Google Chart Api
2009-06-12 00:51
99 查看
该篇文章是我于2009年6月10日通过自己编写的工具,批量从位于在博客园的博客站点(http://chenxizhang.cnblogs.com)同步而来。文章中的图片地址仍然是链接到博客园的。特此说明!陈希章原文地址:http://www.cnblogs.com/chenxizhang/archive/2009/05/29/1491564.html原文标题:Google Chart Api 原文发表:2009/5/29 0:08:00 |
我只能说:太不可思议了
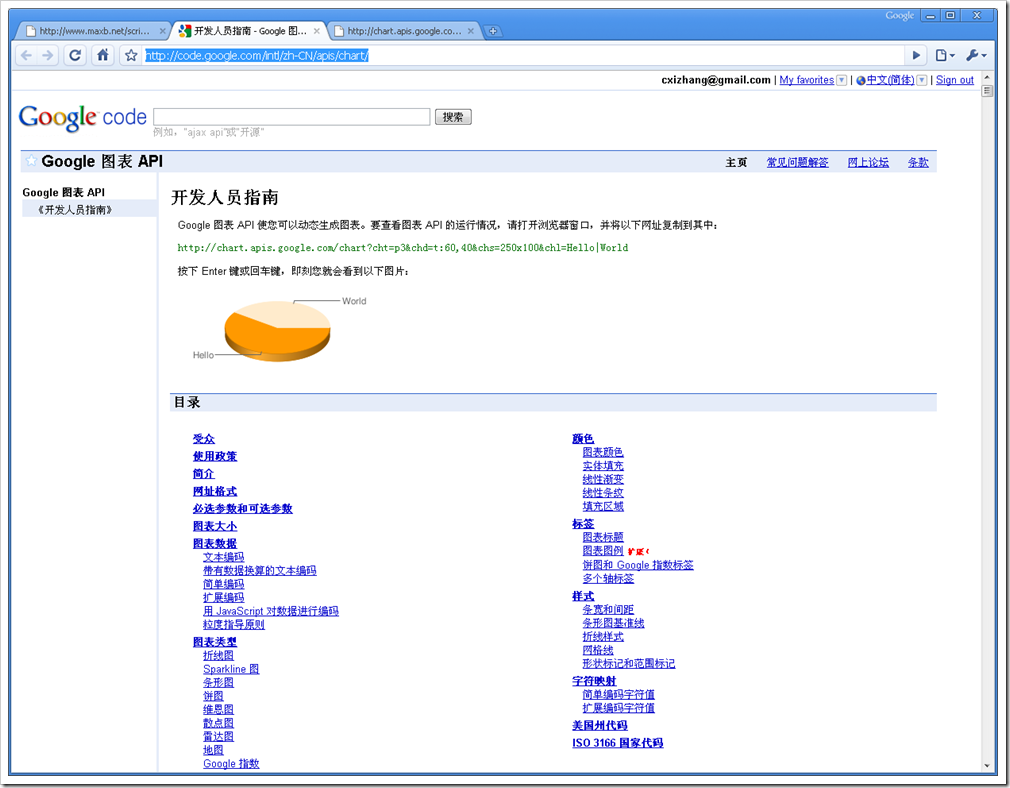
简介
Google 图表 API 会返回一幅 PNG 格式的图片来响应一个网址。可以生成多种类型的图片,包括折线图、条形图和饼图。您可以为每种图片类型指定属性,例如大小、颜色和标签。 通过将网址嵌入 标签内,您可以将图表 API 图片包括在网页中。当网页在浏览器中显示时,图表 API 会呈现该网页中的这幅图片。 本文档中的所有图片均是使用图表 API 生成的。要查看图片的网址,请执行以下操作: 如果您使用的是 Firefox,请单击鼠标右键,然后选择“View image”或“
Properties”。 如果您使用的是 Internet Explorer,请单击鼠标右键,然后选择“
Properties”。
本文档说明了所需的图表 API 网址格式和可用参数。 返回页首
网址格式
Google 图表 API 网址必须为以下格式:http://chart.apis.google.com/chart?&
&注意:每个网址必须完全在一行中。 使用和号 (
&) 字符对参数加以分隔。您可以按任意顺序指定任意数量的参数。例如,图表 API 会返回以下图表来响应下面的网址:
http://chart.apis.google.com/chart? chs=250x100 &chd=t:60,40 &cht=p3 &chl=Hello|World其中:
http://chart.apis.google.com/chart?是图表 API 的位置。
&用于分隔参数。
chs=250x100是图表的大小(以像素为单位)。
chd=t:60,40是图表的数据。
