认识Selenium- Selenium RC 使用介绍
2009-06-10 16:48
543 查看
一、Selenium 的版本
Selenium 现在存在2个版本,一个叫 selenium-core, 一个叫selenium-rc 。
selenium-core 是使用HTML的方式来编写测试脚本,你也可以使用 Selenium-IDE来录制脚本,但是目前Selenium-IDE
只有 FireFox 版本。
Selenium-RC 是 selenium-remote control 缩写,是使用具体的语言来编写测试类。
selenium-rc 支持的语言非常多,这里我们着重关注C#的方式。这里讲的也主要是 selenium-rc,因为个人还是喜欢这种
方式 :-)
二、一些准备工作
1、当然是下载 selenium 了,到 http://www.openqa.org/selenium/ 下载就可以了,记得选择selenium-rc 的版本。
2、学习一下 xpath 的知识。文章参考
一定要学习这个,不然你根本看不懂下面的内容!
3、安装 jdk1.5(因为Selenium的服务器是要在JAVA环境下启动的。)
三、selenium-rc 一些使用方法
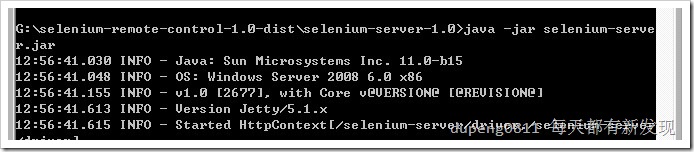
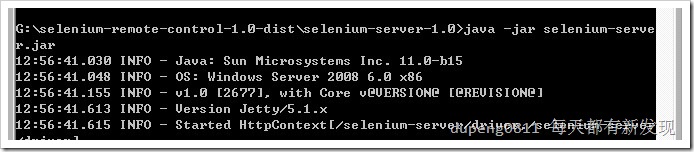
在 selenium-remote-control-0.9.0\server 目录里,我们运行 java -jar selenium-server.jar
之后你就会看到一些启动信息。要使用 selenium-rc ,启动这个server 是必须的。
当然,启动的时候有许多参数,这些用法可以在网站里看看教程,不过不加参数也已经足够了。

selenium server 启动完毕了,那么我们就可以开始编写测试类了!
我们先有个概念,selenium 是模仿浏览器的行为的,当你运行测试类的时候,你就会发现selenium 会打开一个
浏览器,然后浏览器执行你的操作。
代码十分简单,作用就是初始化一个 Selenium 对象。其中:
url : 就是你要测试的网站
localhost: 可以不是localhost,但是必须是 selenium server 启动的地址
*iexplore 或者*chrome (IE或者火狐浏览器): 可以是其它浏览器类型,可以在网站上看都支持哪些。
下面我就要讲讲怎么使用selenium 这个对象来进行测试。
1、测试文本输入框
假设页面上有一个文本输入框,我们要测试的内容是 在其中输入一些内容,然后点击一个按钮,看看页面的是否跳转
到需要的页面。
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
代码解释:
1、调用 selenium.open 方法,浏览器会打开相应的页面
2、使用 type 方法来给输入框输入文字
3、等待页面载入-selenium.WaitForPageToLoad("2000");
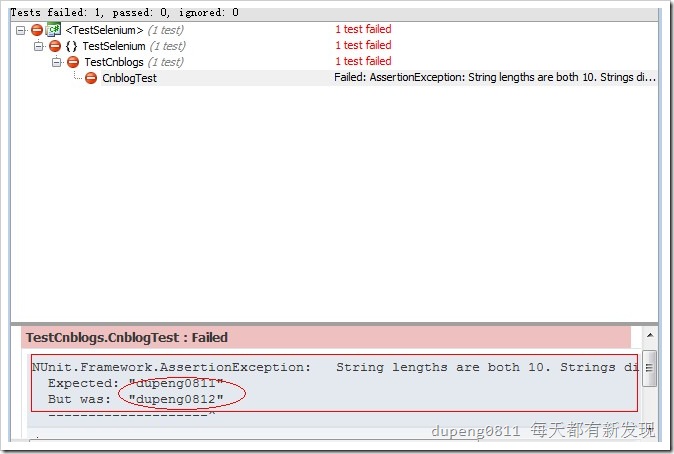
4、看看页面中的文本框中填入的是不是我们输入的内容呢?

