ajaxToolkit:TabContainer 背景色的设置
2007-11-28 17:56
393 查看
虽然TabPanel 有BackColor 的属性,但设置后无济于事,通过TabContainer 的CssClass 设置,必须制定所有的像什么ajax__tab_header、ajax__tab_outer、ajax__tab_inner、ajax__tab_tab、ajax__tab_hover等外观,但我又想保留xp 按钮的外观,于是从AjaxControlToolkit 源码中找出所有图片和Tabs.css,重新指定所有图片的路径,更改ajax__tab_body 的background-color 为自己想要颜色"#eeeeee"。
/* xp theme */
.ajax__tab_wf .ajax__tab_header
{
font-family: verdana,tahoma,helvetica;
font-size: 11px;
background: url(../images/Tabs/tab-line.gif) repeat-x bottom;
}
.ajax__tab_wf .ajax__tab_outer
{
padding-right: 4px;
background: url(../images/Tabs/tab-right.gif) no-repeat right 50%;
height: 21px;
}
.ajax__tab_wf .ajax__tab_inner
{
padding-left: 3px;
background: url(../images/Tabs/tab-left.gif) no-repeat;
}
.ajax__tab_wf .ajax__tab_tab
{
height: 13px;
padding: 4px;
margin: 0;
background: url(../images/Tabs/tab.gif) repeat-x;
}
.ajax__tab_wf .ajax__tab_hover .ajax__tab_outer
{
background: url(../images/Tabs/tab-hover-right.gif) no-repeat right;
}
.ajax__tab_wf .ajax__tab_hover .ajax__tab_inner
{
background: url(../images/Tabs/tab-hover-left.gif) no-repeat;
}
.ajax__tab_wf .ajax__tab_hover .ajax__tab_tab
{
background: url(../images/Tabs/tab-hover.gif) repeat-x;
}
.ajax__tab_wf .ajax__tab_active .ajax__tab_outer
{
background: url(../images/Tabs/tab-active-right.gif) no-repeat right;
}
.ajax__tab_wf .ajax__tab_active .ajax__tab_inner
{
background: url(../images/Tabs/tab-active-left.gif) no-repeat;
}
.ajax__tab_wf .ajax__tab_active .ajax__tab_tab
{
background: url(../images/Tabs/tab-active.gif) repeat-x;
}
.ajax__tab_wf .ajax__tab_body
{
font-family: verdana,tahoma,helvetica;
font-size: 10pt;
border: 1px solid #999999;
border-top: 0;
padding: 8px;
background-color: #eeeeee;
}
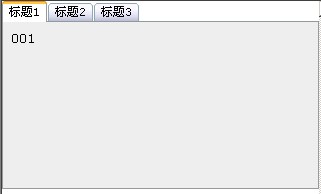
看结果:

请仔细看HeaderText 的右侧部分,有一个约1毫米的空隙。如果放在母板(master)中测试,一切正常,估计又是一个bug。
但回头又想想,我只是想改变背景色而已,用得着那么费劲吗?运行后看编译后的代码
<div id="Tabs" style="width:100%;visibility:hidden;">
<div id="Tabs_header">
<span id="__tab_Tabs_Panel1">基础信息</span><span id="__tab_Tabs_Panel2">明细表</span>
</div>
<div id="Tabs_body" style="height:400px;">
<div id="Tabs_Panel1">
</div>
<div id="Tabs_Panel2" style="display:none;visibility:hidden;">
</div>
</div>
</div>
看到Tabs_body 了吗,只要设置它的背景色就行了,为何不用js指定呢?
<script language="javascript">
var Tabs_body=document.getElementById('<%=Tabs.ClientID %>' + '_body');
Tabs_body.style.backgroundColor='#eeeeee';
</script>
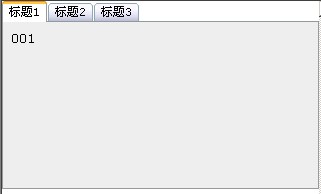
看截图:

