Tootip小程序,整理一下自己用
2007-06-15 15:01
253 查看
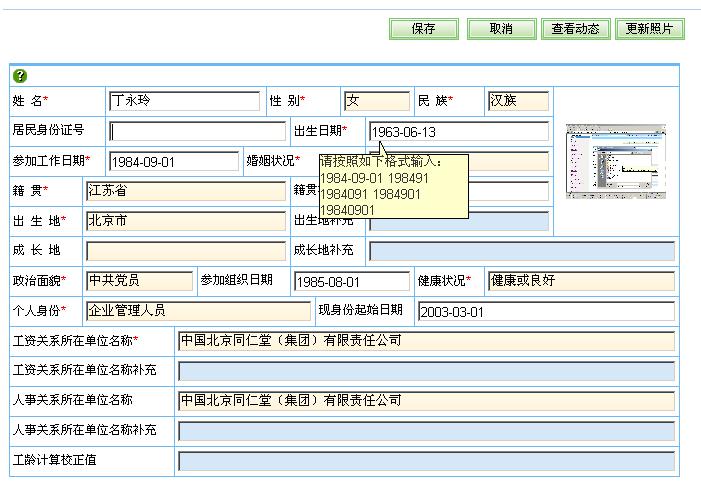
需求:给表单每个信息项添加一个帮助信息,当mouseover或focus时激活帮助信息
效果:如下图所示

程序实现:
/*
2007-01-30 lisq custom tooltip
use age:
<script src="/modules/commons/js/prototype.js"></script>
<script src="/modules/commons/js/tooltip.js"></script>
var config = new ToolTip.Config($('A0101'), '人员姓名', 400)
var arrConfig = []
arrConfig.push(config)
var tootip = ToolTip.Init(arrConfig)
*/
Event.observe(window, 'load', function(){
var div = document.createElement('div')
div.id = 'ToolTipID'
var divIntroTopLine = document.createElement('div')
divIntroTopLine.id = 'divIntroTopLine'
div.appendChild(divIntroTopLine)
var divIntroArrow = document.createElement('div')
divIntroArrow.id = 'divIntroArrow'
divIntroTopLine.appendChild(divIntroArrow)
var divIntroContent = document.createElement('div')
divIntroContent.id = 'divIntroContent'
divIntroContent.innerHTML = 'hello world'
div.appendChild(divIntroContent)
ToolTip.Container = div
ToolTip.ContainerContent = divIntroContent
document.body.appendChild(div)
Element.hide(div)
}, false)
var ToolTip = {
Config : function(ele, tip, width){
this.ele = ele
ele.config = this
this.tip = tip
this.width = width
},
Init : function(arrConfig){
for(var i=0; i<arrConfig.length; i++){
var config = arrConfig[i]
if(!config || !config.ele || !config.tip)
continue
config.ele.tip = config.tip
config.ele.onmouseover = ToolTip.MouseOver
config.ele.onmouseout = ToolTip.MouseOut
config.ele.onfocus = ToolTip.MouseOver
config.ele.onblur = ToolTip.MouseOut
}
},
MouseOver : function(){
ToolTip.Container.style.width = this.config.width
ToolTip.ContainerContent.innerHTML = this.tip
var arr = Position.positionedOffset(this)
eToolTip = $('ToolTipID')
eToolTip.style.left = arr[0] - 50
eToolTip.style.top = arr[1] + 21
Element.show(eToolTip)
},
MouseOut : function(){
eToolTip = $('ToolTipID')
Element.hide(eToolTip)
}
}
调用:
var config = new ToolTip.Config(fieldInput, field.HelpInfo, 150)
ToolTip.Init([config])
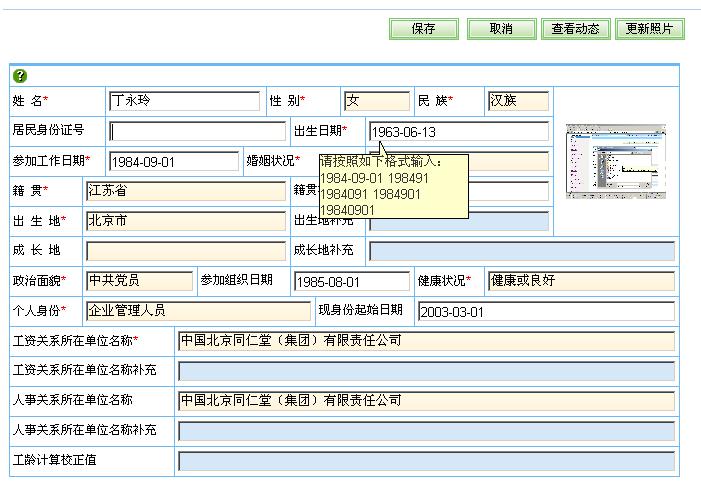
效果:如下图所示

程序实现:
/*
2007-01-30 lisq custom tooltip
use age:
<script src="/modules/commons/js/prototype.js"></script>
<script src="/modules/commons/js/tooltip.js"></script>
var config = new ToolTip.Config($('A0101'), '人员姓名', 400)
var arrConfig = []
arrConfig.push(config)
var tootip = ToolTip.Init(arrConfig)
*/
Event.observe(window, 'load', function(){
