如何在网页中嵌入虚拟浏览器
2007-09-01 17:25
211 查看
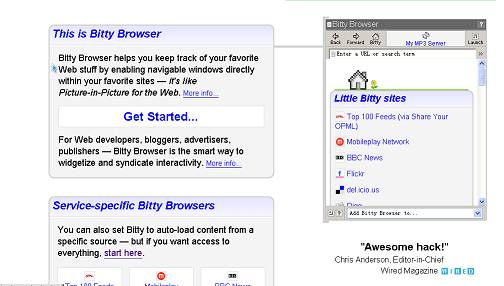
blog 的画中画:画中画只在电视中见过,现在给大家来个浏览器画中画,可以在你看自己的博客的学习别人的文章出现问题时候需要查阅资料的时候,就能在本博客的当前页中查找!
1先到Http://www.bitty.com网站中:

2点GetStarted:
这里有三项:
1改变你的 Bitty Browser 浏览器的属性(size,contents and other settings)
2选择一个模块,其实就是首页和添加到你的blogs上(但要支持Bitty Browser)
3就是得到代码:

3就是将代码嵌入到网页中:
如果script不能执行,那就使用Iframe的.
代码是:
<!-- BITTY BROWSER : WWW.BITTY.COM : {BEGIN} -->
<script type="text/javascript">
<!--
/* Bitty Browser tips & tricks: */
/* http://www.bitty.com/manual/ */
bitty = {contents: [{
service: "bitty:browser",
title: "Bitty Browser",
width: "100%",
height: "400",
titlebar: {display: "on"},
buttonbar: {textlabels: "on"},
searchbar: {display: "on"},
homepage: {contents: [{}]}
}]};
// -->
</script><script src="http://b1.bitty.com/b2script/" type="text/javascript"></script><noscript><a href="http://www.bitty.com/">Bitty Browser</a> (JavaScript required)</noscript>
<!-- BITTY BROWSER : WWW.BITTY.COM : {END} -->
这里只要说的就是在红色部分是写入你的Bitty Browser中的主页;
好现在就把你的代码复制带你的亡页中;
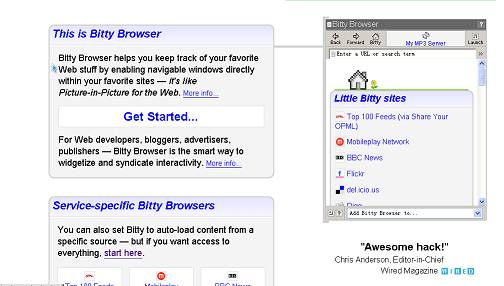
1先到Http://www.bitty.com网站中:

2点GetStarted:
这里有三项:
1改变你的 Bitty Browser 浏览器的属性(size,contents and other settings)
2选择一个模块,其实就是首页和添加到你的blogs上(但要支持Bitty Browser)
3就是得到代码:

3就是将代码嵌入到网页中:
如果script不能执行,那就使用Iframe的.
代码是:
<!-- BITTY BROWSER : WWW.BITTY.COM : {BEGIN} -->
<script type="text/javascript">
<!--
/* Bitty Browser tips & tricks: */
/* http://www.bitty.com/manual/ */
bitty = {contents: [{
service: "bitty:browser",
title: "Bitty Browser",
width: "100%",
height: "400",
titlebar: {display: "on"},
buttonbar: {textlabels: "on"},
searchbar: {display: "on"},
homepage: {contents: [{}]}
}]};
// -->
</script><script src="http://b1.bitty.com/b2script/" type="text/javascript"></script><noscript><a href="http://www.bitty.com/">Bitty Browser</a> (JavaScript required)</noscript>
<!-- BITTY BROWSER : WWW.BITTY.COM : {END} -->
这里只要说的就是在红色部分是写入你的Bitty Browser中的主页;
好现在就把你的代码复制带你的亡页中;
相关文章推荐
- Nodejs进阶:如何将图片转成datauri嵌入到网页中去
- 如何在网页中嵌入视频
- IOS如何在一个界面嵌入一个网页
- 网页嵌入swf, wmode必须设置为direct情况下如何让html元素悬浮于swf之上
- 如何向网页中嵌入谷歌英文地图
- Google Map API使用详解(如何在自己的网页中嵌入地图)
- IOS如何在一个界面嵌入一个网页
- 如何在网页中嵌入百度地图
- 如何在网页中嵌入百度地图
- [置顶] 如何将本地图片嵌入网页?
- 如何在网页中嵌入Media player 播放流媒体文件
- 如何生成嵌入网页直播的HTML代码
- 看看如何-将google地图嵌入到网页中!
- 教大家如何在网页中嵌入天气预报
- flex 3如何通过iframe嵌入html网页
- 如何在网页内部嵌入RM、RMVB等RealPlayer格式的媒体文件
- dcloud-如何在webview中(本页)嵌入第三方网页
- 如何实现页面上的超链接指向这个嵌入的网页?/ IFRAME标签的使用。
- 如何在网页中嵌入自己想要的字体
- 如何在网页中嵌入搜索引擎(百度,google)
