用图表向导生成ColumnLineChart
2009-05-21 20:42
295 查看
目前所知,创建ColumnLineChart可以沿用三种方法:利用图表向导、借助设计器和编写代码。本文介绍用图表向导生成ColumnLineChart的步骤方法,掌握此方法,可迅速让你熟悉掌握Infragistics公司的UltraChar控件。这里插一句,不得不说UltraChart功能很强大,麻烦的是其没有中文文档,本文介绍内容融入了不少我自己对控件属性的理解,如有不妥的地方,还望指正!

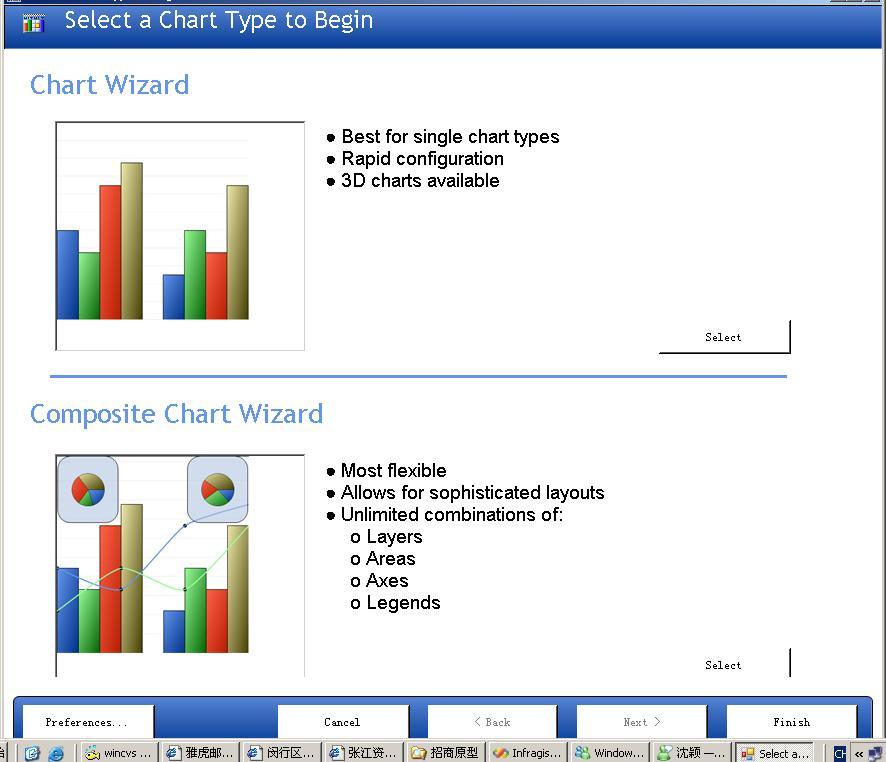
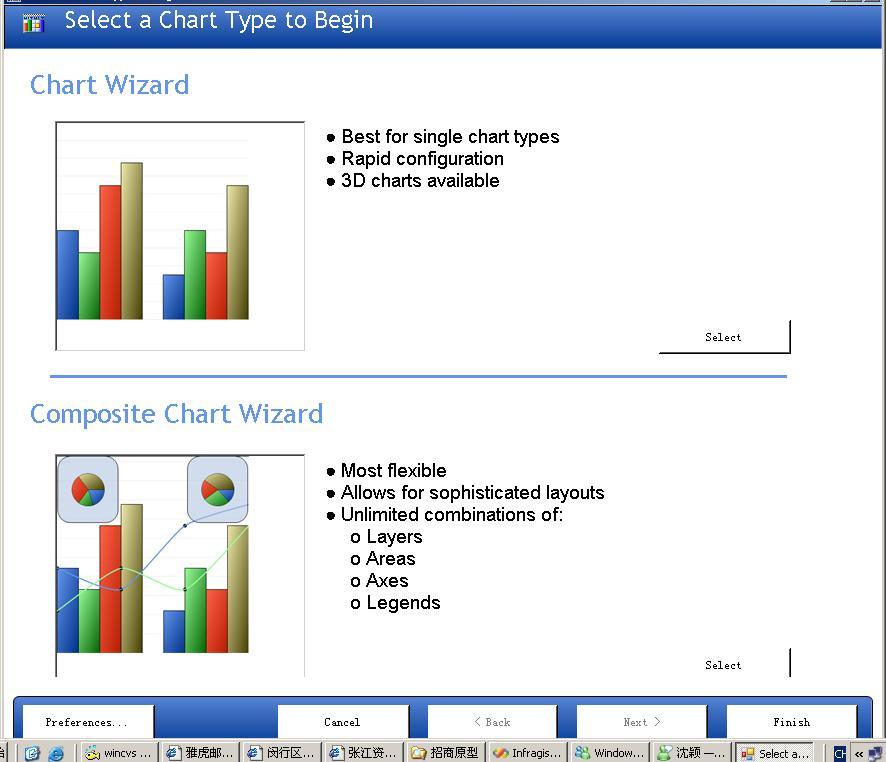
图1 选择向导类型
上图提供给我们两个主要选择:快速配置简单类型图表和配置复合图表。简单图表就是我们常见的饼图(Pie Chart)、柱状图(Column Chart)、线状图(Line Chart)等,说它简单,我的理解是说图形的生成对数据的要求不高,很容易满足;相对而言,那些图形的生成对数据的要求复杂多样,不是很容易满足的图表,就是复合图表(Composite Chart)。从字面上也可以这样理解,符合图表由简单图表复合构成。
图1中下方的那四个并排按纽Cancle(取消操作)、Back(返回上一级)、Next(跳转下一级)、Finish(完成配置),其用来帮助我们完成配置工作。这里要说明的是,图表向导提供的诸步骤都有进行默认设置,跳过其中的一步不几步没有影响,不用我们按步就班的进行操作。但我们的介绍还是按步就班的进行,呵呵!
由于我们要生成ColumnLineChart,其属于简单类型图表,此处要点图1上方图片或者选图1上的那个“select”命令,将跳转到下一画面进行设置,参见图2

图2 选择图表类型
步骤二让我们选择要生成的图表类型。我们分别点选下拉表中的图表类型,右边会相应出现最终生成图例的效果,并附上相应的功能介绍,这是考验你的英文功力的时候了。此处我们点选ColumnLineChart图例,效果参见图2。
ColumnLineChart图集成了柱状图和线状图的优点:一是具有柱状图显示数据直观效果;二是具有线状图显示数据变化趋势。
我们把目光停留在这一长串并排的按钮Chart Type、 Data Lables、Axes、Color Model、Legends、Chart Title和Chart Data,前文说过图表向导提供的诸步骤可非线性进行设置,在此处分别点选诸按钮,将直接进入到不同步骤中。
点选“Next”,跳到下一画面进行设置,参见图3。

