XML:XML轻松学习手册(4)XML快速入门
2008-03-12 12:44
543 查看
XML轻松学习手册(4)XML语法wren_yp 51cto技术博客
第四章 XML语法 wren_yp 51cto技术博客
提纲: wren_yp 51cto技术博客
一.XML语法规则
二.元素的语法
三.注释的语法
四.CDATA的语法
五.Namespaces的语法
六.entity的语法
七.DTD的语法 wren_yp 51cto技术博客
通过前面三章的学习,我们已经对什么是XML,它的实现原理以及相关的术语有所了解。接下来我们就开始学习XML的语法规范,动手写自己的XML文档。wren_yp 51cto技术博客
一.XML语法规则wren_yp 51cto技术博客
XML的文档和HTML的原代码类似,也是用标识来标识内容。创建XML文档必须遵守下列重要规则:
规则1:必须有XML声明语句
这一点我们在上一章学习时已经提到过。声明是XML文档的第一句,其格式如下:
<?xml version="1.0" standalone="yes/no" encoding="UTF-8"?>
声明的作用是告诉浏览器或者其它处理程序:这个文档是XML文档。声明语句中的version表示文档遵守的XML规范的版本;standalone表示文档是否附带DTD文件,如果有,参数为no;encoding表示文档所用的语言编码,默认是UTF-8。wren_yp 51cto技术博客
规则2:是否有DTD文件
如果文档是一个"有效的XML文档"(见上一章),那么文档一定要有相应DTD文件,并且严格遵守DTD文件制定的规范。DTD文件的声明语句紧跟在XML声明语句后面,格式如下:
<!DOCTYPE type-of-doc SYSTEM/PUBLIC "dtd-name">
其中:
"!DOCTYPE"是指你要定义一个DOCTYPE;
"type-of-doc"是文档类型的名称,由你自己定义,通常于DTD文件名相同;
"SYSTEM/PUBLIC"这两个参数只用其一。SYSTEM是指文档使用的私有DTD文件的网址,而PUBLIC则指文档调用一个公用的DTD文件的网址。
"dtd-name" 就是DTD文件的网址和名称。所有DTD文件的后缀名为".dtd"。
我们还是用上面的例子,应该写成这样:
<?xml version="1.0" standalone="no" encode="UTF-8"?>
<!DOCTYPE filelist SYSTEM "filelist.dtd">wren_yp 51cto技术博客
规则3:注意你的大小写
在XML文档中,大小写是有区别的。<P>和<p>是不同的标识。注意在写元素时,前后标识大小写要保持一样。例如:<Author>ajie</Author>,写成<Author> ajie</author>是错误的。
你最好养成一种习惯,或者全部大写,或者全部小写,或者大写第一个字母。这样可以减少因为大小写不匹配产生的文档错误。wren_yp 51cto技术博客
规则4:给属性值加引号
在HTML代码里面,属性值可以加引号,也可以不加。例如:<font color=red>word</font>和<font color="red">word</font>都可以被浏览器正确解释。
但是在XML中则规定,所有属性值必须加引号(可以是单引号,也可以是双引号),否则将被视为错误。wren_yp 51cto技术博客
规则5:所有的标识必须有相应的结束标识
在HTML中,标识可能不是成对出现的,比?lt;br>。而在XML中规定,所有标识必须成对出现,有一个开始标识,就必须有一个结束标识。否则将被视为错误。wren_yp 51cto技术博客
规则6:所有的空标识也必须被关闭
空标识就是标识对之间没有内容的标识。比如
,<img>等标识。在XML中,规定所有的标识必须有结束标识,针对这样的空标识,XML中处理的方法是在原标识最后加/,就可以了。例如:wren_yp 51cto技术博客
应写为<br />;
<META name="keywords" content="XML, SGML, HTML">应写为<META name="keywords" content="XML, SGML, HTML" />;
<IMG src="/ ";"cool.gif">应写为<IMG src="/ ";"cool.gif" /> wren_yp 51cto技术博客
第四章 XML语法wren_yp 51cto技术博客
二.元素的语法 wren_yp 51cto技术博客
元素由一对标识以及其中的内容组成。就象这样:ajie。元素的名称和标识的名称是一样的。标识可以用属性来进一步描述。 wren_yp 51cto技术博客
在XML中,没有任何保留字,所以你可以随心所欲的用任何词语来作为元素名称。但是也必须遵守下列规范: wren_yp 51cto技术博客
1.名称中可以包含字母、数字以及其它字母; wren_yp 51cto技术博客
2.名称不能以数字或"_" (下划线)开头; wren_yp 51cto技术博客
3.名称不能以字母 xml(或 XML 或 Xml ..)开头 wren_yp 51cto技术博客
4.名称中不能包含空格 wren_yp 51cto技术博客
5.名称中间不能包含":"(冒号) wren_yp 51cto技术博客
为了使元素更容易阅读理解和操作,我们还有一些建议: wren_yp 51cto技术博客
1.名称中不要使用"."。因为在很多程序语言中,"."是作为对象的属性,例如:font.color。同样的原因"-"也最好不要用,必须使用的,以"_"代替; wren_yp 51cto技术博客
2.名称尽量简短。 wren_yp 51cto技术博客
3.名称的大小写尽量采用同一标准。 wren_yp 51cto技术博客
4.名称可以使用非英文字符,比如用中文。但是有些软件可能不支持。(IE5目前是支持中文元素的。) wren_yp 51cto技术博客
另外,补充一点关于属性的说明。在HTML中,属性可以用来定义元素的显示格式,比如:<font color="red"> word</font>将把word显示为红色。而在XML中,属性只是对标识的描述,与元素内容的显示无关。例如同样一句:< font color="red">word</font>,并不会将word显示为红色。(那么,有网友会问:如何在XML中将文字显示为红色呢?这就需要使用CSS或者XSL,我们在下面详细讲述。) wren_yp 51cto技术博客
三.注释的语法 wren_yp 51cto技术博客
注释是为了便于阅读和理解,在XML文档添加的附加信息,将不会被程序解释或则浏览器显示。 wren_yp 51cto技术博客
注释的语法如下: wren_yp 51cto技术博客
<!-- 这里是注释信息 --> wren_yp 51cto技术博客
可以看到,它和HTML中的注释语法是一样的,非常容易。养成良好的注释习惯将使你的文档更加便于维护,共享,看起来也更专业。 wren_yp 51cto技术博客
四.CDATA的语法 wren_yp 51cto技术博客
