嘿嘿,中午给ewebeditor加了一个插入运行代码按钮
2007-06-28 16:46
330 查看
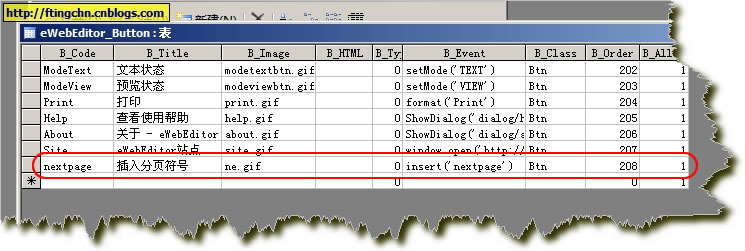
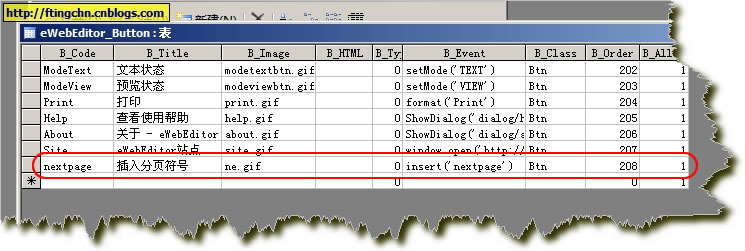
1.在数据库中添加一条按钮的相关配置
数据库的字段和其它的一样就行:
B_Code:按钮的代码,随便取
B_Title:鼠标滑过提示
B_Image:按钮的图标,放在ButtonImage\standard文件夹下
B_Event:insert('nextpage')//这个地方的nextpage和Editor.js中的case "nextpage"对应
B_Class:Btn,跟其它的一样就行
B_Order:这个按钮的位置排序

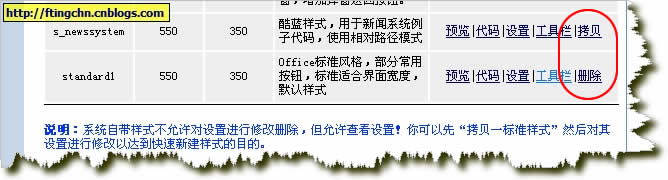
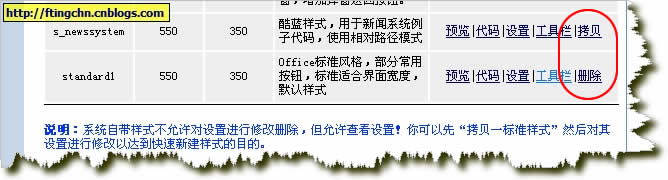
2.copy一个样式,因为默认的不能保存设置

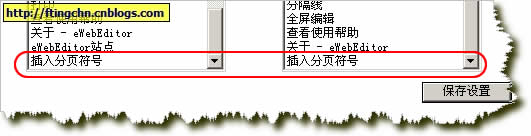
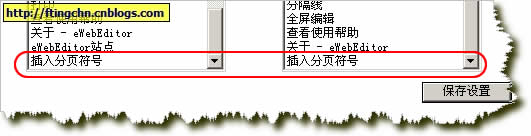
在设置工具栏的时候就会在左边框中多出一个按钮的选项来

向右添加保存后,预览一下吧,发现了那个新添加的按钮了吧。此时的按钮只是出来了,但不具备功能

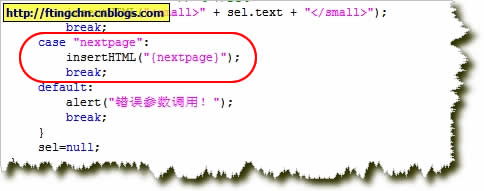
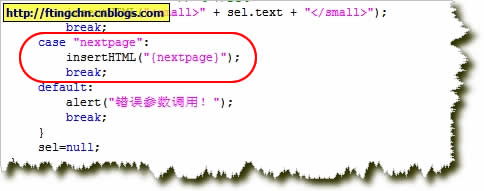
3.需在Editor.js文件中找到“插入特殊对象”这个函数,然后加上你自己的代码
case "nextpage":
insertHTML("{nextpage}");
break;

