Silverlight 数据绑定 (1):怎样实现数据绑定
2008-07-03 19:43
357 查看
一个数据绑定可以通过 Binding 对象来描述,其中包含数据源,要绑定的属性路径(Path),目标,目标属性等。
其中目标属性必须是依赖属性(DependencyProperty)。
为了说明方便,首先定义一个数据类:
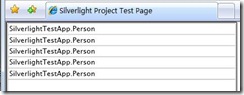
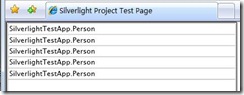
会发现绑定成功。但是数据项显示为默认的 Person 对象 ToString() 后的表示,不太友好。如下图:

或者,也可以将后台代码改成:
而页面 markup 仍然是:
这样也能绑定成功。
这里的原因在于:ListBox 通过 ItemsSource 里的数据去填充数据项,所以直接给这个属性赋值是可以的。
或者,通过空绑定语法 {Binding},指定 ItemsSource 属性绑定为数据源的对象本身(未指定绑定路径)。而数据源就是通过 DataContext 获得的,并且这个属性的数据可以从父对象继承下来。
下面给 ListBox 指定列表项的数据模板,让它显示的好看一点:

还可以将 DataTemplate 定义到 App 的 Resource 里去,以便于重用。
App.xaml:
Page.xaml:
运行后效果一样。
其中目标属性必须是依赖属性(DependencyProperty)。
为了说明方便,首先定义一个数据类:
public class Person
{
public int Age { get; set; }
public string Name { get; set; }
}例子1:
<ListBox x:Name="list1"> </ListBox>
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
var persons = new List<Person>();
for(var i=0; i< 5; i++)
{
persons.Add(new Person {Name = "Person " + i.ToString(), Age = 20 + i});
}
list1.DataContext = persons;
}
}这里仅指定了 list1 的 DataContext 属性,运行后发现页面没有显示。
如果在页面里改一改:
<ListBox x:Name="list1" ItemsSource="{Binding}">
</ListBox>会发现绑定成功。但是数据项显示为默认的 Person 对象 ToString() 后的表示,不太友好。如下图:

或者,也可以将后台代码改成:
list1.ItemsSource = persons;
而页面 markup 仍然是:
<ListBox x:Name="list1"> </ListBox>
这样也能绑定成功。
这里的原因在于:ListBox 通过 ItemsSource 里的数据去填充数据项,所以直接给这个属性赋值是可以的。
或者,通过空绑定语法 {Binding},指定 ItemsSource 属性绑定为数据源的对象本身(未指定绑定路径)。而数据源就是通过 DataContext 获得的,并且这个属性的数据可以从父对象继承下来。
下面给 ListBox 指定列表项的数据模板,让它显示的好看一点:
<ListBox x:Name="list1">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Age}" Margin="20,0" />
<TextBlock Text="{Binding Name}" />
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
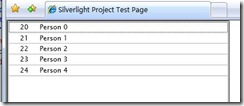
</ListBox>显示如下:
还可以将 DataTemplate 定义到 App 的 Resource 里去,以便于重用。
App.xaml:
<Application xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SilverlightTestApp.App"
>
<Application.Resources>
<DataTemplate x:Key="ListBoxDataTemplate">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Age}" Margin="20,0" />
<TextBlock Text="{Binding Name}" />
</StackPanel>
</DataTemplate>
</Application.Resources>
</Application>Page.xaml:
<UserControl x:Class="SilverlightTestApp.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<Grid x:Name="LayoutRoot" Background="White">
<ListBox x:Name="list1" ItemTemplate="{StaticResource ListBoxDataTemplate}">
</ListBox>
</Grid>
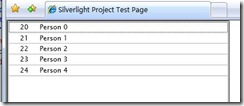
</UserControl>运行后效果一样。
相关文章推荐
- Silverlight 数据绑定 (1):怎样实现数据绑定 &&Silverlight 数据绑定 (2):Source to Target
- Silverlight 数据绑定 (1):怎样实现数据绑定
- 在 Silverlight 中使用 IValueConverter 实现对绑定数据的格式化
- listBox怎样实现数据绑定
- [转]WPF and Silverlight 学习笔记(二十五):使用CollectionView实现对绑定数据的排序、筛选、分组
- windowsphone怎样实现数据绑定
- WPF and Silverlight 学习笔记(二十二):使用代码实现绑定、绑定数据的验证
- Silverlight 实现INotifyPropertyChanged接口绑定数据
- WPF and Silverlight 学习笔记(二十二):使用代码实现绑定、绑定数据的验证
- WPF and Silverlight 学习笔记(二十五):使用CollectionView实现对绑定数据的排序、筛选、分组
- 【原创】有关Silverlight控件DataGrid的绑定数据后单元格单独复制的功能实现分析
- WPF and Silverlight 学习笔记(二十二):使用代码实现绑定、绑定数据的验证
- [Silverlight]实现到自定义类型的属性数据绑定
- WPF and Silverlight 学习笔记(二十五):使用CollectionView实现对绑定数据的排序、筛选、分组
- Vue.js+Layer表格数据绑定与实现更新
- Angular和Vue双向数据绑定的实现原理(重点是vue的双向绑定)
- ASP.NET 2.0 中实现模板中的数据绑定系列
- 用原生Javascript对象中的访问器属性实现双向数据绑定
- Vue是怎么实现数据双向绑定的
- Silverlight中的数据绑定4
