JSF: 动态生成的DataTable, 固定表头, 固定行标,
2009-02-17 16:24
579 查看
自己写了段小代码, 希望可以供大家学习和参考。 代码里没有太多注释, 有时间的话我会补充上去。
自己在写动态生成DataTable的时候也查阅了很多相关文章, 以及实现固定表头等等。
在解决固定表头问题上我是用的两张表(加行标是3张表)实现的, 因为我发现如果用JSF1.1的化实现固定表头几乎不可能(如果有人有好的想法, 比如用JS比较在行的朋友请告诉我解决方法, 谢谢)
实现给每个Header加上一个CommandLink的时候我遇到了很大的问题, 就是无论如何我动态生成的这些CommandLink都没有办法触发事件(并不报错), 这个问题足足折磨了我3天。。。
最后终于发现问题的所在, 是因为我在生成CommandLink的时候没有给每个CommandLink SetID。。。 就加上这句话,问题立马解决。
我原来的代码是链接数据库的, 但是这样的化大家也没有办法参考, 所以我对代码少缴修改, 就算是个小例子吧, 可重用。
希望大家对我的代码提出宝贵意见,一起进步,谢谢。
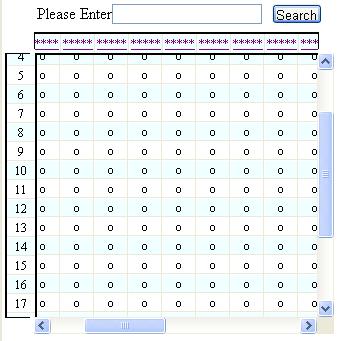
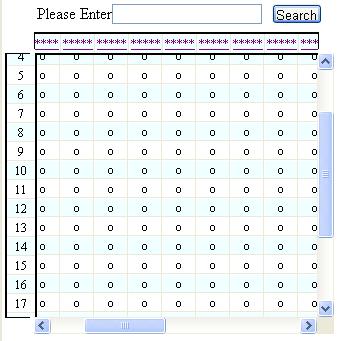
截图:

Dynamic.jsp
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<Script language="JavaScript">
var tdW;
//Scroll
function f_scroll(Col_T,Row_T,DivNm){
if(Col_T!=''){
document.getElementById(Col_T).scrollLeft = document.getElementById(DivNm).scrollLeft;
}
if(Row_T!=''){
document.getElementById(Row_T).scrollTop = document.getElementById(DivNm).scrollTop;
}
}
</Script>
<html>
<f:view>
<head>
<title>TABLE</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h:form>
<font size="2" color="black"
style="position:absolute; left: 35; top: 5; width:200; height:20">
<h:outputText value="Please Enter:" /> </font>
<h:inputText value="" size="20"
style="position:absolute; left: 110; top: 5; width:150; height:20" />
<h:commandButton value="Search" action=""
style="position:absolute; left: 270; top: 5; width:50; height:20" />
<table BORDER=0
STYLE="POSITION: ABSOLUTE; LEFT: 0px; TOP: 30px; right: 0px; bottom: 0px;">
<tr>
<td STYLE="text-align: right;">
<!--Table1 start-->
<!--Table1 end-->
</td>
<td>
<!--Table2 start-->
<Div ID="Table2"
STYLE="position: relative; top: 0; border-left: 0.5pt solid black; border-right: 0.5pt solid black; height: 17.75px; width: 285px; overflow-x: hidden;">
<h:dataTable value="#{myBean.myHeader}" var="myHeader"
binding="#{myBean.headerDataTable}" bgcolor="white" border="1"
cellspacing="1" rendered="true" styleClass="orders"
headerClass="ordersHeader" rowClasses="evenColumn,oddColumn"
style="position:absolute; left: 0; top: 0; width: 100; height: 10; border-collapse:collapse;"
id="ree">
</h:dataTable>
</Div>
<!--Table2 end-->
</td>
</tr>
<tr>
<td STYLE="vertical-align: top;">
<!--Table3 start-->
<Div ID="Table3"
STYLE="border-bottom: 0.5pt solid black; border-top: 0.5pt solid black; width: 25.5px; height: 265px; overflow-y: hidden; position: relative; left: 0;">
<h:dataTable value="#{myBean.myNum}" var="myNum"
binding="#{myBean.numDataTable}" bgcolor="white" border="1"
cellspacing="1" rendered="true" styleClass="orders"
headerClass="ordersHeader" rowClasses="evenColumn,oddColumn"
style="position:absolute; left: 0; top: 0; width: 32; height: 5; border-collapse:collapse;"
id="dee">
</h:dataTable>
</Div>
<!--Table3 end-->
</td>
<td STYLE="vertical-align: top;">
<!--Table4 start-->
<Div ID="Table4" onScroll="f_scroll('Table2','Table3','Table4');"
