ExtJs学习笔记基础篇(2)-Ext组件的使用
2008-07-08 14:55
459 查看
必须强烈注明,有人回复说文章“照搬照抄”,从第一篇文中我就介绍到了说文中有部分摘自资料,请注意。
昨天刚接触到Extjs,简单写了篇学习笔记,今天继续。
今天介绍一下Ext中组件举几个简单的例子做说明。注意:文章内容有些摘自本人学习过程中看到的资料。
Ext2.0对框架进行了非常大的重构,其中最重要的是形成了一个结构及层次分明的组件体系,由这些组件形成了Ext控件。Ext组件由Component类定义,每一种组件都有一个指定的xtype属性值,通过该值可以得到一个组件的类型或者是定义一个指定类型的组件。
Ext组件体系由下图所示:
var win=new Ext.Window();
除了这种创建方式,一般都会在构造函数中加一些配置属性来初始化组件。比如创建一个面板:
<html>
<head>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<script src="extjs/ext-base.js" type="text/javascript"></script>
<script src="extjs/ext-all.js" type="text/javascript"></script>
<script src="extjs/ext-lang-zh_CN.js" type="text/javascript"></script>
</script>
</head>
<body>
<input type="button" onclick="panel()" value="显示面板">
<hr/>
<div id="panel"></div>
</body>
</html>
关键代码:
function panel(){
var params={title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"};
var panel=new Ext.Panel(params);
panel.render("panel");
}
params是设置Panle的参数,title:标题,width:宽度,height:高度,html:面板显示的内容
var panel=new Ext.Panel(params); 这句代码创建了一个面板,并在构造函数中设置了面板属性。
panel.render("panel"); 表示页面上的div元素id.、
代码可以简写为:
var panel=new Ext.Panel({renderTo:"panel",title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"});
<input type="button" id="btntest" value="测试事件">
在写一个函数
Ext.onReady(
);
在Ext组件加载完毕后直接给按钮添加一个click事件。Ext.get("btntest").addListener(事件,事件执行方法,无需加括弧);
Ext还支持延迟事件处理缓存等功能,比如下面的代码:
Ext.get("btntest1").addListener("click",eventtest,this,{delay:2000});
<input type="button" id="btntest1" value="延迟事件">
Ext.get("btntest1").addListener("click",eventtest,this,{delay:2000});这句代码为按钮注册了一个click事件,但会延迟2000毫秒执行。
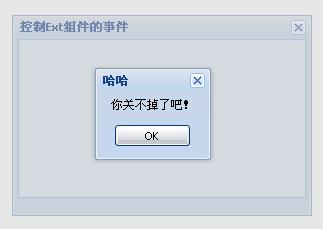
可以为html元素添加事件了,我们还可以控制Ext组件的事件,在看一个例子。
function eventwindow(){
function eventwindow(){
var win=new Ext.Window({
title:"控制Ext组件的事件",
height:200,
width:300,
listeners:{
"beforedestroy":
function(obj){
Ext.Msg.alert("哈哈","你关不掉了吧!");
obj.show();
return false;
}
}
});
win.show();
}
效果如下:

OK,这就是Ext组件的介绍与使用。各位有什么问题可以留言一起讨论,有什么不对的地方请指正。
此文章中用的例子都只是简单介绍,后面会详细讲解。
文章中案例代码下载:http://files.cnblogs.com/dirain/ExtJsDemo2.rar
昨天刚接触到Extjs,简单写了篇学习笔记,今天继续。
今天介绍一下Ext中组件举几个简单的例子做说明。注意:文章内容有些摘自本人学习过程中看到的资料。
Ext2.0对框架进行了非常大的重构,其中最重要的是形成了一个结构及层次分明的组件体系,由这些组件形成了Ext控件。Ext组件由Component类定义,每一种组件都有一个指定的xtype属性值,通过该值可以得到一个组件的类型或者是定义一个指定类型的组件。
Ext组件体系由下图所示:
var win=new Ext.Window();
除了这种创建方式,一般都会在构造函数中加一些配置属性来初始化组件。比如创建一个面板:
<html>
<head>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css" />
