Discuz!NT 模板机制分析(转)
2009-05-18 14:58
435 查看
作为产品中的一大特色,模板机制一经推出,就引来了大家特别是站长们的关注。但它所饱受的风风
雨雨也成了那时不少人关注的话题。而今天本人将结合在产品组中的开发经历,介绍一下模板机制在设计
使用时的一些体会心得。希望借此陋文,使模板机制揭开“神秘”面纱,为大家在实际设计中提供一些有
价值的参考和建议。
好了,开始今天的话题:)
首先阐述一下模板设计的目标,因为这对于它最终要实现的功能非常重要。考虑到国内大部分站长基
本上都不具备.net开发背景,而我们的模板就是要降低这个门槛,便于站长进行设计订制以及修改等。而
另一个目的就是要提升aspx页面的访问速度,所以我们并未在模板设计时引入(web)控件机制,因为如果
使用.net控件,在windows的临时目录中会进行控件的订制生成(按用户设置的属性)。虽然在.net2.0
使用了fastobjectfactory的机制来提升页面生成的效率,比如使用batch批量编译选项 (web.config
文件中配置)生成的DLL(这里的DLL也是在临时目录下生成的随机命名的DLL文件,且重复编译的情况在所
难免)。但最终还是无法改变要生成服务器端控件的过程。
我们在设计模板本身所提供的语法时,尽可能逼近HTML的书写习惯,这样只要有HTML编写网页经验的
人就会很容易适应这种书写方式。当然有 asp开发经验的站长也能很快上手,因为模板的语法非常类似于
asp, 比如有<%if ...%>,<%else%>这样的写法等等。另外我们的模板语法也力求简练精悍,只需很少的
语法规则就直接支持生成内容丰富且形式多样的页面。说了这些,相信大家已经有兴趣来一看究竟了。不忙,
这里先要介绍一下如何使用模板机制来生成aspx页面。因为我有一位从事.net开发多年的朋友,在一次聊
天时他说,修改我们的前台页面时要手工修改"aspx/.../"下的相应的aspx文件,而当他看到 aspx文件中
的内容时大吃一惊,举个例子如下(aspx/1/logout.aspx):
.....命名空间和类的引用
1<script runat="server">
2override protected void OnInit(EventArgs e)
3<%template _header%>
2<div id="foruminfo">
3<div class="userinfo">
4</div>
6</div>
7<!--TheCurrent end-->
8<%template _msgbox%>
9</div>
10<%template _footer%>
11
大家可能会说,难道就是这几行就实现了上面aspx页面的内容吗?当然不是了,请大家注意:
1<%template _header%>
2
这一行,其实就是告诉模板页面生成器: 这是一个子模板。
因为我们在开始设计模板机制时就想到要简化模板代码并提升可重用性,因此要支持子模板机制。
这就类似于设计网页时的页首和页尾,我们在网页引用时,只需要include进来即可,而当修改页首和
页尾时,只须变动相应文件即可。
这里不妨再打开_header.htm(注意子模板名称要用下划线开头),发现内容如下:
1<%template _pageheader%>
2<body>
3<div id="append_parent"></div>
4<div id="container">
5<!--header start-->
6<div id="header">
7
9
有意思,又是一个“子模板”出现在了第一行。不错,我们的机制允许模板被嵌套使用,这样会
使页面的“组装”更加灵活多样。
即然都走到这一步,不妨再打开_pageheader子模板,正所谓“不撞南墙不回头”嘛:)
1<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR
2/xhtml1/DTD/xhtml1-transitional.dtd">
3<html xmlns="http://www.w3.org/1999/xhtml">
4<head>
5<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6<link rel="icon" href="favicon.ico" type="image/x-icon" />
9<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
10<!-- 调用样式表 -->
11<link rel="stylesheet" href="templates/{templatepath}/dnt.css" type="text/css" media="all"/>
12<script type="text/javascript" src="templates/{templatepath}/report.js"></script>
