CSS Repeater - 交错显示行背景色 table行鼠标进入事件特效 禁止文本换行
2007-06-10 18:54
856 查看
1. 禁止文本换行的CSS: white-space:nowrap;
strict mode下在IE7和FF中都正常,以前IE用的word-break、word-wrap属性对FF无效。
2. Repeater控件,交替显示table行的背景颜色,鼠标移动到某一行时用特殊背景显示。
方法purecss给出了很多种,看了一下现在新浪邮箱,使用的也是文章中选择的方法。
repeater控件:
<asp:Repeater ID="Repeater1" runat="server">
<HeaderTemplate>
<table class="list" cellpadding="0" cellspacing="0">
<tr class="listheader">
<th> </th>
<th>查看</th>
<th>编辑</th>
<th>模板ID</th>
<th>用户编号</th>
<th>描述</th>
<th>状态</th>
<th>控制类</th>
<th>模板内容</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr class="listitem1" onmouseover="this.className='over'" onmouseout="this.className='listitem1'">
<td class="cmdtd">
<asp:CheckBox ID="CheckBox1" runat="server" />
<asp:HiddenField ID="templateID" runat="server" Value='<%# DataBinder.Eval(Container.DataItem, "ID")%>'/>
</td>
<td class="cmdtd">
<asp:ImageButton ID="cmdView" runat="server" ImageUrl="http://www.cnblogs.com/Skin/default/icon_view.gif" CausesValidation="False"
OnCommand="cmdView_Click" CommandArgument='<%# DataBinder.Eval(Container.DataItem, "ID")%>'>
</asp:ImageButton>
</td>
<td class="cmdtd">
<asp:ImageButton ID="cmdEdit" runat="server" ImageUrl="http://www.cnblogs.com/Skin/default/icon_edit.gif" CausesValidation="False"
OnCommand="cmdEdit_Click" CommandArgument='<%# DataBinder.Eval(Container.DataItem, "ID")%>'>
</asp:ImageButton>
</td>
<td><%# DataBinder.Eval(Container.DataItem, "ID")%></td>
<td><%# RenderUtil.FormatString(DataBinder.Eval(Container.DataItem, "ShortName"))%></td>
<td><%# RenderUtil.FormatString(DataBinder.Eval(Container.DataItem, "LongDescription"))%></td>
<td><%# DataBinder.Eval(Container.DataItem, "State")%></td>
<td><%# RenderUtil.FormatString(DataBinder.Eval(Container.DataItem, "AttributeProvider"))%></td>
<td>
<textarea id="Textarea1" rows="3" class="textbox" readonly="readonly" cols="20" style="width:400px;">
<%# DataBinder.Eval(Container.DataItem, "Content.Content")%>
</textarea>
</td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr class="listitem2" onmouseover="this.className='over'" onmouseout="this.className='listitem2'">
<td class="cmdtd">
<asp:CheckBox ID="CheckBox1" runat="server" />
<asp:HiddenField ID="templateID" runat="server" Value='<%# DataBinder.Eval(Container.DataItem, "ID")%>'/>
</td>
<td class="cmdtd">
<asp:ImageButton ID="cmdView" runat="server" ImageUrl="http://www.cnblogs.com/Skin/default/icon_view.gif" CausesValidation="False"
