简易而又灵活的Javascript拖拽框架(二)
2008-09-17 10:58
429 查看
一、开篇
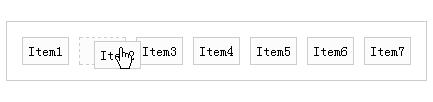
在上一篇中,似乎不出来这个框架有多强大。是因为我们实现的效果太简单了,还不足以体现框架的强大和灵活,在这一节中,用这个灵活的框架轻易的来实现拖放!

二、原理
框架的原理在上一篇文章中介绍了,这里就不在重复,直接开始使用这个框架了
首先通过Drag.init来注册拖动组件;
分析:
1、拖动开始的时候
将dragGhost插入到鼠标拖动的那个元素,鼠标拖动的元素的position为absolute
dragGhost为拖动过程中指示拖动元素的当前位置的元素

2、拖动正在进行的时候
根据当前鼠标的位置或者正在被鼠标拖动的元素的位置 和需要排列的各种元素来比较,以确定将dragGhost放在哪个地方。
具体的分析,就是遍历拖动元素的各个兄弟元素,从第一元素起,一旦发现某个元素的x和y比鼠标的x和y大的话,则将dragGhost添加到这个元素之前。
3、拖动结束的时候
将dragGhost替换为被拖动的元素,然后将dragGhost隐藏。
这样就让思路很清晰,不必再花精力去管元素是怎么随着鼠标走的,而且我们的却很精确的控制了整个拖放过程,所以说这个框架很强大很灵活
三、代码


Code
function findPosX(obj) {//辅助函数 得到元素左边与浏览器左边的边距
var curleft = 0;
if (obj && obj.offsetParent) {
while (obj.offsetParent) {
curleft += obj.offsetLeft;
obj = obj.offsetParent;
}
} else if (obj && obj.x) curleft += obj.x;
return curleft;// + document.body.scrollLeft - document.body.clientLeft;
}
function findPosY(obj) {//辅助函数 得到元素上边与浏览器上边的边距
var curtop = 0;
if (obj && obj.offsetParent) {
while (obj.offsetParent) {
curtop += obj.offsetTop;
obj = obj.offsetParent;
}
} else if (obj && obj.y) curtop += obj.y;
return curtop;// + document.body.scrollTop - document.body.clientTop;
}
var dragGhost;
var container;
window.onload = function(){
dragGhost = document.getElementById("dragGhost");
container = document.getElementById("container");
var nodes = container.getElementsByTagName("li");
for(var i=0;i<nodes.length;i++){
var li = nodes[i];
if(li.id != "dragGhost"){
new dragItem(li);
}
}
}
var isIE = document.all;
function dragItem(item){
Drag.init(item,item);
item.onDragStart = function(left,top,mouseX,mouseY){
this.style.left = findPosX(this);
this.style.top = findPosY(this);
this.style.position = "absolute";
//将ghost插入到当前位置
dragGhost.style.display = "block";
dragGhost.style.width = isIE?this.offsetWidth:this.offsetWidth - 2;//边框问题
dragGhost.style.height = isIE?this.offsetHeight:this.offsetHeight - 2;
this.parentNode.insertBefore(dragGhost,this);
}
item.onDrag = function(left,top,mouseX,mouseY){
var nodes = container.getElementsByTagName("li");
var width = this.offsetWidth;
var height = this.offsetHeight;
for(var i=0;i<nodes.length + 1;i++){
if(nodes[i] == null){
container.appendChild(dragGhost);//拖动最后一项
break;
}
if(nodes[i].id == "dragGhost" || nodes[i] == this){
continue;
}
if(mouseX < findPosX(nodes[i]) + width
&& mouseY < findPosY(nodes[i]) + height){
container.insertBefore(dragGhost,nodes[i]);
break;
}
}
}
item.onDragEnd = function(left,top,mouseX,mouseY){
container.insertBefore(this,dragGhost);
this.style.position = "static";
this.style.display = "block";
dragGhost.style.display = "none";
}
}
四、示例下载
点此下载示例
Tag标签: Javascript,拖放,框架,拖拽
相关文章推荐
- 简易而又灵活的Javascript拖拽框架(三)
- 简易而又灵活的Javascript拖拽框架(一)
- 简易而又灵活的Javascript拖拽框架(一)
- 简易而又灵活的Javascript拖拽框架(三)
- 简易而又灵活的Javascript拖拽框架(四)
- 简易而又灵活的Javascript拖拽框架(四)
- 简易而又灵活的Javascript拖拽框架(五)
- 简易而又灵活的Javascript拖拽框架(二)
- 简易而又灵活的Javascript拖拽框架(五)
- 简易而又灵活的Javascript拖拽框架(五)
- 简易而又灵活的Javascript拖拽框架(一)
- 简易而又灵活的Javascript拖拽框架(三)
- 简易而又灵活的Javascript拖拽框架(二)
- 简易而又灵活的Javascript拖拽框架(一)
- 简易javascript框架
- 随手记:为系统设计一套简易的JavaScript框架需要考虑的要素
- javaScript简易运动框架封装——和派孔明
- Bootstrap 基于HTML,CSS,JAVASCRIPT的简洁灵活的流行前端框架及交互组件集
- javascript 框架的基础与简易框架
- 百度Popup.js弹出框进化版 拖拽小框架发布 兼容IE6/7/8,Firefox,Chrome-javascript技巧
