★★★【庖丁解牛:纵向切入Asp.net 3.5控件和组件开发技术系列—(2)服务器控件开发中的调试技术】★★★
2009-01-02 19:22
841 查看
第 2章 庖丁解牛系列—服务器控件开发中的调试技术
本章内容
2.1 预置代码示例
2.2 调试页面服务端代码
2.3 服务器控件的调试
2.4 JavaScript脚本调试方法
2.5 Ajax Library对JavaScript调试支持
[点击下载本书word格式完整目录介绍]
在调试之前,要先建立一个调试控件的项目环境。关于如何建立环境在这里就不讲了,第1章已经讲得非常详细了。
首先在Web控件项目工程中添加一个主控件代码文件DebugControl.cs,下面是本章示例代码控件主文件DebugControl.cs的代码:
1
2
3 [ToolboxData("<{0}:DebugControl runat=server></{0}:DebugControl>")]
4
5
6 /// <summary>
7
8
9 /// 获得本书更多内容,请看:
10
11
12 /// http://blog.csdn.net/ChengKing/archive/2008/08/18/2792440.aspx
13
14
15 /// </summary>
16
17
18 public class DebugControl : WebControl
19
20
21 {
22
23
24 Button btnDebugScript = new Button();
25
26
27 protected override void CreateChildControls()
28
29
30 {
31
32
33 this.Controls.Add(btnDebugScript);
34
35
36 base.CreateChildControls();
37
38
39 }
40
41
42 protected override void Render(HtmlTextWriter writer)
43
44
45 {
46
47
48 btnDebugScript.Text = "调试客户端脚本";
49
50
51 btnDebugScript.OnClientClick = "ClientClickEvent();";
52
53
54 btnDebugScript.RenderControl(writer);
55
56
57 }
58
59
60 }
61
62
代码很简单,主要是生成一个按钮,并为按钮注册一个客户端单击事件
ClientClickEvent。CreateChildControls和Render都是自定义控件生命周期阶段依次执行的一些方法,在第1章讲解控件生命周期时已经介绍过,在下一章还会更详细地讲解它们。本章主要关注控件调试技术部分。< /font>
另外,在站点的页面文件DebugControl.aspx的<head></head>标记中加入控件客户端事件执行的方法的实现代码:
1
2
3 <head runat="server">
4
5
6 <script language="javascript">
7
8
9 function ClientClickEvent()
10
11
12 {
13
14
15 alert('我被单击了一下!');
16
17
18 }
19
20
21 </script>
22
23
24 </head>
25
26
27
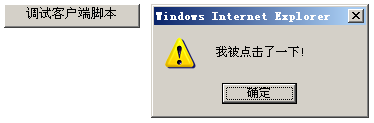
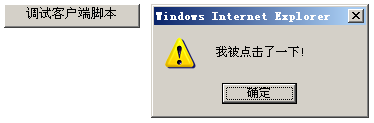
客户端ClientClickEvent方法体就一句话,弹出一个提示。在浏览器中查看DebugControl.aspx页面。并单击页面中的按钮,运行效果会如图2-1所示。

图2-1 控件运行图
这个示例代码非常简单,但已经能够展示所有控件开发调试的内容了。到现在为止已经完成了第一步,下面开始一一介绍控件开发相关的调试内容。
1 /// <summary>
2
3
4 /// 获得本书更多内容,请看:
5
6
7 /// http://blog.csdn.net/ChengKing/archive/2008/08/18/2792440.aspx
8
9
10 /// </summary>
11
12
13 protected void Page_Load(object sender, EventArgs e)
14
15
16 {
17
18
19 Response.Write("学习服务器控件调试技术");
20
21
22 }
23
24
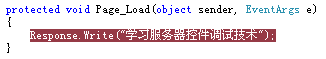
将光标移到Response.Write() 方法所在的行,按F9键设置断点,设好断点后的效果如图2-2所示。

图2-2 设置断点后的效果
如果要取消当前断点,可以再按一次F9键。按Shift + F9组合键将取消所有设置的断点。
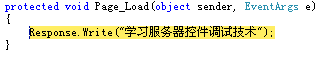
把DebugControl.aspx设为起始页,并把DebugControl.aspx所在的站点设为启动项目。按F5键启动项目,页面运行后会自动在设置的断点处中断,图2-3所示为运行到断点,程序自动中断的效果。< /p>

