Asp.net ajax学习(2)代理控制器ScriptManagerProxy
2007-10-07 23:23
609 查看
一.ScriptManagerProxy控件概述
由于ScriptManager是整个页面的脚本控制器,所以一个ASPX页面上只能有一个ScriptManager控件。如果在项目在存在了母版页,并在母版页中已经应用了ScriptManager,而在内容页中又需要引入其他的WEB服务的话,该如何处理?
这个时候ScriptManagerProxy就派上用场了。我们在内容页中可以用ScriptManagerProxy代理ScriptManagerProxy的功能,它的用法与ScriptManager完全相似:
<asp:ScriptManagerProxy id="ScriptManagerProxy1" runat="server">
<Services>
<asp:ServiceReference Path="CalculWebService.asmx" />
</Services>
</asp:ScriptManagerProxy>
在它下面可以添加的子标签有:Services,Scripts,AuthenticationService,ProfileService
或许有人说可以把服务和脚本都在母版页里面加载更省事,但是有时不同的内容页需要不同的脚本,这样做会降低效率。
2.用实例演示ScriptManagerProxy的应用
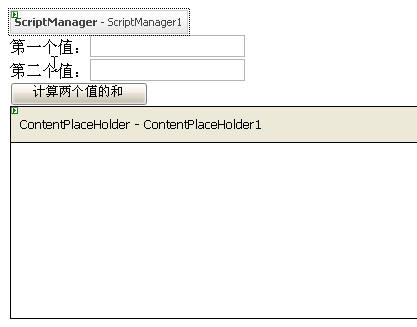
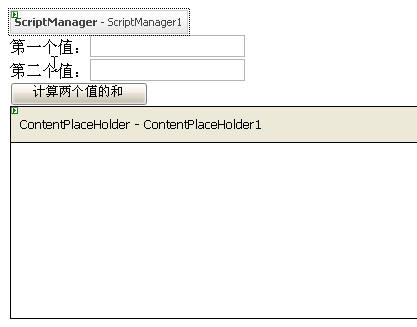
(1)首先,在网站下面添加一个母版页,命名为:MasterPage.master,添加如下控件:

(2)在根目录下添加js文件,JScript1.js,内容如下:
// JScript 文件
//求和】
function GetSum()
{
var num1=document.getElementById("Text1").value;
var num2=document.getElementById("Text2").value;
sum(num1,num2);
}
function sum(m,n)
{
alert(eval(m)+eval(n));
}
(3)现在在母版页中写入加载这个js文件的语句
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Scripts>
<asp:ScriptReference Path="JScript1.js" />
</Scripts>
</asp:ScriptManager>
(4)新建一个WEB页面,命名为Default2.aspx,选择其母版页MasterPage.master;
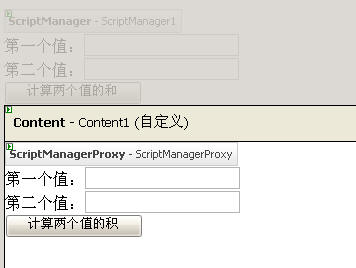
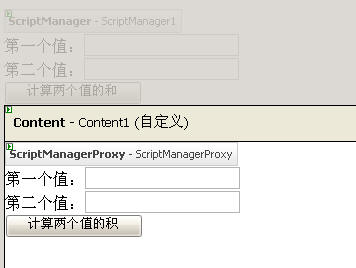
添加控件后效果如下:

(5)新建JS文件JScript2.js,代码如下:
// JScript 文件
//求积
function GetProduct()
{
var num1=document.getElementById("Txt1").value;
var num2=document.getElementById("Txt2").value;
product(num1,num2);
}
function product(a,b)
{
alert(eval(a)*eval(b));
}
现在在Default.aspx2中引用这个文件就OK了,哈哈ScriptManagerProxy派上用场了,代码如下:
<asp:ScriptManagerProxy id="ScriptManagerProxy" runat="server">
<Scripts>
<asp:ScriptReference Path="JScript2.js" />
</Scripts>
</asp:ScriptManagerProxy>
OK了,运行测试一下吧!
由于ScriptManager是整个页面的脚本控制器,所以一个ASPX页面上只能有一个ScriptManager控件。如果在项目在存在了母版页,并在母版页中已经应用了ScriptManager,而在内容页中又需要引入其他的WEB服务的话,该如何处理?
这个时候ScriptManagerProxy就派上用场了。我们在内容页中可以用ScriptManagerProxy代理ScriptManagerProxy的功能,它的用法与ScriptManager完全相似:
<asp:ScriptManagerProxy id="ScriptManagerProxy1" runat="server">
<Services>
<asp:ServiceReference Path="CalculWebService.asmx" />
</Services>
</asp:ScriptManagerProxy>
在它下面可以添加的子标签有:Services,Scripts,AuthenticationService,ProfileService
或许有人说可以把服务和脚本都在母版页里面加载更省事,但是有时不同的内容页需要不同的脚本,这样做会降低效率。
2.用实例演示ScriptManagerProxy的应用
(1)首先,在网站下面添加一个母版页,命名为:MasterPage.master,添加如下控件:

(2)在根目录下添加js文件,JScript1.js,内容如下:
// JScript 文件
//求和】
function GetSum()
{
var num1=document.getElementById("Text1").value;
var num2=document.getElementById("Text2").value;
sum(num1,num2);
}
function sum(m,n)
{
alert(eval(m)+eval(n));
}
(3)现在在母版页中写入加载这个js文件的语句
<asp:ScriptManager ID="ScriptManager1" runat="server">
<Scripts>
<asp:ScriptReference Path="JScript1.js" />
</Scripts>
</asp:ScriptManager>
(4)新建一个WEB页面,命名为Default2.aspx,选择其母版页MasterPage.master;
添加控件后效果如下:

(5)新建JS文件JScript2.js,代码如下:
// JScript 文件
//求积
function GetProduct()
{
var num1=document.getElementById("Txt1").value;
var num2=document.getElementById("Txt2").value;
product(num1,num2);
}
function product(a,b)
{
alert(eval(a)*eval(b));
}
现在在Default.aspx2中引用这个文件就OK了,哈哈ScriptManagerProxy派上用场了,代码如下:
<asp:ScriptManagerProxy id="ScriptManagerProxy" runat="server">
<Scripts>
<asp:ScriptReference Path="JScript2.js" />
</Scripts>
</asp:ScriptManagerProxy>
OK了,运行测试一下吧!
相关文章推荐
- ASP.NET AJAX - ScriptManagerProxy因何而存在?
- ASP.NET AJAX - 内容页面一定要使用 ScriptManagerProxy 控件吗?
- ASP.NET AJAX就5个控件,分别是ScriptManager、ScriptManagerProxy、UpdatePanel、UpdateProgress和Timer
- ASP.NET AJAX - 内容页面一定要使用 ScriptManagerProxy 控件吗?
- ASP.NET AJAX(1) - 简单地过一下每个控件(ScriptManager、ScriptManagerProxy、UpdatePanel、 UpdateProgress和Timer)
- ASP.NET AJAX 中的ScriptManagerProxy
- 新瓶旧酒ASP.NET AJAX(1) - 简单地过一下每个控件(ScriptManager、ScriptManagerProxy、UpdatePanel、UpdateProgress和Timer)
- ASP.NET AJAX - 简单地过一下每个控件(ScriptManager、ScriptManagerProxy、UpdatePanel、 UpdateProgress和Timer)
- 新瓶旧酒ASP.NET AJAX(1) - 简单地过一下每个控件(ScriptManager、ScriptManagerProxy、UpdatePanel、UpdateProgress和Timer)
- AJAX——ASP.NET AJAX(三)ScriptManagerProxy,Timer和UpdateProgress
- 从Atlas到Microsoft ASP.NET AJAX(7) - ScriptManager and ScriptManagerProxy Controls, Extender Controls
- 新瓶旧酒ASP.NET AJAX(1) - 简单地过一下每个控件(ScriptManager、ScriptManagerProxy
- ASP.NET AJAX(1) - 简单地过一下每个控件(ScriptManager、ScriptManagerProxy、UpdatePanel、 UpdateProgress和Timer)
- 从Atlas到Microsoft ASP.NET AJAX(7) - ScriptManager and ScriptManagerProxy Controls, Extender Controls
- 小结:关于asp.net内置ajax功能的使用(scriptmanager/updatepanel)
- ASP.NET AJAX Roadmap--Server Controls (13): ScriptManager Control Overview
- ASP.NET2.0中ClientScriptManager的用法(使用ASP.NET 2.0 AJAX 弹出对话框)
- A ScriptManager is required on the page to use ASP.NET AJAX Script Components
- asp ajax 1.0中的scriptmanagerproxy
- ASP.NET2.0中ClientScriptManager的用法(使用ASP.NET 2.0 AJAX 弹出对话框)