将Assert.AreEqual(selenium.GetValue("xpath=//input[@id='ctl00_holderLeft_txt_userName']"), "dupeng0812");
更改后

2、测试下拉框
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
代码注释:
1、使用selenium.Select("xpath=//select[@id='city']", "index=2"); 来寻找页面中的下拉框。
2、使用selenium.GetSelectedIndex("xpath=//select[@id='city']"), "2")来获取下拉框的内容。
可以看到,我们可以使用 select 方法来确定选择下拉框中的哪个选项。

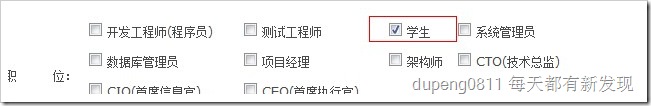
3、测试check box
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
代码注释:
1、使用selenium.Check来寻找checkBox
2、xpath下还是使用=//input

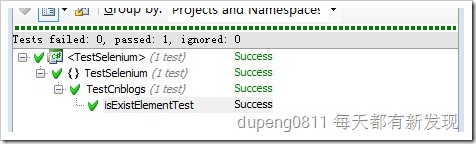
4、判断页面是否存在一个元素
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
代码注释:
1、使用selenium.IsElementPresent来判断是否存在该元素。

selenium 还有更多的用法,例如弹出页面等等。当面对没见过的测试要求时,我最笨的方法就是按照api文档一个一个找,
好在不多,肯定能找到。
Selenium 现在存在2个版本,一个叫 selenium-core, 一个叫selenium-rc 。
selenium-core 是使用HTML的方式来编写测试脚本,你也可以使用 Selenium-IDE来录制脚本,但是目前Selenium-IDE
只有 FireFox 版本。
Selenium-RC 是 selenium-remote control 缩写,是使用具体的语言来编写测试类。
selenium-rc 支持的语言非常多,这里我们着重关注C#的方式。这里讲的也主要是 selenium-rc,因为个人还是喜欢这种
方式 :-)
二、一些准备工作
1、当然是下载 selenium 了,到 http://www.openqa.org/selenium/ 下载就可以了,记得选择selenium-rc 的版本。
2、学习一下 xpath 的知识。文章参考
一定要学习这个,不然你根本看不懂下面的内容!
3、安装 jdk1.5(因为Selenium的服务器是要在JAVA环境下启动的。)
三、selenium-rc 一些使用方法
在 selenium-remote-control-0.9.0\server 目录里,我们运行 java -jar selenium-server.jar
之后你就会看到一些启动信息。要使用 selenium-rc ,启动这个server 是必须的。
当然,启动的时候有许多参数,这些用法可以在网站里看看教程,不过不加参数也已经足够了。

selenium server 启动完毕了,那么我们就可以开始编写测试类了!
我们先有个概念,selenium 是模仿浏览器的行为的,当你运行测试类的时候,你就会发现selenium 会打开一个
浏览器,然后浏览器执行你的操作。
using System;
using System.Text;
using NUnit.Framework;
using Selenium;
namespace SeleniumTests
{
[TestFixture]
public class Untitled
{
private ISelenium selenium;
private StringBuilder verificationErrors;
[SetUp]
public void SetupTest()
{
selenium = new DefaultSelenium("localhost", 4444, "*chrome", "http://localhost:16447/News.aspx");
selenium.Start();
verificationErrors = new StringBuilder();
}
[TearDown]
public void TeardownTest()
{
try
{
selenium.Stop();
}
catch (Exception)
{
// Ignore errors if unable to close the browser
}
Assert.AreEqual("", verificationErrors.ToString());
}
[Test]
public void TheUntitledTest()
{
selenium.Open("/News.aspx");
try
{
Assert.IsTrue(selenium.IsTextPresent("悼模友“王自武”不飞"));
}
catch (AssertionException e)
{
verificationErrors.Append(e.Message);
}
selenium.Click("link=悼模友“王自武”不飞");
}
}
}代码十分简单,作用就是初始化一个 Selenium 对象。其中:
url : 就是你要测试的网站
localhost: 可以不是localhost,但是必须是 selenium server 启动的地址
*iexplore 或者*chrome (IE或者火狐浏览器): 可以是其它浏览器类型,可以在网站上看都支持哪些。
下面我就要讲讲怎么使用selenium 这个对象来进行测试。
1、测试文本输入框
假设页面上有一个文本输入框,我们要测试的内容是 在其中输入一些内容,然后点击一个按钮,看看页面的是否跳转
到需要的页面。
[Test]
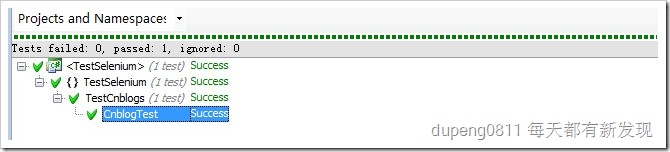
public void CnblogTest()
{
selenium = new DefaultSelenium("localhost", 4444, "*chrome", "http://passport.cnblogs.com/register.aspx");
selenium.Start();
selenium.Open("http://passport.cnblogs.com/register.aspx");
selenium.Type("xpath=//input[@id='ctl00_holderLeft_txt_userName']","dupeng0811");
//selenium.WaitForPageToLoad("2000");
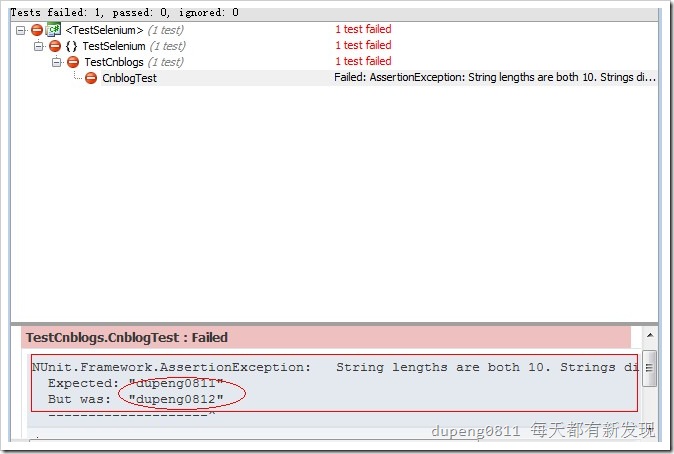
Assert.AreEqual(selenium.GetValue("xpath=//input[@id='ctl00_holderLeft_txt_userName']"), "dupeng0812");
selenium.Stop();
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
代码解释:
1、调用 selenium.open 方法,浏览器会打开相应的页面
2、使用 type 方法来给输入框输入文字
3、等待页面载入-selenium.WaitForPageToLoad("2000");
4、看看页面中的文本框中填入的是不是我们输入的内容呢?

