利用Freesbie制作FreeBSD livecd (2008/1/20)[zt]
2008-08-23 11:58
218 查看
一.js实现验证码:
第一步:建一个login.htm,一个code.js文件,一个code.css文件,准备一张图片code.jpg

第二步:编写login.htm文件,内容为:
第三步:编写code.css文件,内容为:
第四步:编写code.js文件,内容为:
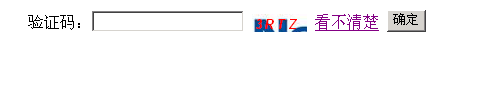
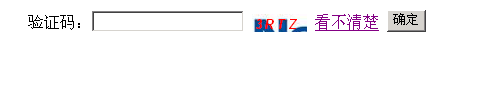
第五步:把四个文件放到一个文件夹中,运行login.htm文件,显示结果为:

第一步:建一个login.htm,一个code.js文件,一个code.css文件,准备一张图片code.jpg

第二步:编写login.htm文件,内容为:
01.<html> 02.<head> 03.<script language = "javascript" src = "code.js"></script> 04.<link rel="stylesheet" type="text/css" href="code.css"> 05.</head> 06.<body onload="createCode();"> 07.<form> 08. <center>验证码:<input type="text" id="input1" /> 09.<input type="text" id="checkCode" class="code" style="width: 55px" /> <a href="#" onclick="createCode()">看不清楚</a> 10.<input id="Button1" onclick="validate();" type="button" value="确定" /></center> 11.</form> 12.</body> 13.</html>
第三步:编写code.css文件,内容为:
01..code{
02.background-image:url(code.jpg);
03.font-family:Arial;
04.font-style:italic;
05.color:Red;
06.border:0;
07.padding:2px 3px;
08.letter-spacing:3px;
09.font-weight:bolder;
10.}第四步:编写code.js文件,内容为:
var code ; //在全局 定义验证码
function createCode(){
code = "";
var codeLength = 4;//验证码的长度
var checkCode = document.getElementById("checkCode");
checkCode.value = "";
var selectChar = new Array(1,2,3,4,5,6,7,8,9,'a','b','c','d','e','f','g','h','j','k','l','m','n','p','q','r','s','t','u','v','w','x','y','z','A','B','C','D','E','F','G','H','J','K','L','M','N','P','Q','R','S','T','U','V','W','X','Y','Z');
for(var i=0;i<codeLength;i++) {
var charIndex = Math.floor(Math.random()*60);
code +=selectChar[charIndex];
}
if(code.length != codeLength){
createCode();
}
checkCode.value = code;
}
function validate () {
var inputCode = document.getElementById("input1").value.toUpperCase();
if(inputCode.length <=0) {
alert("请输入验证码!");
return false;
}
else if(inputCode != code ){
alert("验证码输入错误!");
createCode();
return false;
}
else {
alert("输入正确,输入的验证码为:"+inputCode);
return true;
}
}第五步:把四个文件放到一个文件夹中,运行login.htm文件,显示结果为:

相关文章推荐
- 如何自行制作一张FreeBSDLiveCD
- 制作软盘上运行的FreeBSD系统[zt]
- 制作livecd了解的几个工具程序[zt]
- Sysadmin手记:如何利用mtree做FreeBSD操作系统文件完整性审计[zt]
- 利用UltraISO制作Ubuntu LiveCD
- 利用 GregorianCalendar 制作当前月的月历
- 如何利用PhoneGap制作地图APP
- 利用fpm制作rpm包
- 制作无盘 Windows 2003 之无忧Ghost文件[zt]
- FreeBSD利用ports安装MySQL+Apache+PHP+phpMyAdmin
- jsp利用自定义标签制作精美的分页标签
- 利用透明图片遮罩制作圆角焦点图
- 利用c#制作简单的留言板(4)
- 利用WIX制作安装包(1)
- 利用JAVA制作简单登录窗口
- 利用Highcharts制作web图表学习(二)
- Cocos2d-x教程(11)-利用遮罩(蒙版)CCLayerColor制作新手引导界面(上) (转)
- 利用GDI+制作Flappy Bird
- 利用系统镜像ISO文件制作本地yum源
