如何手写代码以生成Composite图表?
2009-06-04 19:20
281 查看
前段写的博文介绍了用图表向导创建ColumnLineChart的整个过程,ColumnLineChart归属于简单图表,用类似的向导步骤可创建出复合图表,相关步骤可参考:Chart_Creating_a_Composite_Chart_Using_the_ Chart_Wizard
既然可通过向导全程定制Composite Chart,那么用书写代码的方式来生成Composite Chart也当然是可以的了!此过程,如果你英文也够好,你也可以参考如下内容:Chart_Creating_a_Composite_Chart_in Code_Part
但是如果你英文不够好,或者需要有人指导下,请看本部分内容,本文就是介绍用手写代码方式生成符合图表,其间属性设置根据我的理解做了注释,你要是还不明白,建议你尝试着修改修属性值,然后比照生成图表具体理解,具体实现代码如下,你只需要复制其在Page_load事件中添加,再拖一个UltraChart到该页面即可。
//定义数据源,根据其可方便设置series
DataTable dt = new DataTable();
dt.Columns.Add("col1", typeof(int));
dt.Columns.Add("col2", typeof(int));
dt.Columns.Add("col3", typeof(int));
dt.Columns.Add("col4", typeof(string));
dt.Rows.Add(new object[] {2, 14, 12, "H1"});
dt.Rows.Add(new Object[] {0, 11, 10, "H2"});
dt.Rows.Add(new Object[] {1, 9, 11, "H3"});
dt.Rows.Add(new Object[] {0, 10, 11, "H4"});
dt.Rows.Add(new Object[] {4, 12, 9, "H5"});
dt.Rows.Add(new Object[] {1, 11, 10, "H6"});
dt.Rows.Add(new Object[] {1, 8, 7, "H7"});
dt.Rows.Add(new Object[] {5, 10, 10, "H8"});
//以下开始介绍生成Composite的完整步骤
//第一步:设置UltraChart1图表为组合图表Composite
this.UltraChart1.ChartType = ChartType.Composite;
//第二步:创建一个图表区域ChartArea,并在UltraChart1图表组合中增加一个图表区域
ChartArea area = new ChartArea();
this.UltraChart1.CompositeChart.ChartAreas.Add(area);
//第三步:创建X轴,X2轴和Y轴,并添加到图表区域
//创建X轴,Composite的ColumnChart需要
AxisItem xAxisColumn = new AxisItem();
xAxisColumn.OrientationType = AxisNumber.X_Axis;
xAxisColumn.DataType = AxisDataType.String ;
xAxisColumn.SetLabelAxisType = Infragistics.UltraChart.Core.Layers.SetLabelAxisType.GroupBySeries;
xAxisColumn.Labels.ItemFormat = AxisItemLabelFormat.ItemLabel;
xAxisColumn.Extent = 20;
//创建Y轴,Composite的ColumnChart和LineChart都需要
AxisItem yAxis = new AxisItem();
yAxis.OrientationType = AxisNumber.Y_Axis;
yAxis.DataType = AxisDataType.Numeric ;
yAxis.Labels.ItemFormat = AxisItemLabelFormat.DataValue;
yAxis.RangeType = AxisRangeType.Custom;
yAxis.RangeMin = 0;
yAxis.RangeMax = 20;
yAxis.Extent = 20;
//创建X2轴, Composite的LineChart需要
AxisItem xAxisLine = new AxisItem();
xAxisLine.OrientationType = AxisNumber.X2_Axis;
xAxisLine.DataType = AxisDataType.String ;
xAxisLine.SetLabelAxisType = Infragistics.UltraChart.Core.Layers.SetLabelAxisType.ContinuousData;
xAxisLine.Labels.ItemFormat = AxisItemLabelFormat.ItemLabel;
xAxisLine.Extent = 20;
//添加轴线到绘图区域
area.Axes.Add(xAxisColumn);
area.Axes.Add(xAxisLine);
area.Axes.Add(yAxis);
//第四步:创建若干曲线连续点实例,设置其取值
//生成ColumnChart所需的一个series
NumericSeries seriesColumn = new NumericSeries();
//数据标签值
seriesColumn.Label = "A";
seriesColumn.Data.DataSource = dt;
//轴线上显示的标签信息
seriesColumn.Data.LabelColumn = "col4";
//图表上要显示的值
seriesColumn.Data.ValueColumn = "col2";
seriesColumn.DataBind();
//生成ColumnChart所需的一个series
NumericSeries seriesColumn2 = new NumericSeries();
//数据标签值
seriesColumn2.Label = "B";
seriesColumn2.Data.DataSource = dt;
//轴线上显示的标签信息
seriesColumn2.Data.LabelColumn = "col4";
