使用HTML+CSS编写灵活的Tab页
2007-08-24 15:34
471 查看
最近在研究CSS,正好结合项目做了一个灵活的Tab页,使用纯HTML+CSS实现,正好总结一下。
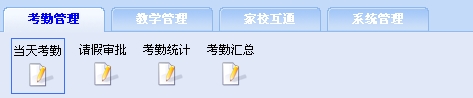
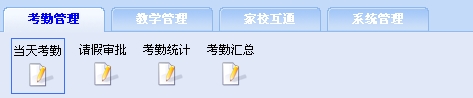
首先看一下预览界面:

样例HTML可以访问:http://www.demo2do.com/htmldemo/school/attendance/AttendanceGlobal.html
下面开始讲述一下完成上述页面的步骤。
1. 构建HTML
构建HTML是整个过程最基础的部分。我们构建HTML比较关键的一个原则就是“还HTML标签其本来的含义”。所以
在这里,我们应该合理分析一下期望做到的HTML的结构的情况,并加以分析,选择比较合适的HTML标签,而不是采用非标准的Table布局或者充斥着大
量div和class的布局方式。事实上,现在存在着一种误区,就是凡事采用了DIV+CSS的方式进行页面编程的就是Web标准的,其实这是完全错误的
观点,很容易就导致了“多div症”(divitus)或者“多类症”(classitis)。
回到正题,我们分析一下页面样式,可以将整个Tab页分成2个部分,分别是一级菜单和二级菜单,他们有类似的特点,并以横向方式排列。HTML标签中的无序列表就可以反映出这种逻辑关系。所以我们分别采用2个无序列表来表示一级菜单和二级菜单。代码如下:
1. <div class="navg">
2. <div id="attendance" class="mainNavg">
3. <ul>
4. <li id="attendanceNavg"><a href="#">考勤管理</a></li>
5. <li id="teachNavg"><a href="#">教学管理</a></li>
6. <li id="communicationNavg"><a href="#">家校互通</a></li>
7. <li id="systemNavg"><a href="#">系统管理</a></li>
8. </ul>
9. </div>
10. <div id="dailyAttendance" class="secondaryNavg">
11. <ul>
12. <li id="dailyAttendanceNavg"><a href="#">当天考勤</a></li>
13. <li id="leaveApproveNavg"><a href="#">请假审批</a></li>
14. <li id="attendanceStatisticsNavg"><a href="#">考勤统计</a></li>
15. <li id="attendanceCollectNavg"><a href="#">考勤汇总</a></li>
16. </ul>
17. </div>
18. </div>
其中,2个div将菜单级别划分开。其实在以后还会有其他的功效。此时,我们不妨View一下这张页面,我们可以惊喜的发现,这张页面就想Word文档一样,是可读的,这一点我们可以在整个过程做完以后再一次验证。

2. 构建基本CSS
先简单的让ul横向排列,这里面要注意元素float之后要注意清理
然后通过分别在LI 和 A 元素上应用背景来实现主菜单样式,这里有个比较重要的地方是A这个元素变成块级元素(display: block),这样可以便于我们下面做一些处理,也能使整个菜单应用到链接样式。
而其中的line-height,恰恰可以使A中的字纵向居中。text-align使得A中的字横向居中。 代码如下:
.navg .mainNavg UL {
margin: 0;
padding: 0;
list-style: none;
}
.navg .mainNavg UL LI {
float: left;
background-color: #E1E9F8;
background: url(../images/tab_right.gif) no-repeat right top;
margin: 10px 3px;
height: 25px;
}
.navg .mainNavg UL LI A {
display: block;
height: 25px;
padding: 0 25px;
line-height: 24px;
background-color: #E1E9F8;
background: url(../images/tab_left.gif) no-repeat left top;
text-decoration: none;
float: left;
text-align:center;
color: #fff;
font-weight: bold;
}
render_code();
3. 使宽度自适应
我们在这里使用滑动门技术来做宽度自适应。下面简单介绍一下滑动门技术
简单来说,就是在LI上应用一幅大图像背景,并让这个背景居于右侧