14<script type="text/javascript" src="templates/{templatepath}/common.js"></script>
15<script type="text/javascript" src="editor/common.js"></script>
16<script type="text/javascript" src="editor/menu.js"></script>
17</head>
19
20
折腾了一圈,到这里出现了上面aspx页中的对应内容,有意思吧,不过里面的{pagetitle}和{
config.seotitle}以及{config.forumtitle}这样的东东又是什么呢? 其实非常简单,这就是按照模
板语法格式所书写的代码,因为这两处在模板生成之后会变成
1 templateBuilder.Append("<title>" + pagetitle.ToString() + " " +
2 config.Seotitle.ToString().Trim() + " - " +
3 config.Forumtitle.ToString().Trim() + " - Powered by Discuz!NT
4 </title>\r\n");
好了,到了这里我们应该清楚了,以后要修改前台页面的一个标准流程:
1.按模板语法修改相应的模板文件夹下的模板文件;
2.在后台生成或使用官方的模板生成器生成相应aspx页面即可;
其实流程非常简单,相信即使不懂aspx开发的朋友也会很快适应并上手。前提就是要了解模板语
法,除了上面所说的以外,还有一些常用的语法如下图:
<?xml version="1.0" encoding="utf-8" ?>
2<about>
3 <template name="basic"
4 author="Discuz!NT"
5 createdate = "2007-11-12"
6 ver="1.1112"
7 fordntver="2.0"
8 copyright="Copyright 2007 Comsenz Inc." />
9</about>
10
11
注: 上图中的那个“乐队演出”图片其实是模板目录下的about.png文件,它相当于一张预览图。
需要说明的是上图中不是所有模板都能在前台使用,而是当被标记为“已入库”才可在前台使用,
而入库即数据库,下面就是数据库中的截图:
public abstract class PageTemplate
2
241
基本上都是对正则式的使用,因为本人不是这方面的高手,所以就不多说了,相信开源之后大家拿
源码和注释一看便知:)
这里需要说明的就是ReplaceSpecialTemplate(string forumpath,string skinName,....) 这个函
数,它的实现我们要到discuz.forum.dll中去找,这里为了方便,直接就将反射出来的代码加上注释贴
出来,大家一看便知:
1public class ForumPageTemplate : PageTemplate
2
90
相信看到这里,熟悉设计模式的朋友会看出来,这里用到了"Template Method"模式,因为这
种模式很简单,就不多做介绍了,相关信息可以看一下GOF的那本书或到网上一搜便知。
下面要说的就是上面的这个 ForumPageTemplate类目前所要实现的功能。因为模板中要被订制
的东西有很多,而我们目前所搭建的功能只是为了生成和转换时使用,当用户有要替换的特殊变量
就会出现无法订制的情况。所以才提供了这个类以便实现与模板有关的用户订制需求。当然目录所
提供的功能只是简单的替换而已,但并不排除以后随着用户口味的挑剔而进行升级扩展的可能。
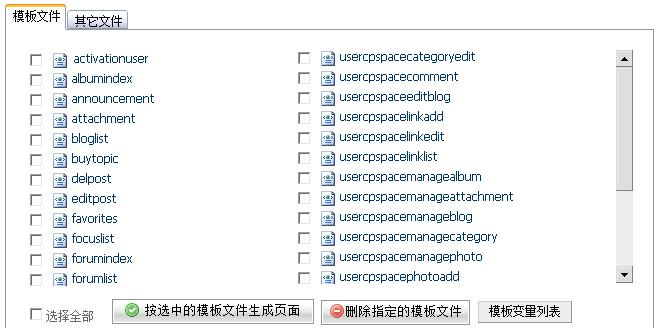
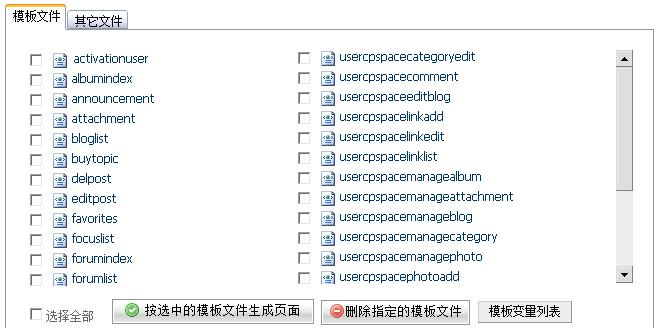
而用户进行特殊变量定制也非常简单,只要在上面所贴的后台“模板列表”图中的后面点击相
应的“管理”链接之后就会看到下面的页面,如图:

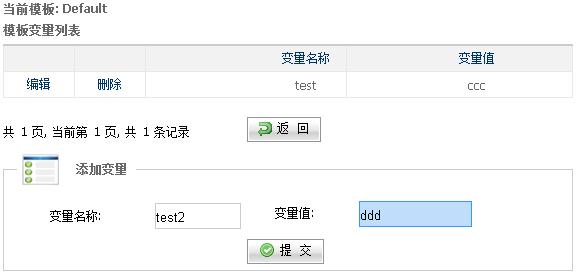
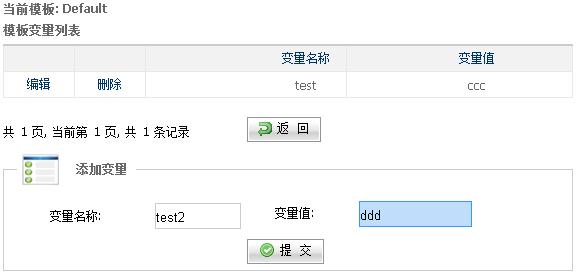
只要再点击右下方的“模板变量列表”,即可以进入定制模板变量的页面,如图:

大家只要进行相应操作设置即可。
好了,关于模板机制的介绍,这里就先告一段落了。有问题的朋友可以在回复中进行交流和发
EMAIL给我(daizhj617595@126.com,daizhj@gmail.com,daizhj@discuz.com)。
关键字:discuz,discuz!nt,设计模式,template,template mothod,daizhj,代震军
雨雨也成了那时不少人关注的话题。而今天本人将结合在产品组中的开发经历,介绍一下模板机制在设计
使用时的一些体会心得。希望借此陋文,使模板机制揭开“神秘”面纱,为大家在实际设计中提供一些有