STYLE="height: 281px; width: 300px; overflow-y: scroll; overflow-x: scroll;">
<h:dataTable value="#{myBean.myList}" var="myItem"
binding="#{myBean.dynamicDataTable}" bgcolor="white" border="1"
cellspacing="1" rendered="true" styleClass="orders"
headerClass="ordersHeader" rowClasses="evenColumn,oddColumn"
style="position:absolute; left: 0; top: 0; width: 100; height: 5; border-collapse:collapse;">
</h:dataTable>
</Div>
<!--Table4 end-->
</td>
</tr>
</table>
</h:form>
</body>
</f:view>
</html>
MyBean.java
package mypackage;
import java.util.ArrayList;
import java.util.List;
import javax.faces.application.Application;
import javax.faces.component.UIColumn;
import javax.faces.component.UIOutput;
import javax.faces.component.html.HtmlCommandLink;
import javax.faces.component.html.HtmlDataTable;
import javax.faces.component.html.HtmlOutputText;
import javax.faces.context.FacesContext;
import javax.faces.el.MethodBinding;
import javax.faces.el.ValueBinding;
import javax.faces.event.ActionEvent;
public class MyBean {
private List<List<String>> myList;
private List<List<String>> myHeader;
private List<List<Integer>> myNum;
private HtmlDataTable dynamicDataTable;
private HtmlDataTable headerDataTable;
private HtmlDataTable numDataTable;
private static int tempWidth = 30;
// Load Data from DataBase to Every DataTable --------------------------------
public void loadMyList() throws Exception {
myList = new ArrayList<List<String>>();
int row = 25;
while(row > 0) {
int column = 25;
String str = "o";
List <String> tmpvector = new ArrayList <String> ();
while(column > 0) {
tmpvector.add(str);
column--;
}
row--;
myList.add(tmpvector);
}
}
public void loadMyHeader() throws Exception {
myHeader = new ArrayList<List<String>>();
String str = "*****";
int column = 25;
List <String> tmpvector = new ArrayList <String> ();
while(column > 0) {
tmpvector.add(str);
column--;
}
myHeader.add(tmpvector);
}
public void loadMyNum() throws Exception {
myNum = new ArrayList<List<Integer>>();
int row = 0;
while(row < 25) {
List <Integer> tmpvector = new ArrayList <Integer> ();
tmpvector.add(row);
myNum.add(tmpvector);
row++;
}
}
//initialize Every DataTable to the Front-------------------------------------
public void populateDynamicDataTable() {
if (myList != null && myList.size() > 0) {
dynamicDataTable = new HtmlDataTable();
int columns = ((List) myList.get(0)).size();
System.out.println("DisplayCloumn: " + columns);//
for (int i = 0; i < columns; i++) {
ValueBinding myItem = FacesContext.getCurrentInstance().getApplication().createValueBinding("#{myItem[" + i + "]}");
UIColumn column = new UIColumn();
HtmlOutputText outputText = new HtmlOutputText();
outputText.setValueBinding("value", myItem);
outputText.setStyle("width: " + tempWidth + "");
column.getChildren().add(outputText);
column.setId("col_" + i); //You should set ID of every component which you create in the Backing-Bean .
