CSS 圆角边框详解
2007-08-01 11:08
344 查看
概要:
看到许多网站的边框许多是圆角的,很漂亮,可是我作图本领不行,所以想想能不能用css实现呢?经过一番搜索,有了发现.主要原理大概是线条的重叠.下面做一番分析,如果有不妥,希望各位能纠正,在此先谢过了.
CSS代码:
1 <HTML>
2 <HEAD>
3 <style>
4 .b1,.b2,.b3,.b4,.b1b,.b2b,.b3b,.b4b,.b{display:block;overflow:hidden;}
5 .b1,.b2,.b3,.b1b,.b2b,.b3b{height:1px;}
6 .b2,.b3,.b4,.b2b,.b3b,.b4b,.b{border-left:1px solid #999;border-right:1px solid #999;}
7 .b1,.b1b{margin:0 5px;background:#999;}
8 .b2,.b2b{margin:0 3px;border-width:2px;}
9 .b3,.b3b{margin:0 2px;}
.b4,.b4b{height:2px;margin:0 1px;}
.d1{background:#F7F8F9;}
</style>
</head>
<body>
<div style="width:771px">
<b class="b1"></b><b class="b2 d1"></b><b class="b3 d1"></b><b class="b4 d1"></b>
<div class="b d1">
<font style="font-size:26px;color:red; margin:0px 10px;">简洁型css圆角矩形</font>
</div>
<b class="b4b d1"></b><b class="b3b d1"></b><b class="b2b d1"></b><b class="b1b"></b>
</div>
</body>
</html>
2. CSS样式分析
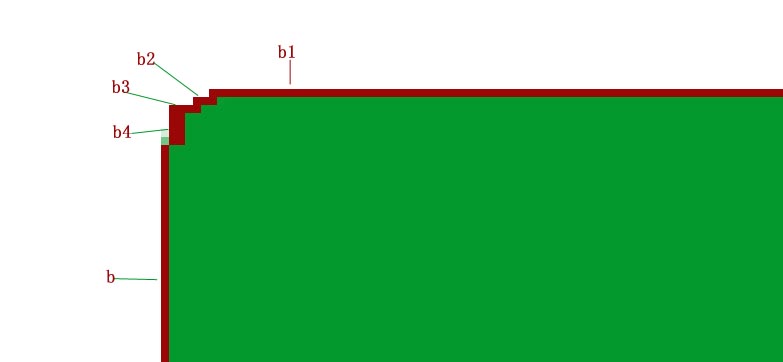
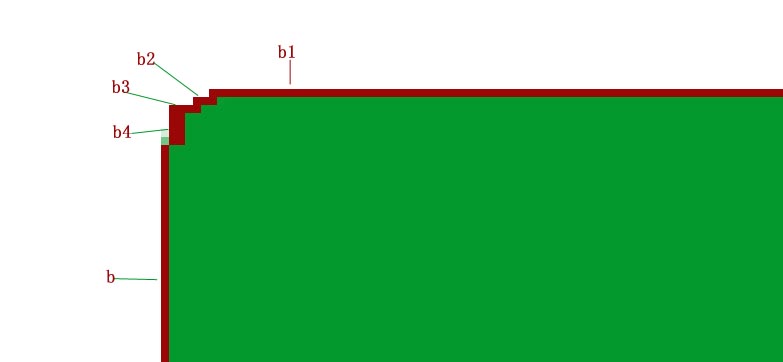
从4-11行是定义的CSS样式.可以看出有b1-b4表示边框上边框, b1b-b4b表示边框下边框,b表示中间部分,如图所示

1):线条顺序:
如果要实现如上所示的圆角.上面需要四跟线条b1,b2,b3,b4,下面需要四根线条,b1b,b2b,b3b,b4b
因为互相的衔接,因此采用block现实方式,因为block的方式会为对象添加新行,保持他们的层次.
所以上边框的顺序是b1,b2,b3,b4,下边框的顺序b4b,b3b,b2b,b1b
2):各个线条宽度,高度
如果设整个边框宽度为1,圆角宽度为5
b1则左右边距为5
b2左右边距3,则宽度为2
b3左右边距2,宽度为1
b4左右边距1,宽度5-2-1-1=1,高度5-1-1-1=2
3):代码详解
.b1,.b2,.b3,.b4,.b1b,.b2b,.b3b,.b4b,.b{display:block;overflow:hidden;}
所有线条现实都是以block方式现实,即:块对象的默认值。将对象强制作为块对象呈递,为对象之后添 加新行
.b1,.b2,.b3,.b1b,.b2b,.b3b{height:1px;}
高度都是1像素,其中b4,b4b是2px;
.b2,.b3,.b4,.b2b,.b3b,.b4b,.b{border-left:1px solid #999;border-right:1px solid #999;}
除了b1,b1b左右边都是1px;
.b1,.b1b{margin:0 5px;background:#999;}
b1,b1b上下边距0 ,左右边距5
.b2,.b2b{margin:0 3px;border-width:2px;}
b2,b2b 上下边距0,左右边距3,边的宽度为2,因此刚好接上b1
.b3,.b3b{margin:0 2px;}
b3,b3b 上下边距0,左右边距2 边的宽度为1
.b4,.b4b{height:2px;margin:0 1px;}
b4,b4b 高度为2,上下边距0 左右边距1
.d1{background:#F7F8F9;}
4):数据结构
<div style="width:771px">
<b class="b1"></b><b class="b2 d1"></b><b class="b3 d1"></b><b class="b4 d1"></b>
<div class="b d1">
<font style="font-size:26px;color:red; margin:0px 10px;">简洁型css圆角矩形</font>
</div>
<b class="b4b d1"></b><b class="b3b d1"></b><b class="b2b d1"></b><b class="b1b"></b>
</div>
看到许多网站的边框许多是圆角的,很漂亮,可是我作图本领不行,所以想想能不能用css实现呢?经过一番搜索,有了发现.主要原理大概是线条的重叠.下面做一番分析,如果有不妥,希望各位能纠正,在此先谢过了.
