深入浅出 Javascript API(四)--绘制 Graphics<转>
2009-07-06 12:39
441 查看
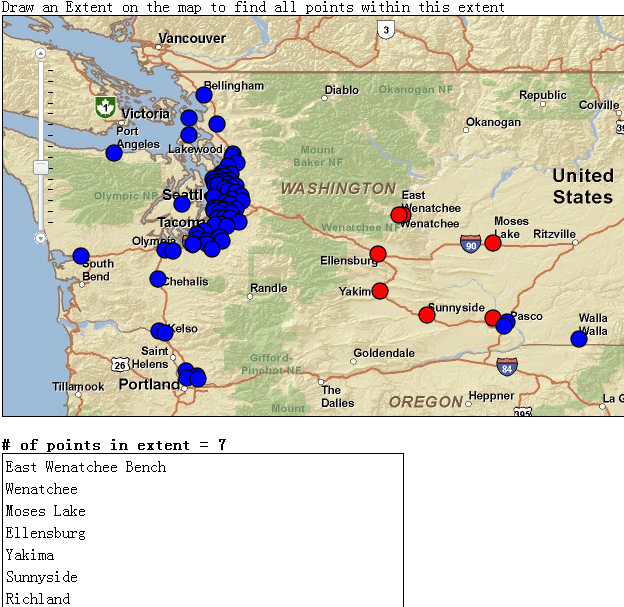
| Graphics绘制是webgis基本编辑功能之一,基于JavascriptAPI进行开发很容易联想到其基础功能的提供者--Dojo,point、multipoint、polyline、polygon等基本图形可以很方便的在地图上绘制出来,效果还不错!这里需要引入一个新的库"esri.toolbars.draw"。 Toolbar并不是一个用户接口组件,而是一个Helper类用于在地图上绘制图形,通常由客户端的UI组件来触发所要绘制的具体图形,如通过按钮触发: Point 用户绘制完成后,将触发事件来完成具体图形的显示: dojo.connect(tb, "onDrawEnd", addGraphic); 了解AO和Ags ADF的开发人员都知道,图形一般由两部分组成,一是所要绘制的几何图形,即geometry,一是绘制图形的显示效果,如SimpleMarkerSymbol,所以在addGraphic方法要完成这两部分的赋值: var queryTask = new esri.tasks.QueryTask("http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Specialty/ESRI_StatesCitiesRivers_USA/MapServer/0"); var query = new esri.tasks.Query(); query.where = "STATE_NAME = 'Washington'"; query.returnGeometry = true; query.outFields = ["CITY_NAME"]; queryTask.execute(query, addPointsToMap); 上面URL指向的是另外一个REST服务,addPointsToMap将所有符合条件的点都添加到Map中作为Graphics显示,接下来就是要在这些点中框选点并用不同颜色高亮显示。 function findPointsInExtent(extent) function initToolbar(map) { var tb = new esri.toolbars.Draw(map); dojo.connect(tb, "onDrawEnd", findPointsInExtent); tb.activate(esri.toolbars.Draw.EXTENT); }  Demo演示:http://resources.esri.com/help/9.3/arcgisserver/apis/javascript/arcgis/demos/Graphics/points_in_extent.html 博客园链接:/article/4743198.html |
相关文章推荐
- 深入浅出 Javascript API(四)--绘制 Graphics
- 深入浅出 Javascript API(五)--Query & Find 查询<转>
- 深入浅出 Javascript API(三)--地图配置<转>
- 深入浅出 Javascript API(四)--绘制 Graphics
- 深入浅出 Javascript API(二)--地图显示与基本操作 <转>
- ArcGIS API for JavaScript 实现point multipoint line polyline cirle等graphics的绘制
- JavaScript思维导图之<基本dom操作>
- 深入浅出ArcGIS 9.3 Javascript API(二)
- IE6下<a href="#">与<a href="javascript:void(0);">的区别
- Java笔记4 JavaAPI<2>TreeSet、Comparator、泛型
- V4L2 API详解 <二> Camera详细设置
- 强烈推荐<深入浅出--Visual Basic 2005入门、进阶与应用实例>
- 【Android开发学习45】使用google语音识别引擎(Google Speech API)<一>
- JavaScript之JS Window详解<二>
- javascript获取点击<li>标签里的值
- <<JavaScript编程全解>>阅读笔记之javascript基础
- 关于<a href='javascript:function()'>的使用
- IE6通过点击 <a href="javascript:void(0);"></a>方式动态创建iframe无法显示
- Notes On <Practical ASP.NET Web API> - 01
- 《逆向工程核心原理》<04-33> 通过DLL注入修改API代码实现API钩取的技术