价值的参考和建议。
好了,开始今天的话题:)
首先阐述一下模板设计的目标,因为这对于它最终要实现的功能非常重要。考虑到国内大部分站长基
本上都不具备.net开发背景,而我们的模板就是要降低这个门槛,便于站长进行设计订制以及修改等。而
另一个目的就是要提升aspx页面的访问速度,所以我们并未在模板设计时引入(web)控件机制,因为如果
使用.net控件,在windows的临时目录中会进行控件的订制生成(按用户设置的属性)。虽然在.net2.0
使用了fastobjectfactory的机制来提升页面生成的效率,比如使用batch批量编译选项 (web.config
文件中配置)生成的DLL(这里的DLL也是在临时目录下生成的随机命名的DLL文件,且重复编译的情况在所
难免)。但最终还是无法改变要生成服务器端控件的过程。
我们在设计模板本身所提供的语法时,尽可能逼近HTML的书写习惯,这样只要有HTML编写网页经验的
人就会很容易适应这种书写方式。当然有 asp开发经验的站长也能很快上手,因为模板的语法非常类似于
asp, 比如有<%if ...%>,<%else%>这样的写法等等。另外我们的模板语法也力求简练精悍,只需很少的
语法规则就直接支持生成内容丰富且形式多样的页面。说了这些,相信大家已经有兴趣来一看究竟了。不忙,
这里先要介绍一下如何使用模板机制来生成aspx页面。因为我有一位从事.net开发多年的朋友,在一次聊
天时他说,修改我们的前台页面时要手工修改"aspx/.../"下的相应的aspx文件,而当他看到 aspx文件中
的内容时大吃一惊,举个例子如下(aspx/1/logout.aspx):
.....命名空间和类的引用
1<script runat="server">
2override protected void OnInit(EventArgs e)
3<%template _header%>
2<div id="foruminfo">
3<div class="userinfo">
4</div>
6</div>
7<!--TheCurrent end-->
8<%template _msgbox%>
9</div>
10<%template _footer%>
11
大家可能会说,难道就是这几行就实现了上面aspx页面的内容吗?当然不是了,请大家注意:
1<%template _header%>
2
这一行,其实就是告诉模板页面生成器: 这是一个子模板。
因为我们在开始设计模板机制时就想到要简化模板代码并提升可重用性,因此要支持子模板机制。
这就类似于设计网页时的页首和页尾,我们在网页引用时,只需要include进来即可,而当修改页首和
页尾时,只须变动相应文件即可。
这里不妨再打开_header.htm(注意子模板名称要用下划线开头),发现内容如下:
1<%template _pageheader%>
2<body>
3<div id="append_parent"></div>
4<div id="container">
5<!--header start-->
6<div id="header">
7
9
有意思,又是一个“子模板”出现在了第一行。不错,我们的机制允许模板被嵌套使用,这样会
使页面的“组装”更加灵活多样。
即然都走到这一步,不妨再打开_pageheader子模板,正所谓“不撞南墙不回头”嘛:)
1<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR
2/xhtml1/DTD/xhtml1-transitional.dtd">
3<html xmlns="http://www.w3.org/1999/xhtml">
4<head>
5<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6<link rel="icon" href="favicon.ico" type="image/x-icon" />
9<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
10<!-- 调用样式表 -->
11<link rel="stylesheet" href="templates/{templatepath}/dnt.css" type="text/css" media="all"/>
12<script type="text/javascript" src="templates/{templatepath}/report.js"></script>
14<script type="text/javascript" src="templates/{templatepath}/common.js"></script>
15<script type="text/javascript" src="editor/common.js"></script>
16<script type="text/javascript" src="editor/menu.js"></script>
