'></asp:Label> </ItemTemplate> </asp:TemplateField> <asp:ImageField DataImageUrlField="MyValue" DataImageUrlFormatString="~/images/16/{0}.gif" HeaderText="Image"> </asp:ImageField> </Columns> </asp:GridView>
2. 后台数据绑定,这个就不贴代码了,看看生成的页面就明白了。
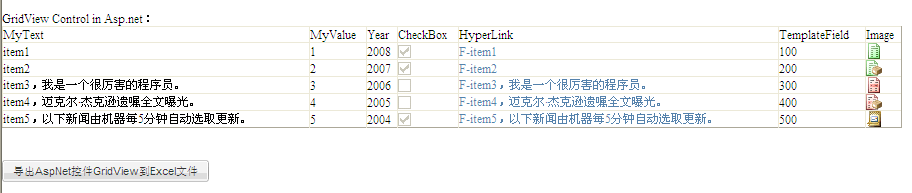
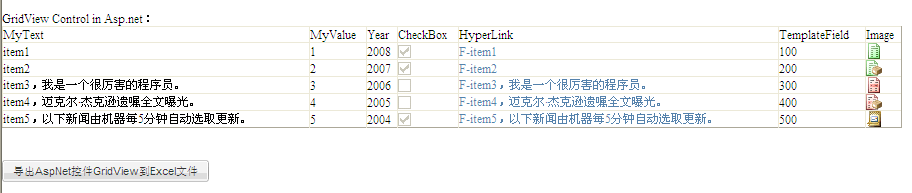
3. 生成的页面:

4. 点击导出为Excel文件的C#代码:
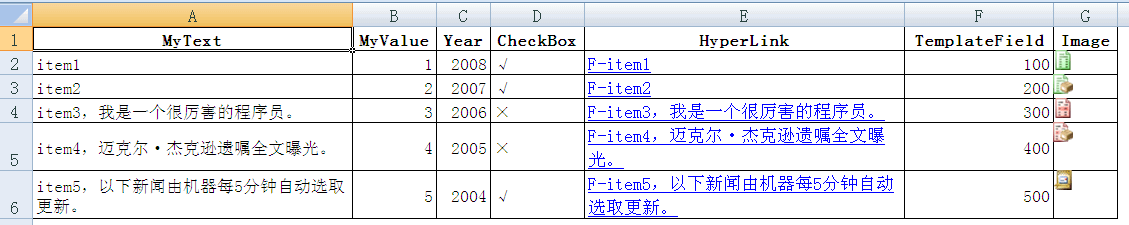
5. 看下导出的Excel:6. 如果打开生成的MyExcelFile.xls,你会发现如下内容,其实就是HTML表示的Table:
Asp.Net中GridView的实现 - 去除CheckBox控件和修正图片链接 在上面的实现中,有两个地方另我们不满意,一个是希望去掉CheckBox控件使用文本表示,二是图片的路径是相对当前站点的,希望能够以http开头的路径,这样在Excel才能正常显示。 因此在输出GridView之前,对GridView做一些手脚如下: protected void Button2_Click(object sender, EventArgs e) { ResolveGridView(GridView1); Response.ClearContent(); Response.AddHeader("content-disposition", "attachment; filename=MyExcelFile.xls"); Response.ContentType = "application/excel"; StringWriter sw = new StringWriter(); HtmlTextWriter htw = new HtmlTextWriter(sw); GridView1.RenderControl(htw); Response.Write(sw.ToString()); Response.End(); } private void ResolveGridView(Control ctrl) { for (int i = 0; i < ctrl.Controls.Count; i++) { // 图片的完整URL if (ctrl.Controls[i].GetType() == typeof(AspNet.Image)) { AspNet.Image img = ctrl.Controls[i] as AspNet.Image; // 其中URL的前半段应该是Web.config中配置的参数 img.ImageUrl = "http://localhost" + Page.ResolveUrl(img.ImageUrl); } // 将CheckBox控件转化为静态文本 if (ctrl.Controls[i].GetType() == typeof(AspNet.CheckBox)) { Literal lit = new Literal(); lit.Text = (ctrl.Controls[i] as AspNet.CheckBox).Checked ? "√" : "×"; ctrl.Controls.RemoveAt(i); ctrl.Controls.AddAt(i, lit); } if (ctrl.Controls[i].HasControls()) { ResolveGridView(ctrl.Controls[i]); } } }
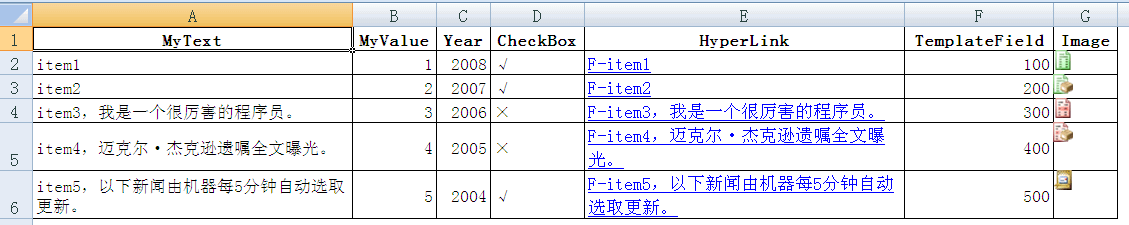
现在的结果还不错:

全部源代码可以从这里下载,随后的一篇文章我会讲解如何将ExtAspNet中的Grid控件导出为Excel文件。
相关文章推荐
- ExtAspNet应用技巧(十) - Grid导出为Excel文件(续)
- ExtAspNet应用技巧(十) - Grid导出为Excel文件(续)
- ExtAspNet应用技巧(九) - Grid导出为Excel文件
- ExtAspNet应用技巧(二十三) - Ext4JSLint之Grid的使用
- ExtAspNet应用技巧(二十四) - AppBox之Grid数据库分页排序与批量删除
- ExtAspNet应用技巧(二十三) - Ext4JSLint之Grid的使用
- ExtAspNet应用技巧(二十四) - AppBox之Grid数据库分页排序与批量删除
- ExtAspNet应用技巧(三) - 302与Asp.Net Ajax
- ExtAspNet应用技巧(十八) - 编辑菜单
- ExtAspNet应用技巧(一)
- ExtAspNet应用技巧(五) - 动态创建工具栏菜单
- ExtAspNet应用技巧(十七) - 新增菜单
- ExtAspNet应用技巧(十一) - Subsonic配置与使用
- ExtAspNet应用技巧(三) - 302与Asp.Net Ajax
- ExtAspNet应用技巧(六) - ViewState与动态创建控件
- ExtAspNet应用技巧(十二) - 系统登录
- ExtAspNet应用技巧(十八) - 编辑菜单
- ExtAspNet根据Grid导出Excel
- ExtAspNet应用技巧(七) - ViewState优化
- ExtAspNet应用技巧(十二) - 系统登录
