在IIS上部署ASPNETMVC Beta网站
2009-04-30 10:07
561 查看
在IIS上部署ASPNETMVC Beta网站
在IIS上部署ASPNETMVC Beta网站,实际上和在IIS上部署其他类型的网站并没有太大的区别。个人觉得唯一比较有意思的是在配置IIS时,我们可以配置各种自定义的ISAPI扩展名(也在MVC应用配置的,通常在Global.asax中)
安装的前提是.NET Framework 3.5,如果已经装有.NET Framework 3.5,直接下一步下一步安装就可以了。
安装步骤如下:控制面板——>添加删除程序——>添加删除Windows程序——>如果是XP,直接勾选上IIS就可以了,如果是SERVER 2003,通常是在Application Server(中文大概是应用程序服务一类吧)选项中。——>点下一步安装就是了。
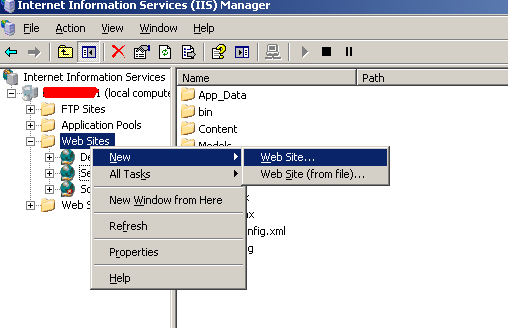
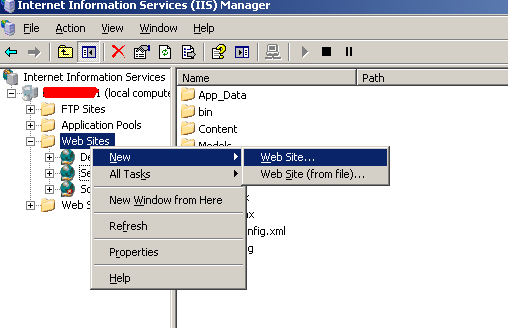
1. 在IIS上新建Web站点,打开IIS后,如下图选择新建站点。之后按向导可配置站点描述,站点目录,是否允许匿名访问,以及读写权限的配置。

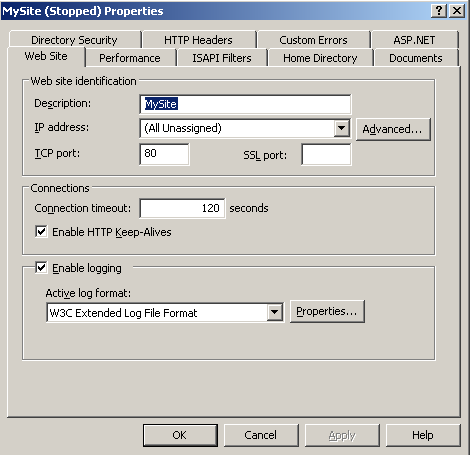
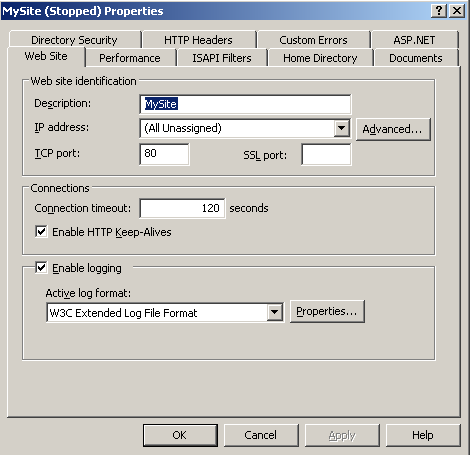
2. 配置站点端口和连接时限。其中端口号默认是80,如果有其它站点也是80,得改变其中一个端口号,避免冲突;或者可以把其他站点停掉(如果其他的暂时不用的话)。