CDATA全称character data,翻译为字符数据。我们在写XML文档时,有时需要显示字母,数字和其它的符号本身,比如"<",而在XML中,这些字符已经有特殊的含义,我们怎么办呢?这就需要用到CDATA语法。语法格式如下: wren_yp 51cto技术博客
<![CDATA[这里放置需要显示的字符]]> wren_yp 51cto技术博客
例如: wren_yp 51cto技术博客
<![CDATA[<AUTHOR sex="female">ajie</AUTHOR>]]> wren_yp 51cto技术博客
在页面上显示的内容将是"<AUTHOR sex="female">ajie</AUTHOR>" wren_yp 51cto技术博客
第四章 XML语法wren_yp 51cto技术博客
五.Namespaces的语法 wren_yp 51cto技术博客
Namespaces翻译为名字空间。名字空间有什么作用呢?当我们在一个XML文档中使用他人的或者多个DTD文件,就会出现这样的矛盾:因为XML中标识都是自己创建的,在不同的DTD文件中,标识名可能相同但表示的含义不同,这就可能引起数据混乱。
比如在一个文档<table>wood table</table>中<table>表示桌子,
而在另一个文档<table>namelist</table>中<table>表示表格。如果我需要同时处理这两个文档,就会发生名字冲突。
了解决这个问题,我们引进了namespaces这个概念。namespaces通过给标识名称加一个网址(URL)定位的方法来区别这些名称相同的标识。
Namespaces同样需要在XML文档的开头部分声明,声明的语法如下:
<document xmlns:yourname='URL'>
其中yourname是由你定义的namespaces的名称,URL就是名字空间的网址。
假设上面的"桌子<table>"文档来自http://www.zhuozi.com,我们就可以声明为
<document xmlns:zhuozi='http://www.zhuozi.com'>
然后在后面的标识中使用定义好的名字空间:
<zhuozi:table>wood table</table>
这样就将这两个<table>区分开来。注意的是:设置URL并不是说这个标识真的要到那个网址去读取,仅仅作为一种区别的标志而已。wren_yp 51cto技术博客
六.entity的语法wren_yp 51cto技术博客
entity翻译为"实体"。它的作用类似word中的"宏",也可以理解为DW中的摸板,你可以预先定义一个entity,然后在一个文档中多次调用,或者在多个文档中调用同一个entity。
entity 可以包含字符,文字等等,使用entity的好处在于:1.它可以减少差错,文档中多个相同的部分只需要输入一遍就可以了。2.它提高维护效率。比如你有 40个文档都包含copyright的entity,如果需要修改这个copyright,不需要所有的文件都修改,只要改最初定义的entity语句就可以了。
XML定义了两种类型的entity。一种是我们这里说的普通entity,在XML文档中使用;另一种是参数entity,在DTD文件中使用。
entity的定义语法为:
<!DOCTYPE filename [
<!ENTITY entity-name "entity-content"
]
>
例如我要定义一段版权信息:
<!DOCTYPE copyright [
<!ENTITY copyright "Copyright 2001, Ajie. All rights reserved"
]
>
如果我的版权信息内容和他人共享一个XML文件,也可以使用外部调用的方法,语法象这样:
<!DOCTYPE copyright [
<!ENTITY copyright SYSTEM "' target=_blank>http://www.sample.com/copyright.xml">
]
>
定义好的entity在文档中的引用语法为:&entity-name;
例如,上面定义的版权信息,调用时写作?copyright;
完整的例子如下,你可以copy下来存为copyright.xml观看实例:
<?xml version="1.0" encoding="GB2312"?>
<!DOCTYPE copyright [
<!ENTITY copyright "Copyright 2001, Ajie. All rights reserved">
]>
<myfile>
<title>XML</title>
<author>ajie</author>
<email>ajie@aolhoo.com</email>
<date>20010115</date>
©right;
</myfile> wren_yp 51cto技术博客
第四章 XML语法wren_yp 51cto技术博客
七.DTD的语法 wren_yp 51cto技术博客
DTD是"有效XML文档"的必须文件,我们通过DTD文件来定义文档中元素和标识的规则及相互关系。如何建立一个DTD文件呢?让我们一起来学习: wren_yp 51cto技术博客
1.设置元素 wren_yp 51cto技术博客
元素是XML文档的基本组成部分。你要在DTD中定义一个元素,然后在XML文档中使用。元素的定义语法为:<!ELEMENT DESCRIPTION (#PCDATA, DEFINITION)*> wren_yp 51cto技术博客
说明: wren_yp 51cto技术博客
"<!ELEMENT" 是元素的声明,说明你要定义的是一个元素; wren_yp 51cto技术博客
声明后面的"DESCRIPTION",是元素的名称; wren_yp 51cto技术博客
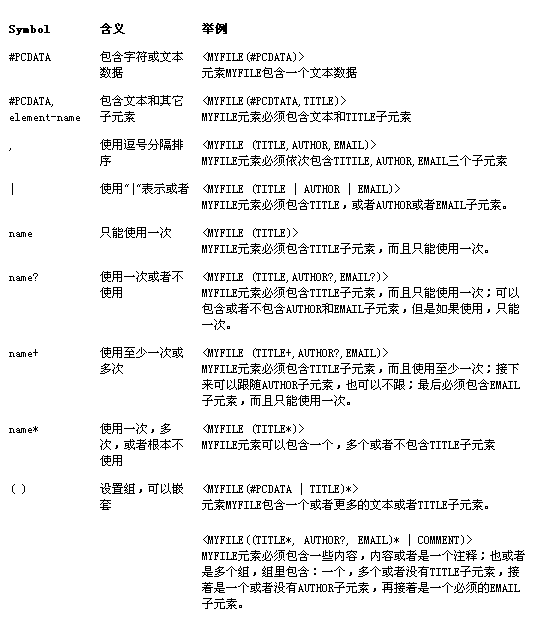
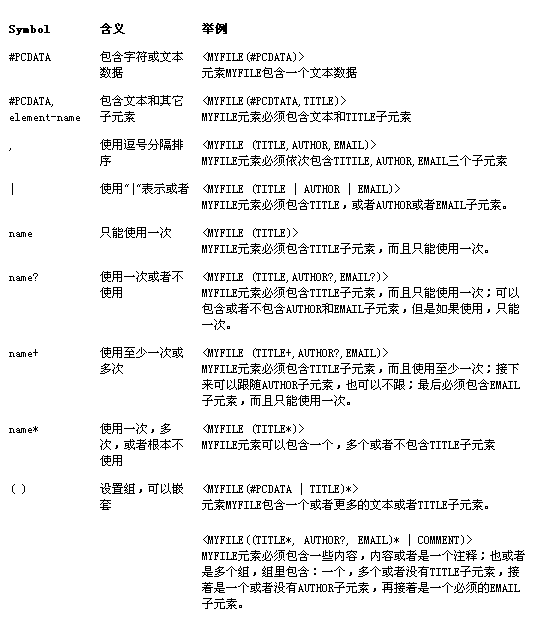
"(#PCDATA, DEFINITION)*>"则是该元素的使用规则。规则定义了元素可以包含的内容以及相互的关系。下面的表格概要列出了元素的规则: wren_yp 51cto技术博客
2.元素规则表: wren_yp 51cto技术博客

此主题相关图片如下:

wren_yp 51cto技术博客
另外,我们还可以为元素定义属性,因为我们不推荐使用属性,在这里就不详细展开了。wren_yp 51cto技术博客
最后,我们来总结一些前四章学习的内容,写一个包含DTD,XML,以及Script的简单实例,便于读者理解:
1.将下面文件存为myfile.dtd
<!ELEMENT myfile (title, author)>
<!ELEMENT title (#PCDATA)>
<!ELEMENT author (#PCDATA)>wren_yp 51cto技术博客
2.然后建立XML文档myfile.xml:
<?xml version="1.0" encoding="GB2312"?>
<!DOCTYPE myfile SYSTEM "myfile.dtd">
<myfile>
<title>XML轻松学习手册</title>
<author>ajie</author>
</myfile>wren_yp 51cto技术博客
3.建立HTML文档myfile.html
<html>
<head>