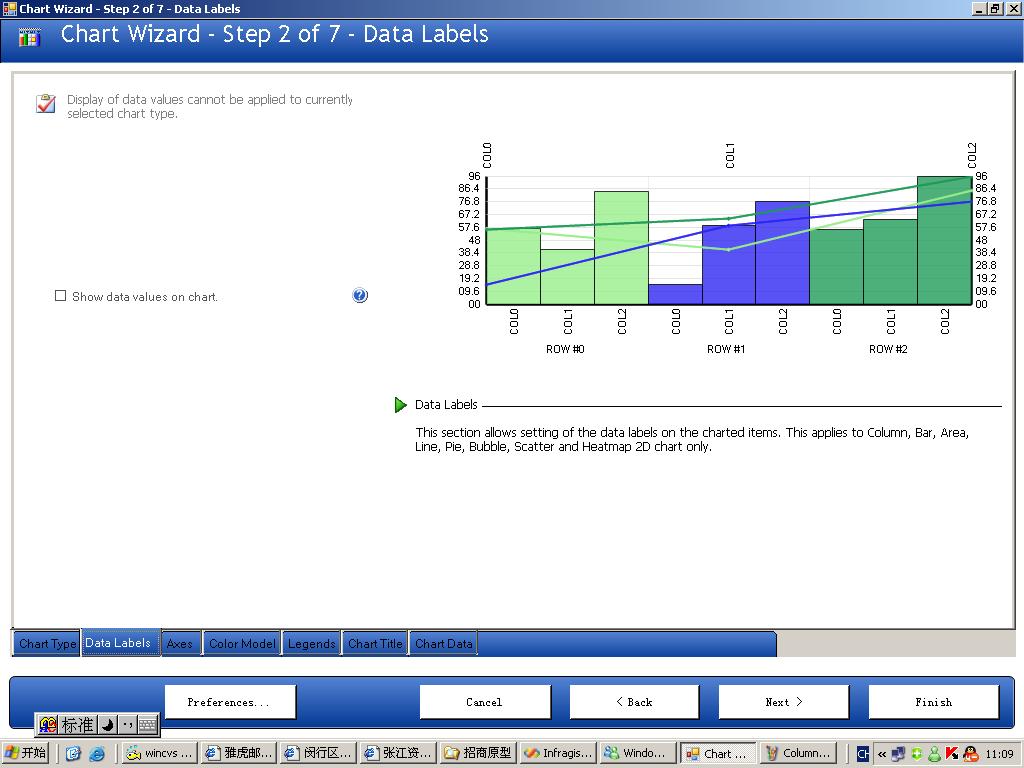
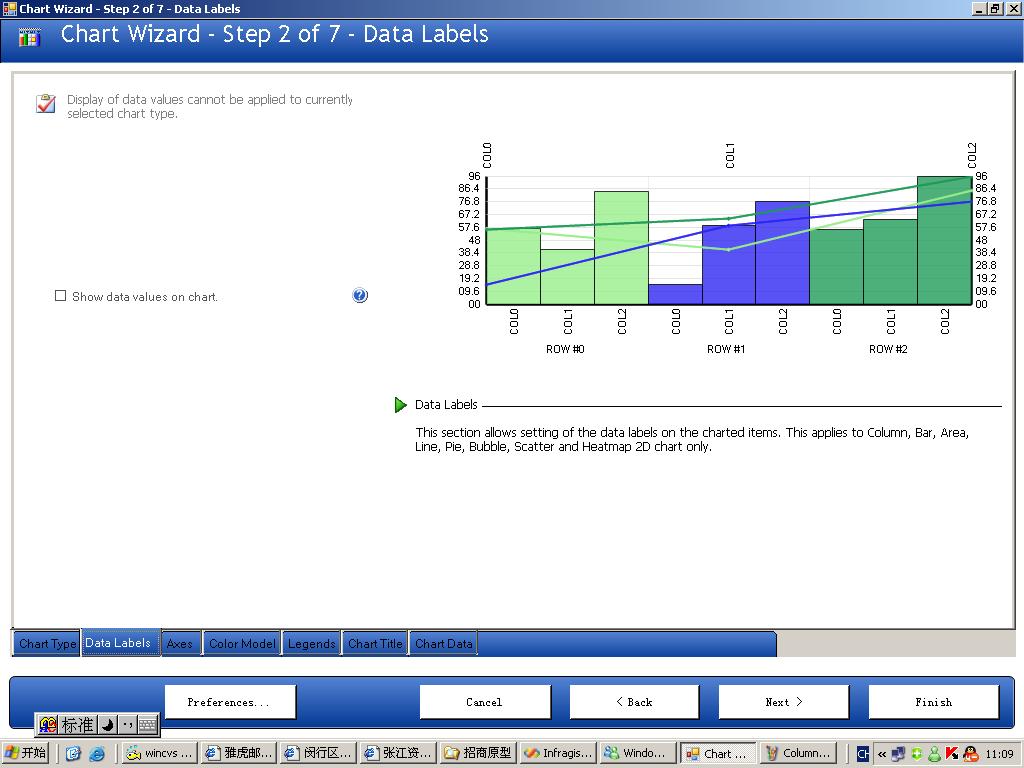
图3 是否在图上显示相应数据值
此步骤功能是设置是否在图上显示对应数据值,此功能只开放给2维的Column(柱状图)、Bar(条状图)、Area(区域图)、Line(线状图)、Pie(饼状图)、Bubble(气泡图)和Scatter(散列图),ColumnLineChart不在此列,不能在图上显示对应数据值。
点选“Next”,跳到下一画面进行设置,参见图4

