第十五篇: Ajax Control Toolkit 控件包--3. DragPanel (拖动效果)
2008-01-26 20:52
513 查看
1. 从母版页: MasterPage_Ajax.master 新建 Web窗体: DragPanel.aspx
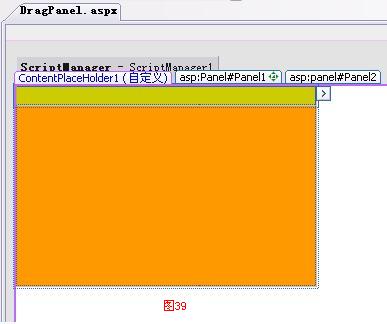
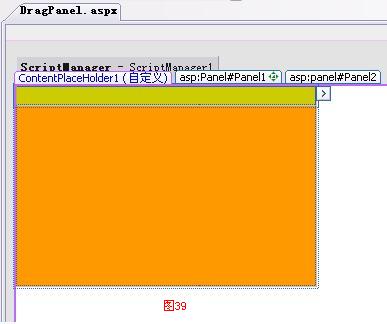
2. 在 ContentPlaceHolder1 在加入一个 div , 这是能拖动的范围。

Code
<style type="text/css">
.Panel1
{
background-color: #FF9900;
height: 200px;
width: 300px;
}
.Panel2
{
background-color: #CCCC00;
cursor: move;
}
.style1
{
height: 600px;
width: 800px;
}
</style>
6. 设置: Panel1 控件,Panel2 控件 的 CssClass 属性为: .Panel1 , .Panel2

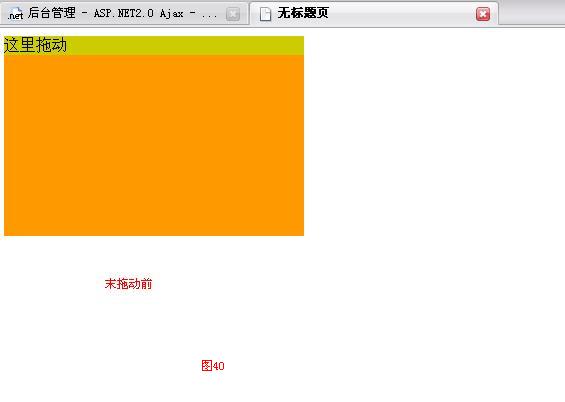
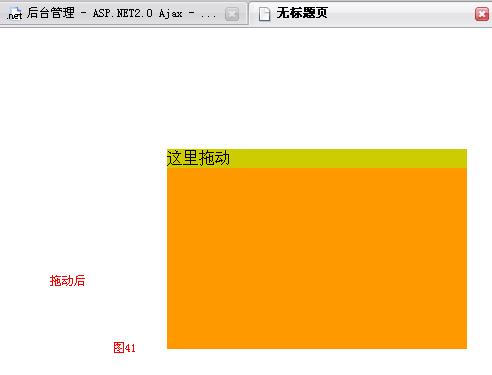
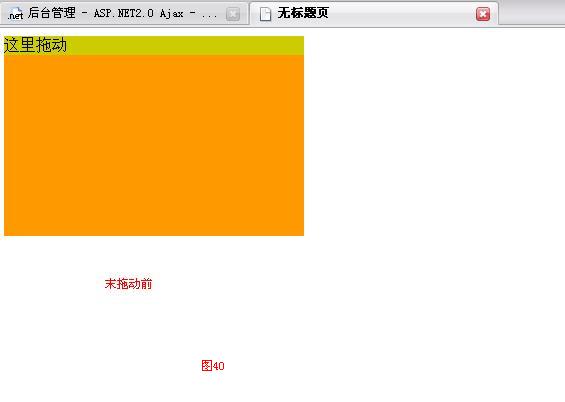
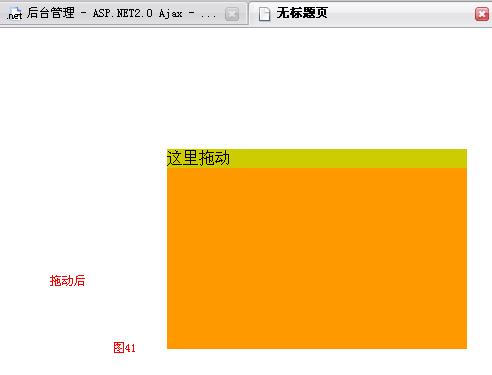
7. OK ,, 试试看 ^^


2. 在 ContentPlaceHolder1 在加入一个 div , 这是能拖动的范围。

Code
<style type="text/css">
.Panel1
{
background-color: #FF9900;
height: 200px;
width: 300px;
}
.Panel2
{
background-color: #CCCC00;
cursor: move;
}
.style1
{
height: 600px;
width: 800px;
}
</style>
6. 设置: Panel1 控件,Panel2 控件 的 CssClass 属性为: .Panel1 , .Panel2

7. OK ,, 试试看 ^^


相关文章推荐
- 第十五篇: Ajax Control Toolkit 控件包--3. DragPanel (拖动效果)
- 第十四篇: Ajax Control Toolkit 控件包--3. DragPanel (拖动效果)
- 第十六篇: Ajax Control Toolkit 控件包--4. DropShadow (阴影效果)
- ★ AjaxControlToolkit 微软出的ajax.net 工具使用教程四 CollapsiblePanelExtender控件的使用
- AjaxControlToolkit 微软出的ajax.net 工具使用教程六 使用UpdatePanel控件(一)
- 第十二篇: Ajax Control Toolkit 控件包--1. Accordion (多层折叠效果)
- 第十三篇: Ajax Control Toolkit 控件包--2. CollapsiblePanel (展开和折叠效果)
- .NET在WebForm里实现类似WinForm里面TrackBar控件的效果(AJAX Control Toolkit的使用)
- ASP.NET2.0中Tabs的简单实现 不用Asp.net Ajax ControlToolKit中的Tabs控件实现Tabs效果的简单实现方法:
- 第十三篇: Ajax Control Toolkit 控件包--2. CollapsiblePanel (展开和折叠效果)
- 第十五篇: Ajax Control Toolkit 控件包--4.AlwaysVisibleControlExtender
- 第十二篇: Ajax Control Toolkit 控件包--1. Accordion (多层折叠效果)
- 第十三篇: Ajax Control Toolkit 控件包--2. CollapsiblePanel (展开和折叠效果)
- Ajax Control Toolkit 控件效果示范
- 使用ASP.NET AJAX Control Toolkit中的ReorderList控件实现用鼠标拖动改变条目顺序
- AjaxControlToolkit 微软出的ajax.net 工具使用教程七 使用UpdatePanel控件(二)
- AjaxControlToolkit 微软出的ajax.net 工具使用教程四 CollapsiblePanelExtender(隐藏)控件的使用
- AjaxControlToolkit 微软出的ajax.net 工具使用教程九 DragPanelExtender(拖拉)控件的使用
- Ajax Toolkit Control ——CollapsiblePanelExtender(隐藏&显示效果)
- AjaxControlToolkit挖掘效果之CollapsiblePanel