图2-3 运行到断点自动中断
当运行中的程序中断后,就可以在此查看当前应用程序各个对象的状态。

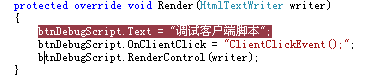
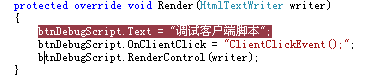
图2-4 控件中设置断点
按F5键运行程序,程序运行到此会自动中断。< /p>
设计一个好的控件不能仅考虑其在运行模式下具有漂亮的展现外观和较强的功能,也应该注重其在设计模式下的效果。< /font>
设
计模式主要是为控件使用者设计的(不是浏览站点的最终用户),此模式能够让控件使用者在设计器中就能够看到控件的展现效果,更便捷地配置控件的属性和行
为。设计模式与运行模式一样,在呈现控件时都是在当前环境下生成控件实例呈现的。当然,它们还是有区别的,设计模式较运行模式除了在控件生命周期阶段有些
事件不执行外,也不能够访问一些在仅运行模式下才具有的上下文环境变量等。< /span>
ASP.NET为设计模式增加了很多功能,关于设计模式编程后面会有更详细的示例进行讲解,这里仅了解概念即可。< /font>
既然在设计模式下编程是非常有必要的,那么我们也要学会在设计模式下对控件进行调试。下面就讲对几种控件在设计模式下的调试方法。
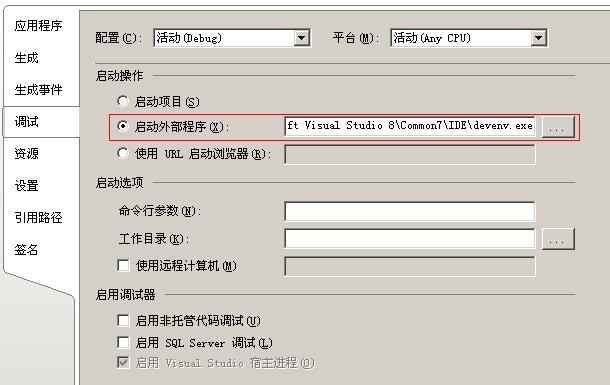
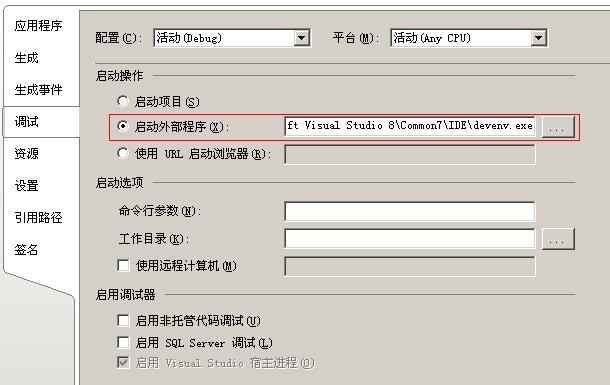
选择左边的“调试”选项卡,再选择“启动外部程序”条目下的“启动外部程序”,并设置路径为devenv.exe的全路径(安装路径"Visual Studio 8"Common7"IDE"devenv.exe),设置好后如图2-5所示。
右击自定义控件项目,选择“设为启动项目”。这样运行时就不会启动站点下面的页面,而启动本项目。
在自定义控件中设置好断点,参考图2-4。
按F5键运行,启动项目,则会打开一个新的IDE环境( 设置的效果)。
在新的IDE中打开上面建立的站点,找到DebugControl.aspx页面,选择右键菜单中的“查看设计器”命令,则控件会呈现在设计模式下,并在设置的断点处中断。在设计器中修改控件的任意属性值也会使运行中的程序在断点处中断。

图2-5 设置启动外部程序
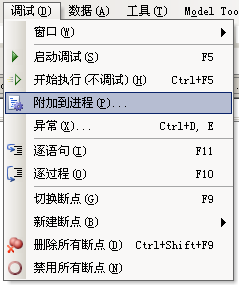
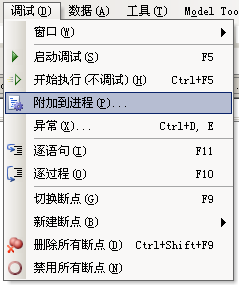
在IDE_1中,依次选择“调试”→“附加到进程”命令,如图2-6所示。
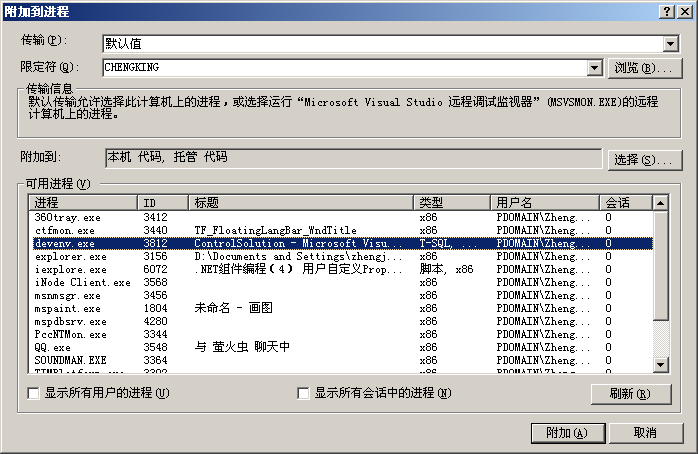
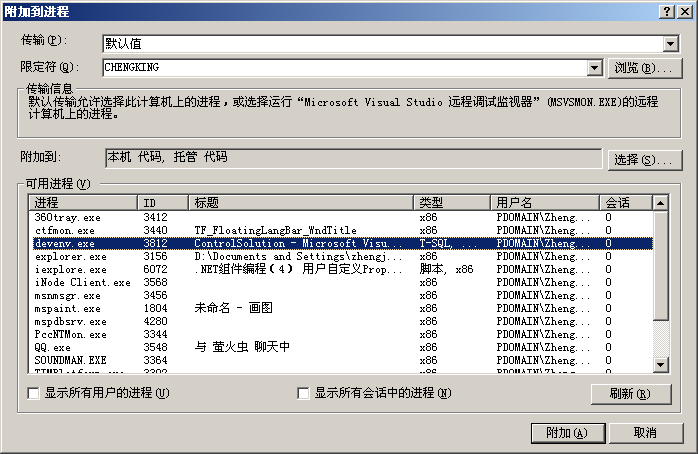
执行 中的命令后,会弹出“附加到进程”对话框,在最下面“可用进程”列表中选中进程devenv.exe,devenv.exe是运行环境IDE_2程序标志的进程。单击“附加”按钮,如图2-7所示。