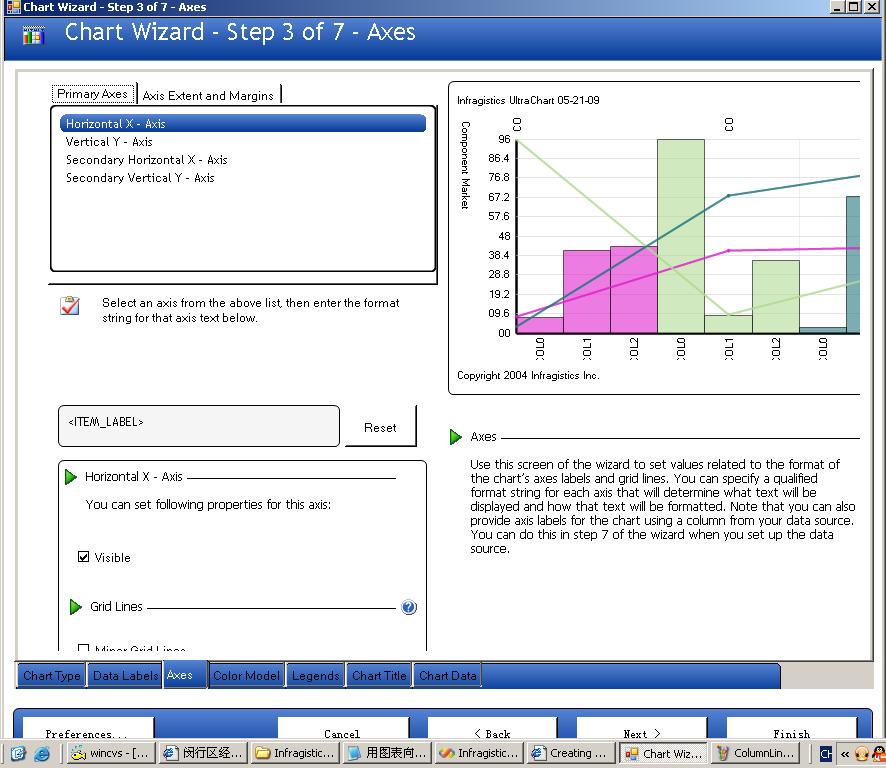
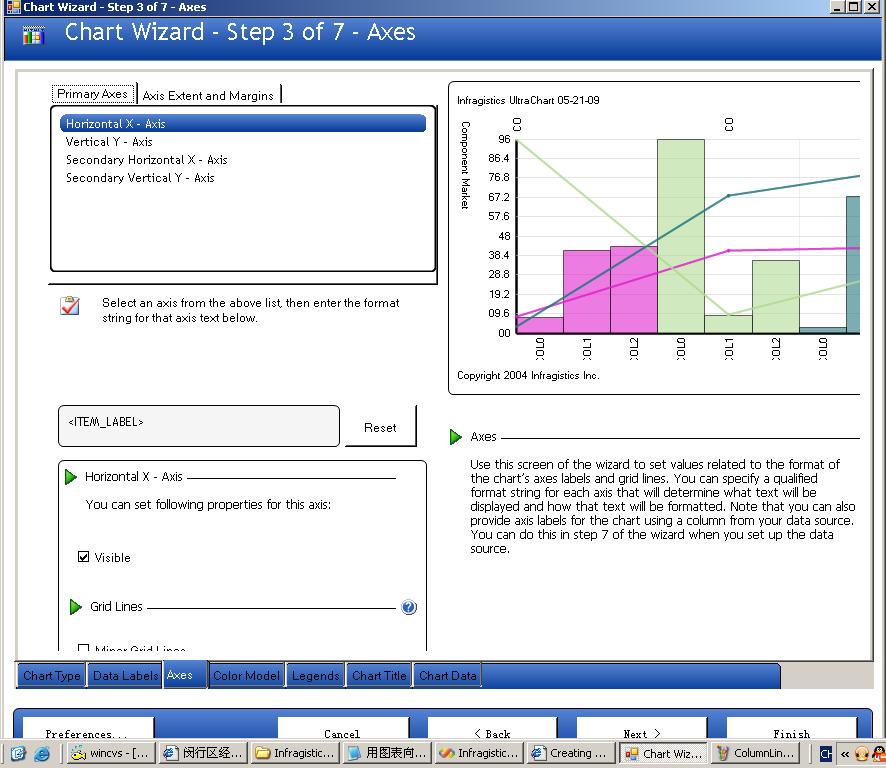
图4 设置图表的轴线
之前的介绍说过,图表向导会根据你所选择的图表类型的不同,为你的每一步向导设置默认值,这些值完全符合所选图表类型的数据要求。如图4,系统默认已经设置好四个轴线HorizontalX-Axis,VerticalY-Axis,Secondary HorizontalX-Axis,Secondary VerticalY-Aix,其中
HorizontalX-Axis和Secondary HorizontalX-Axis被设置为<ITEM_LABEL>,VerticalY-Axis和Secondary VerticalY-Aix被设置为<DATA_VALUE:00.##>,当然上述设置格式都可以进行修改,但强烈推荐不要那样做,保持原样即可,因为这样的默认设置符合ColumnLineChart
对数据的要求,改后可能不满足!
通常情况下,HorizontalX-Axis和VerticalY-Axis的设置满足了ColumnLineChart的ColumnChart数据要求(ColumnLineChart可视为ColumnChart与LineChart复合而成),Secondary HorizontalX-Axis和Secondary VerticalY-Aix的设置满足了ColumnLineChart的LineChart数据要求。
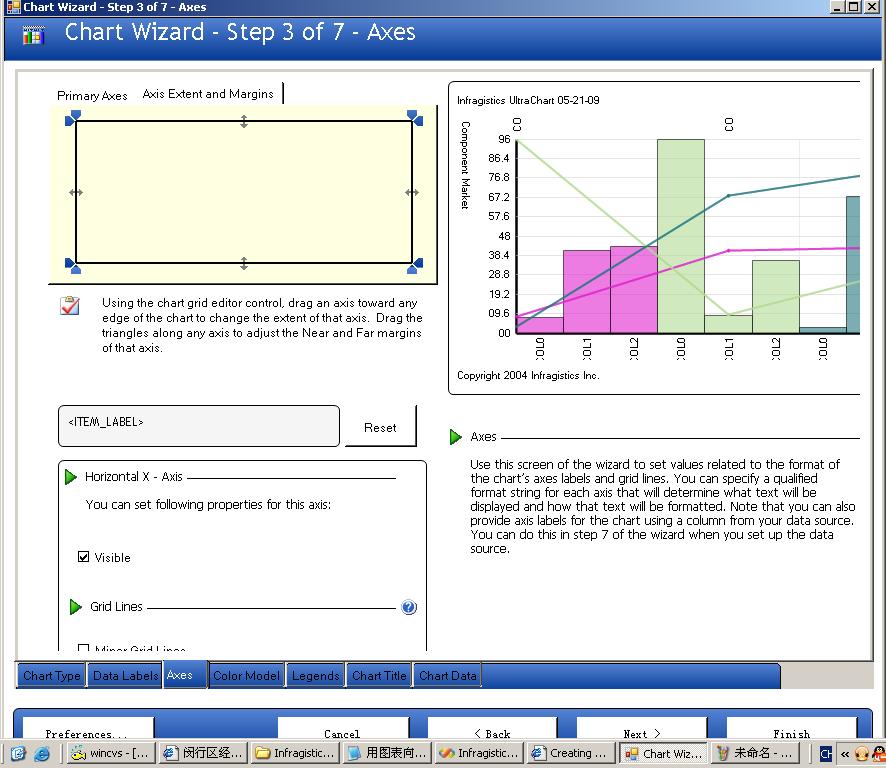
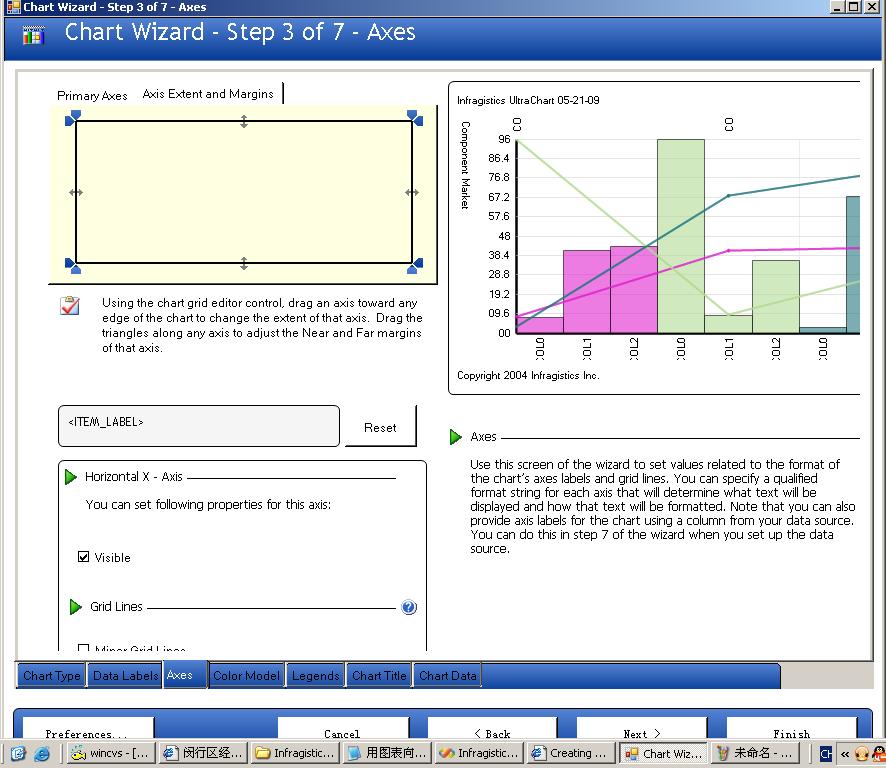
图4中切换到"Axis Extend and Margins"栏,参见图5的效果,此处可调整图表占整个绘图区的比例和与边线的距离,此操作很好玩,调整过程中右侧图会跟着变化,很具有直观性。