<script language="javascript" for="window" event="onload">
var xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async="false";
xmlDoc.load("myfile.xml");
nodes = xmlDoc.documentElement.childNodes;
title.innerText = nodes.item(0).text;
author.innerText = nodes.item(1).text;
</script>
<title>在HTML中调用XML数据</title>
</head>
<body bgcolor="#FFFFFF">
<b>标题: </b>
<span id="title"></span><br>
<b>作者: </b>
<span id="author"></span><br>
</body>
</html>wren_yp 51cto技术博客
4.用IE5.0以上浏览器打开myfile.html就可以看到效果了。wren_yp 51cto技术博客
XML轻松学习手册(5)XML实例解析wren_yp 51cto技术博客
第五章:XML实例解析 wren_yp 51cto技术博客
提纲: wren_yp 51cto技术博客
一:实例效果 wren_yp 51cto技术博客
二:实例解析
1.定义新标识。
2.建立XML文档。
3.建立相应的HTML文件。 wren_yp 51cto技术博客
XML在不同领域有着广泛的应用,比如在科技领域的MathML,无线通信应用的WML,在网络图象方面的SVG等等,我们这里侧重讨论XML在web上的应用。XML在web上应用主要是利用其强大的数据操作能力。一般用XML配合javascript和asp等服务器端程序,可以实现网络上几乎所有的应用需求。 wren_yp 51cto技术博客
考虑讲解方便,我们在下面介绍一个简单的实例,不包含服务器端程序。目的在于让您对XML的数据操作能力有一个感性的认识。 wren_yp 51cto技术博客
好,我们首先[ 点击这里 ]来看实例的效果。(请用IE5.0以上版本浏览器打开) wren_yp 51cto技术博客
这是一个简单的CD唱片数据检索功能。你通过点击"上一张","下一张"可以看到单张CD的有关信息。这样的效果我们原来用两种方法可以实现: wren_yp 51cto技术博客
1.利用DHTML,将数据隐藏在不同的层中,通过鼠标事件依次显示; wren_yp 51cto技术博客
2.利用后台程序(如ASP,CGI,PHP,JSP等),调用服务器端的数据。 wren_yp 51cto技术博客
但是在这个实例中,我们打开页面原代码可以看到,其中没有用DHTML的DIV,也没有表单的action,它完全是用XML来实现的。下面我们来分析它的制作过程:wren_yp 51cto技术博客
第一步:定义新标识。
根据实际的CD数据,首先新建一个名为<CD>的标识;其次建立它相关的数据标识,分别是:CD 名称<Title>,演唱者<Artist>,出版年代<Year>,国家<Country>,发行公司<Company>和价格<Price>;最后还要建立一个名为目录<CATALOG>的标识。为什么要再建立一个<CATALOG>标识呢?因为在XML文档中规定,必须且只能有一个根元素(标识),我们有多个CD数据,这些数据是并列的关系,所以需要为这些并列的元素建立一个根元素。
以上元素的定义和关系都完全符合XML标准,不需要特别的DTD文件来定义,所以可以省略DTD定义。如果我们想使用DTD来定义,以上过程可以表示为:wren_yp 51cto技术博客
<!ELEMENT CATALOG (CD)*>
<!ELEMENT CD (Title,Artist,Year,Country,Company,Price)>
<!ELEMENT Title (#PCDATA)>
<!ELEMENT Artist (#PCDATA)>
<!ELEMENT Year (#PCDATA)>
<!ELEMENT Country (#PCDATA)>
<!ELEMENT Company (#PCDATA)>
<!ELEMENT Price (#PCDATA)>wren_yp 51cto技术博客
这段代码表示:元素CATALOG包含多个CD子元素,而子元素CD又依次包含Title, Artist, Year, Country, Company, Price 六个子元素,它们的内容都定义为文本(字符,数字,文本)。(注:具体的语法说明可以看上一章关于 DTD的介绍) wren_yp 51cto技术博客
第二步:建立XML文档。wren_yp 51cto技术博客
<?xml version="1.0"?>
<CATALOG>
<CD>
<TITLE>Empire Burlesque</TITLE>
<ARTIST>Bob Dylan</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Columbia</COMPANY>
<PRICE>10.90</PRICE>
<YEAR>1985</YEAR>
</CD>
<CD>
<TITLE>Hide your heart</TITLE>
<ARTIST>Bonnie Tylor</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>CBS Records</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1988</YEAR>
</CD>
<CD>
<TITLE>Greatest Hits</TITLE>
<ARTIST>Dolly Parton</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>RCA</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1982</YEAR>
</CD>
<CD>
<TITLE>Still got the blues</TITLE>
<ARTIST>Gary More</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Virgin redords</COMPANY>
<PRICE>10.20</PRICE>
<YEAR>1990</YEAR>
</CD>
<CD>
<TITLE>Eros</TITLE>
<ARTIST>Eros Ramazzotti</ARTIST>
<COUNTRY>EU</COUNTRY>
<COMPANY>BMG</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1997</YEAR>
</CD>
</CATALOG> wren_yp 51cto技术博客
上面代码首先用<?xml version="1.0"?>声明语句表明这是一个XML文档,它的格式遵守XML 1.0标准规范。然后是文档内容,结构树非常清晰:
<CATALOG>
<CD>
......
