ASP.NET AJAX入门系列(8):自定义异常处理
2008-07-18 10:41
423 查看
在UpdatePanel控件异步更新时,如果有错误发生,默认情况下会弹出一个Alert对话框显示出错误信息,这对用户来说是不友好的,本文看一下如何在服务端和客户端脚本中自定义异常处理,翻译自官方文档。
主要内容
1.在服务端自定义异常处理
2.在客户端脚本中自定义异常处理
一.在服务端自定义异常处理
1.添加ASPX页面并切换到设计视图。
2.在工具箱中AJAX Extensions标签下双击ScriptManager和UpdatePanel控件添加到页面中。
3.在UpdatePanel控件中添加两个TextBox,一个Label,一个Button和一些文字,并设置Button的Text属性值为“Calculate”。
protected void Button1_Click(object sender, EventArgs e)
protected void ScriptManager1_AsyncPostBackError(object sender, AsyncPostBackErrorEventArgs e)
<div id="AlertDiv" language="javascript" onclick="return AlertDiv_onclick()">
<div id="AlertMessage">
</div>
<br />
<div id="AlertButtons">
<input id="OKButton" type="button" value="OK" runat="server" onclick="ClearErrorState()" />
</div>
</div>
3.在HEAD元素中添加如下样式标记。
</style>
4.切换到设计视图并确保你的页面如下所示。
</script>
在代码块中,主要做以下几件事:
1)定义PageRequestManager类的endRequest事件处理,在事件处理中,当有错误发生时将显示AlertDiv。
2)定义ToggleAlertDiv函数,当有错误发生时它用来显示或者隐藏AlertDiv元素,并且改变页面的背景颜色。
3)定义ClearErrorState函数,它用来隐藏错误信息的UI。
8.保存并按Ctrl + F5运行。
9.在每一个文本框中输入大于零的数,并单击Calculate按钮提交成功。
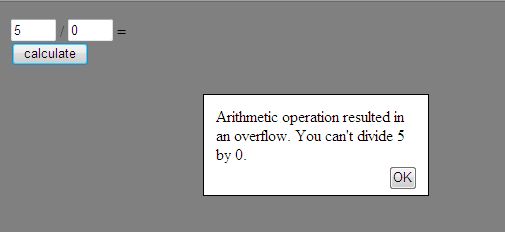
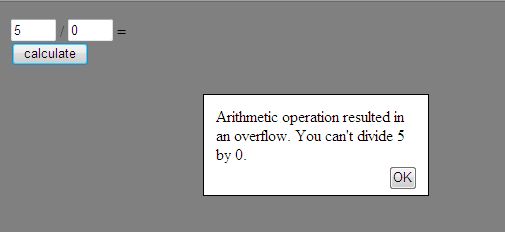
10.在第二个文本框中输入0,单击Calculate将会引发一个异常。这时自定义的AlertDiv将会显示出来代替了默认的Alert对话框,如下图所示:

[翻译自官方文档]
主要内容
1.在服务端自定义异常处理
2.在客户端脚本中自定义异常处理
一.在服务端自定义异常处理
1.添加ASPX页面并切换到设计视图。
2.在工具箱中AJAX Extensions标签下双击ScriptManager和UpdatePanel控件添加到页面中。
3.在UpdatePanel控件中添加两个TextBox,一个Label,一个Button和一些文字,并设置Button的Text属性值为“Calculate”。
protected void Button1_Click(object sender, EventArgs e)
protected void ScriptManager1_AsyncPostBackError(object sender, AsyncPostBackErrorEventArgs e)
<div id="AlertDiv" language="javascript" onclick="return AlertDiv_onclick()">
<div id="AlertMessage">
</div>
<br />
<div id="AlertButtons">
<input id="OKButton" type="button" value="OK" runat="server" onclick="ClearErrorState()" />
</div>
</div>
3.在HEAD元素中添加如下样式标记。
</style>
4.切换到设计视图并确保你的页面如下所示。
</script>
在代码块中,主要做以下几件事:
1)定义PageRequestManager类的endRequest事件处理,在事件处理中,当有错误发生时将显示AlertDiv。
2)定义ToggleAlertDiv函数,当有错误发生时它用来显示或者隐藏AlertDiv元素,并且改变页面的背景颜色。
3)定义ClearErrorState函数,它用来隐藏错误信息的UI。
8.保存并按Ctrl + F5运行。
9.在每一个文本框中输入大于零的数,并单击Calculate按钮提交成功。
10.在第二个文本框中输入0,单击Calculate将会引发一个异常。这时自定义的AlertDiv将会显示出来代替了默认的Alert对话框,如下图所示:

[翻译自官方文档]
相关文章推荐
- ASP.NET AJAX入门系列(8):自定义异常处理
- ASP.NET AJAX入门系列(8):自定义异常处理
- ASP.NET AJAX入门系列(8):自定义异常处理
- ASP.NET AJAX入门系列(8):自定义异常处理
- ASP.NET AJAX入门系列(8):自定义异常处理
- ASP.NET AJAX入门系列(8):自定义异常处理
- ASP.NET AJAX入门系列(8):自定义异常处理
- ASP.NET AJAX入门系列(8):自定义异常处理
- ASP.NET AJAX入门系列(8):自定义异常处理
- ASP.NET AJAX入门系列(8):自定义异常处理
- ASP.NET AJAX入门系列(8):自定义异常处理
- ASP.NET AJAX入门系列(8):自定义异常处理
- ASP.NET AJAX入门系列(8):自定义异常处理
- ASP.NET AJAX入门系列(8):自定义异常处理
- ASP.NET AJAX入门系列(8):自定义异常处理
- ASP.NET AJAX入门系列(8):自定义异常处理
- ASP.NET AJAX入门系列:自定义异常处理 (转)
- ASP.NET中使用AJAX后,Session丢失异常的自定义处理。
- set_exception_handler 自定义异常处理
- C#基础知识梳理系列十:异常处理 System.Exception