图2-6 “附加到进程”命令菜单

图2-7 “附加到进程”对话框
在IDE_1打开的控件工程中找到主控件文件,设置好断点,如图2-4所示。
在IDE_2中找到站点中的DebugControl.aspx,选择右键菜单中的“查看设计器”命令,并在设计器中修改控件的属性。程序在遇到断点时则会中断。< /font>
以上两种调试控件的方法,原理相似,只是操作方式有些不同。根据自己的使用习惯选择一种即可。
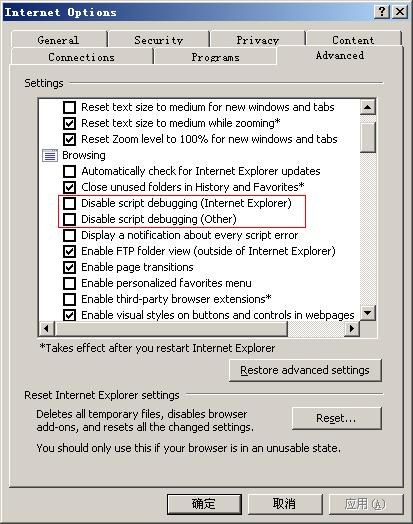
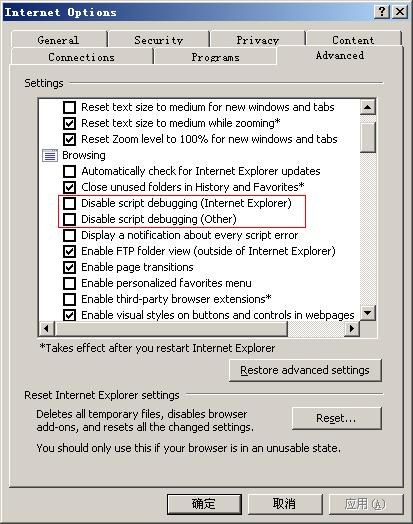
首先设置IE,依次选择“Tools”→“Internet Options”→“Advanced”,找到Browsing下的两个禁用脚本调试复选框,取消对其的选择(IE默认将这两项选中,故不能进行脚本调试),如图2-8所示。


图2-8 “Internet Options”(浏览器选项)窗口
经过以上设置,取消IE默认的禁用功能,就可以调试脚本了。< /p>
1 /// <summary>
2
3
4 /// 获得本书更多内容,请看:
5
6
7 /// http://blog.csdn.net/ChengKing/archive/2008/08/18/2792440.aspx
8
9
10 /// </summary>
11
12
13 <script language="javascript">
14
15
16 function ClientClickEvent()
17
18
19 {
20
21
22 debugger;
23
24
25 alert('我被点击了一下!');
26
27
28 }
29
30
31 </script>
32
33
在浏览器运行
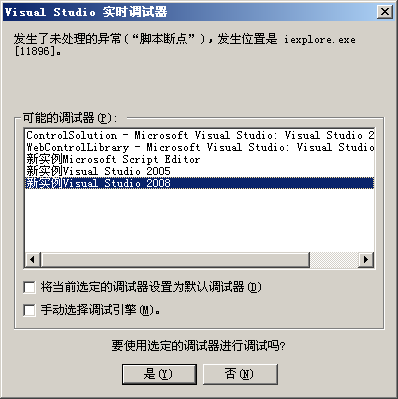
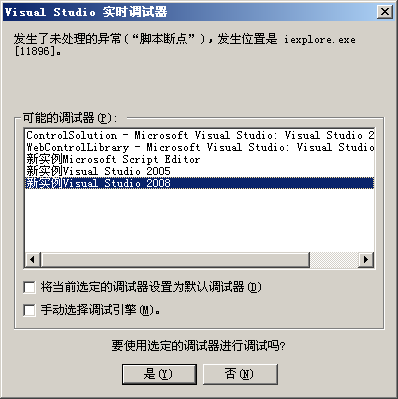
DebugControl.aspx页面,并单击页面中的按钮,则程序在运行到“debugger;”语句后会弹出“选择调试器窗口”,如图2-9所示。
可以从上面窗口任意选择一个调试器(以上只有VS调试器,如果安装了其他调试器,则也会在这里列出),选择按钮“是(Y)”,程序即可在断点中断。