dynamicDataTable.getChildren().add(column);
}
}
}
public void populateHeaderDataTable() {
if (myHeader != null && myHeader.size() > 0) {
headerDataTable = new HtmlDataTable();
int columns = ((List) myHeader.get(0)).size();
FacesContext facesContext = FacesContext.getCurrentInstance();
Application application = facesContext.getApplication();
for (int i = 0; i < columns; i++) {
HtmlCommandLink commandLink = (HtmlCommandLink) application.createComponent(HtmlCommandLink.COMPONENT_TYPE);
String valueBindingExpression = "#{myHeader[" + i + "]}";
ValueBinding valueBinding = application.createValueBinding(valueBindingExpression);
commandLink.setValueBinding("value", valueBinding);
commandLink.setId("head_comankLink_" + i); //The most important!!! If you dont put it nothing is gonna happen.
commandLink.setStyle("color: blue");
commandLink.setStyle("width: " + tempWidth + "");
commandLink.getAttributes();
Class[] params = { ActionEvent.class };
MethodBinding actionListener = application.createMethodBinding("#{myBean.setSelectedDocumentId}", params);
commandLink.setActionListener(actionListener);
commandLink.setImmediate(true);
UIColumn column = new UIColumn();
column.getChildren().add(commandLink);
column.setId("head_" + i);
headerDataTable.getChildren().add(column);
}
}
}
public void populateNumDataTable() {
if (myNum != null && myNum.size() > 0) {
numDataTable = new HtmlDataTable();
UIOutput output = new UIOutput();
ValueBinding myItem = FacesContext.getCurrentInstance().getApplication().createValueBinding("#{myNum[0]}");
output.setValueBinding("value", myItem);
// Set column.
UIColumn column = new UIColumn();
column.getChildren().add(output);
column.setId("num");
numDataTable.getChildren().add(column);
}
}
//Test Actions and ActionListeners--------------------------------------------
public void setSelectedDocumentId(ActionEvent event) throws Exception
{
}
// Getters -------------------------------------------------------------------
public HtmlDataTable getDynamicDataTable() throws Exception {
if (dynamicDataTable == null) {
loadMyList(); // Reload to get most recent data.
populateDynamicDataTable();
}
return dynamicDataTable;
}
public HtmlDataTable getHeaderDataTable() throws Exception {
if (headerDataTable == null) {
loadMyHeader(); // Reload to get most recent data.
populateHeaderDataTable();
}
return headerDataTable;
}
public HtmlDataTable getNumDataTable() throws Exception {
if (numDataTable == null) {
loadMyNum(); // Reload to get most recent data.
populateNumDataTable();
}
return numDataTable;
}
public List<List<Integer>> getMyNum() {
return myNum;
}
public List<List<String>> getMyHeader() {
return myHeader;
}
public List<List<String>> getMyList() {
return myList;
}
// Setters -------------------------------------------------------------------
public void setDynamicDataTable(HtmlDataTable dynamicDataTable) {
this.dynamicDataTable = dynamicDataTable;
}
public void setHeaderDataTable(HtmlDataTable headerDataTable) {
this.headerDataTable = headerDataTable;
}
public void setMyHeader(List<List<String>> myHeader) {
this.myHeader = myHeader;
}
public void setNumDataTable(HtmlDataTable numDataTable) {
this.numDataTable = numDataTable;
}
public void setMyNum(List<List<Integer>> myNum) {
this.myNum = myNum;
}
public void setMyList(List<List<String>> myList) {
this.myList = myList;
}
}
faces-config.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE faces-config PUBLIC "-//Sun Microsystems, Inc.//DTD JavaServer Faces Config 1.1//EN" "http://java.sun.com/dtd/web-facesconfig_1_1.dtd">
<faces-config>
<managed-bean>
<managed-bean-name>myBean</managed-bean-name>
<managed-bean-class>mypackage.MyBean</managed-bean-class>
<managed-bean-scope>session</managed-bean-scope>
</managed-bean>
</faces-config>
styles.css
