浅谈div+css
2009-02-13 13:42
225 查看
制作网站,免不了要做页面的美化,所以了解div和css是很有必要的,本人也刚初学,和大家分享一下简单的结构吧!
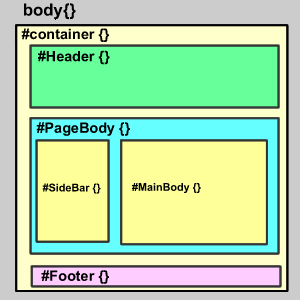
div的结构如下:

代码的嵌套机构:
│body {} /*这是一个HTML元素*/
└#Container {} /*页面层容器*/
├#Header {} /*页面头部*/
├#PageBody {} /*页面主体*/
│ ├#Sidebar {} /*侧边栏*/
│ └#MainBody {} /*主体内容*/
└#Footer {} /*页面底部*/
页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS!
<div id=container><!--页面层容器-->
<div id=header><!--页面头部-->
</div>
<div id=pagebody><!--页面主体-->
<div id=sidebar><!--侧边栏--></div>
<div id=mainbody><!--主体内容--></div>
</div>
<div id=footer><!--页面底部--></div>
</div>
然后是写css
body{font:12px tahoma;margin:0px;text-align:center;background:#fff;}
#container{width:100%;margin:;}
#header{width:800px;margin:0 auto;height:100px;background:#ffcc99}
#pagebody{width:800px;margin:0 auto;height:400px;background:#ccff00}
#sidebar{width:300px;margin:auto;height:300px;background:#0000ff}
#mainbody{width:400px;margin:auto;height:300px;background:#ff00ff}
#footer{width:800px;margin:0 auto;height:50px;background:#00ffff}
其实都比较简单的,只要记得属性,学会使用就可以了!本文出自 “摩托用骡拉” 博客,请务必保留此出处http://tianshen.blog.51cto.com/185139/130666
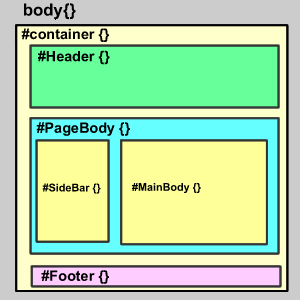
div的结构如下:

代码的嵌套机构:
│body {} /*这是一个HTML元素*/
└#Container {} /*页面层容器*/
├#Header {} /*页面头部*/
├#PageBody {} /*页面主体*/
│ ├#Sidebar {} /*侧边栏*/
│ └#MainBody {} /*主体内容*/
└#Footer {} /*页面底部*/
页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS!
<div id=container><!--页面层容器-->
<div id=header><!--页面头部-->
</div>
<div id=pagebody><!--页面主体-->
<div id=sidebar><!--侧边栏--></div>
<div id=mainbody><!--主体内容--></div>
</div>
<div id=footer><!--页面底部--></div>
</div>
然后是写css
body{font:12px tahoma;margin:0px;text-align:center;background:#fff;}
#container{width:100%;margin:;}
#header{width:800px;margin:0 auto;height:100px;background:#ffcc99}
#pagebody{width:800px;margin:0 auto;height:400px;background:#ccff00}
#sidebar{width:300px;margin:auto;height:300px;background:#0000ff}
#mainbody{width:400px;margin:auto;height:300px;background:#ff00ff}
#footer{width:800px;margin:0 auto;height:50px;background:#00ffff}
其实都比较简单的,只要记得属性,学会使用就可以了!本文出自 “摩托用骡拉” 博客,请务必保留此出处http://tianshen.blog.51cto.com/185139/130666
相关文章推荐
- 浅谈DIV+CSS网页制作心得
- 浅谈css和div布局
- [28期] 浅谈几句DIV+CSS布局
- 浅谈CSS+DIV盒子的相对和绝对定位
- 浅谈CSS满屏品字布局中div设置height为百分比无效的问题
- DIV+CSS布局网页必须考虑的浏览器兼容的技巧
- div+css命名规则
- Table OR CSS+DIV?不休的争论
- 商品分类导航,div+css
- Div+CSS布局入门教程(五)
- Css+Div中清除全局样式的方法
- css解决IE、Firefox兼容的div高度100%的问题
- html中css、div命名规范
- Div+CSS命名规范
- 用div+css模拟表格对角线
- 用DIV+CSS来设计网页的好处
- 水平导航菜单(DIV+CSS)
- div+css强制换行
- Equal Height Columns --DIV+CSS布局中自适应高度的解决方法
- 作报告~DIV+CSS为什么好?(更新)---转载
