A Simple Date Selector User Control in ASP.NET (JavaScript based)
2008-03-14 17:39
741 查看
Download DateSelector demo project (MSI package with VB.NET Sources) - 137 Kb
Download DateSelector Sources (VB.NET) - 13.6 Kb
Download DateSelector Sources (C#)- 13.7 Kb
View A Quick Online Demo

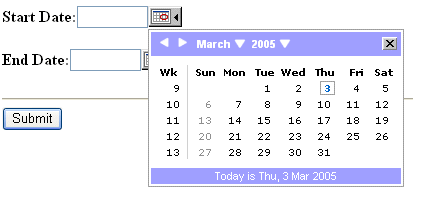
Fig 1: DateSelector User Control
This article focuses on a simple solution for ASP.NET development environment which encapsulates a JavaScript popup calendar (ASP.NET
An image or button when clicked displays a calendar to select a date.
A text box that holds the selected date value.
A label that describes the date ("Date" or "Start Date" or "End Date" etc..)
Following diagram shows the same structure in live environment. We will see the implementation of this structure as a user control very soon. I deliberately chose not to use the ASP.NET

Fig 2 : Structure of DateSelector
DateSelector.ascx file contains two properties called
The critical code components of both these files are listed below:
To use the user control in any WebForm, register the control and then assign default properties as shown below.
http://localhost/DateSelectorControl/DateSelector/UseDateSelector.aspx
If you specify the "Virtual Directory" as "DateSelectorDemo" (or any other name), then you can check the output at this URL:
http://localhost/DateSelectorDemo/DateSelector/UseDateSelector.aspx
After the installation is complete, if you want to modify/view sources, open Visual Studio .NET and open the project at this location:
http://localhost/DateSelectorControl or http://localhost/YourVirDirName
There are also VB.NET and C# source files attached as separate links. Download them by clicking the links at the top of this article.
Modify the JavaScript so that the user cannot select future dates.
A list of licenses authors might use can be found here
Download DateSelector Sources (VB.NET) - 13.6 Kb
Download DateSelector Sources (C#)- 13.7 Kb
View A Quick Online Demo
Fig 1: DateSelector User Control
Introduction
Date selection in a data entry interface or report selection interface is a repeating feature in any development environment. A common requirement might be providing a popup calendar using which the user can pick a date and load a date text box.This article focuses on a simple solution for ASP.NET development environment which encapsulates a JavaScript popup calendar (ASP.NET
Imagecontrol), an ASP.NET
TextBoxcontrol and an ASP.NET
Labelcontrolling the form of a user control.
Requirements
If we think about a date selection control, it mainly consists of three components:An image or button when clicked displays a calendar to select a date.
A text box that holds the selected date value.
A label that describes the date ("Date" or "Start Date" or "End Date" etc..)
Following diagram shows the same structure in live environment. We will see the implementation of this structure as a user control very soon. I deliberately chose not to use the ASP.NET
Calendarcontrol because of postbacks.
Fig 2 : Structure of DateSelector
Design & Source code Structure
The source code consists of a DateSelector.ascxfile which contains the structure shown in Fig2 and a UseDateSelector.aspx file which gives an idea on how to use the control.Using the code
Download the source code by clicking here. Install the MSI package provided. If you have not provided any Virtual Directory name during the installation, all the sources will be installed under the path C:\inetpub\wwwroot\DateSelectorControl. There are only two source code files, one is DataSelector.ascx and the other is UseDateSelector.aspx which is a sample file on how to use thisDateSelectoruser control. All the images and JavaScript functions for pop up calendar are under a folder called cal.
DateSelector.ascx file contains two properties called
textand
calendarDate. User can use these properties either at design time or in the code behind.
The critical code components of both these files are listed below:
DateSelector.ascx
' Get the id of the control rendered on client side ' Very essential for Javascript Calendar scripts to recognize the textbox Public Function getClientID() As String Return txt_Date.ClientID() End Function
' This property sets/gets the calendar date Public Property CalendarDate() As String Get Return txt_Date.Text End Get Set(ByVal Value As String) txt_Date.Text = Value End Set End Property
' This Property sets or gets the the label for ' Dateselector user control Public Property Text() As String Get Return lbl_Date.Text End Get Set(ByVal Value As String) lbl_Date.Text = Value End Set End Property
To use the user control in any WebForm, register the control and then assign default properties as shown below.