.orders {
border: thin solid black;
}
.ordersHeader {
text-align: center;
font-style: ;
color: Snow;
font-size: 12px;
background: Teal;
}
.evenColumn {
text-align: center;
font-size: 12px;
background: #F0FFFF;
}
.oddColumn {
text-align: center;
font-size: 12px;
background: white;
}
转自:http://blog.csdn.net/wsfeiyuan/archive/2008/11/19/3332694.aspx
自己在写动态生成DataTable的时候也查阅了很多相关文章, 以及实现固定表头等等。
在解决固定表头问题上我是用的两张表(加行标是3张表)实现的, 因为我发现如果用JSF1.1的化实现固定表头几乎不可能(如果有人有好的想法, 比如用JS比较在行的朋友请告诉我解决方法, 谢谢)
实现给每个Header加上一个CommandLink的时候我遇到了很大的问题, 就是无论如何我动态生成的这些CommandLink都没有办法触发事件(并不报错), 这个问题足足折磨了我3天。。。
最后终于发现问题的所在, 是因为我在生成CommandLink的时候没有给每个CommandLink SetID。。。 就加上这句话,问题立马解决。
我原来的代码是链接数据库的, 但是这样的化大家也没有办法参考, 所以我对代码少缴修改, 就算是个小例子吧, 可重用。
希望大家对我的代码提出宝贵意见,一起进步,谢谢。
截图:

Dynamic.jsp
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<Script language="JavaScript">
var tdW;
//Scroll
function f_scroll(Col_T,Row_T,DivNm){
if(Col_T!=''){
document.getElementById(Col_T).scrollLeft = document.getElementById(DivNm).scrollLeft;
}
if(Row_T!=''){
document.getElementById(Row_T).scrollTop = document.getElementById(DivNm).scrollTop;
}
}
</Script>
<html>
<f:view>
<head>
<title>TABLE</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<h:form>
<font size="2" color="black"
style="position:absolute; left: 35; top: 5; width:200; height:20">
<h:outputText value="Please Enter:" /> </font>
<h:inputText value="" size="20"
style="position:absolute; left: 110; top: 5; width:150; height:20" />
<h:commandButton value="Search" action=""
style="position:absolute; left: 270; top: 5; width:50; height:20" />
<table BORDER=0
STYLE="POSITION: ABSOLUTE; LEFT: 0px; TOP: 30px; right: 0px; bottom: 0px;">
<tr>
<td STYLE="text-align: right;">
<!--Table1 start-->
<!--Table1 end-->
</td>
<td>
<!--Table2 start-->
<Div ID="Table2"
STYLE="position: relative; top: 0; border-left: 0.5pt solid black; border-right: 0.5pt solid black; height: 17.75px; width: 285px; overflow-x: hidden;">
<h:dataTable value="#{myBean.myHeader}" var="myHeader"
binding="#{myBean.headerDataTable}" bgcolor="white" border="1"
cellspacing="1" rendered="true" styleClass="orders"
headerClass="ordersHeader" rowClasses="evenColumn,oddColumn"
style="position:absolute; left: 0; top: 0; width: 100; height: 10; border-collapse:collapse;"
id="ree">
</h:dataTable>
</Div>
<!--Table2 end-->
</td>
</tr>
<tr>
<td STYLE="vertical-align: top;">
<!--Table3 start-->
<Div ID="Table3"
STYLE="border-bottom: 0.5pt solid black; border-top: 0.5pt solid black; width: 25.5px; height: 265px; overflow-y: hidden; position: relative; left: 0;">
<h:dataTable value="#{myBean.myNum}" var="myNum"
binding="#{myBean.numDataTable}" bgcolor="white" border="1"
cellspacing="1" rendered="true" styleClass="orders"
headerClass="ordersHeader" rowClasses="evenColumn,oddColumn"
style="position:absolute; left: 0; top: 0; width: 32; height: 5; border-collapse:collapse;"
id="dee">
</h:dataTable>
</Div>
<!--Table3 end-->
</td>
<td STYLE="vertical-align: top;">
<!--Table4 start-->
<Div ID="Table4" onScroll="f_scroll('Table2','Table3','Table4');"
STYLE="height: 281px; width: 300px; overflow-y: scroll; overflow-x: scroll;">
<h:dataTable value="#{myBean.myList}" var="myItem"
binding="#{myBean.dynamicDataTable}" bgcolor="white" border="1"
cellspacing="1" rendered="true" styleClass="orders"
headerClass="ordersHeader" rowClasses="evenColumn,oddColumn"
style="position:absolute; left: 0; top: 0; width: 100; height: 5; border-collapse:collapse;">
</h:dataTable>
</Div>
<!--Table4 end-->
</td>
</tr>
</table>
</h:form>
</body>
</f:view>
</html>
MyBean.java
package mypackage;
import java.util.ArrayList;
import java.util.List;
import javax.faces.application.Application;
import javax.faces.component.UIColumn;
import javax.faces.component.UIOutput;
import javax.faces.component.html.HtmlCommandLink;
