第二章 弹出日历选择输入的Calendar控件
2009-07-24 15:37
429 查看
第二章弹出日历选择输入的Calendar控件
我们经常在输入日期时,往往要规定用户输入格式,否则程序会出错。为了避免这种情况,ASP.NET AJAX Control Toolkit中的Calendar控件能够实现式日期输入功能。
此控件包括4个常用属性,用法如下表6-1所示。
Format属性指定日期的格式,如“yyyy-MM-dd”、“yyyy/MM/dd”、“MM/dd/yyyy”等。其中,“yyyy”表示4位个份,“MM”表示2位的月份,“dd”表示2位的日期。
在下面的default.aspx实例代码中,将放入一个TextBox控件,一个Image控件,还有一个Calendar控件。点击Image1图形,弹出一个日历控件,选择日期后,结果自动输入到TextBox1中。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
</div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Image ID="Image1" runat="server" Height="23px"
ImageUrl="~/Toolbar _ Find.jpg" Width="23px" />
<cc1:CalendarExtender ID="CalendarExtender1" runat="server"
PopupButtonID="Image1" TargetControlID="TextBox1">
</cc1:CalendarExtender>
</form>
</body>
</html>
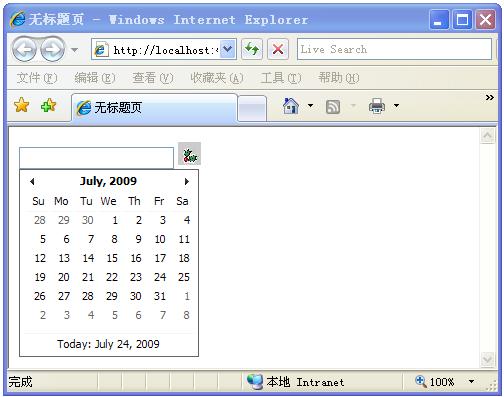
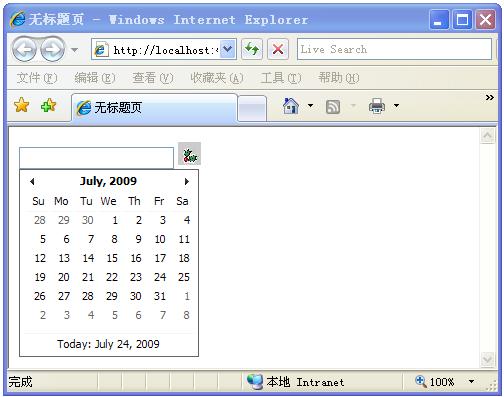
运行结果如下:

我们经常在输入日期时,往往要规定用户输入格式,否则程序会出错。为了避免这种情况,ASP.NET AJAX Control Toolkit中的Calendar控件能够实现式日期输入功能。
此控件包括4个常用属性,用法如下表6-1所示。
| TargetControlID | 使用该控件的ASP.NET服务器端控件的ID。 |
| CssClass | 样式类。 |
| Format | 日期格式字符串。 |
| PopupButtonID | 弹出日期控件的ASP.NET服务器端控件的ID。 |
在下面的default.aspx实例代码中,将放入一个TextBox控件,一个Image控件,还有一个Calendar控件。点击Image1图形,弹出一个日历控件,选择日期后,结果自动输入到TextBox1中。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
</div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Image ID="Image1" runat="server" Height="23px"
ImageUrl="~/Toolbar _ Find.jpg" Width="23px" />
<cc1:CalendarExtender ID="CalendarExtender1" runat="server"
PopupButtonID="Image1" TargetControlID="TextBox1">
</cc1:CalendarExtender>
</form>
</body>
</html>
运行结果如下:

相关文章推荐
- .net日历控件 Calendar选择多个日期
- JS弹出日历控件,选择年、月、日
- 使用Ajax控件CalendarExtender完成单击文本框弹出日历功能[转]
- 能够选择时间的 JS 日历时间输入控件
- Calendar日历控件多个日期的选择
- [控件]DatePicker日期,TimePicker时间,Calendar日历,DatePickerDialog弹出的日期,TimePickerDialog弹出的时间
- asp.net 弹出式日历控件 选择日期 Calendar控件
- asp.net 弹出式日历控件 选择日期 Calendar控件
- .net日历控件 Calendar选择多个日期
- 2015-11-04 asp.net 弹出式日历控件 选择日期 Calendar控件
- JQUERY DATEPICKER日历控件支持多种颜色弹出日历选择日期
- [习题]输入自己的生日(年/月/日)#2 -- 日历(Calendar)控件的时光跳跃,一次跳回五年、十年前?--TodaysDate属性、VisibleDate属性
- mobile-calendar一个PC和手机移动端自适应相应式的input弹出选择日历空间
- .net实现点击textbox控件弹出日历控件Calendar代码
- 简单的日期选择控件的实现(弹出日历,选择日期)
- Windows 控件限制用户输入的基本法门(.NET 篇) 选择自 FlashElf 的 Blo
- 双日历时间段选择控件—daterangepicker(汉化版)
- JS实现日历控件选择后自动填充
- JS实现日历控件选择后自动填充
- Calendar自己编写日历控件 并且能编写自己日程。