然后在A上应用一个小图像背景,并让这个背景居于左侧,遮住大图像边缘

这样无论菜单文字内容长度怎么变,都不会破坏原来的结构了。
4. 当前菜单高亮显示
如果高亮当前页面,这个有很多种做法,最死板的是在每个页面上显式的定义类。
但是对于web项目来说,页面多数是动态的,所以这样不是最理想的方法。
我这里采用的方法是CSS选择器的灵活使用,代码如下:
#attendance #attendanceNavg,
#teach #teachNavg,
#communication #communicationNavg,
#system #systemNavg {
background: url(../images/tab_right_on.gif) no-repeat right top;
}
#attendance #attendanceNavg A,
#teach #teachNavg A,
#communication #communicationNavg A,
#system #systemNavg A {
background: url(../images/tab_left_on.gif) no-repeat left top;
color: #0000ff;
}
render_code();
在<div id="attendance" class="mainNavg">的代码中,我们可以使用不同的id作为选择器,由于CSS中的选择器id的优先级将大于class,所以只要根据id配合上li上面的id,就可以达到动态选择高亮选中的目的。
事实上,由于我们的页面都是动态的,所以id可以由后台生成,这样就可以通过id的不同组合非常精巧的实现了我们的需求。
5. 小技巧
最后可能还有一个问题你在想怎么实现的,就是高亮的tab如何把下面的横线遮掉的
很简单,图片上的小技巧。将高亮的图片高度设置为25px,而普通的图片设置为24px。然后通过padding,就可以将那根横线遮去了。
我们可以使用类似的方式,把二级菜单也做出来,这里就不详细叙述了。大家可以结合源码试一下。

[align=right]肖永志 2007-08-24 15:14 发表评论[/align]
文章来源:http://www.cnblogs.com/ie421/articles/868388.html
首先看一下预览界面:

样例HTML可以访问:http://www.demo2do.com/htmldemo/school/attendance/AttendanceGlobal.html
下面开始讲述一下完成上述页面的步骤。
1. 构建HTML
构建HTML是整个过程最基础的部分。我们构建HTML比较关键的一个原则就是“还HTML标签其本来的含义”。所以
在这里,我们应该合理分析一下期望做到的HTML的结构的情况,并加以分析,选择比较合适的HTML标签,而不是采用非标准的Table布局或者充斥着大
量div和class的布局方式。事实上,现在存在着一种误区,就是凡事采用了DIV+CSS的方式进行页面编程的就是Web标准的,其实这是完全错误的
观点,很容易就导致了“多div症”(divitus)或者“多类症”(classitis)。
回到正题,我们分析一下页面样式,可以将整个Tab页分成2个部分,分别是一级菜单和二级菜单,他们有类似的特点,并以横向方式排列。HTML标签中的无序列表就可以反映出这种逻辑关系。所以我们分别采用2个无序列表来表示一级菜单和二级菜单。代码如下:
1. <div class="navg">
2. <div id="attendance" class="mainNavg">
3. <ul>
4. <li id="attendanceNavg"><a href="#">考勤管理</a></li>
5. <li id="teachNavg"><a href="#">教学管理</a></li>
6. <li id="communicationNavg"><a href="#">家校互通</a></li>
7. <li id="systemNavg"><a href="#">系统管理</a></li>
8. </ul>
9. </div>
10. <div id="dailyAttendance" class="secondaryNavg">
11. <ul>
12. <li id="dailyAttendanceNavg"><a href="#">当天考勤</a></li>
13. <li id="leaveApproveNavg"><a href="#">请假审批</a></li>
14. <li id="attendanceStatisticsNavg"><a href="#">考勤统计</a></li>
15. <li id="attendanceCollectNavg"><a href="#">考勤汇总</a></li>
16. </ul>
17. </div>
18. </div>
其中,2个div将菜单级别划分开。其实在以后还会有其他的功效。此时,我们不妨View一下这张页面,我们可以惊喜的发现,这张页面就想Word文档一样,是可读的,这一点我们可以在整个过程做完以后再一次验证。

