【实现】表单控件里的子控件的变化。
2008-08-17 13:05
218 查看
前情回顾: 【实现】表单控件的UI布局,实现方式
上一篇说的是表单布局上的变化,也就是通过TR、TD的设置,实现了多行多列的效果。那么格子画好了,我们
可以往里面放控件了。上次都是用的文本框,这个显然是不行的,还要扩大这个范围。
这个控件的范围就比较大了,不光是TextBox、DropDownList,还有HTM编辑器这类的,都是可能会往里面放的,当然象GridView这样的就先不考虑了。另外还要可以扩展,可以随时增加新的子控件。
那么控件得类型这么多,要如何控制呢?第一用基类,第二用接口。
基类是.net FrameWork提供的,我们改不了,但是生成子控件的实例只能靠基类了,Controls.Add只能用Control,不能用接口吧。
接口的作用就是取值、赋值,和属性的设置。
取值赋值好理解,每个控件的取值都不太一样,TextBox用Text属性,DropDownList是SelectedValue,这些是不一样的,所以需要统一一下,要不然表单控件内部的代码会越来越多,无法控制。
设置属性,比如TextBox需要设置TextMode、Columns、MaxLength,以便于控制是单行文本、多行文本还是密码,还有就是文本框的宽度、最大字符数等等;DropDownList要设置选项,一个空的下拉列表框是没有用处的。另外还有前台的js验证,这些都通过设置属性的方式来实现。
接口的定义:
public interface IControlMgr
//定义接口,通过接口操作子控件
IControlMgr iControl = null;
Control tmpControl = null;
BaseColumnsInfo bInfo;
//循环配置信息
foreach (KeyValuePair<int, BaseColumnsInfo> info in dic_BaseCols)
{
{
case "201": //单行文本框
case "202": //多行行文本框
case "203": //密码文本框
tmpControl = new MyTextBox();
break;
case "205": //下拉列表框
tmpControl = new MyDropDownList();
break;
case "208": // 多选()
tmpControl = new MyCheckBox();
break;
case "210": // 多选组()
tmpControl = new MyCheckBoxList();
break;
case "211": // HTML_FreeTextBox()
//tmpControl = new MyDropDownList();
break;
}
#endregion
iControl = (IControlMgr)tmpControl; //定义接口,通过接口操作子控件
tmpControl.ID = "c_" + bInfo.ColumnID ; //设置ID
this.Controls.Add(tmpControl);
//Add 后才会调用Onit函数
iControl.ShowMe(bInfo, dal); //让子控件自己描绘自己
}
表单控件的流程
添加数据:
1、得到页面请求,到配置信息里面读取需要的信息,绘制UI,生成并加载需要的子控件。
2、客户看到表单后填写信息,提交表单。提交之前可以进行js验证。
3、又得到信息了,这次是回传的,我们需要获取到用户输入的信息,这个通过接口来得到。
