Ruby on rails开发从头来(windows)(七)-创建在线购物页面(修正原版错误)
2008-11-11 20:17
801 查看
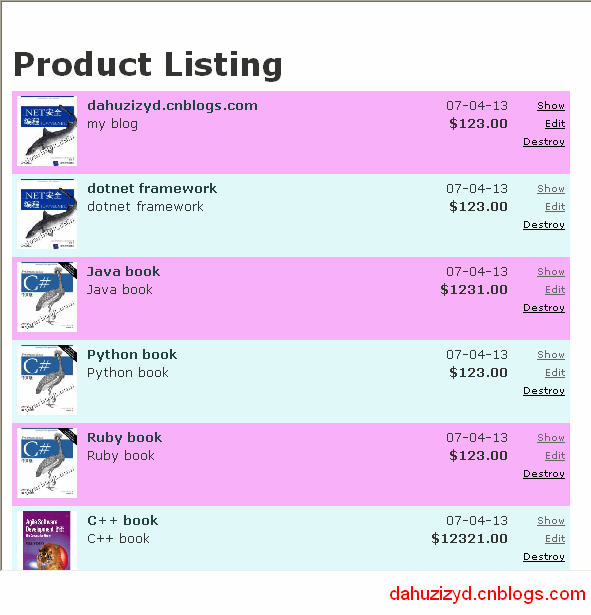
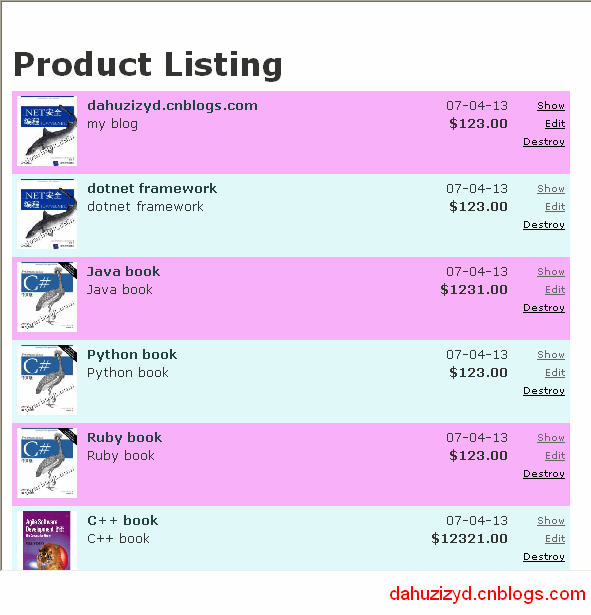
在上一篇随笔中,我们为Products创建了一个维护用的列表页面,效果如图:
<?XML:NAMESPACE PREFIX = O />

这次我们使用上面维护的Products列表来创建一个最终用户使用的购物页面。
1. 创建控制器(Controller),命名为store,我们通过命令行来创建它:
depot> ruby script/generate controller Store index
打开...rails_apps/depot/app/controllers目录下的store_controller.rb文件,向其中添加代码:
def index
@products = Product.salable_items
end
当然,我们还需要给Product定义salable_items方法,打开rails_apps/depot/app/models目录下的product.rb文件,添加代码:
def self.salable_items
find(:all,
:conditions => "date_available <= now()",
:order => "date_available desc")
end
2. 创建控制层,在rails_apps/depot/app/views/layouts目录下,创建一个store.rhtml文件,其内容如下:
<html>
<head>
<title>Pragprog Books Online Store</title>
<%= stylesheet_link_tag "depot", :media => "all" %>
</head>
<body>
<div id="banner">
<img src="http://images/logo.png"/> ||
<%= @page_title || "Pragmatic Bookshelf" %>
</div>
<div id="columns">
<div id="side">
<a href="http://www....">Home</a><br />
<a href="http://www..../faq">Questions</a><br />
<a href="http://www..../news">News</a><br />
<a href="http://www..../contact">Contact</a><br />
</div>
<div id="main">
<%= @content_for_layout %>
<div>
</div>
</body>
</html>
3.创建表示层,在rails_apps/depot/app/views/store目录下,创建一个index.rhtml文件,修改其内容如下:
<% for product in @products -%>
<div class="catalogentry">
<img src="<%= product.image_url %>"/>
<h3><%= h(product.title) %></h3>
<%= product.description %>
<span class="catalogprice"><%= sprintf("$%0.2f", product.price) %></span>
<%= link_to 'Add to Cart',
{:action => 'add_to_cart', :id => product },
:class => 'addtocart' %><br/>
</div>
<div class="separator"> </div>
<% end %>
<%= link_to "Show my cart", :action => "display_cart" %>
可以看到,在index.rhtml中,使用了css样式,css样式的文件名字叫depot
<%= stylesheet_link_tag "depot", :media => "all" %>
我们可以在rails_apps/depot/public/stylesheets目录下创建一个depot.css文件来定义我们的样式。
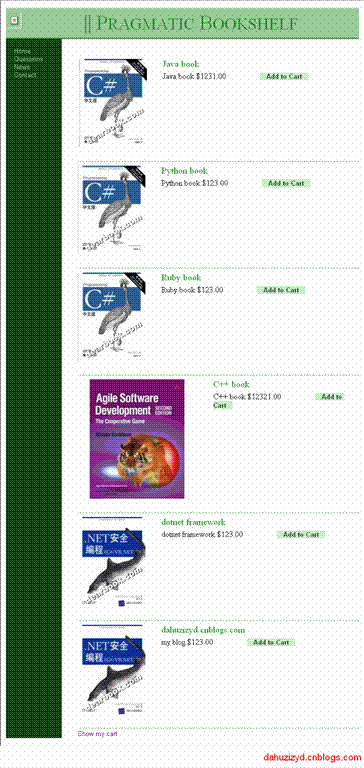
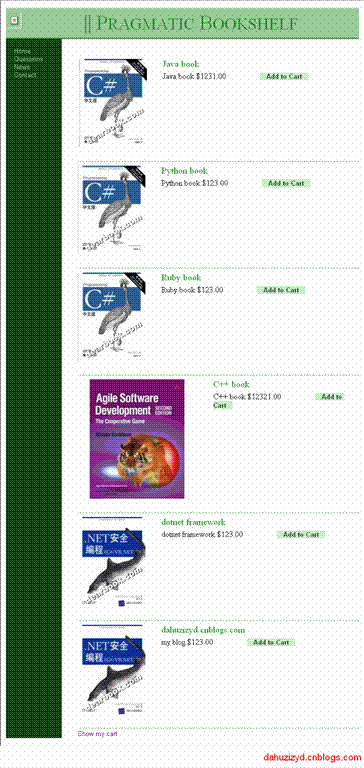
好了,最终的表示结果应该是这样:http://127.0.0.1:3000/store

