Sharepoint 开发心得No.2: 列表(文档库)列宽设置
2009-02-16 15:35
821 查看
需求简述:
在用文档库视图呈现内容数据时,难免有那么一列类似于"详细信息""描述"等长字段内容的,又苦于自动控制样式做的不是那么满意,那设置文档库或列表库某一列的列宽就显得比较重要了...

...

...

...

...

...
实现套路:
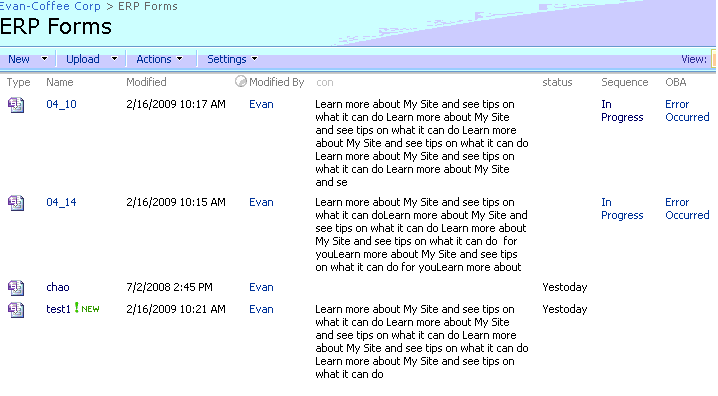
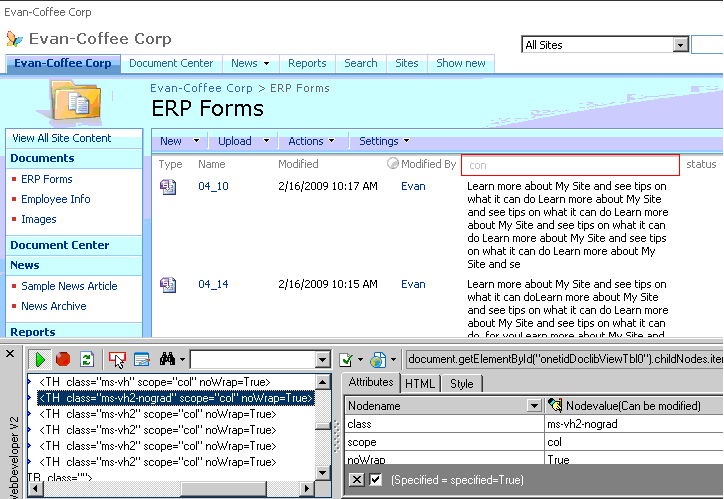
先看一下未进行任何设置的当前库列表: 名为"con"的列按照内容的宽度自动调整列宽度("con"列是新建的Multiple Line Textbox),但在浏览者眼里始终有些不太舒服.下面就来一步步改变它的外观样式

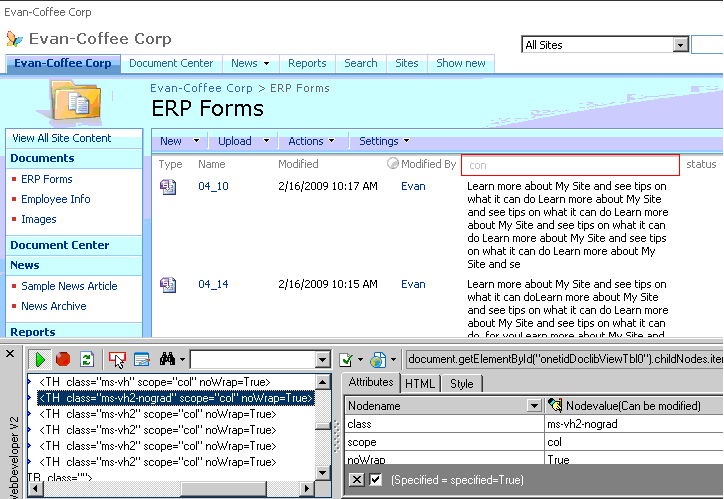
首先看一下当前页面的源代码(最好用网页代码编辑工具,不推荐直接将本页面用Sharepoint Designer编辑,因为打开的是AllItems.aspx文件,而这里我们主要分析的是Response到客户端的HTML代码, 进而修改它的样式表)