图5 调整图表与绘图区域的位置关系
图4中,还有个功能,那就是切换每个轴线,可具体设置这些轴线是否可见以及网纹线(Grid Line)是否可见,见图4左下区域,点选或取消Visible前的选择框,以及点选MinorGridLines前的选择框即可得到相应效果。
点选“Next”,跳到下一画面进行设置,参见图6

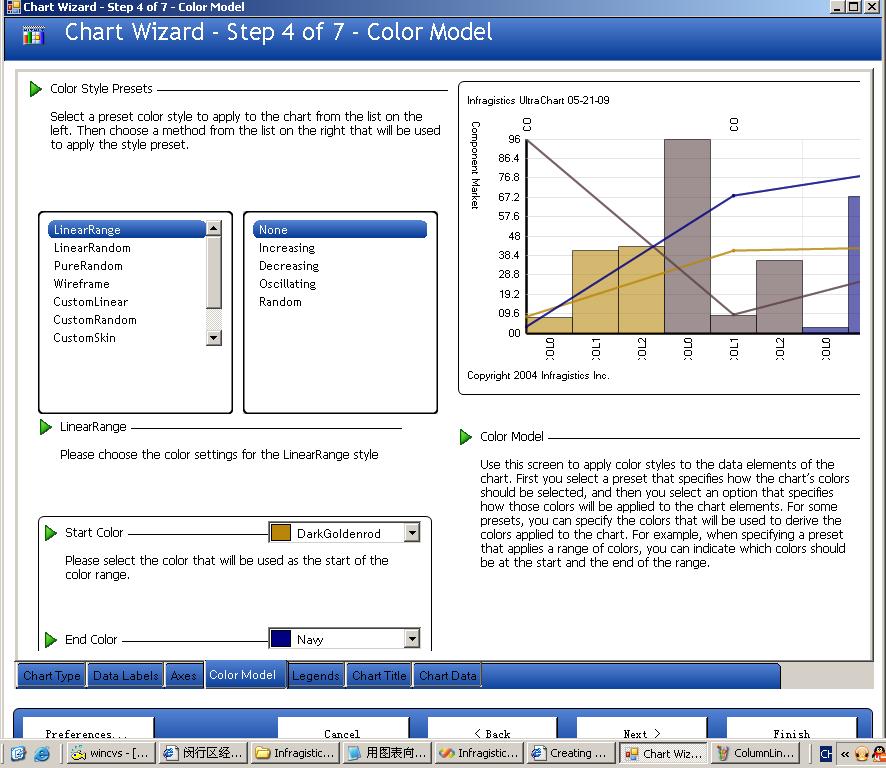
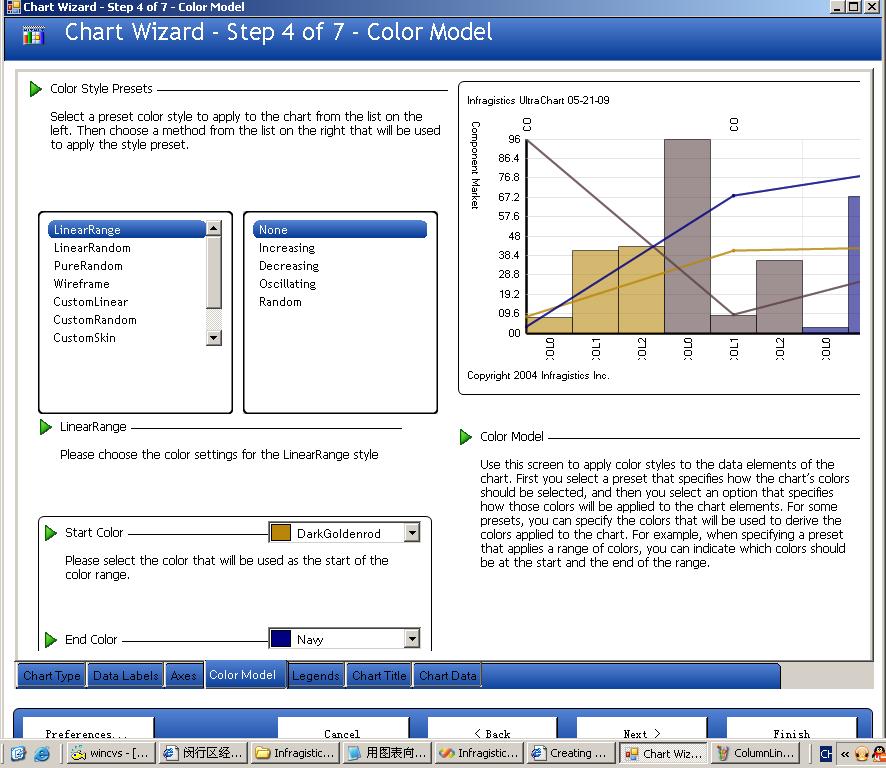
图6 设置图表的颜色
我们要展现的数据,如果能用颜色进行有效区分,同组的一色,不同组的另一色,这样我们得到的图表将会很直观,可以从颜色上进行有效区分,此步骤就指导我们做这件事。
事实上,系统已经为我们定义的一些颜色样式,只要我们做选择指定,然后设置好用于所选颜色样式的方法即可得到很漂亮的颜色方案,这些颜色样式包括:LinearRange、LinerRandom、PureRandom,其中LinearRange和LinerRandom这两种颜色样式大致是种渐变色效果,系统可让我们对渐变色效果的起、止颜色进行设定。
另外,系统还提供了一些样式设置,比如CustomLiner、CustomRandom,其要求我们在后台编写代码来指定图表显示颜色。
点选“Next”,跳到下一画面进行设置,参见图7

