Script.aculo.us开发系列(六):AutoComplete控件
2007-09-14 16:57
537 查看
Effects之后必然会提到位于controls.js下的两个控件:AutoComplete和InPlaceEditor,这两个控件在Ajax时代是很受大家的欢迎的,在这篇文章中会介绍AutoComplete控件的使用.
options参数
paramName:传递参数的名称,默认的会传递文本框的name,如果设置该属性为key则请求的页面参数格式为key=value
tokens: 数组或者字符串,字数清零标志.默认为[],若minChars设置为2,tokens设置为[' '],这样在你键入"ab cd"键入"ab"之后会请求服务器,而且会定时监听,这个时间就是frequency属性值,但是键入" " 之后会停止请求服务器,因为它会认为你现在没有键入字符,键入"cd"后继续请求服务器并监听.
frequency:监听周期,单位为秒,默认为0.4s
minChars:请求服务器最少字符,默认为1
indicator:页面元素的Id, 正在请求服务器,在请求服务器前显示,请求完隐藏.
<ul>
<li>......</li>
<li>......</li>
.....
</ul>
AutoComplete将请求回来的responseText直接赋值给$(choicesId).innerHTML,这样做无非是用于css控制弹出的提示的样式,并且约定鼠标滑上的元素的class="selected"
<script type="text/javascript" src="lib/prototype.js"></script>
<script type="text/javascript" src="lib/scriptaculous.js?load=effects,controls"></script>
<script type="text/javascript">
function init()
{
new Ajax.Autocompleter("txtSource","choices","AutoSuggest.asp",
{
paramName:'ssssssssss',
indicator:'indicator',
minChars:2,
tokens:[' '],//也可以为' '
frequency:0.1,
afterUpdateElement:handleAfterUpdateElement
}
);
}
Event.observe(window,'load',init);
function handleAfterUpdateElement(element,selectedElement)
{
//element is the input#txtSource
//selectedElement is the item you Selected, here is li.selected
}
</script>
<style type="text/css">
/*提示框的样式*/
#choices,input{ border:solid 1px #000000; width:300px;}
/*提示框下的ul标签样式*/
#choices ul{ list-style-type:none; padding:0px; margin:0px; background-color:#FFFFFF;}
/*提示框下的ul标签下的li样式*/
#choices ul li{ padding:2px;}
/*鼠标划过的li的样式*/
#choices ul li.selected{ background-color:#f8f8f8;}
</style>
</head>
<body>
<h2>AutuComplete using Script.Aculo.Us</h2>
<div>
<!-- txtSource为用户输入文本框 -->
<input id="txtSource" name="source" type="text"/>
<!-- ajax请求时显示,请求完时隐藏 -->
<span id="indicator">
<img src="Images/loading.gif" style="display:none;" />
</span>
<input type="submit" name="button" id="button" value="提交" style="width:100px;" />
<!-- 选择提示框 -->
<div id="choices"></div>
</div>
AutoSuggest.asp:看不懂没有关系,关键是要知道获得文本框输入的值用Request("sssssssss")
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%>
<ul>
<%
dim i
i=10
dim s
set s=Request("ssssssssss")
while(i>0)
%>
<li><%= s&"__" %><%= Now() %>(<%= i %>)</li>
<%
i=i-1
wend
%>
</ul>
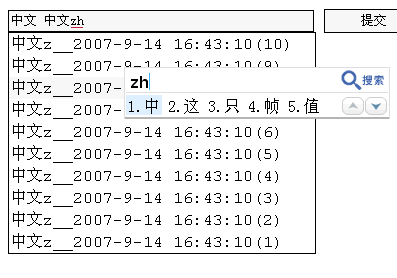
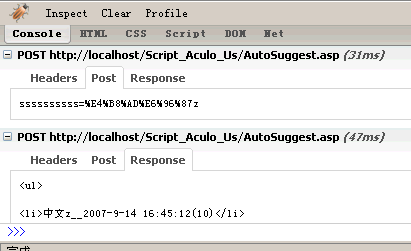
本例运行


上面的两张图一是运行时的界面,第二张截图是在FireFox下的一个插件FireBug下查看的请求信息
上面截的两张图旨在说明两个问题,一个是paramName的设置和服务器短返回的数据,二是图上已经有一个大家或许不满意的地方,按照中文的习惯,在第一张图这种情况下不应该请求服务器的,这样的请求是没有意义的,还希望走过路过的朋友一起改进这个问题
声明方式
new Ajax.AutoComplete("TextBoxId","ChoicesId","RequestUrl",options)options参数
paramName:传递参数的名称,默认的会传递文本框的name,如果设置该属性为key则请求的页面参数格式为key=value
tokens: 数组或者字符串,字数清零标志.默认为[],若minChars设置为2,tokens设置为[' '],这样在你键入"ab cd"键入"ab"之后会请求服务器,而且会定时监听,这个时间就是frequency属性值,但是键入" " 之后会停止请求服务器,因为它会认为你现在没有键入字符,键入"cd"后继续请求服务器并监听.
frequency:监听周期,单位为秒,默认为0.4s
minChars:请求服务器最少字符,默认为1
indicator:页面元素的Id, 正在请求服务器,在请求服务器前显示,请求完隐藏.
