Asp.Net 2.0使用ICallbackEventHandler实现无刷新回调
2009-03-05 15:03
627 查看
AJAX技术所提倡的无刷新回调,在原来的技术中需要写大量的JavaScript代码或使用一些AJAX框架,使得开发效率和可维护性大大降低。其实ASP.NET2.0中,已经提供了这样的接口,这就是ICallbackEventHandler。
A. ICallbackEventHandler 接口
该接口用于指示控件可以作为服务器的回调事件的目标。ICallbackEventHandler 接口的控件为目标时,将把事件变量作为参数传递来调用 RaiseCallbackEvent 方法以处理该事件,并且 GetCallbackResult 方法返回回调的结果。继承这个接口需要实现两个方法: RaiseCallbackEvent,GetCallbackResult.
>> RaiseCallbackEvent
用于处理客户端提交的请求。它接收一个string类型的参数,
格式:
GetCallbackResult负责把服务器的处理结果返回到客户端
格式
>>
B.GetCallbackEventReference方法
用于向服务器端发送回调节器请求的函数。语法:
public string GetCallbackEventReference(
Control control,
string argument
string clientCallback
string context
string clientErrorCallback
bool useAsync
)
参数
control
处理客户端回调的服务器 Control。该控件必须实现 ICallbackEventHandler 接口并提供 RaiseCallbackEvent 方法。
argument 从客户端脚本传递给服务器端的一个参数
clientCallback
一个客户端事件处理程序的名称,该处理程序接收成功的服务器端事件的结果
context
启动回调之前在客户端计算的客户端脚本。脚本的结果传回客户端事件处理程序
clientErrorCallback
客户端事件处理程序的名称,该处理程序在服务器端事件处理程序出现错误时接收结果
useAsync
true 表示同步执行回调 false 表示异步执行回调
返回值
调用客户端回调的客户端函数的名称。
按从客户端到服务端来解析工作原理
从注册到页面上的脚本讲起:
当然需要在客户端本中发出一个调用.
下面的控件代码中:
string callbackScript = Page.ClientScript.GetCallbackEventReference(this, "this.value", ClientCallBackScript, null);
前面的这条"Page.ClientScript.GetCallbackEventReference(this, "this.value", ClientCallBackScript, null);在运行时会被解析成什么样子呢?我们只要在页面运行时察看页面源码就可以看到,实际上服务器帮我们生成了下面这段 script代码:
WebForm_DoCallback('__Page',arg,ReceiveServerData,context,null,false);
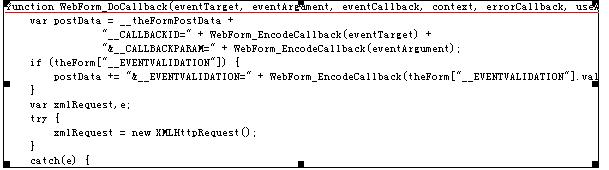
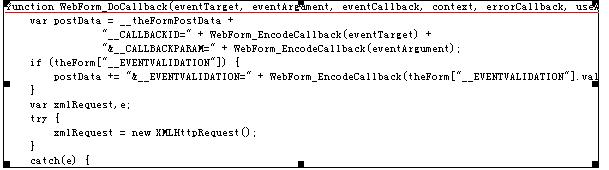
这段代码是什么意思呢?很显然的他调用了一个系统与定义的script函数:WebForm_DoCallback。我们要把这个函数找出来看看它具体 为我们干了什么。在运行时的页面源码中,我们很容易可以找到这段脚本的出处。我们注意到有一个
<script src="/ajaxTextDemo1/WebResource.axd?d=9QMEhP1JOTWr2B3RVTrtnA2&t=633255343980000000" type="text/javascript"></script>
就是调用下图的WebForm_DoCallback

好的,我们说完了客户端,我就来讲讲服务端给我们做了什么
实现ICallbackEventHandler,则会在客户端页面发现如下一代码
