Understanding WPF Template
2009-04-26 17:24
281 查看
本文由以下部分组成:
解释Template定义列举Template结构
举例各种Template
我眼中的最佳实践
<!-- 正文开始 -->
解释Template定义
Template用于定义控件结构(Visual Tree),和Style有点容易混淆,每个控件初始没有Style属性,而在WPF中所有的控件都有默认的Template。列举Template结构

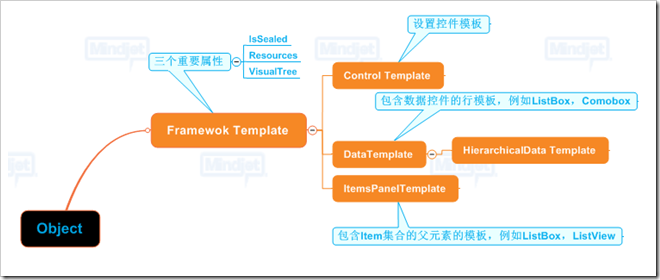
FrameworkTemplate & ControlTemplate
ControlTemplate 添加了两个属性: TargetType,Triggers
举例各种Template
[b]1. ControlTempalte - 自定义BUTTON[/b]<Window x:Class="WpfApplication1.Window2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window2" Height="300" Width="300">
<Window.Resources>
<ItemsPanelTemplate x:Key="ItemsPanelTemplate1">
<VirtualizingStackPanel IsItemsHost="True" Orientation="Horizontal"/>
</ItemsPanelTemplate>
</Window.Resources>
<Grid>
<ListBox Margin="10,10,22,73" Name="listBox1" ItemsPanel="{DynamicResource ItemsPanelTemplate1}" />
</Grid>
</Window>效果:

[b]2. ItemsTemplate - 自定义ListBox对齐方式[/b]
<Window x:Class="WpfApplication1.Window2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window2" Height="300" Width="300">
<Window.Resources>
<ItemsPanelTemplate x:Key="ItemsPanelTemplate1">
<VirtualizingStackPanel IsItemsHost="True" Orientation="Horizontal"/>
</ItemsPanelTemplate>
</Window.Resources>
<Grid>
<ListBox Margin="10,10,22,73" Name="listBox1" ItemsPanel="{DynamicResource ItemsPanelTemplate1}" />
</Grid>
</Window>TIP: VirtualizingStackPanel 可以替换为其他ItemsPanel,如WrapPanel,StackPanel,UnifromGrid等。
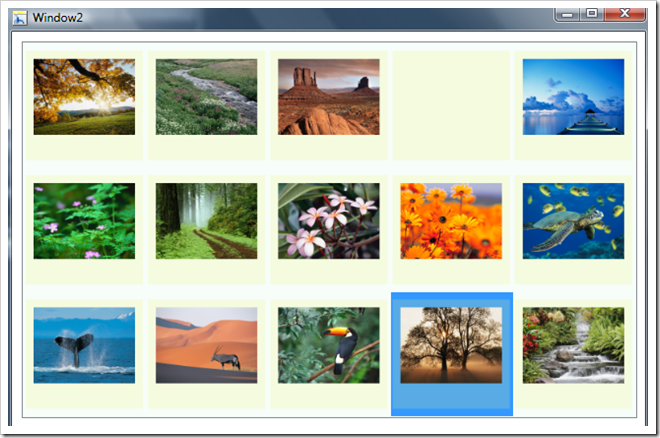
[b]3. DataTemplate - 自定义ListBox ItemTemplate[/b]
页面代码
<Window x:Class="WpfApplication1.Window2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window2" Height="351" Width="473" xmlns:WpfApplication1="clr-namespace:WpfApplication1" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d">
<Window.Resources>
<ItemsPanelTemplate x:Key="ItemsPanelTemplate1">
<UniformGrid Width="Auto" Height="Auto" Columns="5" Rows="3"/>
</ItemsPanelTemplate>
<DataTemplate x:Key="DataTemplate1">
<Grid Height="111" Width="119" x:Name="grid" Background="#33ECF678">
<Image HorizontalAlignment="Left" Margin="8,8,0,0" VerticalAlignment="Top" Width="103" Height="96" OpacityMask="#FFFFFFFF" Source="{Binding Path=ImageSource, Mode=Default}"/>
</Grid>
</DataTemplate>
<ObjectDataProvider x:Key="MyDataDS" ObjectType="{x:Type WpfApplication1:MyData}" d:IsDataSource="True"/>
</Window.Resources>
<Grid>
<ListBox x:Name="listbox1" Margin="10,10,8,8" ItemsSource="{Binding}" ItemsPanel="{DynamicResource ItemsPanelTemplate1}" ItemTemplate="{DynamicResource DataTemplate1}" Background="#3FDEF5E3" />
</Grid>
</Window>逻辑代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using System.IO;
namespace WpfApplication1
{
/// <summary>
/// Interaction logic for Window2.xaml
/// </summary>
public partial class Window2 : Window
{
public Window2()
{
InitializeComponent();
listbox1.DataContext = GetPictures();
}
private IEnumerable<MyData> GetPictures()
{
foreach(string str in Directory.GetFiles(@"C:\Users\Public\Pictures\Sample Pictures"))
yield return new MyData() {ImageSource = str};
}
}
public class MyData
{
public string ImageSource { get; set; }
}
}效果

我眼中的最佳实践
1. Please USE Blend to Customize Templates请使用Blend来自定义模板
2. USE BasedOn Property Of Style
使用Style上的BasedOn属性
3. 使用共享资源,达到样式&Template重用
HOW: 在App.xaml中设置独立资源,或者使用外部资源
<!-- 正文结束 –>
参考:
《Applications = Code + MarkUp》 By Charles Petzold代码下载
相关文章推荐
- WPF : Template, Converter
- WPF : ListBox的几种Template属性
- WPF-DataTemplate创建数据模版
- 如何在WPF和Silverlight中取得DataTemplate中的命名元素
- WPF关于C#代码实现Template
- 另一个开发WPF/E用的Template,无需Web Application Project
- 闲话WPF之二四(WPF中的ControlTemplate [2])
- WPF DataTemplate_DataTrigger Animation
- WPF之DataTemplateSelector技巧
- WPF数据绑定(ItemTemplate和DataTemplate)
- WPF ItemTemplate 绑定自身
- [WPF] DataTemplate Binding to Interface
- WPF Template模版之寻找失落的控件【三】
- WPF:DataTemplateSelector设置控件不同的样式
- ControlTemplate in WPF —— ItemsControl
- WPF silverlight获取子控件(获取DataTemplate里的子控件)
- WPF中的数据模板(DataTemplate)
- ControlTemplate in WPF —— Checkbox
- Understanding the Visual Tree and Logical Tree in WPF
- WPF Template模版之DataTemplate与ControlTemplate的关系和应用【二】