</CD>
<CD>
......
</CD>wren_yp 51cto技术博客
</CATALOG>
一共定义了5组数据。我们将上面的代码存为cd.xml文件,以备调用。 wren_yp 51cto技术博客
第三步:建立相应的HTML文件。
1.导入XML数据。
我们知道,目前流行的浏览器中,暂时只有微软的IE5.0 以上版本浏览器支持XML。IE是通过在HTML中的object物件来支持插入XML,并通过js的XMLDocument.load()方法来导入数据。我们看代码: <object WIDTH="0" HEIGHT="0"
CLASSID="clsid:550dda30-0541-11d2-9ca9-0060b0ec3d39" ID="xmldso">
</object>wren_yp 51cto技术博客
定义一个object,ID名为xmldso。然后在head区用js引入xml数据:wren_yp 51cto技术博客
<script for="window" event="onload">
xmldso.XMLDocument.load("cd.xml");
</script>wren_yp 51cto技术博客
2.捆绑数据。
然后将用<SPAN>标识来将XML数据绑定在表格中。其中ID,DATASRC,DTATFLD都是<SPAN>的属性。代码如下:wren_yp 51cto技术博客
<table>
<tr><td>Title:</td><td><SPAN ID="title" DATASRC=#xmldso DATAFLD="TITLE"></SPAN></td></tr>
<tr><td>Artist:</td><td><SPAN ID="artist" DATASRC=#xmldso DATAFLD="ARTIST"></SPAN></td></tr>
<tr><td>Year:</td><td><SPAN ID="year" DATASRC=#xmldso DATAFLD="YEAR"></SPAN></td></tr>
<tr><td>Country:</td><td><SPAN ID="country" DATASRC=#xmldso DATAFLD="COUNTRY"></SPAN></td></tr>
<tr><td>Company:</td><td><SPAN ID="company" DATASRC=#xmldso DATAFLD="COMPANY"></SPAN></td></tr>
<tr><td>Price:</td><td><SPAN ID="price" DATASRC=#xmldso DATAFLD="PRICE"></SPAN></td></tr>
</table>wren_yp 51cto技术博客
3.动作操作。
最后,为数据提供浏览按钮:
<INPUT TYPE=button value="上一张CD" onCLICK="moveprevious()">
<INPUT TYPE=button value="下一张CD" onCLICK="movenext()">wren_yp 51cto技术博客
并利用js来完成两个鼠标点击功能:movenext()和moveprevious()。在head区加入如下代码:wren_yp 51cto技术博客
<script language="javascript">
function movenext()
{
if (xmldso.recordset.absoluteposition < xmldso.recordset.recordcount)
{
xmldso.recordset.movenext();
}
}
function moveprevious()
{
if (xmldso.recordset.absoluteposition > 1)
{
xmldso.recordset.moveprevious();
}
}
</script>wren_yp 51cto技术博客
好,我们先看HTML文件的全部原代码:wren_yp 51cto技术博客
<html>
<head>wren_yp 51cto技术博客
<script for="window" event="onload">
xmldso.XMLDocument.load("cd.xml");
</script>wren_yp 51cto技术博客
<script language="javascript">
function movenext()
{
if (xmldso.recordset.absoluteposition < xmldso.recordset.recordcount)
{
xmldso.recordset.movenext();
}
}
function moveprevious()
{
if (xmldso.recordset.absoluteposition > 1)
{
xmldso.recordset.moveprevious();
}
}
</script>wren_yp 51cto技术博客
<TITLE>CD Navigate</TITLE>
</head>wren_yp 51cto技术博客
<body>
<p>
<object WIDTH="0" HEIGHT="0"
CLASSID="clsid:550dda30-0541-11d2-9ca9-0060b0ec3d39" ID="xmldso">
</object>wren_yp 51cto技术博客
<table>
<tr><td>Title:</td><td><SPAN ID="title" DATASRC=#xmldso DATAFLD="TITLE"></SPAN></td></tr>
<tr><td>Artist:</td><td><SPAN ID="artist" DATASRC=#xmldso DATAFLD="ARTIST"></SPAN></td></tr>
<tr><td>Year:</td><td><SPAN ID="year" DATASRC=#xmldso DATAFLD="YEAR"></SPAN></td></tr>
<tr><td>Country:</td><td><SPAN ID="country" DATASRC=#xmldso DATAFLD="COUNTRY"></SPAN></td></tr>
<tr><td>Company:</td><td><SPAN ID="company" DATASRC=#xmldso DATAFLD="COMPANY"></SPAN></td></tr>
<tr><td>Price:</td><td><SPAN ID="price" DATASRC=#xmldso DATAFLD="PRICE"></SPAN></td></tr>
</table>wren_yp 51cto技术博客
<p>
<INPUT TYPE=button value="上一张CD" onCLICK="moveprevious()">
<INPUT TYPE=button value="下一张CD" onCLICK="movenext()">
</p>wren_yp 51cto技术博客
</body>
</html>wren_yp 51cto技术博客
将以上代码存为cd.htm文件,于第二步的cd.xml文件放在一起。打开cd.htm文件,你就看见和上面实例一样的效果了。wren_yp 51cto技术博客
好,到今天为止,我们已经学习了关于XML的不少知识,我们来总结一下前面五个章节,分别是XML快速入门,XML的概念原理,XML的术语,XML的语法和本章的实例解析。到这里,教程部分就结束了。在写作过程中,阿捷尽最大努力将有关XML概念讲得通俗易懂,尽量把自己的理解告诉给大家,但因为本人学习XML时间也不长,对整个XML的技术把握还不够系统和深入,所以难免有疏漏的地方,请大家指正和谅解,谢谢!