CSS代码:
1 <HTML>
2 <HEAD>
3 <style>
4 .b1,.b2,.b3,.b4,.b1b,.b2b,.b3b,.b4b,.b{display:block;overflow:hidden;}
5 .b1,.b2,.b3,.b1b,.b2b,.b3b{height:1px;}
6 .b2,.b3,.b4,.b2b,.b3b,.b4b,.b{border-left:1px solid #999;border-right:1px solid #999;}
7 .b1,.b1b{margin:0 5px;background:#999;}
8 .b2,.b2b{margin:0 3px;border-width:2px;}
9 .b3,.b3b{margin:0 2px;}
.b4,.b4b{height:2px;margin:0 1px;}
.d1{background:#F7F8F9;}
</style>
</head>
<body>
<div style="width:771px">
<b class="b1"></b><b class="b2 d1"></b><b class="b3 d1"></b><b class="b4 d1"></b>
<div class="b d1">
<font style="font-size:26px;color:red; margin:0px 10px;">简洁型css圆角矩形</font>
</div>
<b class="b4b d1"></b><b class="b3b d1"></b><b class="b2b d1"></b><b class="b1b"></b>
</div>
</body>
</html>
2. CSS样式分析
从4-11行是定义的CSS样式.可以看出有b1-b4表示边框上边框, b1b-b4b表示边框下边框,b表示中间部分,如图所示

1):线条顺序:
如果要实现如上所示的圆角.上面需要四跟线条b1,b2,b3,b4,下面需要四根线条,b1b,b2b,b3b,b4b
因为互相的衔接,因此采用block现实方式,因为block的方式会为对象添加新行,保持他们的层次.
所以上边框的顺序是b1,b2,b3,b4,下边框的顺序b4b,b3b,b2b,b1b
2):各个线条宽度,高度
如果设整个边框宽度为1,圆角宽度为5
b1则左右边距为5
b2左右边距3,则宽度为2
b3左右边距2,宽度为1
b4左右边距1,宽度5-2-1-1=1,高度5-1-1-1=2
3):代码详解
.b1,.b2,.b3,.b4,.b1b,.b2b,.b3b,.b4b,.b{display:block;overflow:hidden;}
所有线条现实都是以block方式现实,即:块对象的默认值。将对象强制作为块对象呈递,为对象之后添 加新行
.b1,.b2,.b3,.b1b,.b2b,.b3b{height:1px;}
高度都是1像素,其中b4,b4b是2px;
.b2,.b3,.b4,.b2b,.b3b,.b4b,.b{border-left:1px solid #999;border-right:1px solid #999;}
除了b1,b1b左右边都是1px;
.b1,.b1b{margin:0 5px;background:#999;}
b1,b1b上下边距0 ,左右边距5
.b2,.b2b{margin:0 3px;border-width:2px;}
b2,b2b 上下边距0,左右边距3,边的宽度为2,因此刚好接上b1
.b3,.b3b{margin:0 2px;}
b3,b3b 上下边距0,左右边距2 边的宽度为1
.b4,.b4b{height:2px;margin:0 1px;}
b4,b4b 高度为2,上下边距0 左右边距1
.d1{background:#F7F8F9;}
4):数据结构
<div style="width:771px">
<b class="b1"></b><b class="b2 d1"></b><b class="b3 d1"></b><b class="b4 d1"></b>
<div class="b d1">
<font style="font-size:26px;color:red; margin:0px 10px;">简洁型css圆角矩形</font>
</div>
<b class="b4b d1"></b><b class="b3b d1"></b><b class="b2b d1"></b><b class="b1b"></b>
</div>
相关文章推荐
- CSS中边框border属性、border-raduis圆角与border-image详解
- CSS 圆角边框详解
- CSS 圆角边框详解
- css实现圆角边框
- Css圆角边框
- css圆角边框
- 【CSS】圆角阴影边框CSS
- 完美的CSS无图片圆角边框效果[有效果图][兼容各个浏览器]
- CSS的display、hover、overflow、©(版权符号)、borer-radius(边框圆角)
- CSS3中(border-radius)边框圆角详解
- css用边框实现圆角矩形
- DIV+CSS圆角边框
- 用Css写圆角边框
- CSS有关边框详解
- css圆角边框,包含滑动门技术
- 怎么样如何制作圆角边框div+css
- div+css实现圆角边框
- CSS圆角边框 纯CSS制作
- css3(border-radius)边框圆角详解
- css做出圆角矩形边框
