jQuery在VS2008 SP1中文版中可以使用Intellisense了
2008-08-21 15:45
447 查看
上次提到jQuery開始勾引小喵後,在開發過程中,總覺得少了些什麼。沒錯,在被VS的Intellisense寵壞後的小喵,沒有這個實在有點痛苦。之前網友有篇在VS 2008 使用JQuery 自動提示( Intellisense) 提到不過在中文的VS2008還是無法使用。不過自從更新了SP1後,這一切問題改善了。
使用有幾個必要的條件:
VS2008 SP1:有需要的人可以到這裡下載 jQuery程式庫:當然去官方網頁下載最新的囉 jQuery Intellisense擋:Intellisense
以上的條件必須是同時具備才能使用唷。
使用方式:
首先要把jQuery與jQuery Intellisense放到你的畫面中引用
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
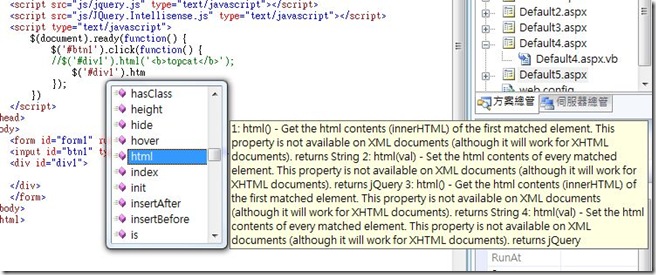
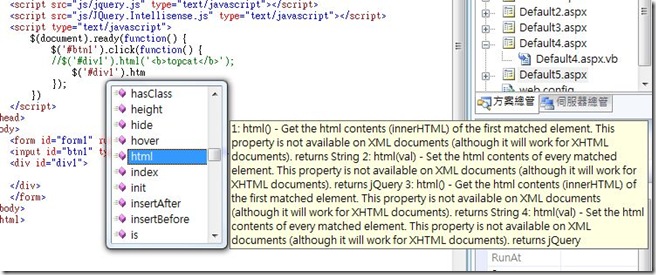
接著,就能夠看到囉

享受吧!!
使用有幾個必要的條件:
VS2008 SP1:有需要的人可以到這裡下載 jQuery程式庫:當然去官方網頁下載最新的囉 jQuery Intellisense擋:Intellisense
以上的條件必須是同時具備才能使用唷。
使用方式:
首先要把jQuery與jQuery Intellisense放到你的畫面中引用
<script src="js/jquery.js" type="text/javascript"></script> <script src="js/JQuery.Intellisense.js" type="text/javascript"></script>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
接著,就能夠看到囉

享受吧!!
相关文章推荐
- VS2008使用jQuery提示更新 JScript IntelliSense 时出错 解决方法
- 使用jQuery进行客户端无刷新的翻页且可以每页显示记录条数
- vs2008 SP1 多国语言版(中文版) 发布了
- 解决VS2005 SP1 时“无法使用此产品的安装源,请确认安装源存在,并且您可以访问它”的错误
- 安装VS2008 SP1出现错误,文件正在使用 Microsoft Program Database
- 使用xshell登录中文版CentOS时,在xshell下显示中文乱码,通过如下办法可以有效的解决乱码问题
- [转]支持-vsdoc.js的jQuery智能提示的VS2008 SP1补丁发布
- 让zepto和jquery可以同时使用
- 在VS2008中使用jQuery智能感应的方法
- jQuery 1.9移除了$.browser可以使用$.support来替代
- 在vs2008中使用jquery时遇到的错误
- jQuery 1.9移除了$.browser可以使用$.support来替代
- 支持-vsdoc.js的jQuery智能提示的VS2008 SP1补丁发布
- javascript jquery div 遮罩层 可以使用的
- jQuery对象和DOM对象使用说明,需要的朋友可以参考下。
- 事件代理总结: 已经有一些使用主流类库的事件代理示例出现了,比如说jQuery、Prototype以及Yahoo! UI。你也可以找到那些不用任何类库的例子,比如说Usable Type blog上的这一个。一旦需要的话,事件代理将是你工具箱里的一件得心应手的工具,而且它很容易实现。
- 这篇文章主要为大家详细介绍了jQuery密码强度验证控件使用详解的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
- 使用Jquery来实现可以输入值的下拉选单 雏型
- VS2008中文版及SP1、MSDN的MD5及SHA1值
- VS2008 sp1中文版下载地址