可以看到"con"对应的客户端代码标记为:
<TH class="ms-vh2-nograd" scope="col" noWrap=True>
现在用Sharepoint Designer打开该列表库,将定位到AllItem.aspx页面找到如下代码区:
<asp:Content ContentPlaceHolderId="PlaceHolderMain" runat="server">
<WebPartPages:WebPartZone runat="server" FrameType="None" ID="Main" Title="loc:Main"><ZoneTemplate>
修改为
<asp:Content ContentPlaceHolderId="PlaceHolderMain" runat="server">
<style type="text/css">
.ms-vh2-nograd{
width:300px;
}
</style>
<WebPartPages:WebPartZone runat="server" FrameType="None" ID="Main" Title="loc:Main"><ZoneTemplate>
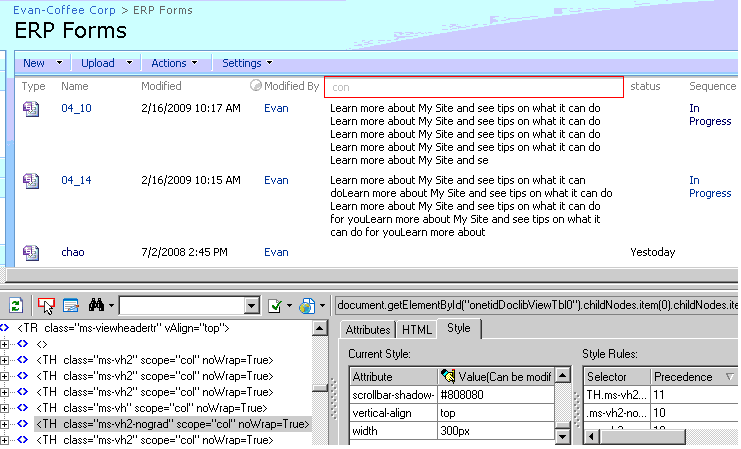
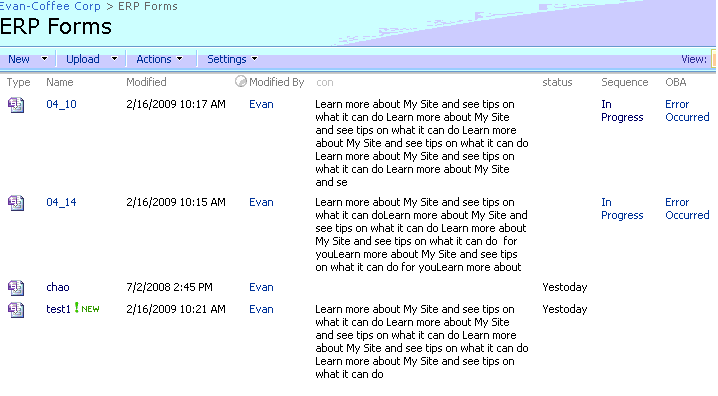
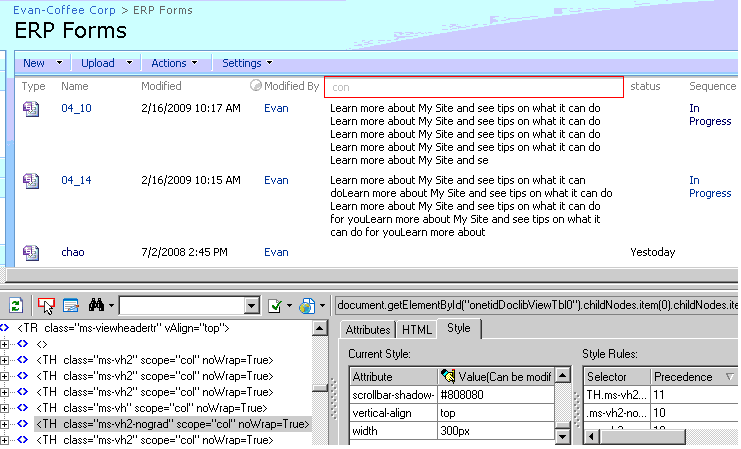
保存AllItem.aspx并Publish, 查看效果:

是不是明显改观了? :)
分析:
其实本demo并非完美解决方案,因为现在控制的是样式表中的 ms-vh2-nograd 这个类, 如果我在这个List中再新建一个Multiple Line Textbox类型的字段,那么很显然这个列也会遵从ms-vh2-nograd 这个类的样式定义......
在用文档库视图呈现内容数据时,难免有那么一列类似于"详细信息""描述"等长字段内容的,又苦于自动控制样式做的不是那么满意,那设置文档库或列表库某一列的列宽就显得比较重要了...
...
...
...
...
...
实现套路:
先看一下未进行任何设置的当前库列表: 名为"con"的列按照内容的宽度自动调整列宽度("con"列是新建的Multiple Line Textbox),但在浏览者眼里始终有些不太舒服.下面就来一步步改变它的外观样式

首先看一下当前页面的源代码(最好用网页代码编辑工具,不推荐直接将本页面用Sharepoint Designer编辑,因为打开的是AllItems.aspx文件,而这里我们主要分析的是Response到客户端的HTML代码, 进而修改它的样式表)

可以看到"con"对应的客户端代码标记为:
<TH class="ms-vh2-nograd" scope="col" noWrap=True>
现在用Sharepoint Designer打开该列表库,将定位到AllItem.aspx页面找到如下代码区:
<asp:Content ContentPlaceHolderId="PlaceHolderMain" runat="server">
<WebPartPages:WebPartZone runat="server" FrameType="None" ID="Main" Title="loc:Main"><ZoneTemplate>
修改为
<asp:Content ContentPlaceHolderId="PlaceHolderMain" runat="server">
<style type="text/css">
.ms-vh2-nograd{
width:300px;
}
</style>
<WebPartPages:WebPartZone runat="server" FrameType="None" ID="Main" Title="loc:Main"><ZoneTemplate>
保存AllItem.aspx并Publish, 查看效果:

是不是明显改观了? :)
分析:
其实本demo并非完美解决方案,因为现在控制的是样式表中的 ms-vh2-nograd 这个类, 如果我在这个List中再新建一个Multiple Line Textbox类型的字段,那么很显然这个列也会遵从ms-vh2-nograd 这个类的样式定义......
相关文章推荐
- Sharepoint 开发心得No.1: 列表(文档库)级别是否可见设置
- sharepoint 2016 学习系列篇(25)-文档库应用篇-(7)列表视图设置
- SharePoint开发错误—列表自定义表单出现“未将对象引用设置到对象的实例”
- 每日学习心得:SharePoint 为列表中的文件夹添加子项(文件夹)、新增指定内容类型的子项、查询列表中指定的文件夹下的内容
- SharePoint 2013 中开发可以被标记为未读和已读的列表之思路篇
- SharePoint 2013 中开发可以被标记为未读和已读的列表之代码实现篇
- SharePoint 2007 开发系列(23) 设置SharePoint Tree View
- sharepoint 2013 文档库 资源管理器打开报错 在文件资源管理器中打开此位置时遇到问题,将此网站添加到受信任站点列表,然后重试。
- MOSS 2010:Visual Studio 2010开发体验(20)——使用ADO.NET Data Service快速访问SharePoint列表数据
- SharePoint 2013 图文开发系列之列表定义高级篇
- BEGINNING SHAREPOINT® 2013 DEVELOPMENT 第3章节--SharePoint 2013 开发人员工具 网站设置
- 每日学习心得:SharePoint 为列表中的文件夹添加子项(文件夹)、新增指定内容类型的子项、查询列表中指定的文件夹下的内容
- 跨站点显示SharePoint 列表或者文档库 cross site
- SharePoint客户端开发:增加用户信息到用户信息列表
- MOSS 2010:Visual Studio 2010开发体验(20)——使用ADO.NET Data Service快速访问SharePoint列表数据
- 设置sharepoint列表和库匿名访问
- sharepoint开发过程中问题列表
- 设置sharepoint列表中的某个栏的默认值为当前日期加一天
- SharePoint 2013 图文开发系列之列表定义高级篇
- IOS 特定于设备的开发:Info.plist属性列表的设置