UseDateSelector.aspx
Register the control and start using it within the<form>tag as shown below:
1. <%@Register TagPrefix="SControls" TagName="DateSelector" src="DateSelector.ascx" %> 2. <SCONTROLS:DateSelector id="useDateCal" runat="server" Text="Start Date:"></SCONTROLS:DateSelector> <SCONTROLS:DateSelector id="dtCal" runat="server" Text="End Date:"></SCONTROLS:DateSelector>
How it Works?
TheimgCalendar(or the calendar image you are seeing in Fig.2) is an ASP.NET
Imagecontrol and is attached with a JavaScript "
onclick" event as shown below. Whenever this image is clicked, the JavaScript takes care of loading the text box with the selected date. This user control also works in
DataGridcolumns. Observe the way I am passing the
clientIDof the control using the
getClientID()instead of the normal
IDof the
TextBoxcontrol.
Dim scriptStr As String
= _ "javascript:return popUpCalendar(this," & getClientID() &;
", 'mm/dd/yyyy', '__doPostBack(\'" & getClientID() & "\')')"
imgCalendar.Attributes.Add("onclick", scriptStr)How to Use ?
The attached ZIP (Demo) file contains an MSI package. Install the package and modify the source code to suit your needs. If you let the installation package to install at default locations then you can access the output at:http://localhost/DateSelectorControl/DateSelector/UseDateSelector.aspx
If you specify the "Virtual Directory" as "DateSelectorDemo" (or any other name), then you can check the output at this URL:
http://localhost/DateSelectorDemo/DateSelector/UseDateSelector.aspx
After the installation is complete, if you want to modify/view sources, open Visual Studio .NET and open the project at this location:
http://localhost/DateSelectorControl or http://localhost/YourVirDirName
There are also VB.NET and C# source files attached as separate links. Download them by clicking the links at the top of this article.
Acknowledgements
Special Thanks to fuushikaden for his wonderful JavaScript calendar.Future Improvements
Make theLabelposition dynamic. Right now the
Labelis placed to the left of the
TextBox. We may want to place the
Labeleither at the top or bottom of the
TextBoxbecause of space constraints or for aesthetic reasons.
Modify the JavaScript so that the user cannot select future dates.
License
This article has no explicit license attached to it but may contain usage terms in the article text or the download files themselves. If in doubt please contact the author via the discussion board below.A list of licenses authors might use can be found here
About the Author
| venkriss |
|
相关文章推荐
- how to use javascript to control the usercotrol in the asp.net
- Select Year,Month,Day date from DropDownList control in ASP.NET
- Build User rights control system in Asp.net.(Windows Form Authentication)
- How to use ValidationSummary control in asp.net
- [转]Implementing User Authentication in ASP.NET MVC 6
- ASP.NET2.0 - 在 Web.config中注册ASP.NET User Control
- Add Html/javascript Event In ASP.NET(C#)
- How to programmatically assign a SkinID to a control while using a master page in ASP.net 2.0
- ASP.Net AJAX+userControl+js实现仿igoogle效果网站
- Asp.Net 可定制分页用户控件【转:http://www.tracefact.net/Asp-Net/Extensible-Paging-User-Control.aspx】
- Asp.Net 2.0 开发加速之 - Ilungasoft.Helper.Web.UI.MasterPage/Page/UserControl 精装版
- Asp.net AJAX JavaScript 基本类型扩展(3)——Date 类型及其扩展
- 在网页中使用Winform控件,并调整其大小(using Winform control in ASP.NET and adjust its size)
- [ASP.NET AJAX]Important notes when we create web service methods for some extenders in AjaxControlToolkit package
- Take Control Of Web Control ClientID Values in ASP.NET 4
- Reading Text-based Files In ASP.NET
- [Asp.Net]Understanding Built-In User and Group Accounts in IIS
- Simple way to expose a .NET WinForm control as an ActiveX control in any HTML page
- How to set the DefaultButton in a Page Based on ASP.NET Master Page
- 一起谈.NET技术,Unobtrusive JavaScript in ASP.NET MVC 3