请求页面以及显示
建议请求的页面返回的html代码为,<ul>
<li>......</li>
<li>......</li>
.....
</ul>
AutoComplete将请求回来的responseText直接赋值给$(choicesId).innerHTML,这样做无非是用于css控制弹出的提示的样式,并且约定鼠标滑上的元素的class="selected"
相关API
目前只有发现这么一个函数afterUpdateElement,它在你点击提示的选项的时候激发,并接受两个参数,一个是element,指向文本框,第二个参数为selectedElement,指向选择的提示典型实例
AutoComplete.html<script type="text/javascript" src="lib/prototype.js"></script>
<script type="text/javascript" src="lib/scriptaculous.js?load=effects,controls"></script>
<script type="text/javascript">
function init()
{
new Ajax.Autocompleter("txtSource","choices","AutoSuggest.asp",
{
paramName:'ssssssssss',
indicator:'indicator',
minChars:2,
tokens:[' '],//也可以为' '
frequency:0.1,
afterUpdateElement:handleAfterUpdateElement
}
);
}
Event.observe(window,'load',init);
function handleAfterUpdateElement(element,selectedElement)
{
//element is the input#txtSource
//selectedElement is the item you Selected, here is li.selected
}
</script>
<style type="text/css">
/*提示框的样式*/
#choices,input{ border:solid 1px #000000; width:300px;}
/*提示框下的ul标签样式*/
#choices ul{ list-style-type:none; padding:0px; margin:0px; background-color:#FFFFFF;}
/*提示框下的ul标签下的li样式*/
#choices ul li{ padding:2px;}
/*鼠标划过的li的样式*/
#choices ul li.selected{ background-color:#f8f8f8;}
</style>
</head>
<body>
<h2>AutuComplete using Script.Aculo.Us</h2>
<div>
<!-- txtSource为用户输入文本框 -->
<input id="txtSource" name="source" type="text"/>
<!-- ajax请求时显示,请求完时隐藏 -->
<span id="indicator">
<img src="Images/loading.gif" style="display:none;" />
</span>
<input type="submit" name="button" id="button" value="提交" style="width:100px;" />
<!-- 选择提示框 -->
<div id="choices"></div>
</div>
AutoSuggest.asp:看不懂没有关系,关键是要知道获得文本框输入的值用Request("sssssssss")
<%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%>
<ul>
<%
dim i
i=10
dim s
set s=Request("ssssssssss")
while(i>0)
%>
<li><%= s&"__" %><%= Now() %>(<%= i %>)</li>
<%
i=i-1
wend
%>
</ul>
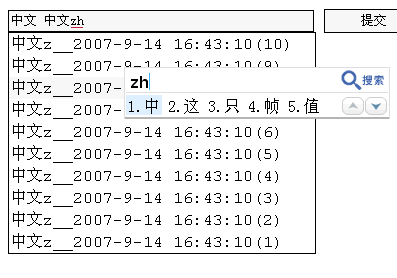
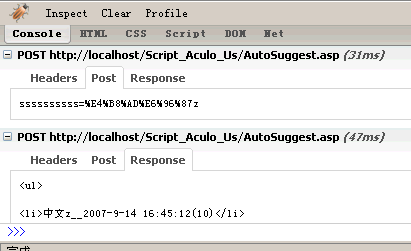
本例运行
最后的思考


上面的两张图一是运行时的界面,第二张截图是在FireFox下的一个插件FireBug下查看的请求信息
上面截的两张图旨在说明两个问题,一个是paramName的设置和服务器短返回的数据,二是图上已经有一个大家或许不满意的地方,按照中文的习惯,在第一张图这种情况下不应该请求服务器的,这样的请求是没有意义的,还希望走过路过的朋友一起改进这个问题
相关文章推荐
- Script.aculo.us开发系列(七):InPlaceEditor控件的使用
- Script.aculo.us开发系列(9):Slider控件的使用
- Script.Aculo.Us开发系列(一):起步
- Script.aculo.us开发系列(四):动画弹出菜单的实现-开发自己的动画
- Script.aculo.us开发系列(二):EffectsAPI
- Script.aculo.us开发系列(八):使用DropDrag定义拖拽行为
- Script.aculo.us开发系列(三):核心效果(CoreEffect)
- Script.aculo.us开发系列全集
- Script.aculo.us开发系列(五):Prototype封装的艺术
- asp.net控件开发基础系列
- C#基础系列:开发自己的窗体设计器(实现控件的拖动)
- OAF_开发系列14_实现OAF代码动态新增控件
- 鸡啄米vc++2010系列45(Ribbon界面开发:为Ribbon Bar添加控件)
- C# WinForm开发系列 - 介绍一些开源的第三方控件
- asp.net控件开发基础系列
- ArcGIS API for JavaScript开发教程系列(三)之图层列表控件
- [置顶] arcgis api for js入门开发系列十 自定义Navigation控件样式风格(含源代码)
- 【Visual Studio风格开发系列 - WinForm】WinForm 控件开发基础
- asp.net控件开发基础系列
- ★★★【庖丁解牛:纵向切入Asp.net 3.5控件和组件开发技术系列—(1)读者序】★★★