var div = document.createElement('div')
div.id = 'ToolTipID'
var divIntroTopLine = document.createElement('div')
divIntroTopLine.id = 'divIntroTopLine'
div.appendChild(divIntroTopLine)
var divIntroArrow = document.createElement('div')
divIntroArrow.id = 'divIntroArrow'
divIntroTopLine.appendChild(divIntroArrow)
var divIntroContent = document.createElement('div')
divIntroContent.id = 'divIntroContent'
divIntroContent.innerHTML = 'hello world'
div.appendChild(divIntroContent)
ToolTip.Container = div
ToolTip.ContainerContent = divIntroContent
document.body.appendChild(div)
Element.hide(div)
}, false)
var ToolTip = {
Config : function(ele, tip, width){
this.ele = ele
ele.config = this
this.tip = tip
this.width = width
},
Init : function(arrConfig){
for(var i=0; i<arrConfig.length; i++){
var config = arrConfig[i]
if(!config || !config.ele || !config.tip)
continue
config.ele.tip = config.tip
config.ele.onmouseover = ToolTip.MouseOver
config.ele.onmouseout = ToolTip.MouseOut
config.ele.onfocus = ToolTip.MouseOver
config.ele.onblur = ToolTip.MouseOut
}
},
MouseOver : function(){
ToolTip.Container.style.width = this.config.width
ToolTip.ContainerContent.innerHTML = this.tip
var arr = Position.positionedOffset(this)
eToolTip = $('ToolTipID')
eToolTip.style.left = arr[0] - 50
eToolTip.style.top = arr[1] + 21
Element.show(eToolTip)
},
MouseOut : function(){
eToolTip = $('ToolTipID')
Element.hide(eToolTip)
}
}
调用:
var config = new ToolTip.Config(fieldInput, field.HelpInfo, 150)
ToolTip.Init([config])
相关文章推荐
- Tootip小程序,整理一下自己用
- 刚刚在看52单片机和GPS通信程序的时候,看到了一个函数,absacc.h,貌似从来没有遇到过,百度了一下,结合自己的理解,整理如下: http://blog.sina.com.cn/s/blog_4
- 自己学习编程时间比较短,现在把一下自己以前刚刚接触C++时的程序上传一下,有空可以看看
- 自己写的一个导出的程序这里主要用到一下程序
- 面试自己写的技能,http与https(内容整理一下)
- 在MOP看到深圳的English Corner赶紧看下,并按时间整理了一下 方便自己找
- IOS上传照片(自己的代码整理了一下)
- 强化一下概念:程序自己不去取消息,消息不会自己跑过来运行(针对线程消息队列里的消息,也是绝大多数消息)
- 做swing程序中遇到使用消息提示框的,JOptionPane类其中封装了很多的方法。 很方便的,于是就简单的整理了一下。 1.1 showMessageDialog 显示一个带有OK 按钮的模态
- 5. 用自己的语言描述一下程序连接数据库的过程。
- 整理了一下自己买过的计算机书
- ;(function($,window,undefined){})(jQuery,window)详细解析————借助B5教程解析自己整理了一下
- 一个题目以及自己写的程序,求指导一下
- js五种继承方式(在别的博客上面看的,然后自己稍微整理一下)
- 整理一下自己用到的网页性能优化(一)
- 整理了一下网上关于选购笔记本的小窍门,自己做个记录,备用
- 再次整理了一下主流 Blog 程序
- 编写一个小程序,从标准输入读入一系列string对象,寻找连续重复出现的单词。程序应该找出满足一下条件的单词:该单词的后面紧接着再次出现自己本身。跟踪重复次数最多的单词及其重复次数,输出.
- 整理一下当年的学习笔记之:初步学习freemarker ,先做一个简单的HelloWord程序!