注意,更改过数据库中的按钮的相关信息后,要重新设置工具栏下的此按钮才有效
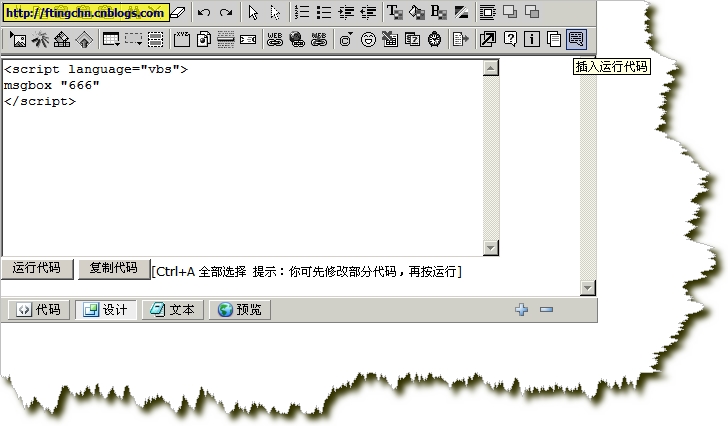
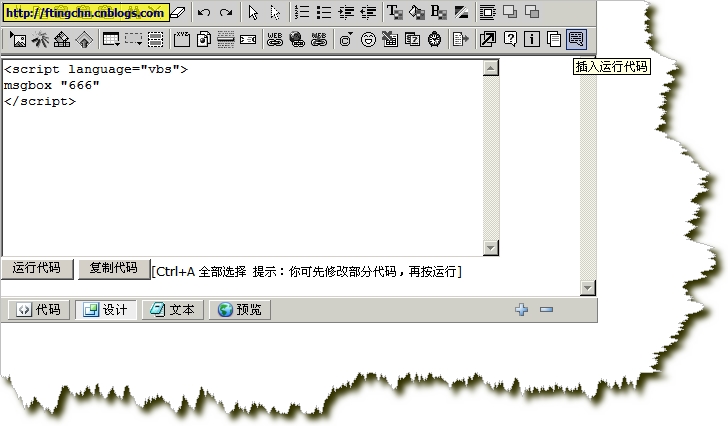
再添加了一个运行代码框的按钮

就是这么简单,我们可以根据这个来DIY自己的编辑器了
数据库的字段和其它的一样就行:
B_Code:按钮的代码,随便取
B_Title:鼠标滑过提示
B_Image:按钮的图标,放在ButtonImage\standard文件夹下
B_Event:insert('nextpage')//这个地方的nextpage和Editor.js中的case "nextpage"对应
B_Class:Btn,跟其它的一样就行
B_Order:这个按钮的位置排序

2.copy一个样式,因为默认的不能保存设置

在设置工具栏的时候就会在左边框中多出一个按钮的选项来

向右添加保存后,预览一下吧,发现了那个新添加的按钮了吧。此时的按钮只是出来了,但不具备功能

3.需在Editor.js文件中找到“插入特殊对象”这个函数,然后加上你自己的代码
case "nextpage":
insertHTML("{nextpage}");
break;

注意,更改过数据库中的按钮的相关信息后,要重新设置工具栏下的此按钮才有效
再添加了一个运行代码框的按钮

就是这么简单,我们可以根据这个来DIY自己的编辑器了
相关文章推荐
- 如何向一个正在运行的linux应用插入代码
- 用几十行代码写一个可以在PC Web,PC桌面,安卓,iOS上运行的程序
- 为博客园文章中插入的代码片段加一个运行按钮
- eWebeditor在IE8、IE9中插入图片按钮不能使用问题的解决方法
- JS代码,将终端用户(Web 页面的查看者)的计算机时间置于一个按钮 Web 服务器控件上
- 利用VC6.0 MFC 建立基本对话框,设计个按钮,按下就读取一个JPEG图像 按钮的响应函数代码咋写呢?求求
- Asp.net 2.0 自定义控件开发[开发一个图表(WebChart)控件(柱状图示例)](示例代码下载)
- 实现一个无锁的Stack,并写一段测试代码(多线程访问),证明这个Stack是线程安全的。给出程序以及运行的截图。
- Asp.net 2.0 自定义控件开发[开发一个图表(WebChart)控件(柱状图示例)](示例代码下载)
- php和数据库结合的一个简单的web实例 代码分析 (php初学者)
- 一个符号插入器 中用到的js代码
- MySql中把一个表的数据插入到另一个表中的实现代码
- Asp.net 2.0 自定义控件开发[开发一个图表(WebChart)控件(柱状图示例)](示例代码下载)
- Asp.net 2.0 自定义控件开发[开发一个图表(WebChart)控件(柱状图示例)](示例代码下载)
- CCMenu位置的一些理解和制作一个中心放大的按钮(无需修改底层代码)
- 一个动态编译并运行C#或VB.NET代码的工具[翻译]
- [VB.NET]怎样才能用VB.NET的代码来关闭一个在运行的程序?????
- WebDriver 运行模式下使用rc 代码
- Android中的WebView达到一种web端可以运行app端代码的高度
- Asp.net 2.0 自定义控件开发[开发一个图表(WebChart)控件(柱状图示例)](示例代码下载)