第四章 XML语法 wren_yp 51cto技术博客
提纲: wren_yp 51cto技术博客
一.XML语法规则
二.元素的语法
三.注释的语法
四.CDATA的语法
五.Namespaces的语法
六.entity的语法
七.DTD的语法 wren_yp 51cto技术博客
通过前面三章的学习,我们已经对什么是XML,它的实现原理以及相关的术语有所了解。接下来我们就开始学习XML的语法规范,动手写自己的XML文档。wren_yp 51cto技术博客
一.XML语法规则wren_yp 51cto技术博客
XML的文档和HTML的原代码类似,也是用标识来标识内容。创建XML文档必须遵守下列重要规则:
规则1:必须有XML声明语句
这一点我们在上一章学习时已经提到过。声明是XML文档的第一句,其格式如下:
<?xml version="1.0" standalone="yes/no" encoding="UTF-8"?>
声明的作用是告诉浏览器或者其它处理程序:这个文档是XML文档。声明语句中的version表示文档遵守的XML规范的版本;standalone表示文档是否附带DTD文件,如果有,参数为no;encoding表示文档所用的语言编码,默认是UTF-8。wren_yp 51cto技术博客
规则2:是否有DTD文件
如果文档是一个"有效的XML文档"(见上一章),那么文档一定要有相应DTD文件,并且严格遵守DTD文件制定的规范。DTD文件的声明语句紧跟在XML声明语句后面,格式如下:
<!DOCTYPE type-of-doc SYSTEM/PUBLIC "dtd-name">
其中:
"!DOCTYPE"是指你要定义一个DOCTYPE;
"type-of-doc"是文档类型的名称,由你自己定义,通常于DTD文件名相同;
"SYSTEM/PUBLIC"这两个参数只用其一。SYSTEM是指文档使用的私有DTD文件的网址,而PUBLIC则指文档调用一个公用的DTD文件的网址。
"dtd-name" 就是DTD文件的网址和名称。所有DTD文件的后缀名为".dtd"。
我们还是用上面的例子,应该写成这样:
<?xml version="1.0" standalone="no" encode="UTF-8"?>
<!DOCTYPE filelist SYSTEM "filelist.dtd">wren_yp 51cto技术博客
规则3:注意你的大小写
在XML文档中,大小写是有区别的。<P>和<p>是不同的标识。注意在写元素时,前后标识大小写要保持一样。例如:<Author>ajie</Author>,写成<Author> ajie</author>是错误的。
你最好养成一种习惯,或者全部大写,或者全部小写,或者大写第一个字母。这样可以减少因为大小写不匹配产生的文档错误。wren_yp 51cto技术博客
规则4:给属性值加引号
在HTML代码里面,属性值可以加引号,也可以不加。例如:<font color=red>word</font>和<font color="red">word</font>都可以被浏览器正确解释。
但是在XML中则规定,所有属性值必须加引号(可以是单引号,也可以是双引号),否则将被视为错误。wren_yp 51cto技术博客
规则5:所有的标识必须有相应的结束标识
在HTML中,标识可能不是成对出现的,比?lt;br>。而在XML中规定,所有标识必须成对出现,有一个开始标识,就必须有一个结束标识。否则将被视为错误。wren_yp 51cto技术博客
规则6:所有的空标识也必须被关闭
空标识就是标识对之间没有内容的标识。比如
,<img>等标识。在XML中,规定所有的标识必须有结束标识,针对这样的空标识,XML中处理的方法是在原标识最后加/,就可以了。例如:wren_yp 51cto技术博客
应写为<br />;
<META name="keywords" content="XML, SGML, HTML">应写为<META name="keywords" content="XML, SGML, HTML" />;
<IMG src="/ ";"cool.gif">应写为<IMG src="/ ";"cool.gif" /> wren_yp 51cto技术博客
第四章 XML语法wren_yp 51cto技术博客
二.元素的语法 wren_yp 51cto技术博客
元素由一对标识以及其中的内容组成。就象这样:ajie。元素的名称和标识的名称是一样的。标识可以用属性来进一步描述。 wren_yp 51cto技术博客
在XML中,没有任何保留字,所以你可以随心所欲的用任何词语来作为元素名称。但是也必须遵守下列规范: wren_yp 51cto技术博客
1.名称中可以包含字母、数字以及其它字母; wren_yp 51cto技术博客
2.名称不能以数字或"_" (下划线)开头; wren_yp 51cto技术博客
3.名称不能以字母 xml(或 XML 或 Xml ..)开头 wren_yp 51cto技术博客
4.名称中不能包含空格 wren_yp 51cto技术博客
5.名称中间不能包含":"(冒号) wren_yp 51cto技术博客
为了使元素更容易阅读理解和操作,我们还有一些建议: wren_yp 51cto技术博客
1.名称中不要使用"."。因为在很多程序语言中,"."是作为对象的属性,例如:font.color。同样的原因"-"也最好不要用,必须使用的,以"_"代替; wren_yp 51cto技术博客
2.名称尽量简短。 wren_yp 51cto技术博客
3.名称的大小写尽量采用同一标准。 wren_yp 51cto技术博客
4.名称可以使用非英文字符,比如用中文。但是有些软件可能不支持。(IE5目前是支持中文元素的。) wren_yp 51cto技术博客
另外,补充一点关于属性的说明。在HTML中,属性可以用来定义元素的显示格式,比如:<font color="red"> word</font>将把word显示为红色。而在XML中,属性只是对标识的描述,与元素内容的显示无关。例如同样一句:< font color="red">word</font>,并不会将word显示为红色。(那么,有网友会问:如何在XML中将文字显示为红色呢?这就需要使用CSS或者XSL,我们在下面详细讲述。) wren_yp 51cto技术博客
三.注释的语法 wren_yp 51cto技术博客
注释是为了便于阅读和理解,在XML文档添加的附加信息,将不会被程序解释或则浏览器显示。 wren_yp 51cto技术博客
注释的语法如下: wren_yp 51cto技术博客
<!-- 这里是注释信息 --> wren_yp 51cto技术博客
可以看到,它和HTML中的注释语法是一样的,非常容易。养成良好的注释习惯将使你的文档更加便于维护,共享,看起来也更专业。 wren_yp 51cto技术博客
四.CDATA的语法 wren_yp 51cto技术博客
CDATA全称character data,翻译为字符数据。我们在写XML文档时,有时需要显示字母,数字和其它的符号本身,比如"<",而在XML中,这些字符已经有特殊的含义,我们怎么办呢?这就需要用到CDATA语法。语法格式如下: wren_yp 51cto技术博客