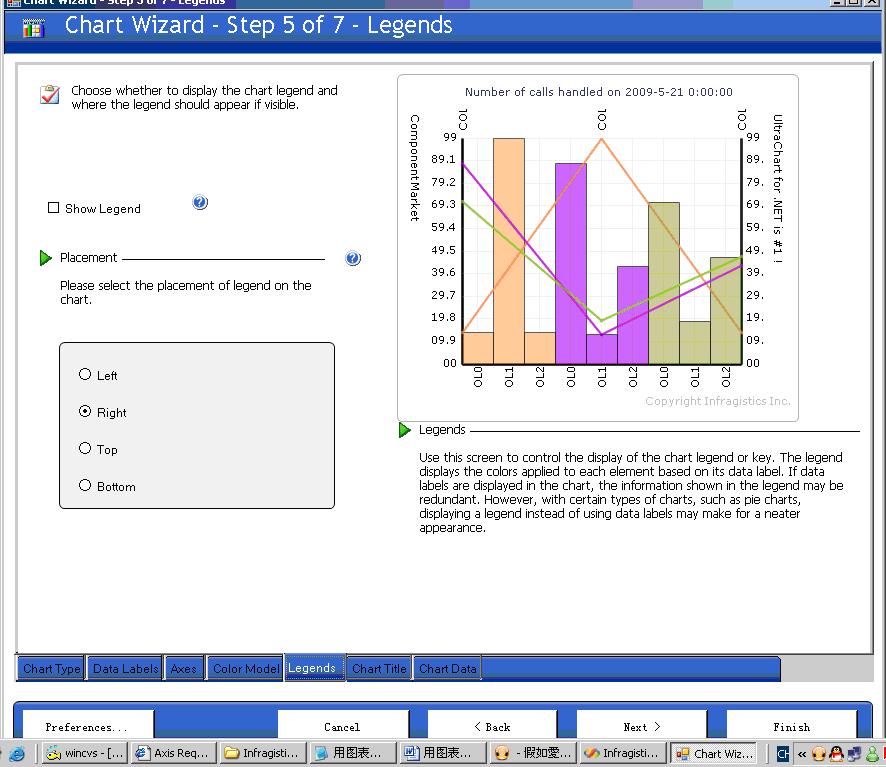
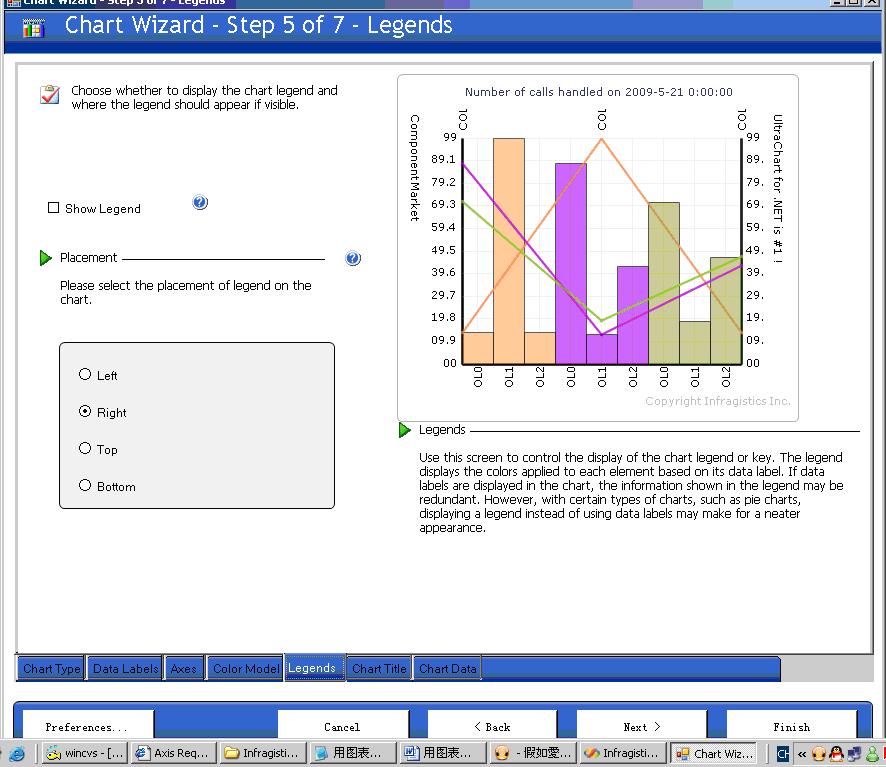
图7 设置图象的Legend
图表的legends是一个颜色指示器,它告诉我们系统采用哪种颜色来代表哪一类数据,让我们看着一清二楚。
图7中让我们进行设置的就是要不要显示legends和在图表的哪个方位(单选),包括:left、right、top和buttom,显示legends。
点选“Next”,跳到下一画面进行设置,参见图8