图2-9 选择调试器窗口
在页面运行之前是不能够设置断点的,但可以在运行后手动启动调试器,这样就可以设置断点了。< /span>
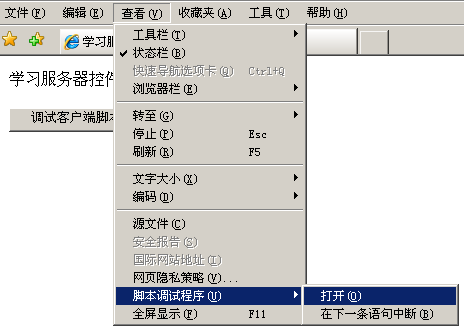
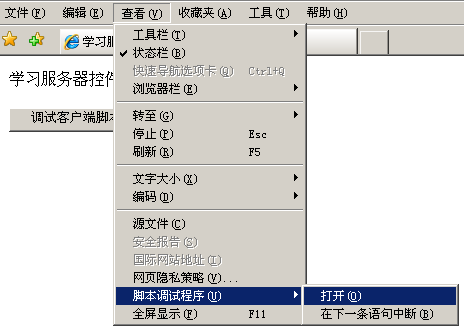
按“Ctrl+F5”组合键(与F5键的区别是不启用跟踪调试环境)运行页面。在浏览器中呈现DebugControl.aspx测试页面后,依次选择浏览器的菜单“查看”→“脚本调试程序”→“打开”命令,如图2-10所示。


图2-10 执行菜单命令
选择命令后即可弹出“选择调试器窗口”窗口(图2-9),供选择调试器,选择“新实例Visual Studio 2005”项并单击“是(Y)”按钮,会弹出一个新的IDE环境。
在弹出的新IDE环境中找到alert语句,并在此语句设置一个断点。然后切换到正打开DebugControl.aspx页面的浏览器,单击“调试客户端脚本”按钮,即可进行调试。< /font>
首先配置脚本文件环境。新建一个脚本文件Jscript.js,把页面DebugControl.aspx中的ClientClickEvent方法复制到新建文件,并将这个文件引用到页面中,如下所示:
<script src=JScript.js type="text/jscript"></script>
调试JavaScript脚本文件中的脚本比较简单,除了按照2.4.1节提到的用“debugger;”语句的方法,更简单的方法是在要跟踪调试的语句上按F9键设置一个断点,再按F5键运行,程序运行到断点后会自动中断。< /p>
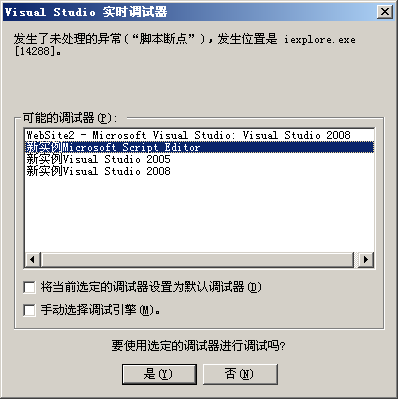
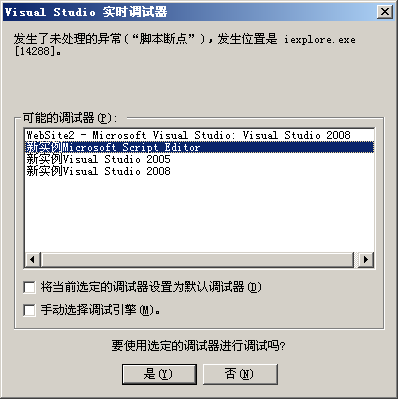
在VS 2008之前的版本,比如VS 2005默认是不可以调试嵌入式资源文件的,不过可以安装能够调试嵌入式资源文件的调试器,这里推荐一个笔者经常使用的调试器——Office 2003安装程序带的调试器(安装时从附带的扩展工具里找到它),安装好之后即可以通过上面的方法进行调试。比如在嵌入式脚本文件中使用< /span>debugger命令设置断点后,程序运行到该语句时会弹出调试器选择窗口,注意要选择Microsoft Script Editor,如图2-11所示。


图2-11 Office 2003中的脚本调试器
对于VS 2008,则不用这么麻烦,调试嵌入式资源文件的方式与调试非嵌入式资源文件完全相同,其余的事情由VS 2008内部处理。
1 /// <summary>
2
3
4 /// 获得本书更多内容,请看:
5
6
7 /// http://blog.csdn.net/ChengKing/archive/2008/08/18/2792440.aspx
8
9
10 /// </summary>
11
12
13 var StartDebugger = false;
14
15
16 function Method1()
17
18
19 {
20
21
22 //


23
24
25 if(StartDebugger)
26
27
28 {
29
30
31 debugger;
32
33
34 }
35
36
37 //


38
39
40 }
41
42
43
44
45
46
47 function Method2()
48
49
50 {
51
52
53 //


54
55
56 if(StartDebugger)
57
58
59 {
60
61
62 debugger;
63
64
65 }
66
67
68 //


69
70
71 if(StartDebugger)
72
73
74 {
75
76
77 debugger;
78
79
80 }
81
82
83 //


84
85
86 }
87
88
89 function Method3()
90
91
92 {
93
94
95 //


96
97
98 if(StartDebugger)
99
100
101 {
102
103
104 debugger;
105
106
107 }
108
109
110 //


111
112
113 }
114
115
116
117
假设这是一些控件中的脚本函数,有“
//… …”标记的是省略的代码。在方法外面定义了一个StartDebugger变量,并且设置其为false,这里的StartDebugger变量就是一个普通的JavaScript变量。
经过以上设置,默认情况下由于StartDebugger值为false(初始化值),所以这些Method方法中的“debugger;”语句始终不会执行,这样就可以把组件打包发给使用控件的开发人员了。
假如使用控件的开发人员遇到问题,需要我们协助,这时只需要在他出问题的页面中加入如下代码即可调试:< /font>
1 <form id="form1" runat="server">
2
3
4 <script language=javascript>
5
6
7
8
9
10
11 StartDebugger=true;
12
13
14
15
16
17
18 </script>
19
20
21 </form>
22
23
注意要保证“
StartDebugger = true”在较晚的事件中执行,否则会报StartDebugger未定义错误。
使用这种方法就不用每次寻找关键断点位置设断点,为自己也为开发人员节省了时间。此方案是笔者的同事们比较喜欢使用的一种方案。

