如何使用ASP.NET2.0的嵌入资源
2007-08-23 15:14
387 查看
大家一定都知道了ASP.NET2.0提供了新的WebResource.axd特性,这个特性允许页面和控件开发者引用程序集里面的嵌入资源,这样的话,原来在需要和页面或者控件一起发布的图片、Javascript和css等资源文件就不需要单独发布了。这就大大方便了部署的工作。
但是,如何使用这一特性呢?这还是需要一些技巧的。
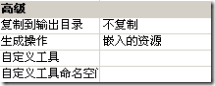
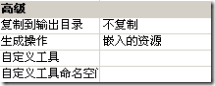
首先,我们需要了解什么是嵌入资源。在我们向项目中添加某个文件(可以是图片、Javascript、CSS甚至是Html)之后,如果我们在属性窗口中将这个文件的“生成操作”属性设置为“嵌入的资源”,那么这个文件就叫做嵌入资源。VS05在编译项目时,就会把这个文件的内容作为资源嵌入到程序集里面。

其次,我们需要通知ASP.NET有这个资源可以使用。通过在代码中某个地方声明一个特性可以做到这一点,如以下代码所示:
[assembly: WebResource("TestWeb.images.ServiceLayerSketch.gif", "image/gif")]
在这段代码中,TestWeb是程序集的名称,而images是文件所在的子目录路径,ServiceLayerSketch.gif是文件名称。而第二个参数是指资源的MIME类型。
最后,我们就可以通过声明式和编写代码式这两种方法来使用它了。
在页面中,我们可以使用ASP.NET提供的声明式语法,如下所示:
<img src='<%=WebResource("TestWeb.images.ServiceLayerSketch.gif")%>'> 或者可以在页面代码中使用以下方式: string url = Page.ClientScript.GetWebResourceUrl(typeof(TestPage), "TestWeb.images.ServiceLayerSketch.gif"); Image1.ImageUrl = url; 使用了以上方法,我们可以在最后生成的页面中看到类似下面的链接: /WebResource.axd?d=PhPk80h_UWEcbheb-NHNP5WshV_47UOpWqAOl1_li
UFfN4cNofL74cFlQ1fvpFSf0&t=632573240669964903 如果希望添加嵌入的javascript和css资源,可以在Init事件处理程序中使用以下代码: protected override void OnInit(EventArgs e)
{
base.OnInit(e);
this.Page.ClientScript.RegisterClientScriptInclude(
this.GetType(), "Test",
Page.ClientScript.GetWebResourceUrl(typeof(TestPage),
"TestWeb.MyResources.Test.js")); string csslink = "<link href='" +
Page.ClientScript.GetWebResourceUrl(typeof(TestPage),
"TestWeb.MyResources.Test.css")
+ "' rel='stylesheet' type='text/css' />";
LiteralControl include = new LiteralControl(csslink);
this.Page.Header.Controls.Add(include);
} 这下,页面中要用到的资源就可以不用单独发布了。非常COOL的一个特性。
但是,如何使用这一特性呢?这还是需要一些技巧的。
首先,我们需要了解什么是嵌入资源。在我们向项目中添加某个文件(可以是图片、Javascript、CSS甚至是Html)之后,如果我们在属性窗口中将这个文件的“生成操作”属性设置为“嵌入的资源”,那么这个文件就叫做嵌入资源。VS05在编译项目时,就会把这个文件的内容作为资源嵌入到程序集里面。

其次,我们需要通知ASP.NET有这个资源可以使用。通过在代码中某个地方声明一个特性可以做到这一点,如以下代码所示:
[assembly: WebResource("TestWeb.images.ServiceLayerSketch.gif", "image/gif")]
在这段代码中,TestWeb是程序集的名称,而images是文件所在的子目录路径,ServiceLayerSketch.gif是文件名称。而第二个参数是指资源的MIME类型。
最后,我们就可以通过声明式和编写代码式这两种方法来使用它了。
在页面中,我们可以使用ASP.NET提供的声明式语法,如下所示:
<img src='<%=WebResource("TestWeb.images.ServiceLayerSketch.gif")%>'> 或者可以在页面代码中使用以下方式: string url = Page.ClientScript.GetWebResourceUrl(typeof(TestPage), "TestWeb.images.ServiceLayerSketch.gif"); Image1.ImageUrl = url; 使用了以上方法,我们可以在最后生成的页面中看到类似下面的链接: /WebResource.axd?d=PhPk80h_UWEcbheb-NHNP5WshV_47UOpWqAOl1_li
UFfN4cNofL74cFlQ1fvpFSf0&t=632573240669964903 如果希望添加嵌入的javascript和css资源,可以在Init事件处理程序中使用以下代码: protected override void OnInit(EventArgs e)
{
base.OnInit(e);
this.Page.ClientScript.RegisterClientScriptInclude(
this.GetType(), "Test",
Page.ClientScript.GetWebResourceUrl(typeof(TestPage),
"TestWeb.MyResources.Test.js")); string csslink = "<link href='" +
Page.ClientScript.GetWebResourceUrl(typeof(TestPage),
"TestWeb.MyResources.Test.css")
+ "' rel='stylesheet' type='text/css' />";
LiteralControl include = new LiteralControl(csslink);
this.Page.Header.Controls.Add(include);
} 这下,页面中要用到的资源就可以不用单独发布了。非常COOL的一个特性。
相关文章推荐
- 如何使用ASP.NET2.0的“嵌入的资源”(转)
- 如何使用ASP.NET2.0的“嵌入的资源”
- 如何使用ASP.NET2.0的“嵌入的资源”
- 如何使用ASP.NET2.0的“嵌入的资源”(转)
- 如何使用ASP.NET2.0的“嵌入的资源”
- 如何使用ASP.NET2.0的嵌入的资源
- 如何嵌入和使用 C# 来访问资源
- 如何嵌入并使用 C# 来访问资源
- MFC如何添加新类型的资源并使用它
- Android生成工具包时如何使用图片资源
- 如何正确使用FPGA的时钟资源
- 如何在C#中使用内嵌资源文件
- dotnet如何使用资源文件
- 控件开发时两种JS嵌入资源方式的使用
- 如何使用资源文件
- 如何使用HttpClient下载网络资源(包括下载ssl认证的资源)
- 在.NET中读取嵌入和使用资源文件的方法
- 大数据IMF传奇行动绝密课程第118课:Spark Streaming性能优化:如何获得和持续使用足够的集群计算资源
- 从寻找资源的习惯上谈如何获得好的代码及控件(使用Koders查找)
- Asp.net2.0:如何使用ObjectDataSource(配合ORM)