<script src="extjs/ext-base.js" type="text/javascript"></script>
<script src="extjs/ext-all.js" type="text/javascript"></script>
<script src="extjs/ext-lang-zh_CN.js" type="text/javascript"></script>
</script>
</head>
<body>
<input type="button" onclick="panel()" value="显示面板">
<hr/>
<div id="panel"></div>
</body>
</html>
关键代码:
function panel(){
var params={title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"};
var panel=new Ext.Panel(params);
panel.render("panel");
}
params是设置Panle的参数,title:标题,width:宽度,height:高度,html:面板显示的内容
var panel=new Ext.Panel(params); 这句代码创建了一个面板,并在构造函数中设置了面板属性。
panel.render("panel"); 表示页面上的div元素id.、
代码可以简写为:
var panel=new Ext.Panel({renderTo:"panel",title:"Hello",width:300,height:200,html:"<h1>一个面板</h1>"});
<input type="button" id="btntest" value="测试事件">
在写一个函数
Ext.onReady(
);
在Ext组件加载完毕后直接给按钮添加一个click事件。Ext.get("btntest").addListener(事件,事件执行方法,无需加括弧);
Ext还支持延迟事件处理缓存等功能,比如下面的代码:
Ext.get("btntest1").addListener("click",eventtest,this,{delay:2000});
<input type="button" id="btntest1" value="延迟事件">
Ext.get("btntest1").addListener("click",eventtest,this,{delay:2000});这句代码为按钮注册了一个click事件,但会延迟2000毫秒执行。
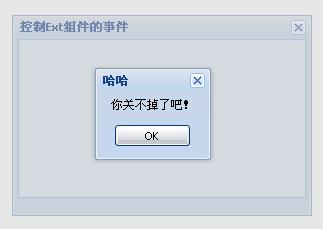
可以为html元素添加事件了,我们还可以控制Ext组件的事件,在看一个例子。
function eventwindow(){
function eventwindow(){
var win=new Ext.Window({
title:"控制Ext组件的事件",
height:200,
width:300,
listeners:{
"beforedestroy":
function(obj){
Ext.Msg.alert("哈哈","你关不掉了吧!");
obj.show();
return false;
}
}
});
win.show();
}
效果如下:

OK,这就是Ext组件的介绍与使用。各位有什么问题可以留言一起讨论,有什么不对的地方请指正。
此文章中用的例子都只是简单介绍,后面会详细讲解。
文章中案例代码下载:http://files.cnblogs.com/dirain/ExtJsDemo2.rar
相关文章推荐
- ExtJs学习笔记基础篇(3)-面板的使用(Ext.Panle、Ext.TabPanel、Ext.Viewport)
- ExtJs 学习笔记基础篇 Ext组件的使用第1/2页
- Extjs4.2 TabPanel中使用Ext.ux.IFrame组件加载内容页面
- extjs学习(三)--ext核心组件使用
- ExtJs 学习笔记基础篇 Ext组件的使用第1/2页
- 在jsp中使用EXTJS的时候老提示EXT未定义
- ExtJs 一些常用啊例子如界面布局,组件的使用等之类的
- ExtJS的FormPanel中的组件使用load加载远程的JSON数据的方法
- EXTJS 4 树形表格组件使用示例
- ASP.NET中基于ExtJS的控件Ext.net的使用
- [Sencha ExtJS & Touch] 表格(Ext.grid.Grid) 和 表格视图选项(Ext.grid.plugin.ViewOptions) 使用的时候要注意的问题
- EXTJS学习系列基础篇:第九篇(转载)作者殷良胜,Ext组件系列之--field组件的基本用法
- 使用Ext Form封装项目中已有的Html元素成为Ext的组件
- extjs的Ext.extend的使用样例(Ext继承)
- ExtJS 常用组件属性 及使用方法
- ExtJs4组件中initComponent方法介绍以及为什么要使用this.callParent();
- ExtJS 常用组件属性 及使用方法
- extjs的Ext.widget使用时的问题
- Extjs中断Ext.each应该使用return false,而不是return;
- Ext.data.Store 使用详解 (Extjs 3)