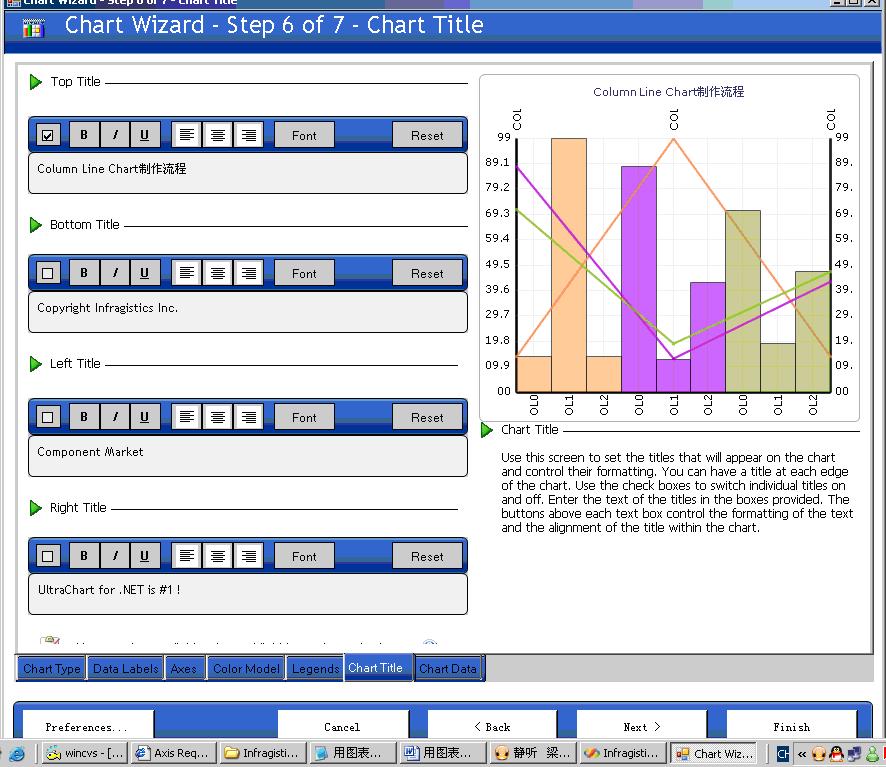
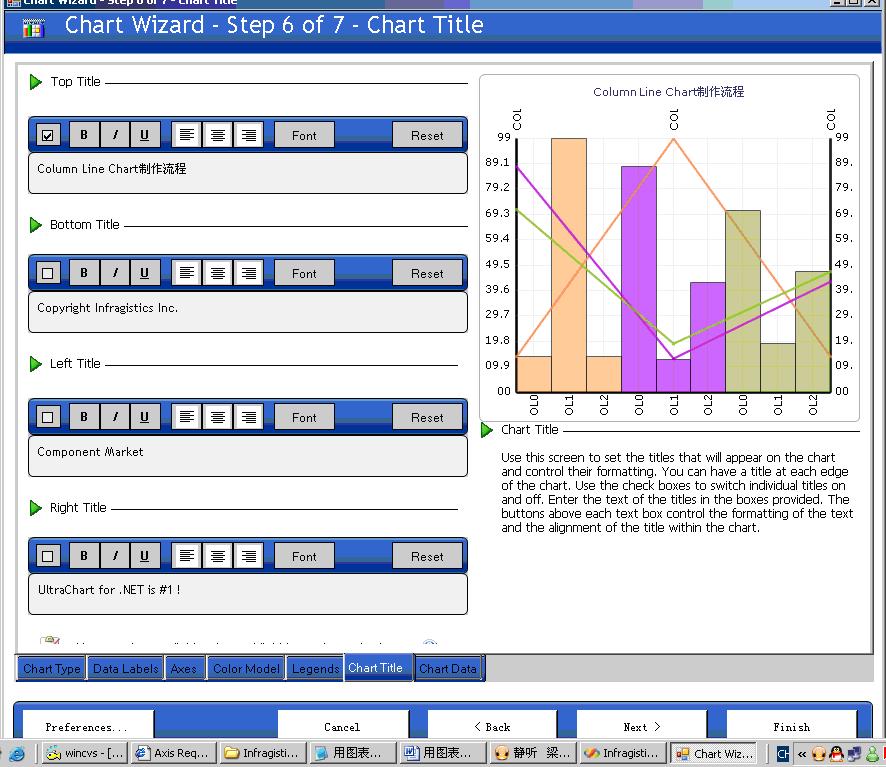
图8 设置图表的标题
图表标题用来给这张图做描述,你可以设置在图表的哪个方位(可多选),包括:left、right、top和buttom,显示标题内容、进行标题的格式(加粗、斜体、下划线、左对齐、居中对齐、右对齐、字体设置)。
点选“Next”,跳到下一画面进行设置,参见图9

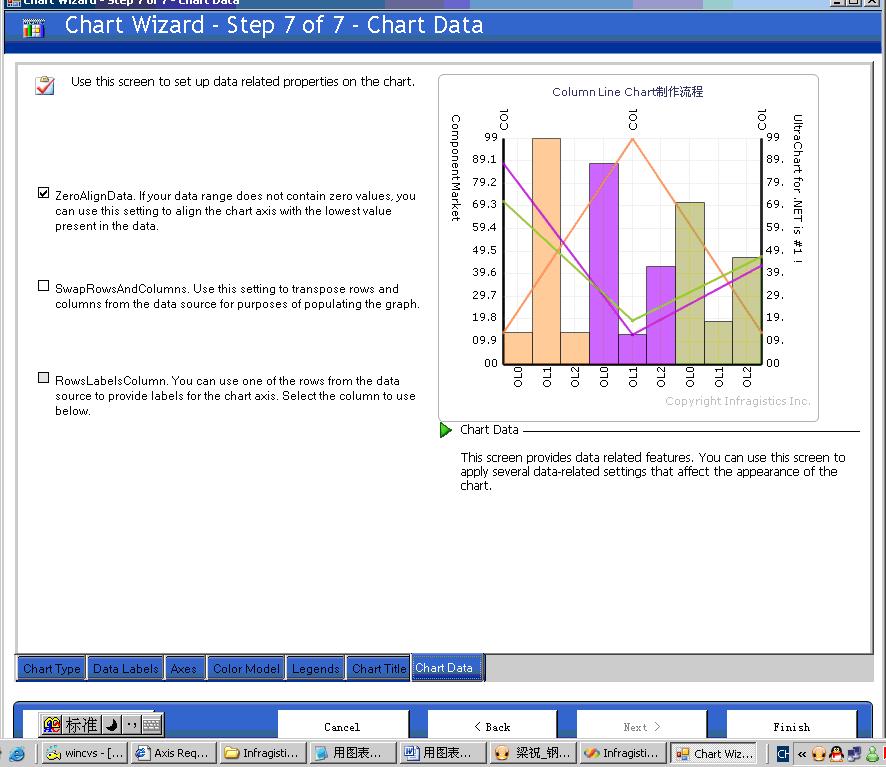
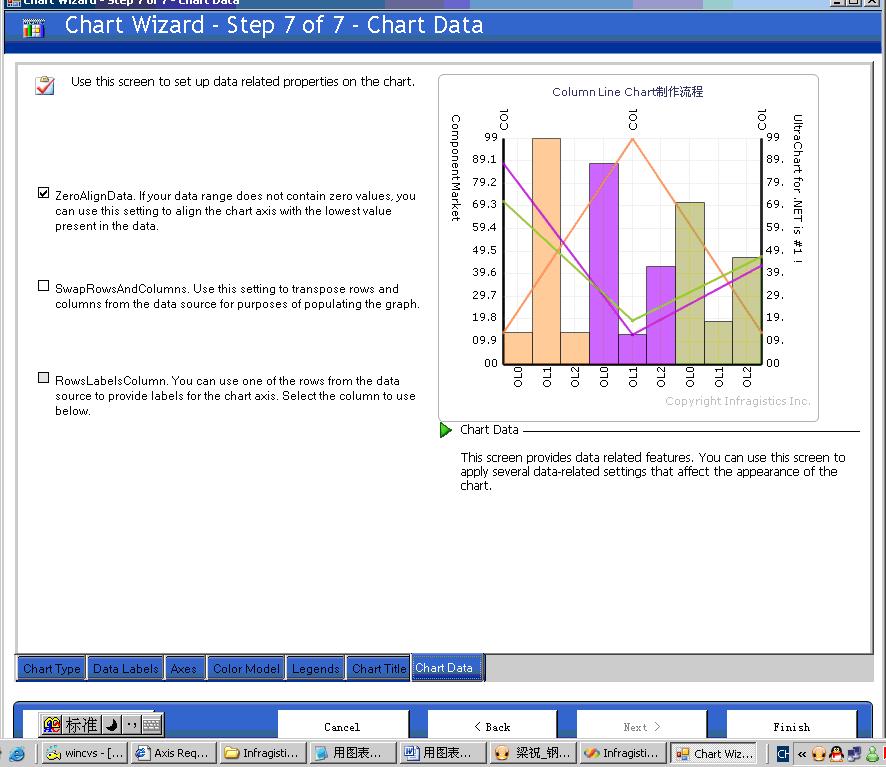
图9 设置图表的重要属性
本部分,包含三个重要的属性ZeroAlignData属性、SwapRowsAndColumns属性和RowsLabelsColumn属性。
ZeroAlignData属性用于这样的情况:提供数据范围不包括0,比如数据范围是10~200,设置ZeroAlignData属性为True将会使得图表轴线从0出绘制,否则会从10开始绘制。
SwapRowsAndColumns属性如字面所包含意义那样,其通告图表将列字段、行字段交换位置,从而使得数据表转置,这样处理后可得到不样的数据效果。
RowsLabelsColumn属性,此属性用于这样的情况:对于某轴线,你所提供的数据源包含多列,都满足此轴线的数据要求,你会选择哪列作为此轴线的标签呢?