<script src="/ajaxTextDemo1/WebResource.axd?d=9QMEhP1JOTWr2B3RVTrtnA2&t=633255343980000000" type="text/javascript"></script>
这个代码,眼熟吧,我们开发ajax时,将ScriptManage拖到页面后,在浏览器源代码中发现也有这个脚本吧。
如果有兴趣的,可以去研究研究它。
从前面的基础知识是我们知道了它有GetCallbackResult()和void RaiseCallbackEvent(eventArgument)这两个方法。
根据MSDN的文档,我们知道,在一个callback被post到服务端时, Page将会首先将post回来的form data绑定到当前页面的服务端web控件,接着判断本次post是callback还是postback,如果是postpost,那么自然是原来的那 个机制;
如果是callback,则将回调用触发本次callback的控件的RaiseCallbackEvent (eventArgument),当然,eventArgument也将会正确的传过来,
在这个函数的实现代码里我们可以对这个参数进行解析处理,并在某 个地方,存储我们准备返回的数据,或者待处理的已经被解析出来的参数。
接着,系统将调用string GetCallbackResult(),在这个函数的实现代码中,我们可以直接返回我们在RaiseCallback函数中存储的准备返回的数据,或者 根据待处理的已经被解析出来的参数处理这些参数,并返回结果。这个返回的字符串,自然将以脚本的形式被render回客户端。
接下来看看实例吧
前台页面代码如下:
后台代码如下:
运行结果类似于下面:
---------------------------
Windows Internet Explorer
---------------------------
hello,by server at 2009-3-5 15:39:51
---------------------------
确定
---------------------------
A. ICallbackEventHandler 接口
该接口用于指示控件可以作为服务器的回调事件的目标。ICallbackEventHandler 接口的控件为目标时,将把事件变量作为参数传递来调用 RaiseCallbackEvent 方法以处理该事件,并且 GetCallbackResult 方法返回回调的结果。继承这个接口需要实现两个方法: RaiseCallbackEvent,GetCallbackResult.
>> RaiseCallbackEvent
用于处理客户端提交的请求。它接收一个string类型的参数,
格式:
public void RaiseCallbackEvent(string eventArgument)
{
//do something here
}GetCallbackResult负责把服务器的处理结果返回到客户端
格式
>>
public string GetCallbackResult()
{
//返回服务器端数据
}B.GetCallbackEventReference方法
用于向服务器端发送回调节器请求的函数。语法:
public string GetCallbackEventReference(
Control control,
string argument
string clientCallback
string context
string clientErrorCallback
bool useAsync
)
参数
control
处理客户端回调的服务器 Control。该控件必须实现 ICallbackEventHandler 接口并提供 RaiseCallbackEvent 方法。
argument 从客户端脚本传递给服务器端的一个参数
clientCallback
一个客户端事件处理程序的名称,该处理程序接收成功的服务器端事件的结果
context
启动回调之前在客户端计算的客户端脚本。脚本的结果传回客户端事件处理程序
clientErrorCallback
客户端事件处理程序的名称,该处理程序在服务器端事件处理程序出现错误时接收结果
useAsync
true 表示同步执行回调 false 表示异步执行回调
返回值
调用客户端回调的客户端函数的名称。
按从客户端到服务端来解析工作原理
从注册到页面上的脚本讲起:
当然需要在客户端本中发出一个调用.