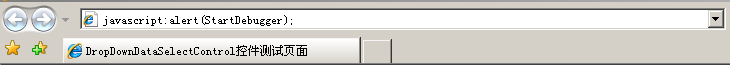
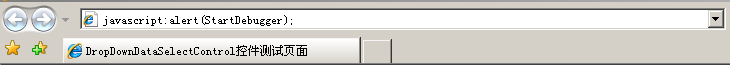
图2-12 在浏览器地址栏中运行脚本

图2-13 浏览器地址栏中脚本执行结果
这种方法的好处是不用启动调试。如果继续想看页面中所有的东西,可以在浏览器中执行一个错误语句,比如把上面语句改为:< /font>
javascript:alert(abc);
由于
abc在页面上没有定义,则系统会自动弹出调试器窗口,您可在此窗口选择调试器并开始调试。< /font>
另外,.NET调试技术的内容可以专门用一本书来讲解。本章只讲解了控件开发部分常用到的调试技术,关于更多调试技术可以查看相关书籍.
到现在为止,第1章已经讲解了项目开发环境配置,这一章又讲了控件开发最基本的技术——调试。从下一章开始将详细讲解控件开发技术。
获得本书更多内容,请看:
/content/6098000.html
如果您需要发问, 非常欢迎您在下面留言, Thanks/King. [/b]
.
.
.
本章内容
2.1 预置代码示例
2.2 调试页面服务端代码
2.3 服务器控件的调试
2.4 JavaScript脚本调试方法
2.5 Ajax Library对JavaScript调试支持
[点击下载本书word格式完整目录介绍]
2.1 预置代码示例
熟悉ASP.NET开发的读者朋友可能对于服务器控件的调试技术更容易上手,不过如果您刚刚接触ASP.NET也没关系,本章会从最基本的调试开始讲解。< /p>在调试之前,要先建立一个调试控件的项目环境。关于如何建立环境在这里就不讲了,第1章已经讲得非常详细了。
首先在Web控件项目工程中添加一个主控件代码文件DebugControl.cs,下面是本章示例代码控件主文件DebugControl.cs的代码:
1
2
3 [ToolboxData("<{0}:DebugControl runat=server></{0}:DebugControl>")]
4
5
6 /// <summary>
7
8
9 /// 获得本书更多内容,请看:
10
11
12 /// http://blog.csdn.net/ChengKing/archive/2008/08/18/2792440.aspx
13
14
15 /// </summary>
16
17
18 public class DebugControl : WebControl
19
20
21 {
22
23
24 Button btnDebugScript = new Button();
25
26
27 protected override void CreateChildControls()
28
29
30 {
31
32
33 this.Controls.Add(btnDebugScript);
34
35
36 base.CreateChildControls();
37
38
39 }
40
41
42 protected override void Render(HtmlTextWriter writer)
43
44
45 {
46
47
48 btnDebugScript.Text = "调试客户端脚本";
49
50
51 btnDebugScript.OnClientClick = "ClientClickEvent();";
52
53
54 btnDebugScript.RenderControl(writer);
55
56
57 }
58
59
60 }
61
62
代码很简单,主要是生成一个按钮,并为按钮注册一个客户端单击事件
ClientClickEvent。CreateChildControls和Render都是自定义控件生命周期阶段依次执行的一些方法,在第1章讲解控件生命周期时已经介绍过,在下一章还会更详细地讲解它们。本章主要关注控件调试技术部分。< /font>
另外,在站点的页面文件DebugControl.aspx的<head></head>标记中加入控件客户端事件执行的方法的实现代码:
1
2
3 <head runat="server">
4
5
6 <script language="javascript">
7
8
9 function ClientClickEvent()
10
11
12 {
13
14
15 alert('我被单击了一下!');
16
17
18 }
19
20
21 </script>
22
23
24 </head>
25
26
27
客户端ClientClickEvent方法体就一句话,弹出一个提示。在浏览器中查看DebugControl.aspx页面。并单击页面中的按钮,运行效果会如图2-1所示。

图2-1 控件运行图
这个示例代码非常简单,但已经能够展示所有控件开发调试的内容了。到现在为止已经完成了第一步,下面开始一一介绍控件开发相关的调试内容。
2.2 调试页面服务端代码
在讲解如何调试服务器控件之前,首先讲解一下最基本的页面服务端代码调试方法。在DebugControl.aspx.cs页面后台代码的Page_Load事件中加一行代码,添加后Page_Load事件代码如下所示:1 /// <summary>
2
3
4 /// 获得本书更多内容,请看:
5
6
7 /// http://blog.csdn.net/ChengKing/archive/2008/08/18/2792440.aspx
8
9
10 /// </summary>
11
12
13 protected void Page_Load(object sender, EventArgs e)
14
15
16 {
17
18
19 Response.Write("学习服务器控件调试技术");
20
21
22 }
23
24
将光标移到Response.Write() 方法所在的行,按F9键设置断点,设好断点后的效果如图2-2所示。