这时,可以看到画面上有一个AddCart链接,下一篇我们在此基础上添加一个购物车(cart)应用。
<?XML:NAMESPACE PREFIX = O />

这次我们使用上面维护的Products列表来创建一个最终用户使用的购物页面。
1. 创建控制器(Controller),命名为store,我们通过命令行来创建它:
depot> ruby script/generate controller Store index
打开...rails_apps/depot/app/controllers目录下的store_controller.rb文件,向其中添加代码:
def index
@products = Product.salable_items
end
当然,我们还需要给Product定义salable_items方法,打开rails_apps/depot/app/models目录下的product.rb文件,添加代码:
def self.salable_items
find(:all,
:conditions => "date_available <= now()",
:order => "date_available desc")
end
2. 创建控制层,在rails_apps/depot/app/views/layouts目录下,创建一个store.rhtml文件,其内容如下:
<html>
<head>
<title>Pragprog Books Online Store</title>
<%= stylesheet_link_tag "depot", :media => "all" %>
</head>
<body>
<div id="banner">
<img src="http://images/logo.png"/> ||
<%= @page_title || "Pragmatic Bookshelf" %>
</div>
<div id="columns">
<div id="side">
<a href="http://www....">Home</a><br />
<a href="http://www..../faq">Questions</a><br />
<a href="http://www..../news">News</a><br />
<a href="http://www..../contact">Contact</a><br />
</div>
<div id="main">
<%= @content_for_layout %>
<div>
</div>
</body>
</html>
3.创建表示层,在rails_apps/depot/app/views/store目录下,创建一个index.rhtml文件,修改其内容如下:
<% for product in @products -%>
<div class="catalogentry">
<img src="<%= product.image_url %>"/>
<h3><%= h(product.title) %></h3>
<%= product.description %>
<span class="catalogprice"><%= sprintf("$%0.2f", product.price) %></span>
<%= link_to 'Add to Cart',
{:action => 'add_to_cart', :id => product },
:class => 'addtocart' %><br/>
</div>
<div class="separator"> </div>
<% end %>
<%= link_to "Show my cart", :action => "display_cart" %>
可以看到,在index.rhtml中,使用了css样式,css样式的文件名字叫depot
<%= stylesheet_link_tag "depot", :media => "all" %>
我们可以在rails_apps/depot/public/stylesheets目录下创建一个depot.css文件来定义我们的样式。
好了,最终的表示结果应该是这样:http://127.0.0.1:3000/store

这时,可以看到画面上有一个AddCart链接,下一篇我们在此基础上添加一个购物车(cart)应用。
相关文章推荐
- Ruby on rails开发从头来(windows)(七)-创建在线购物页面
- Ruby on rails开发从头来(windows)(七)-创建在线购物页面
- Ruby on rails开发从头来(windows)(二)-创建项目和第一个Hello world (修正原版错误)
- Ruby on rails开发从头来(windows)(七)-创建在线购物页面
- Ruby on rails开发从头来(windows)(三)-实现页面间的跳转(修正原版错误)
- Ruby on rails开发从头来(windows)(六)-美化你的列表页面(修正原版错误)
- Ruby on rails开发从头来(windows)(八)-使用Session创建购物车(修正原版错误)
- Ruby on rails开发从头来(windows)(九)-给购物车添加错误处理 (修正原版错误)
- Ruby on rails开发从头来(windows)(四)-第一个添删查改例子 (修正原版错误)
- Ruby on rails开发从头来(windows)(五)-对输入进行验证 (修正原版错误)
- Ruby on rails开发从头来(windows)(九)-给购物车添加错误处理
- Ruby on rails开发从头来(windows)(三)-实现页面间的跳转
- Ruby on rails开发从头来(windows)(九)-给购物车添加错误处理
- Ruby on rails开发从头来(windows)(六)-美化你的列表页面
- Ruby on rails开发从头来(windows)(三)-实现页面间的跳转
- Ruby on rails开发从头来(windows)(六)-美化你的列表页面
- Ruby on rails开发从头来(windows)(九)-给购物车添加错误处理
- Ruby on rails开发从头来(windows)(八)-使用Session创建购物车
- Ruby on rails开发从头来(windows)(八)-使用Session创建购物车
- Ruby on rails开发从头来(windows)(八)-使用Session创建购物车
