GridView width DetailsView (widthin two webforms) using SQLDataSource
2009-01-09 18:06
561 查看
Create an ASP.NET website. Under the website create a folder named "GridViewWidthDetailsView". Under the folder create two webforms named "Test02A" and "Test02B".
Database is "Northwind". Used table is "Products".
Result:
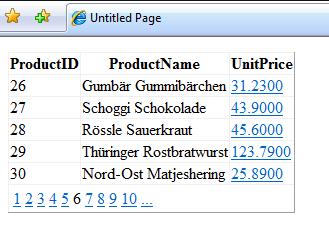
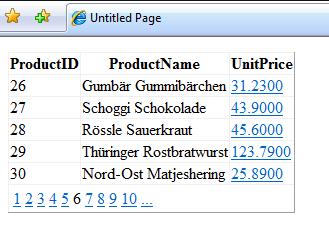
Test02A Page

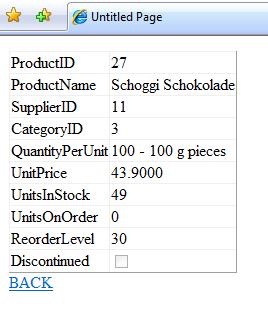
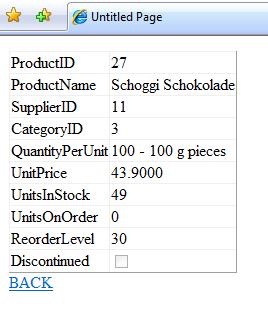
Test02B Page

Test02A.aspx
==========
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Test02A.aspx.cs" Inherits="GridViewWidthDetailsView_Test02A" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="SqlDataSource1" AllowPaging="true" PageSize="5">
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ProductID"
InsertVisible="False" ReadOnly="True" SortExpression="ProductID" />
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:HyperLinkField HeaderText="UnitPrice" DataTextField="UnitPrice" DataNavigateUrlFields="ProductID"
DataNavigateUrlFormatString="Test02B.aspx?id={0}" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [ProductID], [ProductName],[UnitPrice] FROM [Products]">
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
============================================================================================
Test02B.aspx
=========
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Test02B.aspx.cs" Inherits="GridViewWidthDetailsView_Test02B" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False"
DataKeyNames="ProductID" DataSourceID="SqlDataSource1">
<Fields>
<asp:BoundField DataField="ProductID" HeaderText="ProductID"
InsertVisible="False" ReadOnly="True" SortExpression="ProductID" />
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="SupplierID" HeaderText="SupplierID"
SortExpression="SupplierID" />
<asp:BoundField DataField="CategoryID" HeaderText="CategoryID"
SortExpression="CategoryID" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="QuantityPerUnit"
SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock" HeaderText="UnitsInStock"
SortExpression="UnitsInStock" />
<asp:BoundField DataField="UnitsOnOrder" HeaderText="UnitsOnOrder"
SortExpression="UnitsOnOrder" />
<asp:BoundField DataField="ReorderLevel" HeaderText="ReorderLevel"
SortExpression="ReorderLevel" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Fields>
</asp:DetailsView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT * FROM [Products] WHERE ([ProductID]=@ProductID)">
<SelectParameters>
<asp:QueryStringParameter Name="ProductID" QueryStringField="id" />
</SelectParameters>
</asp:SqlDataSource>
<a href="javascript:history.back()">BACK</a>
</div>
</form>
</body>
</html>
Database is "Northwind". Used table is "Products".
Result:
Test02A Page

Test02B Page

Test02A.aspx
==========
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Test02A.aspx.cs" Inherits="GridViewWidthDetailsView_Test02A" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="SqlDataSource1" AllowPaging="true" PageSize="5">
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ProductID"
InsertVisible="False" ReadOnly="True" SortExpression="ProductID" />
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:HyperLinkField HeaderText="UnitPrice" DataTextField="UnitPrice" DataNavigateUrlFields="ProductID"
DataNavigateUrlFormatString="Test02B.aspx?id={0}" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [ProductID], [ProductName],[UnitPrice] FROM [Products]">
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
============================================================================================
Test02B.aspx
=========
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Test02B.aspx.cs" Inherits="GridViewWidthDetailsView_Test02B" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False"
DataKeyNames="ProductID" DataSourceID="SqlDataSource1">
<Fields>
<asp:BoundField DataField="ProductID" HeaderText="ProductID"
InsertVisible="False" ReadOnly="True" SortExpression="ProductID" />
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="SupplierID" HeaderText="SupplierID"
SortExpression="SupplierID" />
<asp:BoundField DataField="CategoryID" HeaderText="CategoryID"
SortExpression="CategoryID" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="QuantityPerUnit"
SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock" HeaderText="UnitsInStock"
SortExpression="UnitsInStock" />
<asp:BoundField DataField="UnitsOnOrder" HeaderText="UnitsOnOrder"
SortExpression="UnitsOnOrder" />
<asp:BoundField DataField="ReorderLevel" HeaderText="ReorderLevel"
SortExpression="ReorderLevel" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Fields>
</asp:DetailsView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT * FROM [Products] WHERE ([ProductID]=@ProductID)">
<SelectParameters>
<asp:QueryStringParameter Name="ProductID" QueryStringField="id" />
</SelectParameters>
</asp:SqlDataSource>
<a href="javascript:history.back()">BACK</a>
</div>
</form>
</body>
</html>
相关文章推荐
- Using Reporting Services SharePoint Web Parts in SQL Server
- Using Reporting Services SharePoint Web Parts in SQL Server
- Insert, Update, Delete in ASP.NET Gridview, DataSource as SQL Server, MS Access (mdb/accdb), XML and
- [转][ASP.NET]How to easily insert row in GridView with SqlDataSource?
- Using Timer to get history values from EDNA database, an error is prompted in the page : "Sys.WebForms.PageRequestManagerTimeout
- [referrence]GridView, DetailsView, and SqlDataSource Interaction
- Using Reporting Services SharePoint Web Parts in SQL Server 2000 Reporting Services Service Pack 2
- Creating a NuGet Package in 7 easy steps - Plus using NuGet to integrate ASP.NET MVC 3 into existing Web Forms applications
- 业务逻辑>数据层>SqlDataSource>sql的输入参数>控件参数>System.Web.UI.WebControls.GridView.SelectedValue
- Display LOV (List Of Values) Using Show_Lov In Oracle Forms
- Perform Cut Copy Paste Operations Using Cut_Region Copy_Region Paste_Region Commands In Oracle Forms
- Populate A List Item With Record Group In Oracle Forms Using Populate_List And Create_Group_From_Query Command
- [收藏] Best Practices for Hints and Validation in Web Forms
- ObjectDataSource + Sql Server 2005 + GridView的自定义分页
- Expert Service-Oriented Architecture in C#: Using the Web Services Enhancements 2.0
- SQL Server Database Mirroring - Creating and using Mirror Endpoints in Principal, Mirror and Witness
- Using two asp:ButtonColumns in one row of datagrid
- SqlDataSource GridView 显示分类
- Using Change Tracking in SQL Server 2008
- 控件(五)——Gridview控件以SqlDataSource控件为数据源实现换肤功能