图2-2 设置断点后的效果
如果要取消当前断点,可以再按一次F9键。按Shift + F9组合键将取消所有设置的断点。
把DebugControl.aspx设为起始页,并把DebugControl.aspx所在的站点设为启动项目。按F5键启动项目,页面运行后会自动在设置的断点处中断,图2-3所示为运行到断点,程序自动中断的效果。< /p>

图2-3 运行到断点自动中断
当运行中的程序中断后,就可以在此查看当前应用程序各个对象的状态。
2.3 服务器控件的调试
2.3.1 运行模式下的调试方法
在运行模式下的调试方法与在普通页面中调试类似,直接在控件代码中按 F9设置断点即可。在控件Render方法中设置断点后,界面如图2-4所示。
图2-4 控件中设置断点
按F5键运行程序,程序运行到此会自动中断。< /p>
2.3.2 设计模式下的调试方法
运行模式是指控件在浏览器中运行呈现的效果时需要运行的代码。设计模式是指控件在页面设计器中呈现时运行的代码。在资源管理器中右击一个 *.aspx页面文件,选择“查看设计器”命令,即可进入到控件的设计模式。< /font>设计一个好的控件不能仅考虑其在运行模式下具有漂亮的展现外观和较强的功能,也应该注重其在设计模式下的效果。< /font>
设
计模式主要是为控件使用者设计的(不是浏览站点的最终用户),此模式能够让控件使用者在设计器中就能够看到控件的展现效果,更便捷地配置控件的属性和行
为。设计模式与运行模式一样,在呈现控件时都是在当前环境下生成控件实例呈现的。当然,它们还是有区别的,设计模式较运行模式除了在控件生命周期阶段有些
事件不执行外,也不能够访问一些在仅运行模式下才具有的上下文环境变量等。< /span>
ASP.NET为设计模式增加了很多功能,关于设计模式编程后面会有更详细的示例进行讲解,这里仅了解概念即可。< /font>
既然在设计模式下编程是非常有必要的,那么我们也要学会在设计模式下对控件进行调试。下面就讲对几种控件在设计模式下的调试方法。
方法一
打开要进行调试的自定义控件项目,右击项目名称,选择“属性”打开属性页。选择左边的“调试”选项卡,再选择“启动外部程序”条目下的“启动外部程序”,并设置路径为devenv.exe的全路径(安装路径"Visual Studio 8"Common7"IDE"devenv.exe),设置好后如图2-5所示。
右击自定义控件项目,选择“设为启动项目”。这样运行时就不会启动站点下面的页面,而启动本项目。
在自定义控件中设置好断点,参考图2-4。
按F5键运行,启动项目,则会打开一个新的IDE环境( 设置的效果)。
在新的IDE中打开上面建立的站点,找到DebugControl.aspx页面,选择右键菜单中的“查看设计器”命令,则控件会呈现在设计模式下,并在设置的断点处中断。在设计器中修改控件的任意属性值也会使运行中的程序在断点处中断。

图2-5 设置启动外部程序
方法二
用一个IDE打开要进行调试的控件项目(命名这个IDE为IDE_1),用另一个IDE打开站点工程(命名这个IDE为IDE_2),或者用两个IDE把分别把两个解决方案打开。在IDE_1中,依次选择“调试”→“附加到进程”命令,如图2-6所示。
执行 中的命令后,会弹出“附加到进程”对话框,在最下面“可用进程”列表中选中进程devenv.exe,devenv.exe是运行环境IDE_2程序标志的进程。单击“附加”按钮,如图2-7所示。

图2-6 “附加到进程”命令菜单

图2-7 “附加到进程”对话框
在IDE_1打开的控件工程中找到主控件文件,设置好断点,如图2-4所示。
在IDE_2中找到站点中的DebugControl.aspx,选择右键菜单中的“查看设计器”命令,并在设计器中修改控件的属性。程序在遇到断点时则会中断。< /font>
以上两种调试控件的方法,原理相似,只是操作方式有些不同。根据自己的使用习惯选择一种即可。
2.4 JavaScript脚本调试方法< /a>
开发ASP.NET控件是ASP.NET编程中底层的技术,控件必须具备丰富的客户端交互功能。可以直接在控件中加入JavaScript标准,也可以把一些比较好的第三方客户端组件集(如 Prototype.js和JQuery等)嵌入到控件中,不管使用哪种方式,都要学会JavaScript调试技术。下面就讲解一下JavaScript的各种调试技术。首先设置IE,依次选择“Tools”→“Internet Options”→“Advanced”,找到Browsing下的两个禁用脚本调试复选框,取消对其的选择(IE默认将这两项选中,故不能进行脚本调试),如图2-8所示。