4、得到数据之后,根据字段类型进行安全检查。比如字段类型是int的,那么就必须是整数,是DateTime的,就必须是合法的时间,并且在有效范围内(1900-1-1 到9999-12-31)。在.net里面1899-1-1是合法的日期,但是在SQL Server里面却超出了有效范围。
5、然后我们可以根据配置信息拼接参数化的SQL语句,添加存储过程的参数。
6、借用“数据访问函数库”,把SQL语句提交给数据库执行。
7、检测是否出现异常。
修改数据:
和上面的步骤差不多,增加一个给控件赋值的步骤就可以了,赋值也是通过接口来实现的,所以基本没有几行代码。
拦截:
我们可以在第三步的前面和后面,加上“拦截”功能,进行“逻辑计算”,这样一般的需求就都可以应付了。
现在表单控件已经可以增加子控件和实现添加数据的功能了,当然还需要完善,尤其是“属性设置”这一块,需要很好的规划。
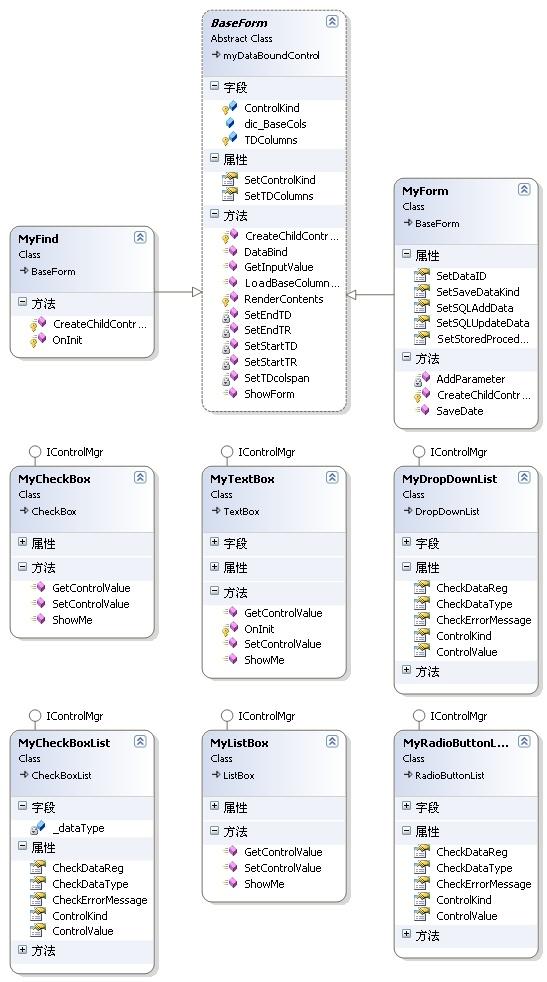
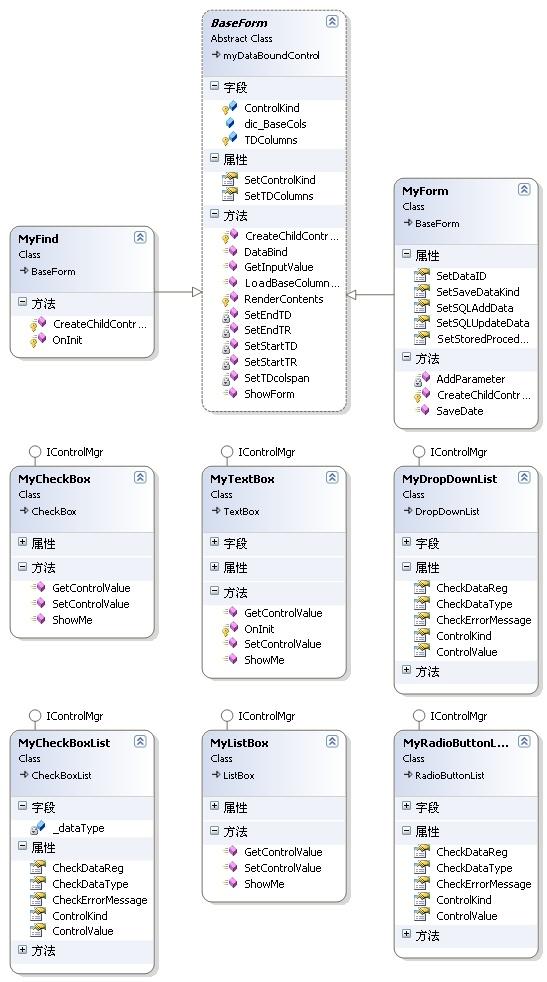
下图是表单控件和查询控件与各个子控件的关系图,通过接口IControlMgr来实现对子控件的取值、赋值和属性设置。

下图是表单控件可以实现的效果

上一篇说的是表单布局上的变化,也就是通过TR、TD的设置,实现了多行多列的效果。那么格子画好了,我们
可以往里面放控件了。上次都是用的文本框,这个显然是不行的,还要扩大这个范围。
这个控件的范围就比较大了,不光是TextBox、DropDownList,还有HTM编辑器这类的,都是可能会往里面放的,当然象GridView这样的就先不考虑了。另外还要可以扩展,可以随时增加新的子控件。
那么控件得类型这么多,要如何控制呢?第一用基类,第二用接口。
基类是.net FrameWork提供的,我们改不了,但是生成子控件的实例只能靠基类了,Controls.Add只能用Control,不能用接口吧。
接口的作用就是取值、赋值,和属性的设置。
取值赋值好理解,每个控件的取值都不太一样,TextBox用Text属性,DropDownList是SelectedValue,这些是不一样的,所以需要统一一下,要不然表单控件内部的代码会越来越多,无法控制。
设置属性,比如TextBox需要设置TextMode、Columns、MaxLength,以便于控制是单行文本、多行文本还是密码,还有就是文本框的宽度、最大字符数等等;DropDownList要设置选项,一个空的下拉列表框是没有用处的。另外还有前台的js验证,这些都通过设置属性的方式来实现。
接口的定义:
public interface IControlMgr
//定义接口,通过接口操作子控件
IControlMgr iControl = null;
Control tmpControl = null;
BaseColumnsInfo bInfo;
//循环配置信息
foreach (KeyValuePair<int, BaseColumnsInfo> info in dic_BaseCols)
{
{
case "201": //单行文本框
case "202": //多行行文本框
case "203": //密码文本框
tmpControl = new MyTextBox();
break;
case "205": //下拉列表框
tmpControl = new MyDropDownList();
break;
case "208": // 多选()
tmpControl = new MyCheckBox();
break;
case "210": // 多选组()
tmpControl = new MyCheckBoxList();
break;