<![CDATA[这里放置需要显示的字符]]> wren_yp 51cto技术博客
例如: wren_yp 51cto技术博客
<![CDATA[<AUTHOR sex="female">ajie</AUTHOR>]]> wren_yp 51cto技术博客
在页面上显示的内容将是"<AUTHOR sex="female">ajie</AUTHOR>" wren_yp 51cto技术博客
第四章 XML语法wren_yp 51cto技术博客
五.Namespaces的语法 wren_yp 51cto技术博客
Namespaces翻译为名字空间。名字空间有什么作用呢?当我们在一个XML文档中使用他人的或者多个DTD文件,就会出现这样的矛盾:因为XML中标识都是自己创建的,在不同的DTD文件中,标识名可能相同但表示的含义不同,这就可能引起数据混乱。
比如在一个文档<table>wood table</table>中<table>表示桌子,
而在另一个文档<table>namelist</table>中<table>表示表格。如果我需要同时处理这两个文档,就会发生名字冲突。
了解决这个问题,我们引进了namespaces这个概念。namespaces通过给标识名称加一个网址(URL)定位的方法来区别这些名称相同的标识。
Namespaces同样需要在XML文档的开头部分声明,声明的语法如下:
<document xmlns:yourname='URL'>
其中yourname是由你定义的namespaces的名称,URL就是名字空间的网址。
假设上面的"桌子<table>"文档来自http://www.zhuozi.com,我们就可以声明为
<document xmlns:zhuozi='http://www.zhuozi.com'>
然后在后面的标识中使用定义好的名字空间:
<zhuozi:table>wood table</table>
这样就将这两个<table>区分开来。注意的是:设置URL并不是说这个标识真的要到那个网址去读取,仅仅作为一种区别的标志而已。wren_yp 51cto技术博客
六.entity的语法wren_yp 51cto技术博客
entity翻译为"实体"。它的作用类似word中的"宏",也可以理解为DW中的摸板,你可以预先定义一个entity,然后在一个文档中多次调用,或者在多个文档中调用同一个entity。
entity 可以包含字符,文字等等,使用entity的好处在于:1.它可以减少差错,文档中多个相同的部分只需要输入一遍就可以了。2.它提高维护效率。比如你有 40个文档都包含copyright的entity,如果需要修改这个copyright,不需要所有的文件都修改,只要改最初定义的entity语句就可以了。
XML定义了两种类型的entity。一种是我们这里说的普通entity,在XML文档中使用;另一种是参数entity,在DTD文件中使用。
entity的定义语法为:
<!DOCTYPE filename [
<!ENTITY entity-name "entity-content"
]
>
例如我要定义一段版权信息:
<!DOCTYPE copyright [
<!ENTITY copyright "Copyright 2001, Ajie. All rights reserved"
]
>
如果我的版权信息内容和他人共享一个XML文件,也可以使用外部调用的方法,语法象这样:
<!DOCTYPE copyright [
<!ENTITY copyright SYSTEM "' target=_blank>http://www.sample.com/copyright.xml">
]
>
定义好的entity在文档中的引用语法为:&entity-name;
例如,上面定义的版权信息,调用时写作?copyright;
完整的例子如下,你可以copy下来存为copyright.xml观看实例:
<?xml version="1.0" encoding="GB2312"?>
<!DOCTYPE copyright [
<!ENTITY copyright "Copyright 2001, Ajie. All rights reserved">
]>
<myfile>
<title>XML</title>
<author>ajie</author>
<email>ajie@aolhoo.com</email>
<date>20010115</date>
©right;
</myfile> wren_yp 51cto技术博客
第四章 XML语法wren_yp 51cto技术博客
七.DTD的语法 wren_yp 51cto技术博客
DTD是"有效XML文档"的必须文件,我们通过DTD文件来定义文档中元素和标识的规则及相互关系。如何建立一个DTD文件呢?让我们一起来学习: wren_yp 51cto技术博客
1.设置元素 wren_yp 51cto技术博客
元素是XML文档的基本组成部分。你要在DTD中定义一个元素,然后在XML文档中使用。元素的定义语法为:<!ELEMENT DESCRIPTION (#PCDATA, DEFINITION)*> wren_yp 51cto技术博客
说明: wren_yp 51cto技术博客
"<!ELEMENT" 是元素的声明,说明你要定义的是一个元素; wren_yp 51cto技术博客
声明后面的"DESCRIPTION",是元素的名称; wren_yp 51cto技术博客
"(#PCDATA, DEFINITION)*>"则是该元素的使用规则。规则定义了元素可以包含的内容以及相互的关系。下面的表格概要列出了元素的规则: wren_yp 51cto技术博客
2.元素规则表: wren_yp 51cto技术博客

此主题相关图片如下:

wren_yp 51cto技术博客
另外,我们还可以为元素定义属性,因为我们不推荐使用属性,在这里就不详细展开了。wren_yp 51cto技术博客
最后,我们来总结一些前四章学习的内容,写一个包含DTD,XML,以及Script的简单实例,便于读者理解:
1.将下面文件存为myfile.dtd
<!ELEMENT myfile (title, author)>
<!ELEMENT title (#PCDATA)>
<!ELEMENT author (#PCDATA)>wren_yp 51cto技术博客
2.然后建立XML文档myfile.xml:
<?xml version="1.0" encoding="GB2312"?>
<!DOCTYPE myfile SYSTEM "myfile.dtd">
<myfile>
<title>XML轻松学习手册</title>
<author>ajie</author>
</myfile>wren_yp 51cto技术博客
3.建立HTML文档myfile.html
<html>
<head>
<script language="javascript" for="window" event="onload">
var xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async="false";
xmlDoc.load("myfile.xml");
nodes = xmlDoc.documentElement.childNodes;
title.innerText = nodes.item(0).text;
author.innerText = nodes.item(1).text;
</script>
<title>在HTML中调用XML数据</title>
</head>
<body bgcolor="#FFFFFF">
<b>标题: </b>
<span id="title"></span><br>
<b>作者: </b>
<span id="author"></span><br>
</body>
</html>wren_yp 51cto技术博客
4.用IE5.0以上浏览器打开myfile.html就可以看到效果了。wren_yp 51cto技术博客
XML轻松学习手册(5)XML实例解析wren_yp 51cto技术博客
第五章:XML实例解析 wren_yp 51cto技术博客
提纲: wren_yp 51cto技术博客
一:实例效果 wren_yp 51cto技术博客
二:实例解析
1.定义新标识。
2.建立XML文档。
3.建立相应的HTML文件。 wren_yp 51cto技术博客
XML在不同领域有着广泛的应用,比如在科技领域的MathML,无线通信应用的WML,在网络图象方面的SVG等等,我们这里侧重讨论XML在web上的应用。XML在web上应用主要是利用其强大的数据操作能力。一般用XML配合javascript和asp等服务器端程序,可以实现网络上几乎所有的应用需求。 wren_yp 51cto技术博客
考虑讲解方便,我们在下面介绍一个简单的实例,不包含服务器端程序。目的在于让您对XML的数据操作能力有一个感性的认识。 wren_yp 51cto技术博客
好,我们首先[ 点击这里 ]来看实例的效果。(请用IE5.0以上版本浏览器打开) wren_yp 51cto技术博客
这是一个简单的CD唱片数据检索功能。你通过点击"上一张","下一张"可以看到单张CD的有关信息。这样的效果我们原来用两种方法可以实现: wren_yp 51cto技术博客
1.利用DHTML,将数据隐藏在不同的层中,通过鼠标事件依次显示; wren_yp 51cto技术博客
2.利用后台程序(如ASP,CGI,PHP,JSP等),调用服务器端的数据。 wren_yp 51cto技术博客
但是在这个实例中,我们打开页面原代码可以看到,其中没有用DHTML的DIV,也没有表单的action,它完全是用XML来实现的。下面我们来分析它的制作过程:wren_yp 51cto技术博客
第一步:定义新标识。
根据实际的CD数据,首先新建一个名为<CD>的标识;其次建立它相关的数据标识,分别是:CD 名称<Title>,演唱者<Artist>,出版年代<Year>,国家<Country>,发行公司<Company>和价格<Price>;最后还要建立一个名为目录<CATALOG>的标识。为什么要再建立一个<CATALOG>标识呢?因为在XML文档中规定,必须且只能有一个根元素(标识),我们有多个CD数据,这些数据是并列的关系,所以需要为这些并列的元素建立一个根元素。
以上元素的定义和关系都完全符合XML标准,不需要特别的DTD文件来定义,所以可以省略DTD定义。如果我们想使用DTD来定义,以上过程可以表示为:wren_yp 51cto技术博客
<!ELEMENT CATALOG (CD)*>
<!ELEMENT CD (Title,Artist,Year,Country,Company,Price)>
<!ELEMENT Title (#PCDATA)>
<!ELEMENT Artist (#PCDATA)>
<!ELEMENT Year (#PCDATA)>
<!ELEMENT Country (#PCDATA)>
<!ELEMENT Company (#PCDATA)>
<!ELEMENT Price (#PCDATA)>wren_yp 51cto技术博客
这段代码表示:元素CATALOG包含多个CD子元素,而子元素CD又依次包含Title, Artist, Year, Country, Company, Price 六个子元素,它们的内容都定义为文本(字符,数字,文本)。(注:具体的语法说明可以看上一章关于 DTD的介绍) wren_yp 51cto技术博客
第二步:建立XML文档。wren_yp 51cto技术博客
<?xml version="1.0"?>
<CATALOG>
<CD>
<TITLE>Empire Burlesque</TITLE>
<ARTIST>Bob Dylan</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Columbia</COMPANY>
<PRICE>10.90</PRICE>
<YEAR>1985</YEAR>
</CD>
<CD>
<TITLE>Hide your heart</TITLE>
<ARTIST>Bonnie Tylor</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>CBS Records</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1988</YEAR>
</CD>
<CD>
<TITLE>Greatest Hits</TITLE>
<ARTIST>Dolly Parton</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>RCA</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1982</YEAR>
</CD>
<CD>
<TITLE>Still got the blues</TITLE>
<ARTIST>Gary More</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Virgin redords</COMPANY>
<PRICE>10.20</PRICE>
<YEAR>1990</YEAR>
</CD>
<CD>
<TITLE>Eros</TITLE>
<ARTIST>Eros Ramazzotti</ARTIST>
<COUNTRY>EU</COUNTRY>
<COMPANY>BMG</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1997</YEAR>
</CD>
</CATALOG> wren_yp 51cto技术博客
上面代码首先用<?xml version="1.0"?>声明语句表明这是一个XML文档,它的格式遵守XML 1.0标准规范。然后是文档内容,结构树非常清晰:
<CATALOG>
<CD>
......
</CD>
<CD>
......