图2-8 “Internet Options”(浏览器选项)窗口
经过以上设置,取消IE默认的禁用功能,就可以调试脚本了。< /p>
2.4.1 调试页面中的JavaScript脚本(方法一)
从页面DebugControl.aspx中找到预置示例脚本时加入的ClientClickEvent客户端方法。按F9键在alert语句中设置一个断点,会发现在VS 2005中根本不能在页面中设置断点(VS 2008则直接可以设置断点,就没有VS 2005这样麻烦,不过此方法也可以用于VS 2008)。没关系,我们可以在alert语句之前加一句“debugger;”。修改后ClientClickEvent方法代码如下:1 /// <summary>
2
3
4 /// 获得本书更多内容,请看:
5
6
7 /// http://blog.csdn.net/ChengKing/archive/2008/08/18/2792440.aspx
8
9
10 /// </summary>
11
12
13 <script language="javascript">
14
15
16 function ClientClickEvent()
17
18
19 {
20
21
22 debugger;
23
24
25 alert('我被点击了一下!');
26
27
28 }
29
30
31 </script>
32
33
在浏览器运行
DebugControl.aspx页面,并单击页面中的按钮,则程序在运行到“debugger;”语句后会弹出“选择调试器窗口”,如图2-9所示。
可以从上面窗口任意选择一个调试器(以上只有VS调试器,如果安装了其他调试器,则也会在这里列出),选择按钮“是(Y)”,程序即可在断点中断。


图2-9 选择调试器窗口
2.4.2 调试页面中的JavaScript脚本(方法二)
上一节所遇到的VS 2005(VS 2008之前版本)中不能在 *.aspx页面中为客户端脚本设置断点问题,是使用“debugger;”语句进行跟踪调试来解决的。在页面运行之前是不能够设置断点的,但可以在运行后手动启动调试器,这样就可以设置断点了。< /span>
按“Ctrl+F5”组合键(与F5键的区别是不启用跟踪调试环境)运行页面。在浏览器中呈现DebugControl.aspx测试页面后,依次选择浏览器的菜单“查看”→“脚本调试程序”→“打开”命令,如图2-10所示。


图2-10 执行菜单命令
选择命令后即可弹出“选择调试器窗口”窗口(图2-9),供选择调试器,选择“新实例Visual Studio 2005”项并单击“是(Y)”按钮,会弹出一个新的IDE环境。
在弹出的新IDE环境中找到alert语句,并在此语句设置一个断点。然后切换到正打开DebugControl.aspx页面的浏览器,单击“调试客户端脚本”按钮,即可进行调试。< /font>
2.4.3 调试非嵌入式JavaScript脚本文件
非嵌入式脚本一般是指当前运行站点某个文件夹下面的JavaScript文件。首先配置脚本文件环境。新建一个脚本文件Jscript.js,把页面DebugControl.aspx中的ClientClickEvent方法复制到新建文件,并将这个文件引用到页面中,如下所示:
<script src=JScript.js type="text/jscript"></script>
调试JavaScript脚本文件中的脚本比较简单,除了按照2.4.1节提到的用“debugger;”语句的方法,更简单的方法是在要跟踪调试的语句上按F9键设置一个断点,再按F5键运行,程序运行到断点后会自动中断。< /p>
2.4.4 调试嵌入式JavaScript脚本资源文件
嵌入式资源文件是指编译到服务端控件源代码DLL中的资源,比如图片、样式文件、客户端脚本文件等,这样的好处是整个控件最终只有一个DLL,易于部署,后面会有章节专门讲解嵌入式资源,这里仅说明其调试方法。< /font>在VS 2008之前的版本,比如VS 2005默认是不可以调试嵌入式资源文件的,不过可以安装能够调试嵌入式资源文件的调试器,这里推荐一个笔者经常使用的调试器——Office 2003安装程序带的调试器(安装时从附带的扩展工具里找到它),安装好之后即可以通过上面的方法进行调试。比如在嵌入式脚本文件中使用< /span>debugger命令设置断点后,程序运行到该语句时会弹出调试器选择窗口,注意要选择Microsoft Script Editor,如图2-11所示。


图2-11 Office 2003中的脚本调试器
对于VS 2008,则不用这么麻烦,调试嵌入式资源文件的方式与调试非嵌入式资源文件完全相同,其余的事情由VS 2008内部处理。
2.4.5 高效率调试的技巧
1.debugger使用技巧
当控件库比较大时,可以在一些关键的代码地方设置一些debugger命令,并设置执行条件,从而避免每次手动输入这些命令串,以及寻找关键的数据点,再设置断点,这些操作都相当费时。另外,如果这些脚本已经作为嵌入资源打包到DLL中,则无法设置断点。下面这种方案可以解决这些问题,直接看一下例子:< /font>1 /// <summary>
2
3
4 /// 获得本书更多内容,请看:
5
6
7 /// http://blog.csdn.net/ChengKing/archive/2008/08/18/2792440.aspx
8
9
10 /// </summary>
11
12
13 var StartDebugger = false;
14
15
16 function Method1()
17
18
19 {
20
21
22 //


23
24
25 if(StartDebugger)
26
27
28 {
29
30
31 debugger;
32
33
34 }
35
36
37 //


38
39
40 }
41
42
43
44
45
46
47 function Method2()
48
49
50 {
51
52
53 //


54
55
56 if(StartDebugger)
57
58
59 {
60
61
62 debugger;
63
64
65 }
66
67
68 //


69
70
71 if(StartDebugger)
72
73
74 {
75
76
77 debugger;
78
79
80 }
81
82
83 //


84
85
86 }
87
88
89 function Method3()
90
91
92 {
93
94
95 //


96
97
98 if(StartDebugger)
99
100
101 {
102
103
104 debugger;
105
106
107 }
108
109
110 //


