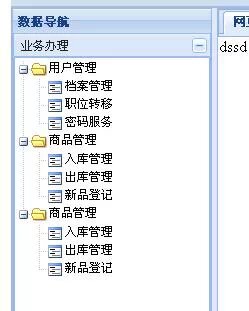
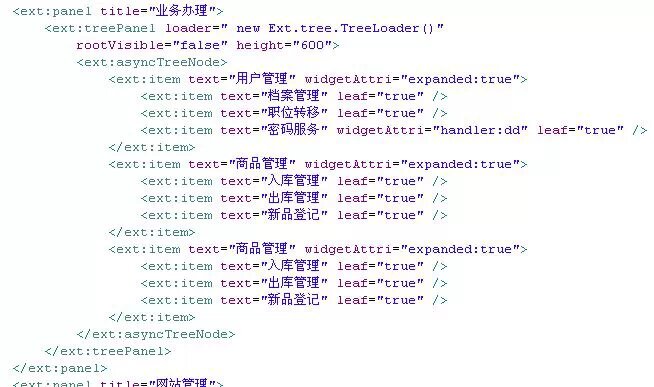
Extjs Ajax框架与Jsp自定义标签
2008-03-28 00:35
363 查看
相关文章推荐
- 在JSP中用自定义标签实现集合的遍历——山寨版c:foreach
- idea:Unable to compile class for JSP , jsp自定义标签问题
- JSP的自定义标签
- 在JSP中用自定义标签实现集合的遍历——山寨版c:foreach
- JSP自定义标签由浅到深详细讲解(全)
- ExtJS是一种主要用于创建前端用户界面,是一个基本与后台技术无关的前端ajax框架。
- jsp自定义标签
- 讲解JSP自定义标签
- JSP自定义标签(一到八)
- 演示传统自定义标签(jsp2.0以前的):
- JSP自定义标签(1)
- JSP自定义标签(2)
- (转)掌握jsp自定义标签:(二)
- 一个ExtJS+jsp+Servlet与数据库连接且运行成功的例子
- jsp 自定义标签
- JSP自定义标签_属性接收复杂类型处理方式
- Ajax框架-----ExtJS
- JSP 自定义标签
- 【Tips】使用自定义标签时遇到org.apache.jasper.JasperException: Unable to compile class for JSP