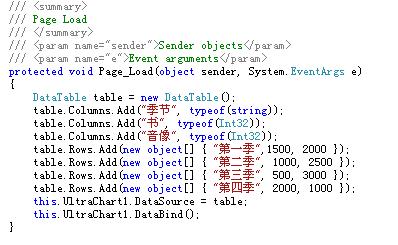
图10 Page_Load加载代码

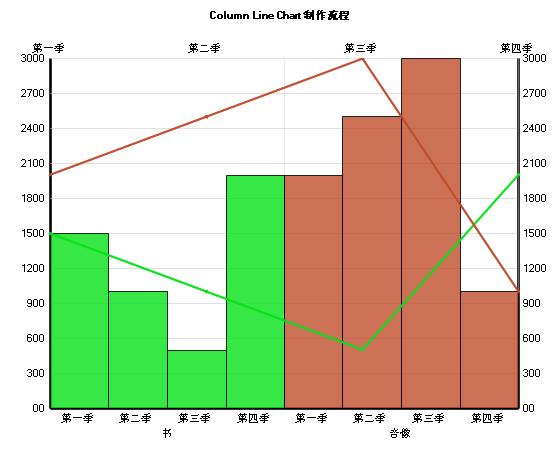
图11 图表生成效果

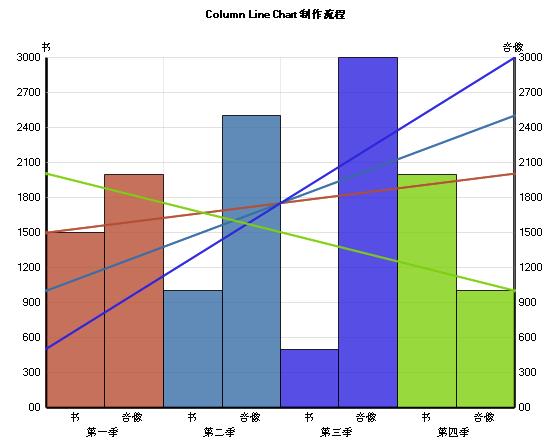
图12 设置了SwapRowsAndColumns属性后的效果
第一步:打开图表向导
打开图表向导有两方法:当我们拖放图表控件(UltraChart)到窗体时,图表向导就自动打开了;在设计阶段右键点图表控件,从弹出快捷菜单中选择“Chart Wizard”。无论你采用哪种方法,都将得到下图效果。
图1 选择向导类型
上图提供给我们两个主要选择:快速配置简单类型图表和配置复合图表。简单图表就是我们常见的饼图(Pie Chart)、柱状图(Column Chart)、线状图(Line Chart)等,说它简单,我的理解是说图形的生成对数据的要求不高,很容易满足;相对而言,那些图形的生成对数据的要求复杂多样,不是很容易满足的图表,就是复合图表(Composite Chart)。从字面上也可以这样理解,符合图表由简单图表复合构成。
图1中下方的那四个并排按纽Cancle(取消操作)、Back(返回上一级)、Next(跳转下一级)、Finish(完成配置),其用来帮助我们完成配置工作。这里要说明的是,图表向导提供的诸步骤都有进行默认设置,跳过其中的一步不几步没有影响,不用我们按步就班的进行操作。但我们的介绍还是按步就班的进行,呵呵!
由于我们要生成ColumnLineChart,其属于简单类型图表,此处要点图1上方图片或者选图1上的那个“select”命令,将跳转到下一画面进行设置,参见图2
第二步:选择你要操作的图表类型

图2 选择图表类型
步骤二让我们选择要生成的图表类型。我们分别点选下拉表中的图表类型,右边会相应出现最终生成图例的效果,并附上相应的功能介绍,这是考验你的英文功力的时候了。此处我们点选ColumnLineChart图例,效果参见图2。
ColumnLineChart图集成了柱状图和线状图的优点:一是具有柱状图显示数据直观效果;二是具有线状图显示数据变化趋势。
我们把目光停留在这一长串并排的按钮Chart Type、 Data Lables、Axes、Color Model、Legends、Chart Title和Chart Data,前文说过图表向导提供的诸步骤可非线性进行设置,在此处分别点选诸按钮,将直接进入到不同步骤中。
点选“Next”,跳到下一画面进行设置,参见图3。
第三步:设置是否在图上显示相应数据值

图3 是否在图上显示相应数据值
此步骤功能是设置是否在图上显示对应数据值,此功能只开放给2维的Column(柱状图)、Bar(条状图)、Area(区域图)、Line(线状图)、Pie(饼状图)、Bubble(气泡图)和Scatter(散列图),ColumnLineChart不在此列,不能在图上显示对应数据值。
点选“Next”,跳到下一画面进行设置,参见图4
第四步:设置图表的轴线

图4 设置图表的轴线
之前的介绍说过,图表向导会根据你所选择的图表类型的不同,为你的每一步向导设置默认值,这些值完全符合所选图表类型的数据要求。如图4,系统默认已经设置好四个轴线HorizontalX-Axis,VerticalY-Axis,Secondary HorizontalX-Axis,Secondary VerticalY-Aix,其中
HorizontalX-Axis和Secondary HorizontalX-Axis被设置为<ITEM_LABEL>,VerticalY-Axis和Secondary VerticalY-Aix被设置为<DATA_VALUE:00.##>,当然上述设置格式都可以进行修改,但强烈推荐不要那样做,保持原样即可,因为这样的默认设置符合ColumnLineChart
对数据的要求,改后可能不满足!
通常情况下,HorizontalX-Axis和VerticalY-Axis的设置满足了ColumnLineChart的ColumnChart数据要求(ColumnLineChart可视为ColumnChart与LineChart复合而成),Secondary HorizontalX-Axis和Secondary VerticalY-Aix的设置满足了ColumnLineChart的LineChart数据要求。
图4中切换到"Axis Extend and Margins"栏,参见图5的效果,此处可调整图表占整个绘图区的比例和与边线的距离,此操作很好玩,调整过程中右侧图会跟着变化,很具有直观性。