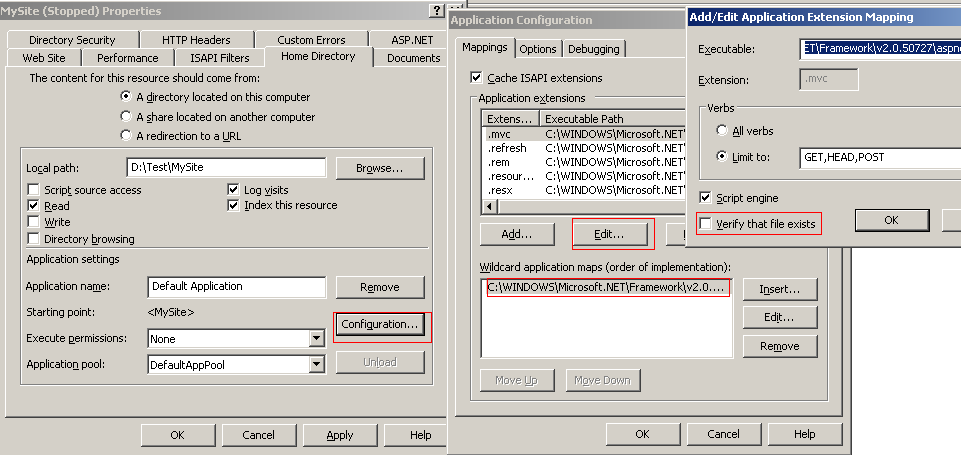
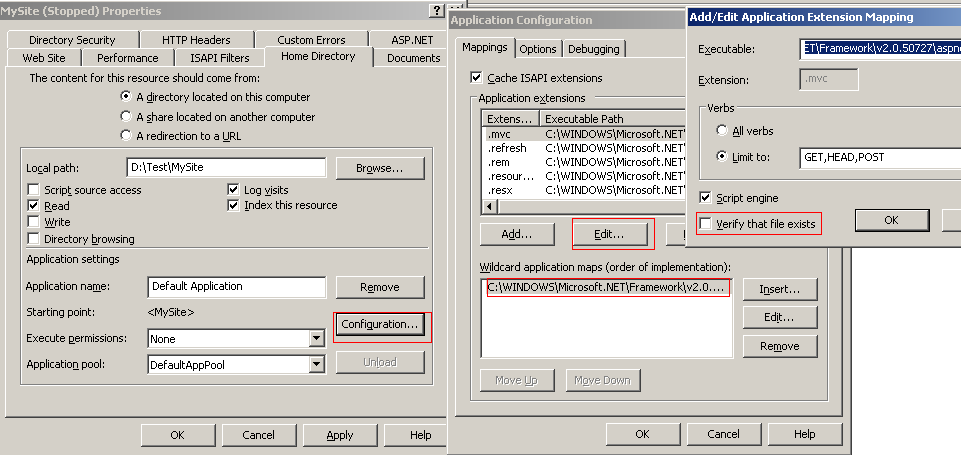
3. 配置目录和读写权限