OnCommand="cmdView_Click" CommandArgument='<%# DataBinder.Eval(Container.DataItem, "ID")%>'>
</asp:ImageButton>
</td>
<td class="cmdtd">
<asp:ImageButton ID="cmdEdit" runat="server" ImageUrl="http://www.cnblogs.com/Skin/default/icon_edit.gif" CausesValidation="False"
OnCommand="cmdEdit_Click" CommandArgument='<%# DataBinder.Eval(Container.DataItem, "ID")%>'>
</asp:ImageButton>
</td>
<td><%# DataBinder.Eval(Container.DataItem, "ID")%></td>
<td><%# RenderUtil.FormatString(DataBinder.Eval(Container.DataItem, "ShortName"))%></td>
<td><%# RenderUtil.FormatString(DataBinder.Eval(Container.DataItem, "LongDescription"))%></td>
<td><%# DataBinder.Eval(Container.DataItem, "State")%></td>
<td><%# RenderUtil.FormatString(DataBinder.Eval(Container.DataItem, "AttributeProvider"))%></td>
<td>
<textarea id="Textarea1" rows="3" class="textbox" readonly="readonly" cols="20" style="width:400px;">
<%# DataBinder.Eval(Container.DataItem, "Content.Content")%>
</textarea>
</td>
</tr>
</AlternatingItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
CSS:
.list
{
border-right:solid 1px #888888;
border-top:solid 1px #888888;
}
tr.listheader td,th
{
border-left:solid 1px #BBBBBB;
border-bottom:solid 1px #BBBBBB;
background-color:#E6F6F6;
color:#444444;
white-space:nowrap;
padding:1px 1px 1px 1px;
font-weight:bold;
}
tr.listitem1 td
{
border-left:solid 1px #BBBBBB;
border-bottom:solid 1px #BBBBBB;
background-color:#FFFFFF;
padding:1px 1px 1px 1px;
text-indent:1px;
}
tr.listitem2 td
{
border-left:solid 1px #BBBBBB;
border-bottom:solid 1px #BBBBBB;
background-color:#F6F6F6;
padding:1px 1px 1px 1px;
text-indent:1px;
}
tr.over td
{
border-left:solid 1px #BBBBBB;
border-bottom:solid 1px #BBBBBB;
background-color:#FEE6BA;
padding:1px 1px 1px 1px;
text-indent:1px;
}
.cmdtd
{
text-align:center;
}
服务器event handler:
protected void cmdView_Click(object sender, CommandEventArgs e)
{
this.Response.Redirect("TemplateEdit.aspx?op=view&" + "id=" + e.CommandArgument.ToString());
}
protected void cmdEdit_Click(object sender, CommandEventArgs e)
{
this.Response.Redirect("TemplateEdit.aspx?op=edit&" + "id=" + e.CommandArgument.ToString());
}
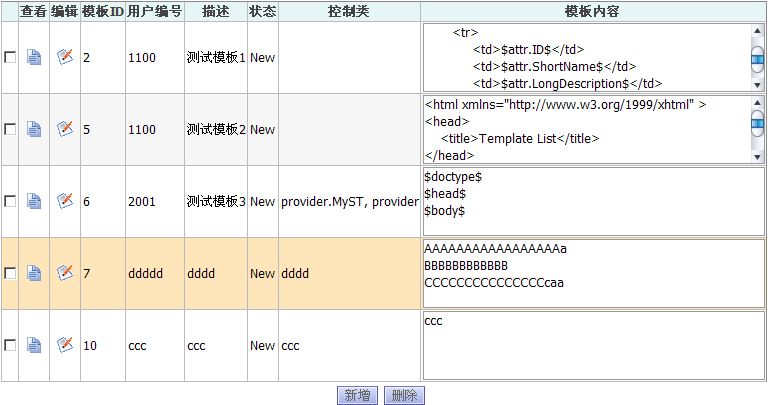
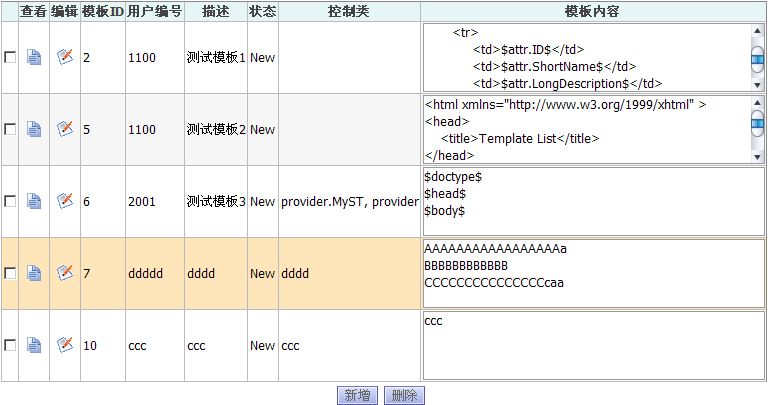
效果(第4行为鼠标所在的行):

strict mode下在IE7和FF中都正常,以前IE用的word-break、word-wrap属性对FF无效。
2. Repeater控件,交替显示table行的背景颜色,鼠标移动到某一行时用特殊背景显示。
方法purecss给出了很多种,看了一下现在新浪邮箱,使用的也是文章中选择的方法。
repeater控件:
<asp:Repeater ID="Repeater1" runat="server">
<HeaderTemplate>