//图表上要显示的值
seriesColumn2.Data.ValueColumn = "col3";
seriesColumn2.DataBind();
//生成LineChart所需的一个series
NumericSeries seriesLine = new NumericSeries();
seriesLine.Data.DataSource = dt;
//轴线上显示的标签信息
seriesLine.Data.LabelColumn = "col4";
//图表上要显示的值
seriesLine.Data.ValueColumn = "col1";
seriesLine.DataBind();
this.UltraChart1.Series.Add(seriesLine);
this.UltraChart1.Series.Add(seriesColumn);
this.UltraChart1.Series.Add(seriesColumn2);
//第五步:创建图表样式(外观),并添加到图层集中
//ColumnChart的图表样式
ChartLayerAppearance ColumnLayer = new ChartLayerAppearance();
ColumnLayer.AxisX = xAxisColumn;
ColumnLayer.AxisY = yAxis;
ColumnLayer.ChartArea = area;
//设置图表类型,ColumnChart条形图
ColumnLayer.ChartType = ChartType.ColumnChart;
ColumnLayer.Series.Add(seriesColumn);
ColumnLayer.Series.Add(seriesColumn2);
//LineChart的图表样式
ChartLayerAppearance LineLayer = new ChartLayerAppearance();
LineLayer.AxisX = xAxisLine;
LineLayer.AxisY = yAxis;
LineLayer.ChartArea = area;
//设置图表类型,LineChart条形图
LineLayer.ChartType = ChartType.LineChart;
LineLayer.Series.Add(seriesLine);
this.UltraChart1.CompositeChart.ChartLayers.Add(ColumnLayer);
this.UltraChart1.CompositeChart.ChartLayers.Add(LineLayer);
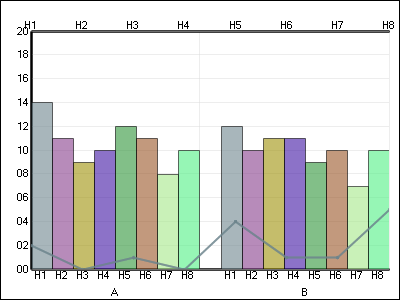
根据上述代码所生成的Composite Chart如下图:

既然可通过向导全程定制Composite Chart,那么用书写代码的方式来生成Composite Chart也当然是可以的了!此过程,如果你英文也够好,你也可以参考如下内容:Chart_Creating_a_Composite_Chart_in Code_Part
但是如果你英文不够好,或者需要有人指导下,请看本部分内容,本文就是介绍用手写代码方式生成符合图表,其间属性设置根据我的理解做了注释,你要是还不明白,建议你尝试着修改修属性值,然后比照生成图表具体理解,具体实现代码如下,你只需要复制其在Page_load事件中添加,再拖一个UltraChart到该页面即可。
//定义数据源,根据其可方便设置series
DataTable dt = new DataTable();
dt.Columns.Add("col1", typeof(int));
dt.Columns.Add("col2", typeof(int));
dt.Columns.Add("col3", typeof(int));
dt.Columns.Add("col4", typeof(string));
dt.Rows.Add(new object[] {2, 14, 12, "H1"});
dt.Rows.Add(new Object[] {0, 11, 10, "H2"});
dt.Rows.Add(new Object[] {1, 9, 11, "H3"});
dt.Rows.Add(new Object[] {0, 10, 11, "H4"});
dt.Rows.Add(new Object[] {4, 12, 9, "H5"});
dt.Rows.Add(new Object[] {1, 11, 10, "H6"});
dt.Rows.Add(new Object[] {1, 8, 7, "H7"});
dt.Rows.Add(new Object[] {5, 10, 10, "H8"});
//以下开始介绍生成Composite的完整步骤
//第一步:设置UltraChart1图表为组合图表Composite
this.UltraChart1.ChartType = ChartType.Composite;
//第二步:创建一个图表区域ChartArea,并在UltraChart1图表组合中增加一个图表区域
ChartArea area = new ChartArea();
this.UltraChart1.CompositeChart.ChartAreas.Add(area);
//第三步:创建X轴,X2轴和Y轴,并添加到图表区域
//创建X轴,Composite的ColumnChart需要
AxisItem xAxisColumn = new AxisItem();
xAxisColumn.OrientationType = AxisNumber.X_Axis;
xAxisColumn.DataType = AxisDataType.String ;
xAxisColumn.SetLabelAxisType = Infragistics.UltraChart.Core.Layers.SetLabelAxisType.GroupBySeries;
xAxisColumn.Labels.ItemFormat = AxisItemLabelFormat.ItemLabel;
xAxisColumn.Extent = 20;
//创建Y轴,Composite的ColumnChart和LineChart都需要
AxisItem yAxis = new AxisItem();
yAxis.OrientationType = AxisNumber.Y_Axis;
yAxis.DataType = AxisDataType.Numeric ;