2. 构建基本CSS
先简单的让ul横向排列,这里面要注意元素float之后要注意清理
然后通过分别在LI 和 A 元素上应用背景来实现主菜单样式,这里有个比较重要的地方是A这个元素变成块级元素(display: block),这样可以便于我们下面做一些处理,也能使整个菜单应用到链接样式。
而其中的line-height,恰恰可以使A中的字纵向居中。text-align使得A中的字横向居中。 代码如下:
.navg .mainNavg UL {
margin: 0;
padding: 0;
list-style: none;
}
.navg .mainNavg UL LI {
float: left;
background-color: #E1E9F8;
background: url(../images/tab_right.gif) no-repeat right top;
margin: 10px 3px;
height: 25px;
}
.navg .mainNavg UL LI A {
display: block;
height: 25px;
padding: 0 25px;
line-height: 24px;
background-color: #E1E9F8;
background: url(../images/tab_left.gif) no-repeat left top;
text-decoration: none;
float: left;
text-align:center;
color: #fff;
font-weight: bold;
}
render_code();
3. 使宽度自适应
我们在这里使用滑动门技术来做宽度自适应。下面简单介绍一下滑动门技术
简单来说,就是在LI上应用一幅大图像背景,并让这个背景居于右侧

然后在A上应用一个小图像背景,并让这个背景居于左侧,遮住大图像边缘

这样无论菜单文字内容长度怎么变,都不会破坏原来的结构了。
4. 当前菜单高亮显示
如果高亮当前页面,这个有很多种做法,最死板的是在每个页面上显式的定义类。
但是对于web项目来说,页面多数是动态的,所以这样不是最理想的方法。
我这里采用的方法是CSS选择器的灵活使用,代码如下:
#attendance #attendanceNavg,
#teach #teachNavg,
#communication #communicationNavg,
#system #systemNavg {
background: url(../images/tab_right_on.gif) no-repeat right top;
}
#attendance #attendanceNavg A,
#teach #teachNavg A,
#communication #communicationNavg A,
#system #systemNavg A {
background: url(../images/tab_left_on.gif) no-repeat left top;
color: #0000ff;
}
render_code();
在<div id="attendance" class="mainNavg">的代码中,我们可以使用不同的id作为选择器,由于CSS中的选择器id的优先级将大于class,所以只要根据id配合上li上面的id,就可以达到动态选择高亮选中的目的。
事实上,由于我们的页面都是动态的,所以id可以由后台生成,这样就可以通过id的不同组合非常精巧的实现了我们的需求。
5. 小技巧
最后可能还有一个问题你在想怎么实现的,就是高亮的tab如何把下面的横线遮掉的
很简单,图片上的小技巧。将高亮的图片高度设置为25px,而普通的图片设置为24px。然后通过padding,就可以将那根横线遮去了。
我们可以使用类似的方式,把二级菜单也做出来,这里就不详细叙述了。大家可以结合源码试一下。
[align=right]肖永志 2007-08-24 15:14 发表评论[/align]
文章来源:http://www.cnblogs.com/ie421/articles/868388.html
相关文章推荐
- 使用HTML+CSS编写一个灵活的Tab页
- 使用HTML+CSS编写一个灵活的Tab页
- 使用HTML+CSS编写一个灵活的Tab页
- 使用HTML+CSS编写一个灵活的Tab页
- 使用HTML+CSS编写一个灵活的Tab页
- 使用HTML+CSS编写一个灵活的Tab页
- 使用HTML+CSS编写一个灵活的Tab页
- 使用CSS滑动门技术编写一个灵活的Tab页
- HTML&CSS基础学习笔记1.29-灵活地使用样式
- 使用HTML、CSS以及JavaScript 编写一个简单计算器
- 编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。
- 编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。
- HTML&CSS基础学习笔记1.27-灵活地使用样式
- 编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范(转)
- 编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范。
- HTML+CSS编写静态网站-16 使用div
- 编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范
- 使用CSS和HTML编写一个基本的Web框架
- 编写灵活、稳定、高质量的 HTML 和 CSS 代码的规范