cht=p3是图表的类型。
chl=Hello|World是图表的标签。
通过将网址嵌入 标签内,您可以将图表 API 图片包括在 HTML 文档中。例如,以下 标签会生成与上文相同的图片:
注意:您在 HTML 标签中嵌入网址时,请注意要使用字符实体参考alt="Sample chart" />
&来代替和号 (&)。

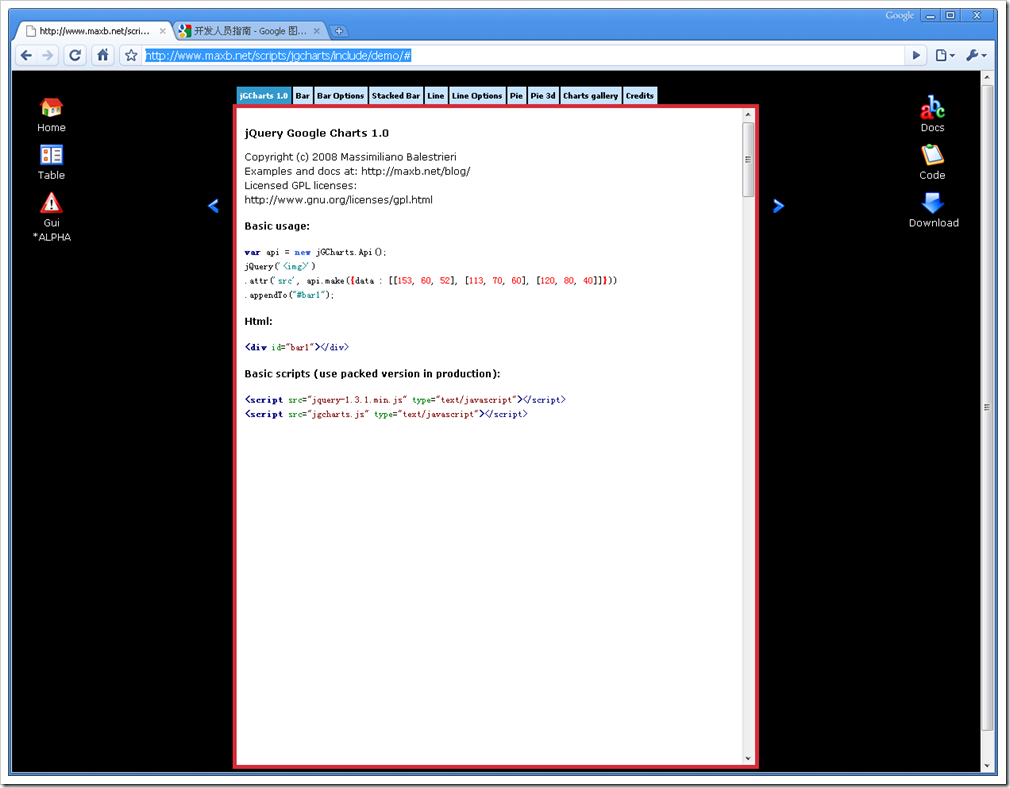
在jquery中使用该api的演示
http://www.maxb.net/scripts/jgcharts/include/demo/#

| 作者:陈希章 出处:http://blog.csdn.net/chen_xizhang 本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
相关文章推荐
- 用google chart api 在博客中插入公式
- 使用google chart api生成报表图片
- Google Chart API学习(一)
- Google Chart API 生成图片
- 使用Google Chart API绘制组合图
- 酷!用Google Chart API直接制作图表
- Google Chart API 自动生成图表
- jQuery Google Charts----一个封装google chart api的jquery插件
- 利用Google Chart API直接制图表
- Google Chart API 参考 中文版
- 使用Google Chart API绘制组合图
- 转载总结一些关于Google chart api的知识
- 酷!用Google Chart API直接制作图表
- 酷!用Google Chart API直接制作图表
- 生成QR Code 二维条形码 ----- Google Chart API
- Google Chart API 参考 中文版
- 使用Google Chart API绘制组合图
- Google Chart API 之生成二维码
- Venn Diagram in Qlikview using google chart api
- Google Chart API 参考 中文版
