创建Windows Mobile上兼容性好的UI 程序
2009-07-14 15:57
267 查看
创建Windows Mobile上兼容性好的UI 程序

看看上面这个Emulator的截图吧,有WM 2003se、5.0、6.0的,有pocket PC、smartphone、classic、professional的,有英文的,也有中文的,分辨率、DPI都各有区别。在这么多眼花缭乱的WM平台上开发应用程序,UI的设计,特别是compatible的UI策略,是很重要的。之前的Docking and Anchoring Controls on Windows Mobile也是其中一点。在MSDN上看到了这个方面比较有指导意义的文章Create Compatible User Interfaces,觉得有必要和大家共同探讨一下。
1. 通用UI策略
l 不要在编写代码的时候将屏幕信息设定死,取而代之的是使用GetSystemMetrics or GetClientRect来获取屏幕当前的size。同样,在托管代码中,使用Form的Width、Height属性。
l 处理Resize事件。在设备加载程序、动态加载界面或者改变屏幕方向的时候,我们要考Form的宽度与高度等信息。
l 使用单独的控件。如果有可能的话,尽量使用单独的控件来覆盖整个屏幕,例如ListView或者TreeView。
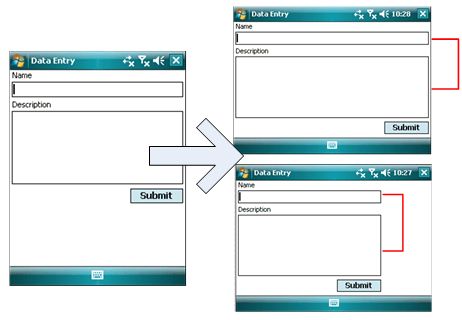
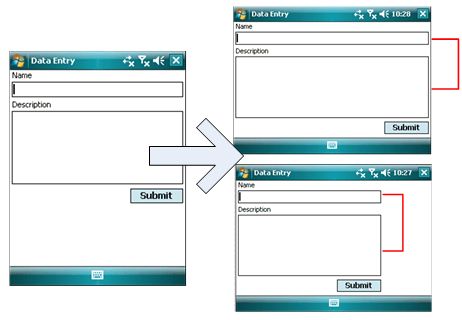
l 控件重新布局。屏幕从portrait模式改变到landscape模式,或者从landscape模式改变到portrait模式时,我们要考虑改变控件的布局。当然,最简单的方法就是使用Anchor and Dock属性。下图1就展示了这个微妙的差别:

图1:控件使用Anchor and Dock属性的差别
如果我们进行native code开发,就可以参考MSDN上的Introducing Screenlib来完成。
l 测试的时候,尽量使用较多的Emulator,并且要在portrait模式和landscape模式间切换,来考验我们写的应用程序性能。
2. 字体和字号
使用SHGetUIMetrics函数来检测用户选择的字体大小,并且在应用程序中使用相同的字体,以使用户获得一致的体验。应用程序可以监听SH_UIMETRIC_CHANGE消息来获得用户改变默认设置的事件。
3. 用户界面的颜色
所有的Form控件都会适应当前的主题(Theme),当然,如果我们使用GDI来重绘的话,最好得到当前系统使用的主题信息,然后对控件使用一致的策略。
4. Soft Key策略
一般来说,左边的Soft Key是执行单条常用的命令,而非弹出一个菜单。右边的Soft Key一般是弹出菜单,并且将最常用的选项放在第一行,进行高亮显示。同时,避免使用多于两级的子菜单。
5. 程序图标
和PC的应用程序不同,Windows Mobile使用不同大小的Icon。一般说来,我们在资源中包含不同分辨率下的程序图标,并且在程序运行的时候来检测,然后决定加载项。可以参考windows mobile blog: Which icon sizes should I use in my application?。Fox23的Blog上也说明了这点。
6. 避免使用位图
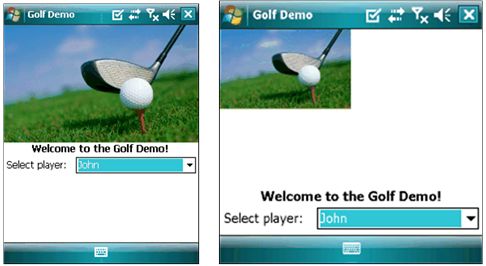
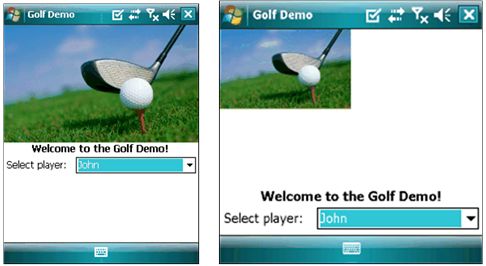
由于windows mobile设备的屏幕大小、分辨率和形状等各不相同,所以会导致图像显示效果的不同。同一张位图在“96 DPI, 320x240”和“192 DPI, 480x480”的机子上,显示效果如下图2所示:

图2:同一张位图在不同分辨率屏幕上的效果
可以看到,在高分辨率下,同一张位图并不适合屏幕。
参考文献:Create Compatible User Interfaces/Introducing Screenlib/ Which icon sizes should I use in my application?。

看看上面这个Emulator的截图吧,有WM 2003se、5.0、6.0的,有pocket PC、smartphone、classic、professional的,有英文的,也有中文的,分辨率、DPI都各有区别。在这么多眼花缭乱的WM平台上开发应用程序,UI的设计,特别是compatible的UI策略,是很重要的。之前的Docking and Anchoring Controls on Windows Mobile也是其中一点。在MSDN上看到了这个方面比较有指导意义的文章Create Compatible User Interfaces,觉得有必要和大家共同探讨一下。
1. 通用UI策略
l 不要在编写代码的时候将屏幕信息设定死,取而代之的是使用GetSystemMetrics or GetClientRect来获取屏幕当前的size。同样,在托管代码中,使用Form的Width、Height属性。
l 处理Resize事件。在设备加载程序、动态加载界面或者改变屏幕方向的时候,我们要考Form的宽度与高度等信息。
l 使用单独的控件。如果有可能的话,尽量使用单独的控件来覆盖整个屏幕,例如ListView或者TreeView。
l 控件重新布局。屏幕从portrait模式改变到landscape模式,或者从landscape模式改变到portrait模式时,我们要考虑改变控件的布局。当然,最简单的方法就是使用Anchor and Dock属性。下图1就展示了这个微妙的差别:

图1:控件使用Anchor and Dock属性的差别
如果我们进行native code开发,就可以参考MSDN上的Introducing Screenlib来完成。
l 测试的时候,尽量使用较多的Emulator,并且要在portrait模式和landscape模式间切换,来考验我们写的应用程序性能。
2. 字体和字号
使用SHGetUIMetrics函数来检测用户选择的字体大小,并且在应用程序中使用相同的字体,以使用户获得一致的体验。应用程序可以监听SH_UIMETRIC_CHANGE消息来获得用户改变默认设置的事件。
3. 用户界面的颜色
所有的Form控件都会适应当前的主题(Theme),当然,如果我们使用GDI来重绘的话,最好得到当前系统使用的主题信息,然后对控件使用一致的策略。
4. Soft Key策略
一般来说,左边的Soft Key是执行单条常用的命令,而非弹出一个菜单。右边的Soft Key一般是弹出菜单,并且将最常用的选项放在第一行,进行高亮显示。同时,避免使用多于两级的子菜单。
5. 程序图标
和PC的应用程序不同,Windows Mobile使用不同大小的Icon。一般说来,我们在资源中包含不同分辨率下的程序图标,并且在程序运行的时候来检测,然后决定加载项。可以参考windows mobile blog: Which icon sizes should I use in my application?。Fox23的Blog上也说明了这点。
6. 避免使用位图
由于windows mobile设备的屏幕大小、分辨率和形状等各不相同,所以会导致图像显示效果的不同。同一张位图在“96 DPI, 320x240”和“192 DPI, 480x480”的机子上,显示效果如下图2所示:

图2:同一张位图在不同分辨率屏幕上的效果
可以看到,在高分辨率下,同一张位图并不适合屏幕。
参考文献:Create Compatible User Interfaces/Introducing Screenlib/ Which icon sizes should I use in my application?。
相关文章推荐
- 创建Windows Mobile上兼容性好的UI 程序
- 创建Windows Mobile上兼容性好的UI 程序
- 创建Windows Mobile上兼容性好的UI 程序
- 创建Windows Mobile上兼容性好的UI 程序
- 创建快捷方式到Windows Mobile程序菜单
- UI 一一 XIB和代码创建程序的对比
- Cocos2d-x 3.0 开发(四)使用CocoStudio创建UI并载入到程序中
- MSDN Webcast FAQ:使用MSMQ创建Windows Mobile远程通讯程序
- Cocos2d-x 3.0 开发(四)使用CocoStudio创建UI并载入到程序中
- Cocos2d-x 3.0 开发(四)使用CocoStudio创建UI并载入到程序中
- Cocos2d-x 3.0 开发(四)使用CocoStudio创建UI并载入到程序中
- 使用MSMQ创建Windows Mobile远程通讯程序
- QT http练习——创建一个能够下载URL资源的UI程序,并保存到本地指定目录下
- Cocos2d-x 3.0 开发(四)使用CocoStudio创建UI并载入到程序中
- Cocos2d-x 3.0 开发(四)使用CocoStudio创建UI并载入到程序中
- 为什么装了windows mobile后vs2005下创建C#程序就只有smart device选项了?
- ios ui第一课,创建第一个ui程序
- 使用Visual Studio 2008创建你的第一个Windows Mobile程序介绍
- Win10 IoT C#开发 2 - 创建基于XAML的UI程序 及 应用的三种部署方法
- CocoStudio基础教程(1)创建UI并载入到程序中