点击Configuration,会弹出中间的那个对话框。可以把不用的扩展名选项删掉(更加安全)。点击靠上的那个Edit选项,把在Verify that file exists的勾选去掉,在Wildcard 下面添加ISAPI路径,通常是:C:"WINDOWS"Microsoft.NET"Framework"v2.0.50727"aspnet_isapi.dll
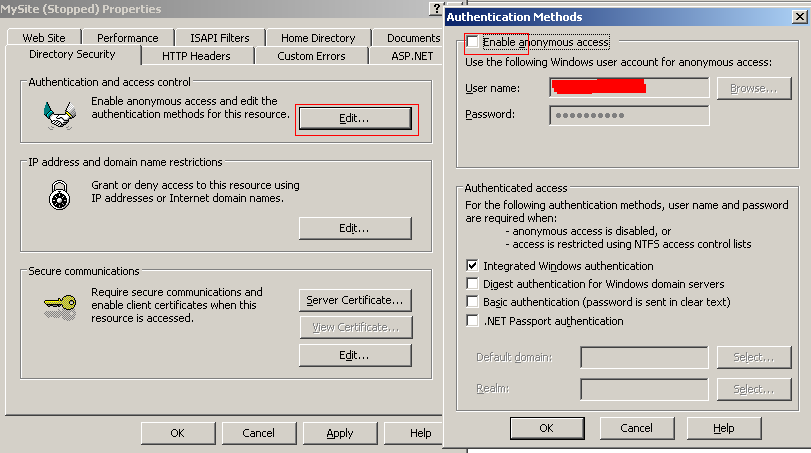
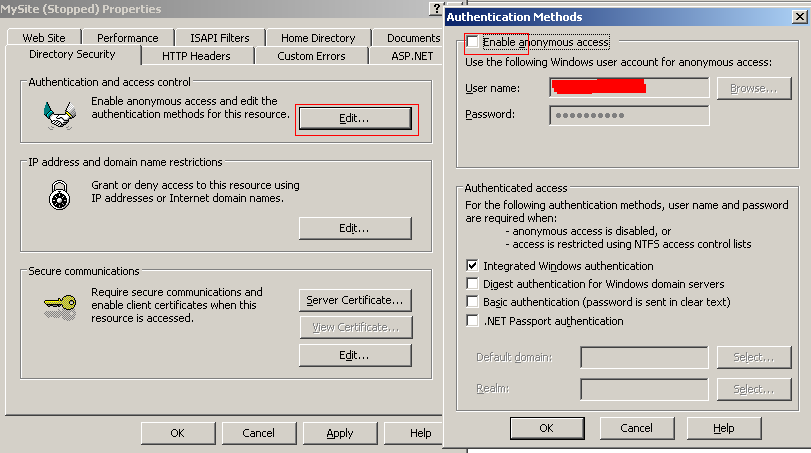
4. 禁止匿名访问

1、 右击站点,选择属性
2、 选择“Home Directory”选项卡
3、 点击“Configuration”按钮
4、 选择“Mappings”选项卡
5、 点击“Insert”按钮,如下图所云汉
6、 在Executeable文本框中输入aspnet_isapi.dll文件所在的路径
7、 去掉Verify that file exists复选框前的勾。
8、 点击OK按钮
开场白:喜欢上asp.net mvc已好长时间,一至没有部署过。今天常试一翻遇到一些问题,还好终于解决,以下就是解决办法,记录于此,希望能对遇同类问题的朋友一点帮助。
如果直接把asp.net mvc 部署在iis5上,会出现无法显示页面的情况,原因可能是路径映射没有起作用。
解决办法:
1 在 routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);中controller后面加上固定的后缀.mvc 如下
routes.MapRoute(
"Default", // Route name
"{controller}.mvc/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
2 在iIS应用程序配置中新增.mvc的映射 方法:IIS站点属性=>目录=>配置=>映射=>添加=>可执行文件C:/WINDOWS/Microsoft.NET/Framework/v2.0.50727/aspnet_isapi.dll 扩展名为:.mvc 动作可选全部也可设定为:GET,HEAD,POST,DEBUG 同时必须选中脚本引擎且不能选择检查文件是否存在选项,确定大功搞成,浏览站点,如果首页仍然不能正常显示,请修改Default.aspx.cs中 Response.Redirect("~/Home");为 Response.Redirect("~/Home.mvc");重新发布将成功!
注:asp.net mvc 使用的是预览3版本
在IIS上部署ASPNETMVC Beta网站,实际上和在IIS上部署其他类型的网站并没有太大的区别。个人觉得唯一比较有意思的是在配置IIS时,我们可以配置各种自定义的ISAPI扩展名(也在MVC应用配置的,通常在Global.asax中)
第一步:安装MVC。
当然,首先要下载MVC Beta,下载链接。安装的前提是.NET Framework 3.5,如果已经装有.NET Framework 3.5,直接下一步下一步安装就可以了。
第二步:安装IIS
安装IIS通常需要系统盘。安装步骤如下:控制面板——>添加删除程序——>添加删除Windows程序——>如果是XP,直接勾选上IIS就可以了,如果是SERVER 2003,通常是在Application Server(中文大概是应用程序服务一类吧)选项中。——>点下一步安装就是了。
第三步:配置IIS
在整个部署的过程中,配置IIS最为麻烦。不同的网站往往会有不同的配置,下面是一个配置的例子:1. 在IIS上新建Web站点,打开IIS后,如下图选择新建站点。之后按向导可配置站点描述,站点目录,是否允许匿名访问,以及读写权限的配置。