大功告成!
/* xp theme */
.ajax__tab_wf .ajax__tab_header
{
font-family: verdana,tahoma,helvetica;
font-size: 11px;
background: url(../images/Tabs/tab-line.gif) repeat-x bottom;
}
.ajax__tab_wf .ajax__tab_outer
{
padding-right: 4px;
background: url(../images/Tabs/tab-right.gif) no-repeat right 50%;
height: 21px;
}
.ajax__tab_wf .ajax__tab_inner
{
padding-left: 3px;
background: url(../images/Tabs/tab-left.gif) no-repeat;
}
.ajax__tab_wf .ajax__tab_tab
{
height: 13px;
padding: 4px;
margin: 0;
background: url(../images/Tabs/tab.gif) repeat-x;
}
.ajax__tab_wf .ajax__tab_hover .ajax__tab_outer
{
background: url(../images/Tabs/tab-hover-right.gif) no-repeat right;
}
.ajax__tab_wf .ajax__tab_hover .ajax__tab_inner
{
background: url(../images/Tabs/tab-hover-left.gif) no-repeat;
}
.ajax__tab_wf .ajax__tab_hover .ajax__tab_tab
{
background: url(../images/Tabs/tab-hover.gif) repeat-x;
}
.ajax__tab_wf .ajax__tab_active .ajax__tab_outer
{
background: url(../images/Tabs/tab-active-right.gif) no-repeat right;
}
.ajax__tab_wf .ajax__tab_active .ajax__tab_inner
{
background: url(../images/Tabs/tab-active-left.gif) no-repeat;
}
.ajax__tab_wf .ajax__tab_active .ajax__tab_tab
{
background: url(../images/Tabs/tab-active.gif) repeat-x;
}
.ajax__tab_wf .ajax__tab_body
{
font-family: verdana,tahoma,helvetica;
font-size: 10pt;
border: 1px solid #999999;
border-top: 0;
padding: 8px;
background-color: #eeeeee;
}
看结果:

请仔细看HeaderText 的右侧部分,有一个约1毫米的空隙。如果放在母板(master)中测试,一切正常,估计又是一个bug。
但回头又想想,我只是想改变背景色而已,用得着那么费劲吗?运行后看编译后的代码
<div id="Tabs" style="width:100%;visibility:hidden;">
<div id="Tabs_header">
<span id="__tab_Tabs_Panel1">基础信息</span><span id="__tab_Tabs_Panel2">明细表</span>
</div>
<div id="Tabs_body" style="height:400px;">
<div id="Tabs_Panel1">
</div>
<div id="Tabs_Panel2" style="display:none;visibility:hidden;">
</div>
</div>
</div>
看到Tabs_body 了吗,只要设置它的背景色就行了,为何不用js指定呢?
<script language="javascript">
var Tabs_body=document.getElementById('<%=Tabs.ClientID %>' + '_body');
Tabs_body.style.backgroundColor='#eeeeee';
</script>
看截图:

大功告成!
相关文章推荐
- ajaxToolkit:TabContainer 背景色的设置
- [转帖]AjaxControlToolkit.TabContainer 自定义样式
- ajaxToolkit:TabContainer 标签栏文字只显示一半
- [转帖]AjaxControlToolkit.TabContainer 自定义样式续
- ajaxToolkit:TabContainer 标签栏文字只显示一半
- AjaxControlToolKit TabContainer 标题头的样式
- 简单的AjaxControlToolkit的TabContainer自定义样式
- 轻松Ajax.net实例教程12_TabContainer和TabPanel(按AjaxControlToolkit字母排序)
- AjaxControlToolkit——TabContainer
- 动态添加AjaxControl Toolkit的Tab控件及设置模板
- AjaxToolkit控件之TabContainer ——自定义CSS添加方法
- AJAX TabContainer 样式设置
- 似乎是发现了asp.net ajaxToolkit中TAB控件的一个BUG
- 轻松掌握Ajax.net系列教程十二:使用TabContainer&TabPanel
- AJAX TabContainer 代码控制例
- [转]轻松掌握Ajax.net系列教程十二:使用TabContainer&TabPanel
- TabContainer样式设置(2)
- AjaxControlToolkit的全球化设置
- TabContainer样式设置(1)
- 关于ASP.NET AJAX中的TabContainer的样式
