如何使用DNN中的Calendar控件
2009-01-30 10:11
525 查看
在做表单时,我们经常会用到日期控件,这个在DNN里已经提供了现成的控件。
为了测试,我们先用Startkit快速建立一个模块,具体步骤我就不细说了。
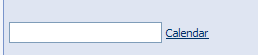
然后我们到View控件这里,我们要演示的就是在页面上填加一个日期控件,先来看看完成后是什么样子:


最后在.ascx文件中的代码是:

<asp:TextBox ID="TextBox1" runat="server" OnTextChanged="TextBox1_TextChanged"></asp:TextBox>

<asp:HyperLink ID="HyperLink2" runat="server">HyperLink</asp:HyperLink>

HyperLink2.NavigateUrl = DotNetNuke.Common.Utilities.Calendar.InvokePopupCal(TextBox1);
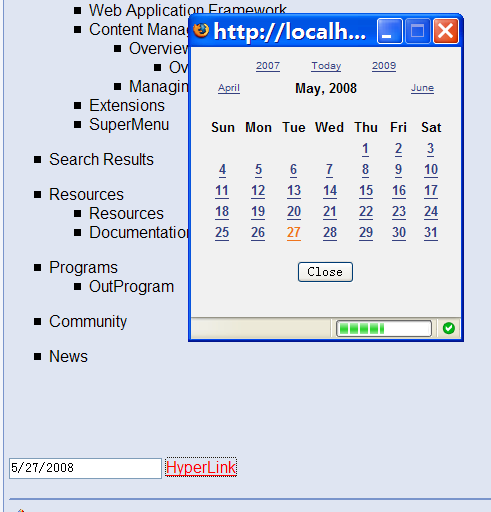
到这就可以,编译,运行,你就可以看到Calender可以使用了。

比如改为:

<asp:hyperlink id="HyperLink2" cssclass="CommandButton" runat="server" resourcekey="Calendar">Calendar</asp:hyperlink>

就能得到最终的结果。

转自:http://www.cnblogs.com/m2land/articles/1208350.html 二十四画生
为了测试,我们先用Startkit快速建立一个模块,具体步骤我就不细说了。
然后我们到View控件这里,我们要演示的就是在页面上填加一个日期控件,先来看看完成后是什么样子:

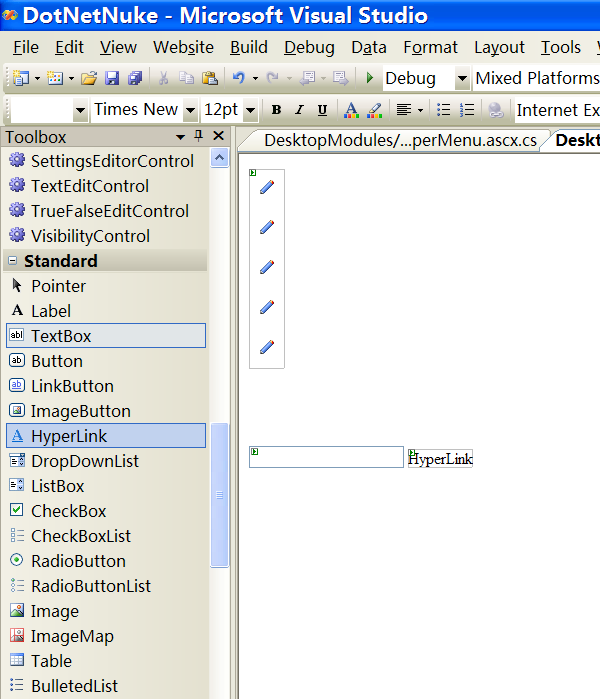
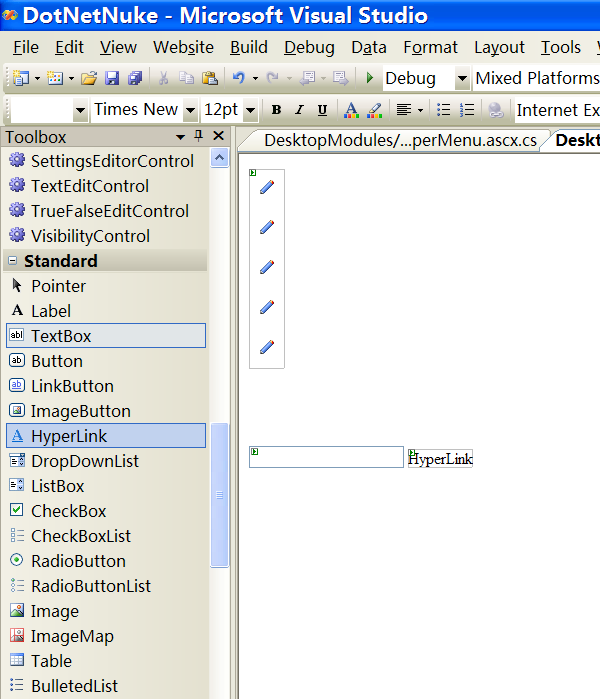
第一步:
我们先放拖放一个Asp.net 的TextBox和一个HyperLink在页面上,
最后在.ascx文件中的代码是:

<asp:TextBox ID="TextBox1" runat="server" OnTextChanged="TextBox1_TextChanged"></asp:TextBox>

<asp:HyperLink ID="HyperLink2" runat="server">HyperLink</asp:HyperLink>
第二步:
我们转到对应的.cs文件中,在PageLoad()函数中加入一行:
HyperLink2.NavigateUrl = DotNetNuke.Common.Utilities.Calendar.InvokePopupCal(TextBox1);
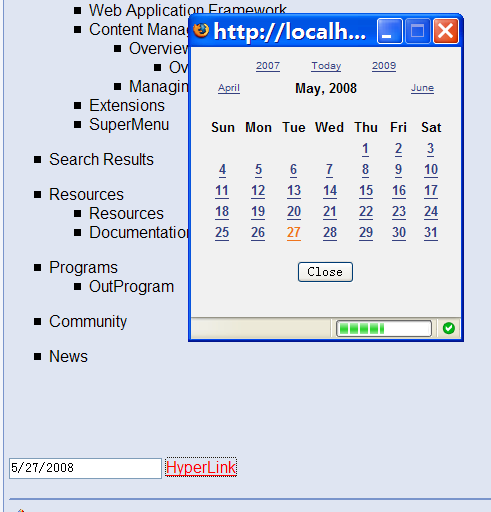
到这就可以,编译,运行,你就可以看到Calender可以使用了。

最后
可以为HyperLink修改一些属性,比如显示文字(改为Calendar,或者是图片)、设置CSS、本地化等,这里就不多说了。比如改为:

<asp:hyperlink id="HyperLink2" cssclass="CommandButton" runat="server" resourcekey="Calendar">Calendar</asp:hyperlink>

就能得到最终的结果。

转自:http://www.cnblogs.com/m2land/articles/1208350.html 二十四画生
相关文章推荐
- 如何使用DNN中的Calendar控件
- 使用AutoLayout布局适配时,如何提前获得AutoLayout完成适配后的子控件的真实frame
- 如何正确使用ARX中的CAcUiColorComboBox控件
- 如何使用ASP.NET和VISIO的COM控件生成策略关系图- -
- 在使用了母版页的内容页后,如何在javascript中调用服务器控件值
- android中如何开发用户控件(使用已有控件组合而成的控件,非用户视图)
- C# Calendar控件使用
- net3:Calendar控件的使用
- 如何使用 WebBrowser 控件在 Visual C# 2005 或 Visual C# .NET 中打开 Office 文档
- c# Calendar 日历控件 基本使用说明
- 如何使用AspNetPager分页控件和ObjectDataSource控件进行分页
- 绝对酷,如何解决asp.net中javascript脚本的问题(使用服务器控件执行客户端脚本)
- 如何:使用 AdRotator Web 服务器控件显示数据库中的广告
- Asp.net2.0里Calendar控件的使用
- 如何使用编辑框控件
- 日期控件Calendar的简单使用
- C#0003--如何使用树状视图控件
- VS2015使用小技巧 winform编辑窗体(拖拽控件)的的时候,工具箱挡住了窗体,如何解决
- 图形的绘制,如何使用自定义画笔(颜色,线宽,线形)。如何为程序中添加选项菜单和选项设置对话框,如何使用标准颜色对话框,如何使用字体对话框,在选项对话框中实现预览功能。实现选项对话框和窗口类中的数据交换。如何改变对话框和控件的背景色,如何改变控件的文本颜色,
- 请问web用户控件中如何使用javascript脚本??