17</head>
19
20
折腾了一圈,到这里出现了上面aspx页中的对应内容,有意思吧,不过里面的{pagetitle}和{
config.seotitle}以及{config.forumtitle}这样的东东又是什么呢? 其实非常简单,这就是按照模
板语法格式所书写的代码,因为这两处在模板生成之后会变成
1 templateBuilder.Append("<title>" + pagetitle.ToString() + " " +
2 config.Seotitle.ToString().Trim() + " - " +
3 config.Forumtitle.ToString().Trim() + " - Powered by Discuz!NT
4 </title>\r\n");
好了,到了这里我们应该清楚了,以后要修改前台页面的一个标准流程:
1.按模板语法修改相应的模板文件夹下的模板文件;
2.在后台生成或使用官方的模板生成器生成相应aspx页面即可;
其实流程非常简单,相信即使不懂aspx开发的朋友也会很快适应并上手。前提就是要了解模板语
法,除了上面所说的以外,还有一些常用的语法如下图:
<?xml version="1.0" encoding="utf-8" ?>
2<about>
3 <template name="basic"
4 author="Discuz!NT"
5 createdate = "2007-11-12"
6 ver="1.1112"
7 fordntver="2.0"
8 copyright="Copyright 2007 Comsenz Inc." />
9</about>
10
11
注: 上图中的那个“乐队演出”图片其实是模板目录下的about.png文件,它相当于一张预览图。
需要说明的是上图中不是所有模板都能在前台使用,而是当被标记为“已入库”才可在前台使用,
而入库即数据库,下面就是数据库中的截图:
public abstract class PageTemplate
2
241
基本上都是对正则式的使用,因为本人不是这方面的高手,所以就不多说了,相信开源之后大家拿
源码和注释一看便知:)
这里需要说明的就是ReplaceSpecialTemplate(string forumpath,string skinName,....) 这个函
数,它的实现我们要到discuz.forum.dll中去找,这里为了方便,直接就将反射出来的代码加上注释贴
出来,大家一看便知:
1public class ForumPageTemplate : PageTemplate
2
90
相信看到这里,熟悉设计模式的朋友会看出来,这里用到了"Template Method"模式,因为这
种模式很简单,就不多做介绍了,相关信息可以看一下GOF的那本书或到网上一搜便知。
下面要说的就是上面的这个 ForumPageTemplate类目前所要实现的功能。因为模板中要被订制
的东西有很多,而我们目前所搭建的功能只是为了生成和转换时使用,当用户有要替换的特殊变量
就会出现无法订制的情况。所以才提供了这个类以便实现与模板有关的用户订制需求。当然目录所
提供的功能只是简单的替换而已,但并不排除以后随着用户口味的挑剔而进行升级扩展的可能。
而用户进行特殊变量定制也非常简单,只要在上面所贴的后台“模板列表”图中的后面点击相
应的“管理”链接之后就会看到下面的页面,如图:

只要再点击右下方的“模板变量列表”,即可以进入定制模板变量的页面,如图:

大家只要进行相应操作设置即可。
好了,关于模板机制的介绍,这里就先告一段落了。有问题的朋友可以在回复中进行交流和发
EMAIL给我(daizhj617595@126.com,daizhj@gmail.com,daizhj@discuz.com)。
关键字:discuz,discuz!nt,设计模式,template,template mothod,daizhj,代震军
相关文章推荐
- Discuz!NT 模板机制分析[转]
- Discuz!NT 模板机制分析
- Discuz!NT 模板机制分析 [转]
- Discuz!NT 模板机制分析
- Discuz!NT 模板机制分析
- Discuz!NT 模板机制分析
- Discuz!NT 模板机制分析
- Discuz!NT 邮件插件机制分析
- Discuz!NT 邮件插件机制分析
- Discuz!NT 邮件插件机制分析
- Discuz!NT 邮件插件机制分析
- Discuz的模板缓存机制分析
- 让MySoft.Data也能有Discuz!NT的数据库查询分析工具
- discuz模板机制解析
- [转]Discuz 模板原理分析
- discuz 解析模板 分析 自己用
- [Discuz!NT源码分析]第一回
- Discuz!NT论坛代码小分析
- ECMALL模板解析机制.MVC架构分析及文件目录说明.二次开发指南手册
- Discuz!NT 系统架构分析