case "211": // HTML_FreeTextBox()
//tmpControl = new MyDropDownList();
break;
}
#endregion
iControl = (IControlMgr)tmpControl; //定义接口,通过接口操作子控件
tmpControl.ID = "c_" + bInfo.ColumnID ; //设置ID
this.Controls.Add(tmpControl);
//Add 后才会调用Onit函数
iControl.ShowMe(bInfo, dal); //让子控件自己描绘自己
}
表单控件的流程
添加数据:
1、得到页面请求,到配置信息里面读取需要的信息,绘制UI,生成并加载需要的子控件。
2、客户看到表单后填写信息,提交表单。提交之前可以进行js验证。
3、又得到信息了,这次是回传的,我们需要获取到用户输入的信息,这个通过接口来得到。
4、得到数据之后,根据字段类型进行安全检查。比如字段类型是int的,那么就必须是整数,是DateTime的,就必须是合法的时间,并且在有效范围内(1900-1-1 到9999-12-31)。在.net里面1899-1-1是合法的日期,但是在SQL Server里面却超出了有效范围。
5、然后我们可以根据配置信息拼接参数化的SQL语句,添加存储过程的参数。
6、借用“数据访问函数库”,把SQL语句提交给数据库执行。
7、检测是否出现异常。
修改数据:
和上面的步骤差不多,增加一个给控件赋值的步骤就可以了,赋值也是通过接口来实现的,所以基本没有几行代码。
拦截:
我们可以在第三步的前面和后面,加上“拦截”功能,进行“逻辑计算”,这样一般的需求就都可以应付了。
现在表单控件已经可以增加子控件和实现添加数据的功能了,当然还需要完善,尤其是“属性设置”这一块,需要很好的规划。
下图是表单控件和查询控件与各个子控件的关系图,通过接口IControlMgr来实现对子控件的取值、赋值和属性设置。

下图是表单控件可以实现的效果

相关文章推荐
- 【实现】表单控件里的子控件的变化。
- 【实现】表单控件的UI布局,实现方式
- 摆摆控件,就可以实现多功能(提交、修改、浏览)的表单了[转]
- MFC控件随窗口大小变化原理及实现
- 自定义表单中多附件上传控件的实现方案
- 如何实现控件随对话框大小变化而自动调整大小和位置
- 如何实现控件随对话框大小变化而自动调整大小和位置
- EasyUI中通过id获取不知道具体类型表单控件的值,通过自写map实现
- 【实现】表单控件的UI布局,实现方式
- Android UI控件之Gallery +GridView实现图片与小圆点同步变化
- VB与IE交互实现WEB画面的自动测试(用VB填写IE中控件的内容和提交表单)
- MVC树控件,mvc中应用treeview,实现复选框树的多层级表单控件
- TextBox控件的Enter和Leave事件中实现编辑时背景颜色的变化
- JQuery实现Tooltip效果表单验证(jQuery Inline Form Validation Engine控件)
- C#控件窗口大小变化时同时改变控件比例的实现
- MFC控件随窗体大小变化的实现
- C# Winform 通过FlowLayoutPanel及自定义的编辑控件,实现快速构建C/S版的编辑表单页面
- vs2013 窗体应用编程—控件大小随窗体变化(通过代码实现)
- Android UI控件之Gallery +GridView实现图片与小圆点同步变化
- 用RelativeLayout实现上下控件高度不变,中间的控件高度随着屏幕高度变化,适应整个屏幕
