由一个CSS的区别谈开去
2007-09-27 13:12
211 查看
今天有时间,看CSS基础教程。(看到有很多人自以为懂很多,直接就上马看Maseter Css,我拿起来翻了翻怎么还是有很多看不懂呢?,底子太薄,所以我还是看基础好了。)
看到一个例子:
1<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
2<head>
3<title>text test</title>
4<link type="text/css" href="css2.css" media="screen" rel="stylesheet"/>
5</head>
6<body>
7<div id="container">
8This is a Test.I did many tests recently! And it's very good!!!
9</div>
10
11</body>
12</html>
13
css:
1body
3
17#container
18{}{
19 width:400px;
20 /**//*
21 margin-top:20px;
22 margin-left:200px;
23 margin-bottom:5em;
24 /* margin-right:400px; */
25 border:1px solid #000;
26 padding:20px;
27 background:#CCC;
28 margin:10px auto 10px auto;
29
30}
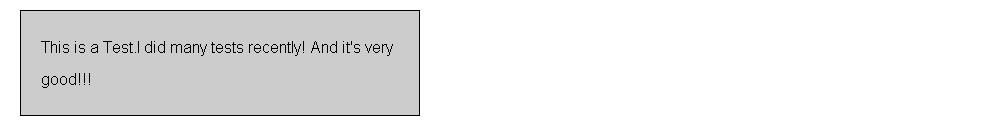
在IE 6.0中显示如下:

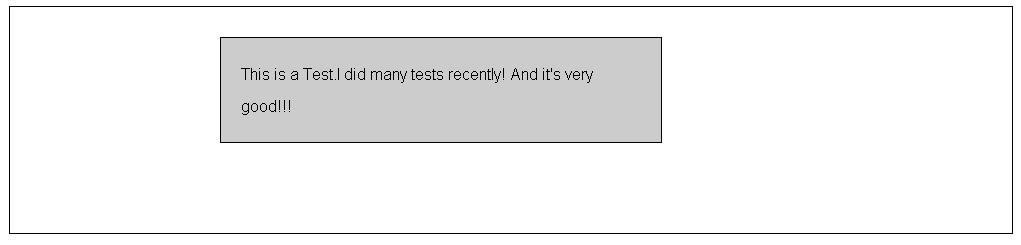
在FireFox 2.0中显示如下:

注意边框哪里来的?(其实我也不太清楚)
还有IE不居中,而FF是居中的(据说FF更符合标准一些)。
慢慢的慢慢的会发现IE和其他浏览器有很多区别。同样,在JavaScript里也有很多需要注意不同浏览器的情况(等有时间收集一下吧)。为什么都不按照标准来呢?这样需要耗费多少的精力啊。
不仅要考虑程序实现的问题,开发和设计人员还需要考虑不同的浏览器的不同效果,因为用户首先看到的就是现实效果(这里只谈B/S的)。需要考虑不同浏览器中的(X)HTML,CSS,Javascript 。
不过好像在中国这个情况还不是特别突出,因为大家设计一般都是以MS的IE为标准的,国内用户90%以上(我指的普通用户,不包括开发人员)都是用的IE,即使不是用的IE也是用的IE内核的,其实都一样的。
所以网站的标准化问题还没有特别人关注。
举个例子:
我们公司由于我们开发的都是基于MS .NET的,所以肯定建议用户都用IE,而且我们都是开发公司内部使用的系统,并不针对外部用户,所以很少有人发现浏览器兼容的问题。
但若你拿FF或其他浏览器一看,简直不堪入目(说明一下:基本都是用的Table布局的),那简直就是没发用。所有的布局都错位了。
可能有很多人根本就认为IE是标准,所以做的时候直接用IE测试就好了,唉,也难怪,难道为了那10%左右的用户再去花40%的精力和功夫(这也是其他更多人考虑的)?
我想不过不了多长时间标准化应该会成为一个热点了。。。
在这里我要推荐一个人的博客,看了一定大有收获:
http://www.cnblogs.com/JustinYoung/
看到一个例子:
1<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
2<head>
3<title>text test</title>
4<link type="text/css" href="css2.css" media="screen" rel="stylesheet"/>
5</head>
6<body>
7<div id="container">
8This is a Test.I did many tests recently! And it's very good!!!
9</div>
10
11</body>
12</html>
13
css:
1body
3
17#container
18{}{
19 width:400px;
20 /**//*
21 margin-top:20px;
22 margin-left:200px;
23 margin-bottom:5em;
24 /* margin-right:400px; */
25 border:1px solid #000;
26 padding:20px;
27 background:#CCC;
28 margin:10px auto 10px auto;
29
30}
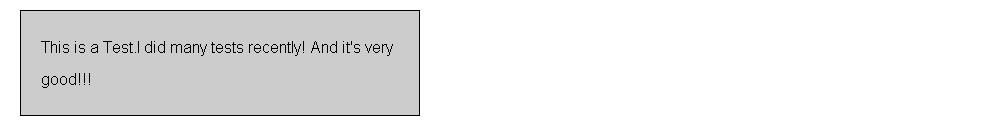
在IE 6.0中显示如下:

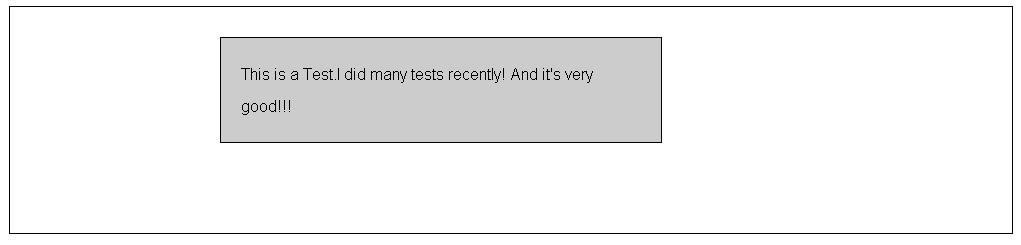
在FireFox 2.0中显示如下:

注意边框哪里来的?(其实我也不太清楚)
还有IE不居中,而FF是居中的(据说FF更符合标准一些)。
慢慢的慢慢的会发现IE和其他浏览器有很多区别。同样,在JavaScript里也有很多需要注意不同浏览器的情况(等有时间收集一下吧)。为什么都不按照标准来呢?这样需要耗费多少的精力啊。
不仅要考虑程序实现的问题,开发和设计人员还需要考虑不同的浏览器的不同效果,因为用户首先看到的就是现实效果(这里只谈B/S的)。需要考虑不同浏览器中的(X)HTML,CSS,Javascript 。
不过好像在中国这个情况还不是特别突出,因为大家设计一般都是以MS的IE为标准的,国内用户90%以上(我指的普通用户,不包括开发人员)都是用的IE,即使不是用的IE也是用的IE内核的,其实都一样的。
所以网站的标准化问题还没有特别人关注。
举个例子:
我们公司由于我们开发的都是基于MS .NET的,所以肯定建议用户都用IE,而且我们都是开发公司内部使用的系统,并不针对外部用户,所以很少有人发现浏览器兼容的问题。
但若你拿FF或其他浏览器一看,简直不堪入目(说明一下:基本都是用的Table布局的),那简直就是没发用。所有的布局都错位了。
可能有很多人根本就认为IE是标准,所以做的时候直接用IE测试就好了,唉,也难怪,难道为了那10%左右的用户再去花40%的精力和功夫(这也是其他更多人考虑的)?
我想不过不了多长时间标准化应该会成为一个热点了。。。
在这里我要推荐一个人的博客,看了一定大有收获:
http://www.cnblogs.com/JustinYoung/
相关文章推荐
- CSS中一个冒号和两个冒号有什么区别
- CSS中一个冒号和两个冒号之间区别
- 一个有用的区别IE不同浏览器CSS的标签
- CSS中一个冒号和两个冒号有什么区别
- 一个css在IE与Firefox的明显区别
- CSS中一个冒号和两个冒号有什么区别
- CSS样式中伪类和伪类元素的区别(css中一个冒号和两个冒号的区别)
- 用html,css制作一个三角形
- 用html与css实现一个下载列表
- FPGA在线调试和下载的一个有意思的区别
- 前置++和后置++的一般被人忽略的一个重要区别
- 搞定CSS SPAN和DIV的区别
- 20行代码写一个CSS覆盖率测试脚本
- 常用的DIV+CSS的基本框架结构但不推荐都放一个div里
- IE6 CSS的一个bug
- python中的str与expr的一个区别例子
- 一个css中z-index的用法
- 对于CSS中的1px 与1em的区别
- 【分享】分享一个学习CSS布局的网站
- css 固定顶部 怎么用css定义一个固定在页面顶部的层