import javax.faces.component.html.HtmlDataTable;
import javax.faces.component.html.HtmlOutputText;
import javax.faces.context.FacesContext;
import javax.faces.el.MethodBinding;
import javax.faces.el.ValueBinding;
import javax.faces.event.ActionEvent;
public class MyBean {
private List<List<String>> myList;
private List<List<String>> myHeader;
private List<List<Integer>> myNum;
private HtmlDataTable dynamicDataTable;
private HtmlDataTable headerDataTable;
private HtmlDataTable numDataTable;
private static int tempWidth = 30;
// Load Data from DataBase to Every DataTable --------------------------------
public void loadMyList() throws Exception {
myList = new ArrayList<List<String>>();
int row = 25;
while(row > 0) {
int column = 25;
String str = "o";
List <String> tmpvector = new ArrayList <String> ();
while(column > 0) {
tmpvector.add(str);
column--;
}
row--;
myList.add(tmpvector);
}
}
public void loadMyHeader() throws Exception {
myHeader = new ArrayList<List<String>>();
String str = "*****";
int column = 25;
List <String> tmpvector = new ArrayList <String> ();
while(column > 0) {
tmpvector.add(str);
column--;
}
myHeader.add(tmpvector);
}
public void loadMyNum() throws Exception {
myNum = new ArrayList<List<Integer>>();
int row = 0;
while(row < 25) {
List <Integer> tmpvector = new ArrayList <Integer> ();
tmpvector.add(row);
myNum.add(tmpvector);
row++;
}
}
//initialize Every DataTable to the Front-------------------------------------
public void populateDynamicDataTable() {
if (myList != null && myList.size() > 0) {
dynamicDataTable = new HtmlDataTable();
int columns = ((List) myList.get(0)).size();
System.out.println("DisplayCloumn: " + columns);//
for (int i = 0; i < columns; i++) {
ValueBinding myItem = FacesContext.getCurrentInstance().getApplication().createValueBinding("#{myItem[" + i + "]}");
UIColumn column = new UIColumn();
HtmlOutputText outputText = new HtmlOutputText();
outputText.setValueBinding("value", myItem);
outputText.setStyle("width: " + tempWidth + "");
column.getChildren().add(outputText);
column.setId("col_" + i); //You should set ID of every component which you create in the Backing-Bean .
dynamicDataTable.getChildren().add(column);
}
}
}
public void populateHeaderDataTable() {
if (myHeader != null && myHeader.size() > 0) {
headerDataTable = new HtmlDataTable();
int columns = ((List) myHeader.get(0)).size();
FacesContext facesContext = FacesContext.getCurrentInstance();
Application application = facesContext.getApplication();
for (int i = 0; i < columns; i++) {
HtmlCommandLink commandLink = (HtmlCommandLink) application.createComponent(HtmlCommandLink.COMPONENT_TYPE);
String valueBindingExpression = "#{myHeader[" + i + "]}";
ValueBinding valueBinding = application.createValueBinding(valueBindingExpression);
commandLink.setValueBinding("value", valueBinding);
commandLink.setId("head_comankLink_" + i); //The most important!!! If you dont put it nothing is gonna happen.
commandLink.setStyle("color: blue");
commandLink.setStyle("width: " + tempWidth + "");
commandLink.getAttributes();
Class[] params = { ActionEvent.class };
MethodBinding actionListener = application.createMethodBinding("#{myBean.setSelectedDocumentId}", params);
commandLink.setActionListener(actionListener);
commandLink.setImmediate(true);
UIColumn column = new UIColumn();
column.getChildren().add(commandLink);
column.setId("head_" + i);
headerDataTable.getChildren().add(column);
}
}
}
public void populateNumDataTable() {
if (myNum != null && myNum.size() > 0) {
numDataTable = new HtmlDataTable();
UIOutput output = new UIOutput();
ValueBinding myItem = FacesContext.getCurrentInstance().getApplication().createValueBinding("#{myNum[0]}");
output.setValueBinding("value", myItem);
// Set column.