<table class="list" cellpadding="0" cellspacing="0">
<tr class="listheader">
<th> </th>
<th>查看</th>
<th>编辑</th>
<th>模板ID</th>
<th>用户编号</th>
<th>描述</th>
<th>状态</th>
<th>控制类</th>
<th>模板内容</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr class="listitem1" onmouseover="this.className='over'" onmouseout="this.className='listitem1'">
<td class="cmdtd">
<asp:CheckBox ID="CheckBox1" runat="server" />
<asp:HiddenField ID="templateID" runat="server" Value='<%# DataBinder.Eval(Container.DataItem, "ID")%>'/>
</td>
<td class="cmdtd">
<asp:ImageButton ID="cmdView" runat="server" ImageUrl="http://www.cnblogs.com/Skin/default/icon_view.gif" CausesValidation="False"
OnCommand="cmdView_Click" CommandArgument='<%# DataBinder.Eval(Container.DataItem, "ID")%>'>
</asp:ImageButton>
</td>
<td class="cmdtd">
<asp:ImageButton ID="cmdEdit" runat="server" ImageUrl="http://www.cnblogs.com/Skin/default/icon_edit.gif" CausesValidation="False"
OnCommand="cmdEdit_Click" CommandArgument='<%# DataBinder.Eval(Container.DataItem, "ID")%>'>
</asp:ImageButton>
</td>
<td><%# DataBinder.Eval(Container.DataItem, "ID")%></td>
<td><%# RenderUtil.FormatString(DataBinder.Eval(Container.DataItem, "ShortName"))%></td>
<td><%# RenderUtil.FormatString(DataBinder.Eval(Container.DataItem, "LongDescription"))%></td>
<td><%# DataBinder.Eval(Container.DataItem, "State")%></td>
<td><%# RenderUtil.FormatString(DataBinder.Eval(Container.DataItem, "AttributeProvider"))%></td>
<td>
<textarea id="Textarea1" rows="3" class="textbox" readonly="readonly" cols="20" style="width:400px;">
<%# DataBinder.Eval(Container.DataItem, "Content.Content")%>
</textarea>
</td>
</tr>
</ItemTemplate>
<AlternatingItemTemplate>
<tr class="listitem2" onmouseover="this.className='over'" onmouseout="this.className='listitem2'">
<td class="cmdtd">
<asp:CheckBox ID="CheckBox1" runat="server" />
<asp:HiddenField ID="templateID" runat="server" Value='<%# DataBinder.Eval(Container.DataItem, "ID")%>'/>
</td>
<td class="cmdtd">
<asp:ImageButton ID="cmdView" runat="server" ImageUrl="http://www.cnblogs.com/Skin/default/icon_view.gif" CausesValidation="False"
OnCommand="cmdView_Click" CommandArgument='<%# DataBinder.Eval(Container.DataItem, "ID")%>'>
</asp:ImageButton>
</td>
<td class="cmdtd">
<asp:ImageButton ID="cmdEdit" runat="server" ImageUrl="http://www.cnblogs.com/Skin/default/icon_edit.gif" CausesValidation="False"
OnCommand="cmdEdit_Click" CommandArgument='<%# DataBinder.Eval(Container.DataItem, "ID")%>'>
