一个在IE5.5,IE6,IE7,IE8都存在的BUG
2009-03-31 04:14
489 查看
给父容器设定一个宽度值,用子容器去均分父容器的宽度值,这种做法在我们的日常工作中也是经常用到的,如一行显示固定几个图片或者内容,但每个子元素的宽度值是相同的。
如:
<style type="text/css">
ul
{
width: 103px;
}
ul li
{
list-style-type:none;
float: left;
width: 25%;
background-color: Gray;
}
</style>
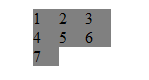
在IE下得到效果是:

,4个LI没有像预料中的那样显示在同一行,最后一个被挤到下面一排了。
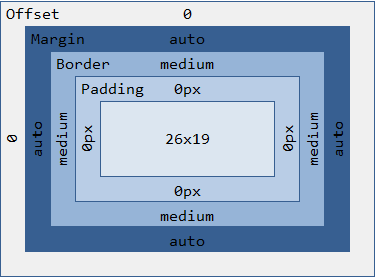
原因是每个LI得到宽度值为:26px,而不是103/4=25.75,所以最后一个被挤到下一行去了。
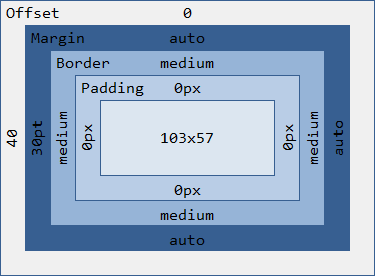
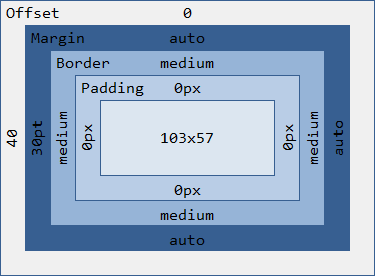
UL的宽度:

,每个LI的宽度:

。
这种情况在IE中只有父容器的宽度值是奇数的时候才会发生,IE8也是如此,而非IE浏览器则没有这个问题。
而这个错开的值或者是多或者是少的都是1px,是不是也是IE的1px BUG.
这种文章本不应该放首页的,但为了能让大家注意到这个BUG,暂且放上去吧,如果觉得不合适可以撤下。
如:
<style type="text/css">
ul
{
width: 103px;
}
ul li
{
list-style-type:none;
float: left;
width: 25%;
background-color: Gray;
}
</style>
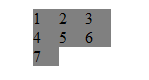
在IE下得到效果是:

,4个LI没有像预料中的那样显示在同一行,最后一个被挤到下面一排了。
原因是每个LI得到宽度值为:26px,而不是103/4=25.75,所以最后一个被挤到下一行去了。
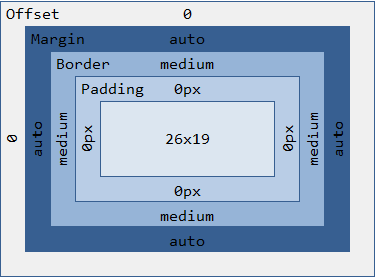
UL的宽度:

,每个LI的宽度:

。
这种情况在IE中只有父容器的宽度值是奇数的时候才会发生,IE8也是如此,而非IE浏览器则没有这个问题。
而这个错开的值或者是多或者是少的都是1px,是不是也是IE的1px BUG.
这种文章本不应该放首页的,但为了能让大家注意到这个BUG,暂且放上去吧,如果觉得不合适可以撤下。
相关文章推荐
- CSS HACK 兼容列表 Firefox, IE5, IE5.5, IE6, IE7, IE8
- 多浏览器测试的利器-IETester,自带IE5.5,IE6,IE7,IE8等多个内核.
- IE的CSS Bug列表(IE6,IE7和IE8)
- IE5,IE5.5,IE6,IE7,IE8,IE9的css兼容性列表
- IETester - IE5.5、IE6、IE7、IE8、IE9共存
- [原创]IEtester IE5.5, IE6,IE7,IE8,IE9,IE10浏览器兼容性测试工具及下载地址
- CSS HACK 兼容列表 Firefox, IE5, IE5.5, IE6, IE7, IE8
- 黄聪:DIV+CSS建站经验总结,不同版本IE下CSS布局bug问题(IE5、IE6、IE7、IE8、火狐Firefox兼容)
- CSS HACK 兼容列表 Firefox, IE5, IE5.5, IE6, IE7, IE8
- IETester: Vista 和 XP 下 IE8 IE7 IE6 IE5.5 的共存方法~ Visit IETester HomePage~太牛X了!!
- IE的CSS Bug列表(IE6,IE7和IE8)
- IE的CSS Bug列表(IE6,IE7和IE8)
- 有趣的Javascript:只需一个JS让万恶的IE5、IE6、IE7、IE8全都支持H5原生Canvas绘图(有演示demo)
- IE6、IE7、IE8之IE多版本共存的几种方法
- 一行代码解决各种IE兼容问题,IE6,IE7,IE8,IE9,IE10
- SWFaddress2.3在IE6或IE7下的一个bug
- 解决IE兼容问题,IE6,IE7,IE8,IE9,IE10
- 代码解决各种IE兼容问题,IE6,IE7,IE8,IE9,IE10
- 多图片上传+图片预览,兼容所有浏览器 IE5/IE6/IE7/IE8/IE9/Chrome/Safari/Firefox/Opera/
- IE6,IE7,IE8 css bug搜集及浏览器兼容性问题解决方法汇总
