Flex应用开发由浅入深系列1
2007-06-30 10:42
369 查看
刚安装完FLEX3.0 beta2,运行起来界面如下:

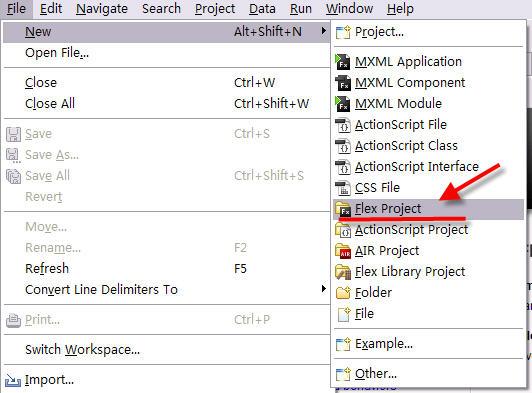
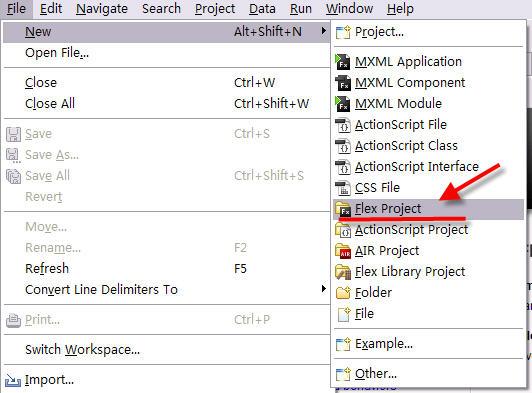
1)先创建一个Flex Project

按着向导一步一步做就可以了。
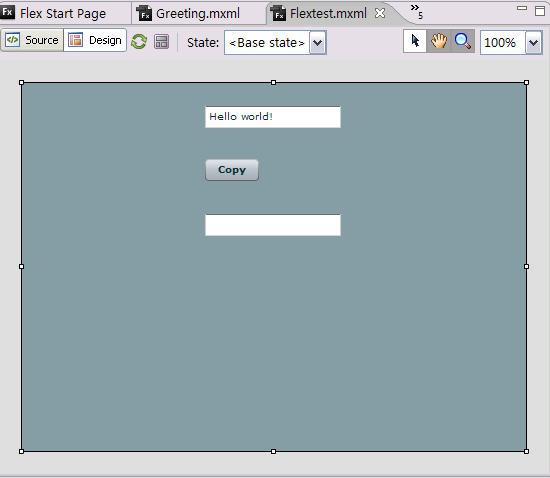
2)开始设计GUI
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" backgroundAlpha="0" layout="absolute">
<mx:TextInput width="136" id="src" text="Hello world!" x="184" y="24"/>
<mx:TextInput id="dest" height="22" width="136" x="184" y="132"/>
<mx:Button label="Copy" id="copy" click="dest.text=src.text" x="184" y="77"/>
</mx:Application>
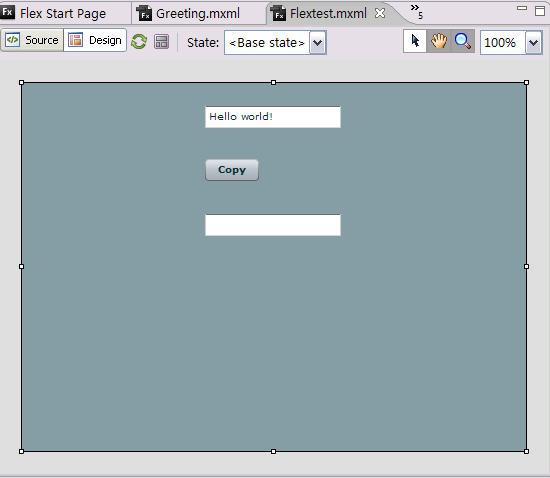
这是最简单的Mxml代码,就是实现将scr的文本copy至dest中。
其界面如下:

3)加上动态绑定

1 <?xml version="1.0" encoding="utf-8"?>
2
3 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" backgroundAlpha="0" layout="absolute">
4 <mx:Model id="bean">
5 <data>
6 <text>{dest.text}</text>
7 </data>
8 </mx:Model>
9 <mx:TextInput width="136" id="src" text="Hello world!" x="184" y="24"/>
<mx:TextInput id="dest" height="22" width="136" x="184" y="132"/>
<mx:Button label="Copy" id="copy" click="dest.text=src.text" x="184" y="77"/>
<mx:Box autoLayout="true" x="184" y="183">
<mx:Label text="Binding dest:" x="135" y="169">
</mx:Label>
<mx:TextInput id="bindText" text="{bean.text}" width="138"/>
</mx:Box>
</mx:Application>
到目前就可以思考将View 和Model分离了,下次学完在发上来。

1)先创建一个Flex Project

按着向导一步一步做就可以了。
2)开始设计GUI
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" backgroundAlpha="0" layout="absolute">
<mx:TextInput width="136" id="src" text="Hello world!" x="184" y="24"/>
<mx:TextInput id="dest" height="22" width="136" x="184" y="132"/>
<mx:Button label="Copy" id="copy" click="dest.text=src.text" x="184" y="77"/>
</mx:Application>
这是最简单的Mxml代码,就是实现将scr的文本copy至dest中。
其界面如下:

3)加上动态绑定

1 <?xml version="1.0" encoding="utf-8"?>
2
3 <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" backgroundAlpha="0" layout="absolute">
4 <mx:Model id="bean">
5 <data>
6 <text>{dest.text}</text>
7 </data>
8 </mx:Model>
9 <mx:TextInput width="136" id="src" text="Hello world!" x="184" y="24"/>
<mx:TextInput id="dest" height="22" width="136" x="184" y="132"/>
<mx:Button label="Copy" id="copy" click="dest.text=src.text" x="184" y="77"/>
<mx:Box autoLayout="true" x="184" y="183">
<mx:Label text="Binding dest:" x="135" y="169">
</mx:Label>
<mx:TextInput id="bindText" text="{bean.text}" width="138"/>
</mx:Box>
</mx:Application>
到目前就可以思考将View 和Model分离了,下次学完在发上来。
相关文章推荐
- Android应用开发系列课程--自定义Menu
- iPad app应用开发系列文章之三 -- iOS的多核编程和内存管理
- WebGIS--ArcGIS for Flex系列开发四:FlashBuilder 新建flash项目
- flex应用开发实例_red5入门教程
- 呼叫中心(CallCenter)开发应用系列(3)
- iOS开发系列--让你的应用“动”起来
- RED5&Flex流媒体应用实战开发视频下载
- Android官方开发文档Training系列课程中文版:构建第一款安卓应用之入门指南
- Flex应用开发内存检测及优化技巧
- Flex 4.5.1 IOS 开发系列(1) 开发环境搭建
- 浪曦_Struts2应用开发系列_第2讲.Struts2的类型转换--出现的问题笔记
- 《走近云计算》阅读笔记8--Flex开发环境的搭建及应用
- 基于Laravel开发博客应用系列 —— 使用Bower+Gulp集成前端资源
- Windows Phone 7 系列应用和游戏开发内容汇总
- 干货系列2:看看Java桌面应用开发的职业发展空间与必备技能
- iOS开发系列--让你的应用“动”起来
- Spring Boot干货系列:(四)开发Web应用之Thymeleaf篇
- iOS开发系列--让你的应用“动”起来【转载】
- [Leap Motion开发系列]理解C++应用例子
- 【.Net码农】【淘宝API】淘宝API开发系列--读取实体类的属性的备注作为表头的应用