</asp:ImageButton>
</td>
<td><%# DataBinder.Eval(Container.DataItem, "ID")%></td>
<td><%# RenderUtil.FormatString(DataBinder.Eval(Container.DataItem, "ShortName"))%></td>
<td><%# RenderUtil.FormatString(DataBinder.Eval(Container.DataItem, "LongDescription"))%></td>
<td><%# DataBinder.Eval(Container.DataItem, "State")%></td>
<td><%# RenderUtil.FormatString(DataBinder.Eval(Container.DataItem, "AttributeProvider"))%></td>
<td>
<textarea id="Textarea1" rows="3" class="textbox" readonly="readonly" cols="20" style="width:400px;">
<%# DataBinder.Eval(Container.DataItem, "Content.Content")%>
</textarea>
</td>
</tr>
</AlternatingItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
CSS:
.list
{
border-right:solid 1px #888888;
border-top:solid 1px #888888;
}
tr.listheader td,th
{
border-left:solid 1px #BBBBBB;
border-bottom:solid 1px #BBBBBB;
background-color:#E6F6F6;
color:#444444;
white-space:nowrap;
padding:1px 1px 1px 1px;
font-weight:bold;
}
tr.listitem1 td
{
border-left:solid 1px #BBBBBB;
border-bottom:solid 1px #BBBBBB;
background-color:#FFFFFF;
padding:1px 1px 1px 1px;
text-indent:1px;
}
tr.listitem2 td
{
border-left:solid 1px #BBBBBB;
border-bottom:solid 1px #BBBBBB;
background-color:#F6F6F6;
padding:1px 1px 1px 1px;
text-indent:1px;
}
tr.over td
{
border-left:solid 1px #BBBBBB;
border-bottom:solid 1px #BBBBBB;
background-color:#FEE6BA;
padding:1px 1px 1px 1px;
text-indent:1px;
}
.cmdtd
{
text-align:center;
}
服务器event handler:
protected void cmdView_Click(object sender, CommandEventArgs e)
{
this.Response.Redirect("TemplateEdit.aspx?op=view&" + "id=" + e.CommandArgument.ToString());
}
protected void cmdEdit_Click(object sender, CommandEventArgs e)
{
this.Response.Redirect("TemplateEdit.aspx?op=edit&" + "id=" + e.CommandArgument.ToString());
}
效果(第4行为鼠标所在的行):

相关文章推荐
- CSS Repeater - 交错显示行背景色 table行鼠标进入事件特效 禁止文本换行
- 鼠标激活显示背景色网页特效CSS代码
- CSS的table的实现,实现表格的单行边框显示,换行显示效果
- div+css实现文本原格式显示与自动换行
- vue input["number"],禁止显示上下箭头,禁止鼠标滚轮事件
- CSS声明之文本格式化、表格样式、定位、列表样式、显示方式、鼠标形状
- jQuery操作表格背景色迭代和鼠标移动事件(CSS中使用expression)
- 【css】css文本换行与溢出显示为省略号
- 设置div中文字超出时自动换行和css实现文本超出N行之后显示省略号等
- 转css中文英文换行、禁止换行、显示省略号
- CSS控制文本超出指定宽度显示省略号和文本不换行
- js随笔,css和js禁止网页选择文本,table的class样式使得td的class样式失效,jquery获得元素坐标
- jsp css鼠标移入table时,悬停行高亮显示
- CSS换行文本溢出显示省略号
- jQuery实现鼠标跟随提示层效果代码(可显示文本,Div,Table,Html等)
- flex 布局下,css 设置文本不换行时,省略号不显示的解决办法
- CSS学习笔记:文本换行显示(word-wrap)
- 用纯CSS实现禁止鼠标点击事件示例代码
- CSS控制文本超出指定宽度显示省略号和文本不换行效果的实现
- CSS 文本超出指定宽度后隐藏并显示为省略号鼠标移上显示全文