2. 配置站点端口和连接时限。其中端口号默认是80,如果有其它站点也是80,得改变其中一个端口号,避免冲突;或者可以把其他站点停掉(如果其他的暂时不用的话)。

3. 配置目录和读写权限

点击Configuration,会弹出中间的那个对话框。可以把不用的扩展名选项删掉(更加安全)。点击靠上的那个Edit选项,把在Verify that file exists的勾选去掉,在Wildcard 下面添加ISAPI路径,通常是:C:"WINDOWS"Microsoft.NET"Framework"v2.0.50727"aspnet_isapi.dll
4. 禁止匿名访问

1、 右击站点,选择属性
2、 选择“Home Directory”选项卡
3、 点击“Configuration”按钮
4、 选择“Mappings”选项卡
5、 点击“Insert”按钮,如下图所云汉
6、 在Executeable文本框中输入aspnet_isapi.dll文件所在的路径
7、 去掉Verify that file exists复选框前的勾。
8、 点击OK按钮
开场白:喜欢上asp.net mvc已好长时间,一至没有部署过。今天常试一翻遇到一些问题,还好终于解决,以下就是解决办法,记录于此,希望能对遇同类问题的朋友一点帮助。
如果直接把asp.net mvc 部署在iis5上,会出现无法显示页面的情况,原因可能是路径映射没有起作用。
解决办法:
1 在 routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);中controller后面加上固定的后缀.mvc 如下
routes.MapRoute(
"Default", // Route name
"{controller}.mvc/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
2 在iIS应用程序配置中新增.mvc的映射 方法:IIS站点属性=>目录=>配置=>映射=>添加=>可执行文件C:/WINDOWS/Microsoft.NET/Framework/v2.0.50727/aspnet_isapi.dll 扩展名为:.mvc 动作可选全部也可设定为:GET,HEAD,POST,DEBUG 同时必须选中脚本引擎且不能选择检查文件是否存在选项,确定大功搞成,浏览站点,如果首页仍然不能正常显示,请修改Default.aspx.cs中 Response.Redirect("~/Home");为 Response.Redirect("~/Home.mvc");重新发布将成功!
注:asp.net mvc 使用的是预览3版本
相关文章推荐
- IIS部署asp.net mvc网站的方法
- IIS部署asp.net mvc网站
- ASP.NET Core 2.0 MVC 发布部署--------- IIS 具体操作
- IIS 6.0上部署ASP.NET MVC2.0
- 如何把ASP.NET MVC项目部署到本地IIS上
- 部署ASP.net MVC程序到IIS
- iis部署asp.net mvc注意
- 阿里云 Windows Server 2012 r2 部署asp.net mvc网站 平坑之旅
- IIS7.5 部署asp.net 3.5 mvc2.0 网站 关键
- ASP.NET MVC 3网站BIN目录手动部署
- windows server 2012 r2 iis8.5 部署asp.net mvc4/5程序小结
- windows server 2012 r2 iis8.5 部署asp.net mvc4/5程序小结
- 将ASP.NET网站部署到win7中的IIS的过程(问题已经解决)
- 在IIS中部署Asp.net Mvc
- IIS 7 Web服务器上部署ASP.NET网站(转)
- IIS7.5 部署asp.net 3.5 mvc2.0 网站 关键
- 总结一下ASP.NET MVC 网站的部署问题
- ASP.NET之旅(四):IIS网站部署步骤及常见错误
- (转)asp.net MVC 3.0 在各个版本IIS中的部署
- IIS 6.0部署ASP.NET MVC 2.0方法整理