图5 调整图表与绘图区域的位置关系
图4中,还有个功能,那就是切换每个轴线,可具体设置这些轴线是否可见以及网纹线(Grid Line)是否可见,见图4左下区域,点选或取消Visible前的选择框,以及点选MinorGridLines前的选择框即可得到相应效果。
点选“Next”,跳到下一画面进行设置,参见图6
第五步:设置图表的显示颜色

图6 设置图表的颜色
我们要展现的数据,如果能用颜色进行有效区分,同组的一色,不同组的另一色,这样我们得到的图表将会很直观,可以从颜色上进行有效区分,此步骤就指导我们做这件事。
事实上,系统已经为我们定义的一些颜色样式,只要我们做选择指定,然后设置好用于所选颜色样式的方法即可得到很漂亮的颜色方案,这些颜色样式包括:LinearRange、LinerRandom、PureRandom,其中LinearRange和LinerRandom这两种颜色样式大致是种渐变色效果,系统可让我们对渐变色效果的起、止颜色进行设定。
另外,系统还提供了一些样式设置,比如CustomLiner、CustomRandom,其要求我们在后台编写代码来指定图表显示颜色。
点选“Next”,跳到下一画面进行设置,参见图7
第六步、设置图表的Legend

图7 设置图象的Legend
图表的legends是一个颜色指示器,它告诉我们系统采用哪种颜色来代表哪一类数据,让我们看着一清二楚。
图7中让我们进行设置的就是要不要显示legends和在图表的哪个方位(单选),包括:left、right、top和buttom,显示legends。
点选“Next”,跳到下一画面进行设置,参见图8
第七步:设置图表的标题

图8 设置图表的标题
图表标题用来给这张图做描述,你可以设置在图表的哪个方位(可多选),包括:left、right、top和buttom,显示标题内容、进行标题的格式(加粗、斜体、下划线、左对齐、居中对齐、右对齐、字体设置)。
点选“Next”,跳到下一画面进行设置,参见图9
第八步:设置图表数据的关键属性

图9 设置图表的重要属性
本部分,包含三个重要的属性ZeroAlignData属性、SwapRowsAndColumns属性和RowsLabelsColumn属性。
ZeroAlignData属性用于这样的情况:提供数据范围不包括0,比如数据范围是10~200,设置ZeroAlignData属性为True将会使得图表轴线从0出绘制,否则会从10开始绘制。
SwapRowsAndColumns属性如字面所包含意义那样,其通告图表将列字段、行字段交换位置,从而使得数据表转置,这样处理后可得到不样的数据效果。
RowsLabelsColumn属性,此属性用于这样的情况:对于某轴线,你所提供的数据源包含多列,都满足此轴线的数据要求,你会选择哪列作为此轴线的标签呢?
总结和查看效果
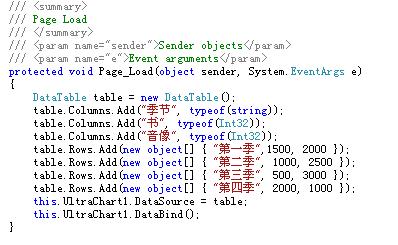
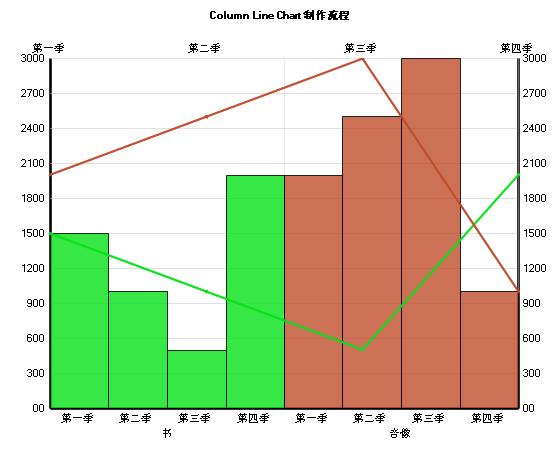
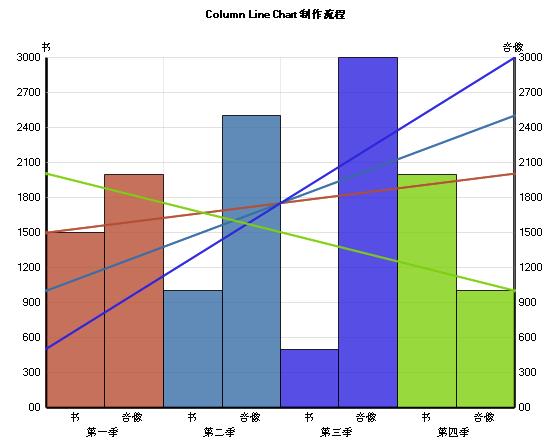
为使得最终查看的效果有意义和使得输出效果美观,我在页面的Page_load()中加了一个如下代码,并调整了轴上标签的显示方向,附加参见图10,最终我们得到的生成效果见图11,图12是设置了SwapRowsAndColumns属性后的效果。
图10 Page_Load加载代码

图11 图表生成效果

图12 设置了SwapRowsAndColumns属性后的效果
相关文章推荐
- 用图表向导生成ColumnLineChart
- 在线图表生成工具---Open Flash Chart
- Flex:在LineChart图表中创建一个自定义的LinearAxis函数标签(Tip提示)的例子
- 安卓图表hellochart - 折线图LineChartView (一)
- flex4(flash builder)调用Amf远程对象动态添加LineChart图表线条
- Draw Line and Bar Chart with Matplotlib 画线和图表
- Open Flash Chart + PHP + Mysql生成动态图表
- highChart动态生成图表一片空白
- 动态添加linechart图表线
- [转]flex:ColumnChart图表各个labe…
- button生成mschart图表,为 ChartImg.axd 执行子请求时出错
- NPOI根据模板生成chart图表导出Excel
- Google Chart API 自动生成图表
- Flex:在LineChart图表中格式化双轴线
- Flex中如何通过lineStroke样式改变LineChart图表线条颜色的例子
- flex LineChart 图表动态增删Y轴实现。实现了动态增加但是Y轴删不干净
- python使用open flash chart生成图表(基于pyofc2)
- Open Flash Chart 超强的图表生成组件
- Flex AIR:Line Chart 示例-用 XML 画图表很简单