将Assert.AreEqual(selenium.GetValue("xpath=//input[@id='ctl00_holderLeft_txt_userName']"), "dupeng0812");
更改后

2、测试下拉框
[Test]
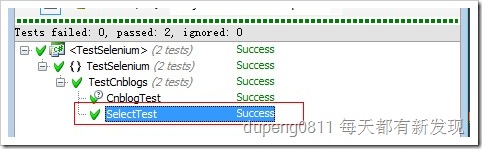
public void SelectTest()
{
selenium = new DefaultSelenium("localhost", 4444, "*chrome",
"http://www.webkey.cn/demo/docs/index2.asp?url=/demo/docs/menuselect/");
selenium.Start();
selenium.Open("http://www.webkey.cn/demo/docs/index2.asp?url=/demo/docs/menuselect/");
selenium.Select("xpath=//select[@id='city']", "index=2");
Assert.AreEqual(selenium.GetSelectedIndex("xpath=//select[@id='city']"), "2");
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
代码注释:
1、使用selenium.Select("xpath=//select[@id='city']", "index=2"); 来寻找页面中的下拉框。
2、使用selenium.GetSelectedIndex("xpath=//select[@id='city']"), "2")来获取下拉框的内容。
可以看到,我们可以使用 select 方法来确定选择下拉框中的哪个选项。

3、测试check box
[Test]
public void CheckBoxTest()
{
selenium = new DefaultSelenium("localhost", 4444, "*chrome", "http://passport.cnblogs.com/register.aspx");
selenium.Start();
selenium.Open("http://passport.cnblogs.com/register.aspx");
selenium.Check("xpath=//input[@id='ctl00_holderLeft_cblPosition_2']");
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
代码注释:
1、使用selenium.Check来寻找checkBox
2、xpath下还是使用=//input

4、判断页面是否存在一个元素
[Test]
public void isExistElementTest()
{
selenium = new DefaultSelenium("localhost", 4444, "*chrome", "http://passport.cnblogs.com/register.aspx");
selenium.Start();
selenium.Open("http://passport.cnblogs.com/register.aspx");
Assert.AreEqual(selenium.IsElementPresent("xpath=//input[@id='ctl00_holderLeft_cblPosition_2']"),true);
}.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
代码注释:
1、使用selenium.IsElementPresent来判断是否存在该元素。

selenium 还有更多的用法,例如弹出页面等等。当面对没见过的测试要求时,我最笨的方法就是按照api文档一个一个找,
好在不多,肯定能找到。
相关文章推荐
- 认识Selenium- Selenium RC 使用介绍
- Selenium-RC使用介绍
- Selenium 使用介绍
- Selenium工具介绍、安装、配置及使用
- selenium RC 的使用
- Selenium 使用介绍
- 使用 Selenium RC 测试 web 应用程序
- selenium使用介绍
- 自动化测试工具selenium使用介绍
- 认识Selenium --- Selenium IDE的使用
- 主题:Selenium 使用介绍
- 如何使用Selenium-RC
- Selenium_Selenium 使用介绍
- 自动化测试工具selenium使用介绍
- selenium的安装及使用介绍
- Selenium 使用介绍
- Selenium 使用介绍
- selenium webdriver的testNG框架的介绍及使用
- RC与DC的介绍与使用
- ubuntu undate-rc.d 的一些使用介绍