UIColumn column = new UIColumn();
column.getChildren().add(output);
column.setId("num");
numDataTable.getChildren().add(column);
}
}
//Test Actions and ActionListeners--------------------------------------------
public void setSelectedDocumentId(ActionEvent event) throws Exception
{
}
// Getters -------------------------------------------------------------------
public HtmlDataTable getDynamicDataTable() throws Exception {
if (dynamicDataTable == null) {
loadMyList(); // Reload to get most recent data.
populateDynamicDataTable();
}
return dynamicDataTable;
}
public HtmlDataTable getHeaderDataTable() throws Exception {
if (headerDataTable == null) {
loadMyHeader(); // Reload to get most recent data.
populateHeaderDataTable();
}
return headerDataTable;
}
public HtmlDataTable getNumDataTable() throws Exception {
if (numDataTable == null) {
loadMyNum(); // Reload to get most recent data.
populateNumDataTable();
}
return numDataTable;
}
public List<List<Integer>> getMyNum() {
return myNum;
}
public List<List<String>> getMyHeader() {
return myHeader;
}
public List<List<String>> getMyList() {
return myList;
}
// Setters -------------------------------------------------------------------
public void setDynamicDataTable(HtmlDataTable dynamicDataTable) {
this.dynamicDataTable = dynamicDataTable;
}
public void setHeaderDataTable(HtmlDataTable headerDataTable) {
this.headerDataTable = headerDataTable;
}
public void setMyHeader(List<List<String>> myHeader) {
this.myHeader = myHeader;
}
public void setNumDataTable(HtmlDataTable numDataTable) {
this.numDataTable = numDataTable;
}
public void setMyNum(List<List<Integer>> myNum) {
this.myNum = myNum;
}
public void setMyList(List<List<String>> myList) {
this.myList = myList;
}
}
faces-config.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE faces-config PUBLIC "-//Sun Microsystems, Inc.//DTD JavaServer Faces Config 1.1//EN" "http://java.sun.com/dtd/web-facesconfig_1_1.dtd">
<faces-config>
<managed-bean>
<managed-bean-name>myBean</managed-bean-name>
<managed-bean-class>mypackage.MyBean</managed-bean-class>
<managed-bean-scope>session</managed-bean-scope>
</managed-bean>
</faces-config>
styles.css
.orders {
border: thin solid black;
}
.ordersHeader {
text-align: center;
font-style: ;
color: Snow;
font-size: 12px;
background: Teal;
}
.evenColumn {
text-align: center;
font-size: 12px;
background: #F0FFFF;
}
.oddColumn {
text-align: center;
font-size: 12px;
background: white;
}
转自:http://blog.csdn.net/wsfeiyuan/archive/2008/11/19/3332694.aspx
相关文章推荐
- JSF: 动态生成的DataTable, 固定表头, 固定行标
- JSF: 动态生成的DataTable, 固定表头, 固定行标
- JSF: 动态生成的DataTable, 固定表头, 固定行标
- JSF: 动态生成的DataTable, 固定表头, 固定行标,
- JSF: 动态生成的DataTable, 固定表头, 固定行标
- PAIP.从DATATABLE动态生成表头
- PAIP.从DATATABLE动态生成表头
- jsf-后台动态生成richfaces的dataTable
- easyui动态生成复杂表头
- JSF动态生成组件
- 4000 vue+element-ui动态生成多级表头
- bootstrapTable 动态表头生成
- dev 根据datatable动态生成gridview
- VS2005 GridView动态绑定数据源(交叉表) 动态绑定列 动态生成模板列 自定义表头
- GridView动态生成表头
- C#如何根据DataTable生成泛型List或者动态类型list
- 动态生成DataTable
- JSF+Hibernate 显示动态生成的表中的内容
- UltraWebGrid动态生成多表头
- jquery 动态生成html5列表项以及header,footer的固定,居中排列