111
112
113 }
114
115
116
117
假设这是一些控件中的脚本函数,有“
//… …”标记的是省略的代码。在方法外面定义了一个StartDebugger变量,并且设置其为false,这里的StartDebugger变量就是一个普通的JavaScript变量。
经过以上设置,默认情况下由于StartDebugger值为false(初始化值),所以这些Method方法中的“debugger;”语句始终不会执行,这样就可以把组件打包发给使用控件的开发人员了。
假如使用控件的开发人员遇到问题,需要我们协助,这时只需要在他出问题的页面中加入如下代码即可调试:< /font>
1 <form id="form1" runat="server">
2
3
4 <script language=javascript>
5
6
7
8
9
10
11 StartDebugger=true;
12
13
14
15
16
17
18 </script>
19
20
21 </form>
22
23
注意要保证“
StartDebugger = true”在较晚的事件中执行,否则会报StartDebugger未定义错误。
使用这种方法就不用每次寻找关键断点位置设断点,为自己也为开发人员节省了时间。此方案是笔者的同事们比较喜欢使用的一种方案。
2.在IE地址栏中执行输出脚本
这里主要使用地址栏执行脚本的功能。请看图2-12。StartDebugger是在页面上定义的一个变量,先通过浏览器运行页面后,再直接在地址栏中输入图2-12中的命令,即可得到StartDebugger的值,图2-13是它的执行结果。
图2-12 在浏览器地址栏中运行脚本

图2-13 浏览器地址栏中脚本执行结果
这种方法的好处是不用启动调试。如果继续想看页面中所有的东西,可以在浏览器中执行一个错误语句,比如把上面语句改为:< /font>
javascript:alert(abc);
由于
abc在页面上没有定义,则系统会自动弹出调试器窗口,您可在此窗口选择调试器并开始调试。< /font>
2.5 Ajax Library对JavaScript调试支持
基于本节涉及Ajax Library框架知识,在这里仅做个索引,笔者把本节具体内容放到本书第16章的16.7节“调试和跟踪”中。这样可以让对Ajax Library还不熟悉的读者能够在学完Ajax Library后学习调试,理解起来更容易。2.6 本章总结
本章主要介绍了开发ASP.NET服务器控件时所需的调试技术:客户端脚本调试方法(JavaScript脚本调试方法),服务端控件调试方法(运行模式和设计模式)。针对同一个调试功能讲解了多种调试方法,您可以自己选择较喜爱的方案。另外,.NET调试技术的内容可以专门用一本书来讲解。本章只讲解了控件开发部分常用到的调试技术,关于更多调试技术可以查看相关书籍.
到现在为止,第1章已经讲解了项目开发环境配置,这一章又讲了控件开发最基本的技术——调试。从下一章开始将详细讲解控件开发技术。
获得本书更多内容,请看:
/content/6098000.html
如果您需要发问, 非常欢迎您在下面留言, Thanks/King. [/b]
.
.
.
相关文章推荐
- ★★★【庖丁解牛:纵向切入Asp.net 3.5控件和组件开发技术系列—(2)服务器控件开发中的调试技术】★★★
- ★★★【庖丁解牛:纵向切入Asp.net 3.5控件和组件开发技术系列—(2)服务器控件开发中的调试技术】★★★
- ★★★【庖丁解牛:纵向切入Asp.net 3.5控件和组件开发技术系列—(3)从零开始开发服务器控件】★★★
- ★★★【庖丁解牛:纵向切入Asp.net 3.5控件和组件开发技术系列—(5)事件和数据回发机制】★★★
- 庖丁解牛:纵向切入Asp.net 3.5控件和组件开发技术系列—教程
- ★★★【庖丁解牛:纵向切入Asp.net 3.5控件和组件开发技术系列—教程索引】★★★
- ★★★【庖丁解牛:纵向切入Asp.net 3.5控件和组件开发技术系列—(1)读者序】★★★
- ★★★【庖丁解牛:纵向切入Asp.net 3.5控件和组件开发技术系列—(1)读者序】★★★
- ★★★【庖丁解牛:纵向切入Asp.net 3.5控件和组件开发技术系列—教程索引】★★★
- ★★★【庖丁解牛:纵向切入Asp.net 3.5控件和组件开发技术系列—(1)读者序】★★★
- ★★★【庖丁解牛:纵向切入Asp.net 3.5控件和组件开发技术系列—教程索引】★★★
- ★★★【庖丁解牛:纵向切入Asp.net 3.5控件和组件开发技术系列—(6)页面状态机制(视图状态和控件状态)】★★★
- (一)庖丁解牛Asp.net3.5控件和组件开发技术系列—服务器控件开发中的调试技术-郑健
- ★★★【庖丁解牛:纵向切入Asp.net 3.5控件和组件开发技术系列—教程索引】★★★
- 庖丁解牛:纵向切入Asp.net 3.5控件和组件开发技术—读者序
- 庖丁解牛:纵向切入ASP.NET 3.5控件和组件开发技术
- 《庖丁解牛-纵向切入ASP.NET 3.5控件和组件开发技术》
- 《庖丁解牛:纵向切入ASP.NET 3.5控件和组件开发技术》
- 书讯 —《庖丁解牛:纵向切入ASP.NET 3.5控件和组件开发技术》第二版
- 书讯 —《庖丁解牛:纵向切入ASP.NET 3.5控件和组件开发技术》第二次印刷已经出版发行