</CD>wren_yp 51cto技术博客
</CATALOG>
一共定义了5组数据。我们将上面的代码存为cd.xml文件,以备调用。 wren_yp 51cto技术博客
第三步:建立相应的HTML文件。
1.导入XML数据。
我们知道,目前流行的浏览器中,暂时只有微软的IE5.0 以上版本浏览器支持XML。IE是通过在HTML中的object物件来支持插入XML,并通过js的XMLDocument.load()方法来导入数据。我们看代码: <object WIDTH="0" HEIGHT="0"
CLASSID="clsid:550dda30-0541-11d2-9ca9-0060b0ec3d39" ID="xmldso">
</object>wren_yp 51cto技术博客
定义一个object,ID名为xmldso。然后在head区用js引入xml数据:wren_yp 51cto技术博客
<script for="window" event="onload">
xmldso.XMLDocument.load("cd.xml");
</script>wren_yp 51cto技术博客
2.捆绑数据。
然后将用<SPAN>标识来将XML数据绑定在表格中。其中ID,DATASRC,DTATFLD都是<SPAN>的属性。代码如下:wren_yp 51cto技术博客
<table>
<tr><td>Title:</td><td><SPAN ID="title" DATASRC=#xmldso DATAFLD="TITLE"></SPAN></td></tr>
<tr><td>Artist:</td><td><SPAN ID="artist" DATASRC=#xmldso DATAFLD="ARTIST"></SPAN></td></tr>
<tr><td>Year:</td><td><SPAN ID="year" DATASRC=#xmldso DATAFLD="YEAR"></SPAN></td></tr>
<tr><td>Country:</td><td><SPAN ID="country" DATASRC=#xmldso DATAFLD="COUNTRY"></SPAN></td></tr>
<tr><td>Company:</td><td><SPAN ID="company" DATASRC=#xmldso DATAFLD="COMPANY"></SPAN></td></tr>
<tr><td>Price:</td><td><SPAN ID="price" DATASRC=#xmldso DATAFLD="PRICE"></SPAN></td></tr>
</table>wren_yp 51cto技术博客
3.动作操作。
最后,为数据提供浏览按钮:
<INPUT TYPE=button value="上一张CD" onCLICK="moveprevious()">
<INPUT TYPE=button value="下一张CD" onCLICK="movenext()">wren_yp 51cto技术博客
并利用js来完成两个鼠标点击功能:movenext()和moveprevious()。在head区加入如下代码:wren_yp 51cto技术博客
<script language="javascript">
function movenext()
{
if (xmldso.recordset.absoluteposition < xmldso.recordset.recordcount)
{
xmldso.recordset.movenext();
}
}
function moveprevious()
{
if (xmldso.recordset.absoluteposition > 1)
{
xmldso.recordset.moveprevious();
}
}
</script>wren_yp 51cto技术博客
好,我们先看HTML文件的全部原代码:wren_yp 51cto技术博客
<html>
<head>wren_yp 51cto技术博客
<script for="window" event="onload">
xmldso.XMLDocument.load("cd.xml");
</script>wren_yp 51cto技术博客
<script language="javascript">
function movenext()
{
if (xmldso.recordset.absoluteposition < xmldso.recordset.recordcount)
{
xmldso.recordset.movenext();
}
}
function moveprevious()
{
if (xmldso.recordset.absoluteposition > 1)
{
xmldso.recordset.moveprevious();
}
}
</script>wren_yp 51cto技术博客
<TITLE>CD Navigate</TITLE>
</head>wren_yp 51cto技术博客
<body>
<p>
<object WIDTH="0" HEIGHT="0"
CLASSID="clsid:550dda30-0541-11d2-9ca9-0060b0ec3d39" ID="xmldso">
</object>wren_yp 51cto技术博客
<table>
<tr><td>Title:</td><td><SPAN ID="title" DATASRC=#xmldso DATAFLD="TITLE"></SPAN></td></tr>
<tr><td>Artist:</td><td><SPAN ID="artist" DATASRC=#xmldso DATAFLD="ARTIST"></SPAN></td></tr>
<tr><td>Year:</td><td><SPAN ID="year" DATASRC=#xmldso DATAFLD="YEAR"></SPAN></td></tr>
<tr><td>Country:</td><td><SPAN ID="country" DATASRC=#xmldso DATAFLD="COUNTRY"></SPAN></td></tr>
<tr><td>Company:</td><td><SPAN ID="company" DATASRC=#xmldso DATAFLD="COMPANY"></SPAN></td></tr>
<tr><td>Price:</td><td><SPAN ID="price" DATASRC=#xmldso DATAFLD="PRICE"></SPAN></td></tr>
</table>wren_yp 51cto技术博客
<p>
<INPUT TYPE=button value="上一张CD" onCLICK="moveprevious()">
<INPUT TYPE=button value="下一张CD" onCLICK="movenext()">
</p>wren_yp 51cto技术博客
</body>
</html>wren_yp 51cto技术博客
将以上代码存为cd.htm文件,于第二步的cd.xml文件放在一起。打开cd.htm文件,你就看见和上面实例一样的效果了。wren_yp 51cto技术博客
好,到今天为止,我们已经学习了关于XML的不少知识,我们来总结一下前面五个章节,分别是XML快速入门,XML的概念原理,XML的术语,XML的语法和本章的实例解析。到这里,教程部分就结束了。在写作过程中,阿捷尽最大努力将有关XML概念讲得通俗易懂,尽量把自己的理解告诉给大家,但因为本人学习XML时间也不长,对整个XML的技术把握还不够系统和深入,所以难免有疏漏的地方,请大家指正和谅解,谢谢!
相关文章推荐
- XML轻松学习手册(1)XML快速入门
- XML轻松学习手册(1)XML快速入门
- XML轻松学习手册(1)XML快速入门
- XML轻松学习手册(1-3)XML快速入门
- XML轻松学习手册(2)XML快速入门之一
- XML:XML轻松学习手册(1-3)XML快速入门
- XML轻松学习手册(4)XML快速入门
- XML轻松学习手册(2)XML快速入门之二
- XML轻松学习手册(1)XML快速入门-续1
- XML轻松学习手册(2)XML快速入门之三
- XML轻松学习手册(2)XML快速入门之三
- XML轻松学习手册(2)XML快速入门之二
- XML轻松学习手册(1)XML快速入门
- XML轻松学习手册(1)XML快速入门
- XML轻松学习手册(1)XML快速入门-续2
- XML轻松学习手册(1)XML快速入门
- XML轻松学习手册(2)XML快速入门之一
- [ZT]XML轻松学习手册(1)XML快速入门
- XML轻松学习手册(一):XML快速入门
- [ZT]XML轻松学习手册(2)XML快速入门