yAxis.Labels.ItemFormat = AxisItemLabelFormat.DataValue;
yAxis.RangeType = AxisRangeType.Custom;
yAxis.RangeMin = 0;
yAxis.RangeMax = 20;
yAxis.Extent = 20;
//创建X2轴, Composite的LineChart需要
AxisItem xAxisLine = new AxisItem();
xAxisLine.OrientationType = AxisNumber.X2_Axis;
xAxisLine.DataType = AxisDataType.String ;
xAxisLine.SetLabelAxisType = Infragistics.UltraChart.Core.Layers.SetLabelAxisType.ContinuousData;
xAxisLine.Labels.ItemFormat = AxisItemLabelFormat.ItemLabel;
xAxisLine.Extent = 20;
//添加轴线到绘图区域
area.Axes.Add(xAxisColumn);
area.Axes.Add(xAxisLine);
area.Axes.Add(yAxis);
//第四步:创建若干曲线连续点实例,设置其取值
//生成ColumnChart所需的一个series
NumericSeries seriesColumn = new NumericSeries();
//数据标签值
seriesColumn.Label = "A";
seriesColumn.Data.DataSource = dt;
//轴线上显示的标签信息
seriesColumn.Data.LabelColumn = "col4";
//图表上要显示的值
seriesColumn.Data.ValueColumn = "col2";
seriesColumn.DataBind();
//生成ColumnChart所需的一个series
NumericSeries seriesColumn2 = new NumericSeries();
//数据标签值
seriesColumn2.Label = "B";
seriesColumn2.Data.DataSource = dt;
//轴线上显示的标签信息
seriesColumn2.Data.LabelColumn = "col4";
//图表上要显示的值
seriesColumn2.Data.ValueColumn = "col3";
seriesColumn2.DataBind();
//生成LineChart所需的一个series
NumericSeries seriesLine = new NumericSeries();
seriesLine.Data.DataSource = dt;
//轴线上显示的标签信息
seriesLine.Data.LabelColumn = "col4";
//图表上要显示的值
seriesLine.Data.ValueColumn = "col1";
seriesLine.DataBind();
this.UltraChart1.Series.Add(seriesLine);
this.UltraChart1.Series.Add(seriesColumn);
this.UltraChart1.Series.Add(seriesColumn2);
//第五步:创建图表样式(外观),并添加到图层集中
//ColumnChart的图表样式
ChartLayerAppearance ColumnLayer = new ChartLayerAppearance();
ColumnLayer.AxisX = xAxisColumn;
ColumnLayer.AxisY = yAxis;
ColumnLayer.ChartArea = area;
//设置图表类型,ColumnChart条形图
ColumnLayer.ChartType = ChartType.ColumnChart;
ColumnLayer.Series.Add(seriesColumn);
ColumnLayer.Series.Add(seriesColumn2);
//LineChart的图表样式
ChartLayerAppearance LineLayer = new ChartLayerAppearance();
LineLayer.AxisX = xAxisLine;
LineLayer.AxisY = yAxis;
LineLayer.ChartArea = area;
//设置图表类型,LineChart条形图
LineLayer.ChartType = ChartType.LineChart;
LineLayer.Series.Add(seriesLine);
this.UltraChart1.CompositeChart.ChartLayers.Add(ColumnLayer);
this.UltraChart1.CompositeChart.ChartLayers.Add(LineLayer);
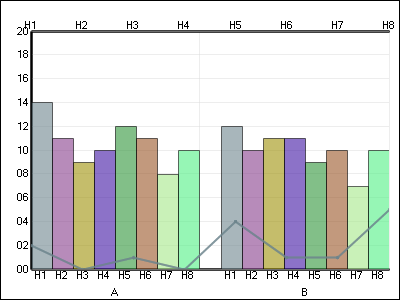
根据上述代码所生成的Composite Chart如下图:

相关文章推荐
- 如何手写代码以生成Composite图表?
- 只写104行代码!在nopCommerce中如何实现自动生成网站地图
- 3、纯ASP代码生成图表函数——折线图
- Entity Framework 自动生成代码 如何用继承
- 如何使函数不生成执行代码
- java类中生成jfreechart,返回图表的url地址 代码分享
- 如何使用CodeSmith自动生成C#代码
- Android开发之如何手写代码进行页…
- SpringBoot学习-如何使用mybatis-generator-maven-plugin自动生成代码
- 如何使用CodeSmith批量生成代码
- asp.net 事务的处理,dts 的设置,asp.net三种事务处理方法,三层架构,微软企业库,动软生成器生成的代码下如何使用事务
- 如何用C#动态生成代码
- ASP中如何将代码生成的文件设为只读
- 如何生成汇编代码文件
- 【代码生成】如何生成自定义表单?(5)---如何使用及使用效果
- [C++基础]014_如何查看代码生成的汇编码
- 如何用C#在Excel中生成图表
- 【代码生成】如何生成自定义表单?(1)
- 如果需要改动源代码生成器中的代码,如何做到,下次重新生成的代码也具有额为添加的特殊函数
- (收藏)[代码示例]如何在ASP.NET中获取随机生成的cookie加密与验证密钥