下面的控件代码中:
string callbackScript = Page.ClientScript.GetCallbackEventReference(this, "this.value", ClientCallBackScript, null);
前面的这条"Page.ClientScript.GetCallbackEventReference(this, "this.value", ClientCallBackScript, null);在运行时会被解析成什么样子呢?我们只要在页面运行时察看页面源码就可以看到,实际上服务器帮我们生成了下面这段 script代码:
WebForm_DoCallback('__Page',arg,ReceiveServerData,context,null,false);
这段代码是什么意思呢?很显然的他调用了一个系统与定义的script函数:WebForm_DoCallback。我们要把这个函数找出来看看它具体 为我们干了什么。在运行时的页面源码中,我们很容易可以找到这段脚本的出处。我们注意到有一个
<script src="/ajaxTextDemo1/WebResource.axd?d=9QMEhP1JOTWr2B3RVTrtnA2&t=633255343980000000" type="text/javascript"></script>
就是调用下图的WebForm_DoCallback

好的,我们说完了客户端,我就来讲讲服务端给我们做了什么
实现ICallbackEventHandler,则会在客户端页面发现如下一代码
<script src="/ajaxTextDemo1/WebResource.axd?d=9QMEhP1JOTWr2B3RVTrtnA2&t=633255343980000000" type="text/javascript"></script>
这个代码,眼熟吧,我们开发ajax时,将ScriptManage拖到页面后,在浏览器源代码中发现也有这个脚本吧。
如果有兴趣的,可以去研究研究它。
从前面的基础知识是我们知道了它有GetCallbackResult()和void RaiseCallbackEvent(eventArgument)这两个方法。
根据MSDN的文档,我们知道,在一个callback被post到服务端时, Page将会首先将post回来的form data绑定到当前页面的服务端web控件,接着判断本次post是callback还是postback,如果是postpost,那么自然是原来的那 个机制;
如果是callback,则将回调用触发本次callback的控件的RaiseCallbackEvent (eventArgument),当然,eventArgument也将会正确的传过来,
在这个函数的实现代码里我们可以对这个参数进行解析处理,并在某 个地方,存储我们准备返回的数据,或者待处理的已经被解析出来的参数。
接着,系统将调用string GetCallbackResult(),在这个函数的实现代码中,我们可以直接返回我们在RaiseCallback函数中存储的准备返回的数据,或者 根据待处理的已经被解析出来的参数处理这些参数,并返回结果。这个返回的字符串,自然将以脚本的形式被render回客户端。
接下来看看实例吧
前台页面代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
</head>
<mce:script type="text/javascript"><!--
var ajax = "hello";
function doCallBack()
{
<%= clientscript %>
}
function CallBack()
{
alert(ajax)
}
function AjaxCallBack(ret)
{
alert(ret);
}
// --></mce:script>
<body>
<form id="form1" runat="server">
<div>
</div>
<a href="javascript:void(0)" mce_href="javascript:void(0)" onclick="doCallBack(); ">click me</a>
<asp:Button ID="Button1" runat="server" OnClientClick="return doCallBack();" Text="Button" />
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
</form>
</body>
</html>后台代码如下:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Drawing;
using System.Text;
public partial class _Default : System.Web.UI.Page, ICallbackEventHandler
{
protected string clientscript = string.Empty;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack && !IsCallback)
{
clientscript = Page.ClientScript.GetCallbackEventReference(this, "ajax", "AjaxCallBack", "CallBack");
//Page.ClientScript.RegisterClientScriptBlock(this.GetType(), "AjaxTest", clientscript, true);
}
}
#region ICallbackEventHandler 成员
private string _callback = string.Empty;
public string GetCallbackResult()
{
return _callback;
}
public void RaiseCallbackEvent(string eventArgument)
{
_callback = eventArgument + ",by server at " + DateTime.Now.ToString();
}
#endregion
}运行结果类似于下面:
---------------------------
Windows Internet Explorer
---------------------------
hello,by server at 2009-3-5 15:39:51
---------------------------
确定
---------------------------
相关文章推荐
- [ASP.NET 2.0] 六步使用ICallbackEventHandler实现无刷新回调 (转)
- 【ASP.Net】使用ICallbackEventHandler实现无刷新回调
- 六步使用ICallbackEventHandler实现无刷新回调
- 六步使用ICallbackEventHandler实现无刷新回调
- 使用ICallbackEventHandler实现无刷新回调
- 六步使用ICallbackEventHandler实现无刷新回调
- 六步使用ICallbackEventHandler实现无刷新回调
- asp.net 2.0中用 ICallbackEventHandler 实现无刷新联动
- 六步使用ICallbackEventHandler实现无刷新回调
- ASP.NET无刷新客户端回调(通过实现ICallbackEventHandler接口)
- 六步使用ICallbackEventHandler实现无刷新回调
- 六步使用ICallbackEventHandler实现无刷新回调
- [转]六步使用ICallbackEventHandler实现无刷新回调
- 在 ASP.NET 网页中不经过回发而实现客户端回调(需要实现ICallbackEventHandler接口)
- 六步使用ICallbackEventHandler实现无刷新回调
- aspxasp.net ICallbackEventHandler实现免刷新【客户端回调】
- (转)六步使用ICallbackEventHandler实现无刷新回调
- 六步使用ICallbackEventHandler实现无刷新回调
- 六步使用ICallbackEventHandler实现无刷新回调
- 六步使用ICallbackEventHandler实现无刷新回调
